عند وضع كائن على المشهد ، سيتم إضافة مخطط زمني مطابق. في المخطط الزمني ، يمكنك تطبيق تأثير الحركة على الكائن في محاولة لإحياء الفيديو الخاص بك.
يتم تقديم 5 تأثيرات رئيسية للرسوم المتحركة في Mango Animation Maker.
- تأثير المدخل
 ر
ر
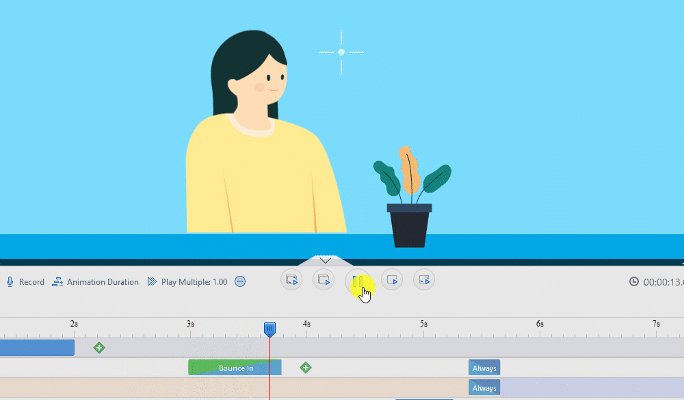
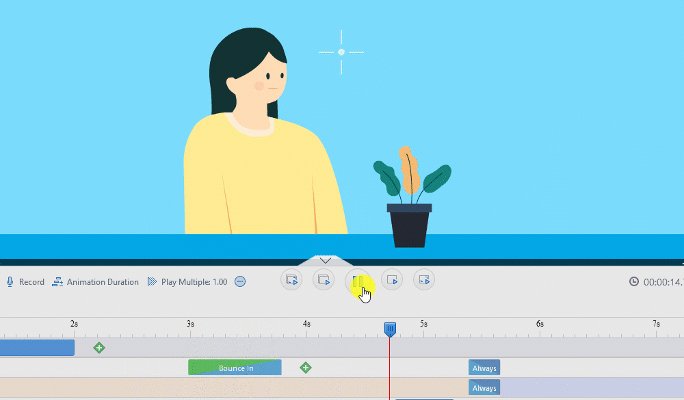
في المثال أدناه ، ترتد الفتاة.

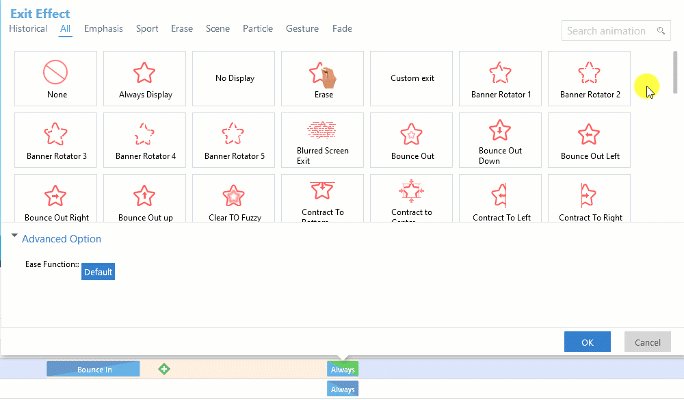
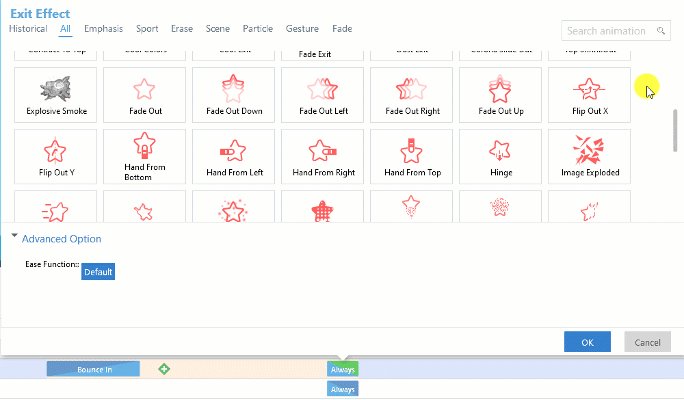
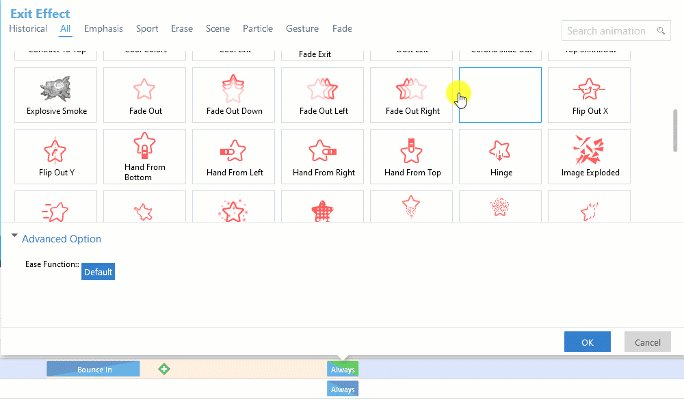
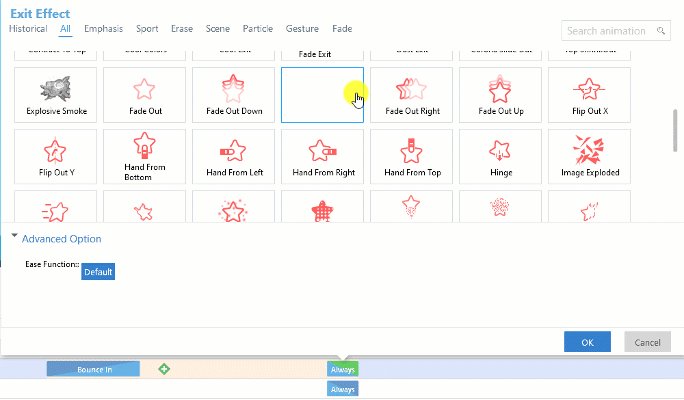
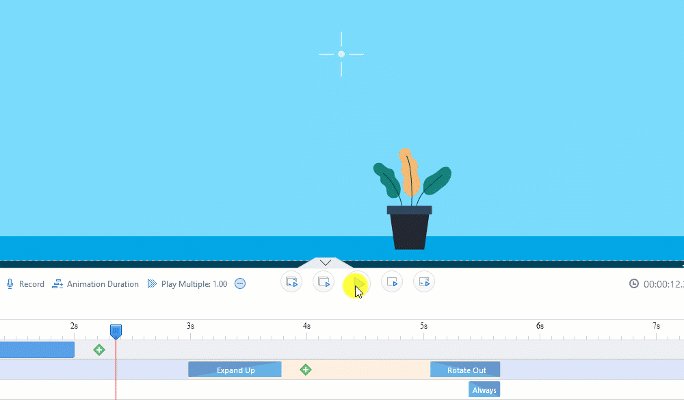
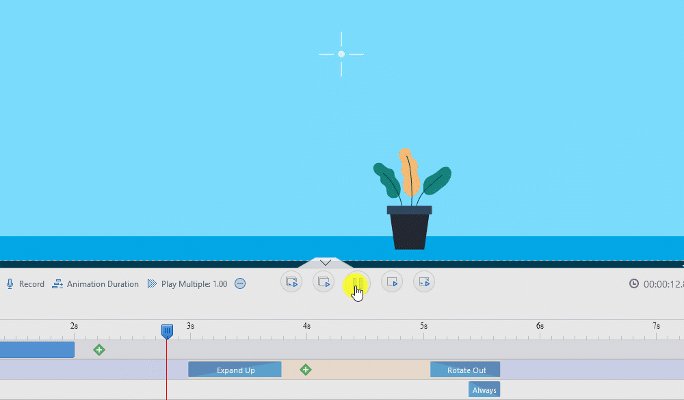
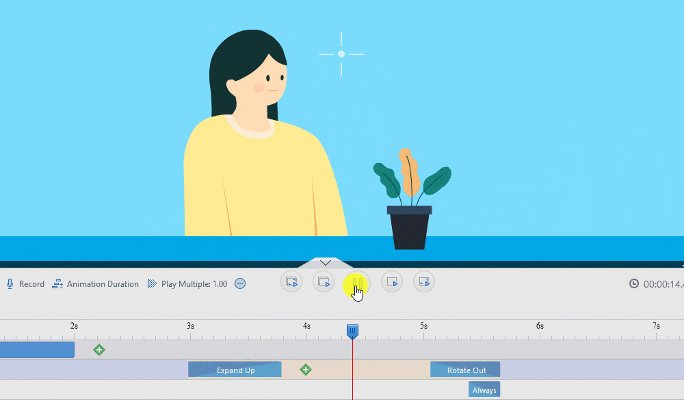
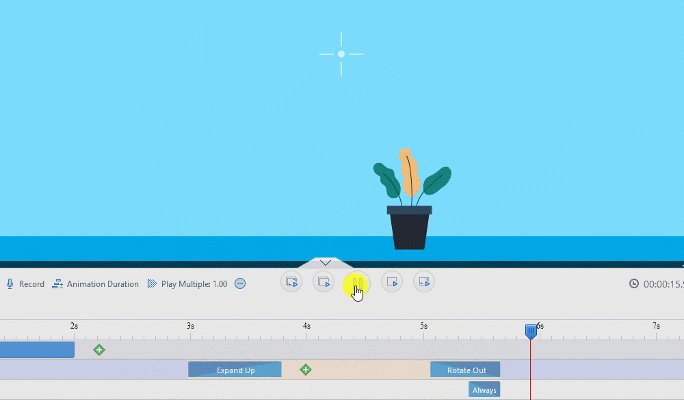
- تأثير الخروج

في المثال أدناه ، تتوسع الفتاة وتدور للخارج.

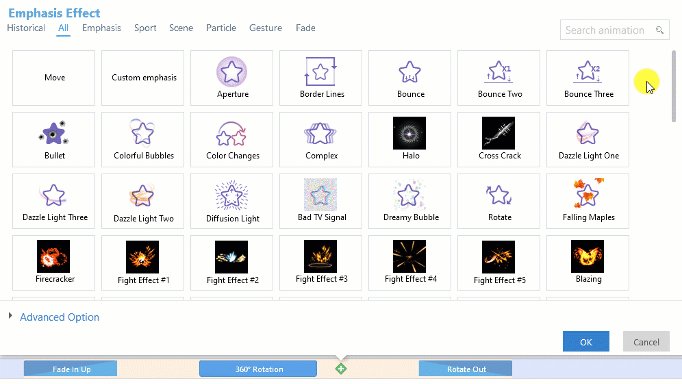
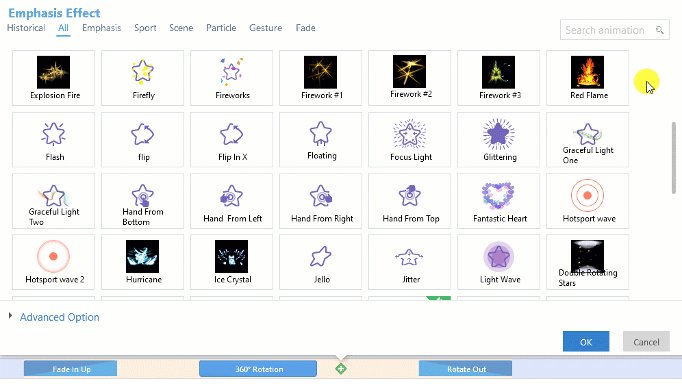
ملاحظة: قبل تحديد تأثير الدخول أو الخروج ، يمكنك التمرير فوق كل تأثير لمعاينته.

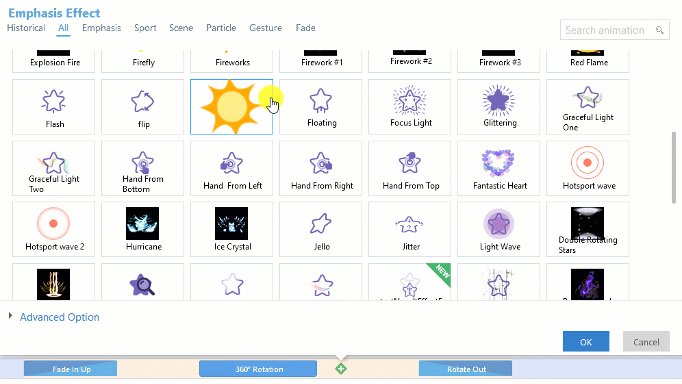
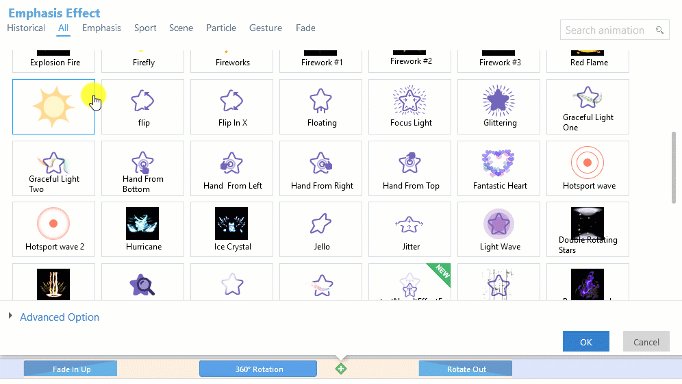
ملاحظة: قبل تحديد تأثير التركيز ، يمكنك التمرير فوق كل تأثير لمعاينته. يمكنك إضافة تأثيرات تأكيد متعددة إلى كائن.
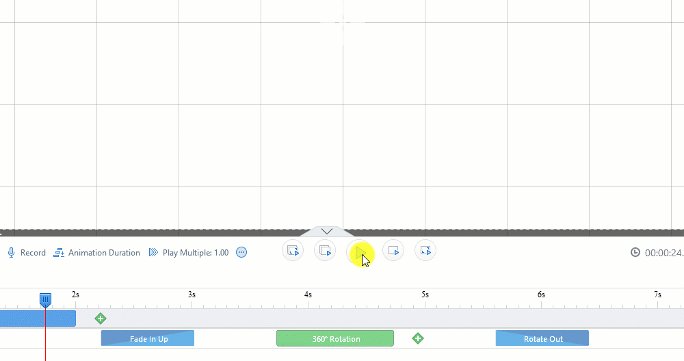
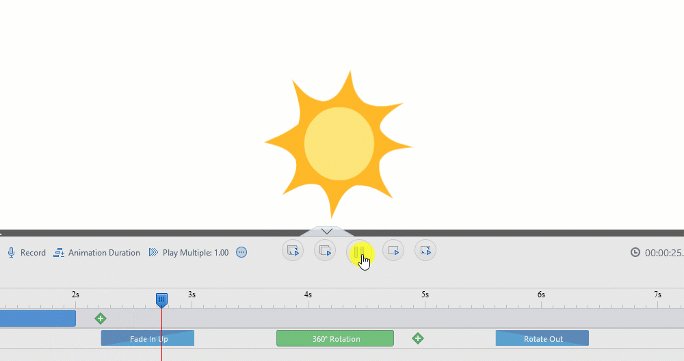
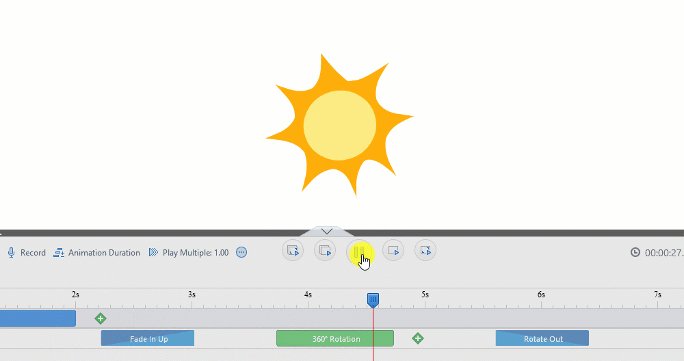
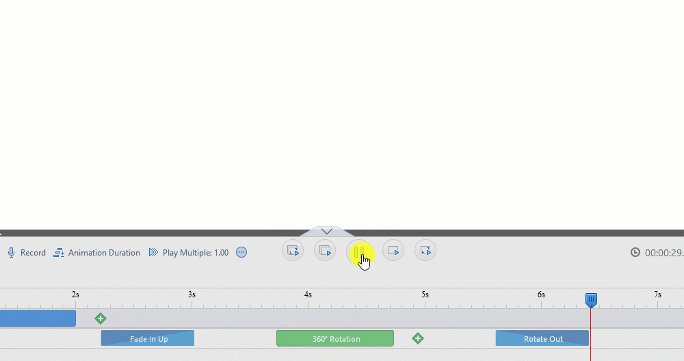
في المثال أدناه ، تم تطبيق تأثير التركيز "360 درجة دوران" على الشمس.

تريد أن تجعل الفيديو الخاص بك أكثر تفاعلية وإثارة للاهتمام ، ما لم تحاول تأثير الحركة؟ (تأثير حركة مسار الحركة)

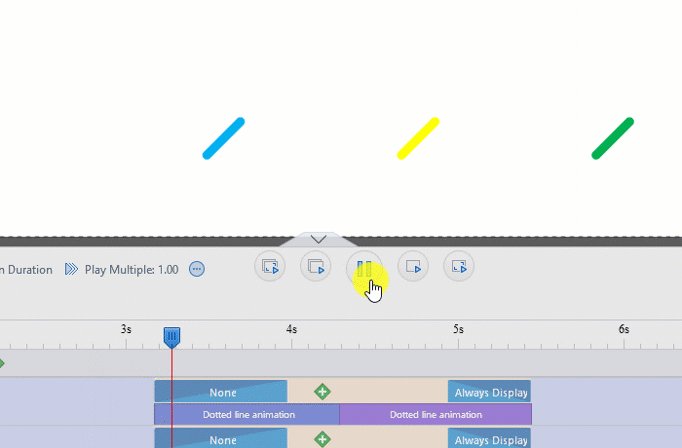
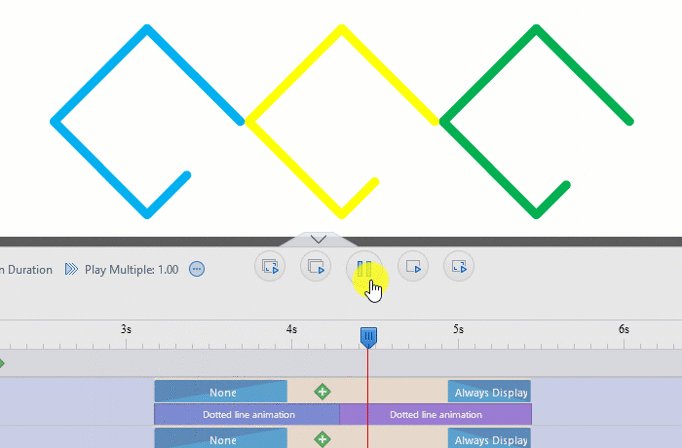
3. تأثير الخط المنقط
ألق نظرة على المثال أدناه:

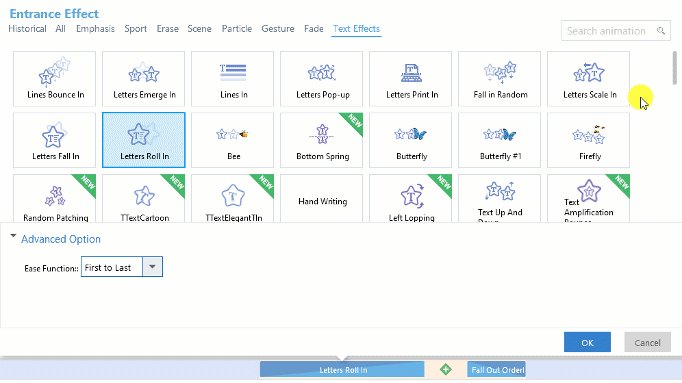
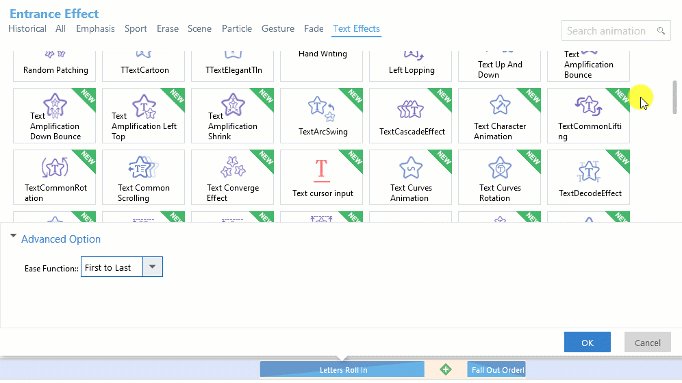
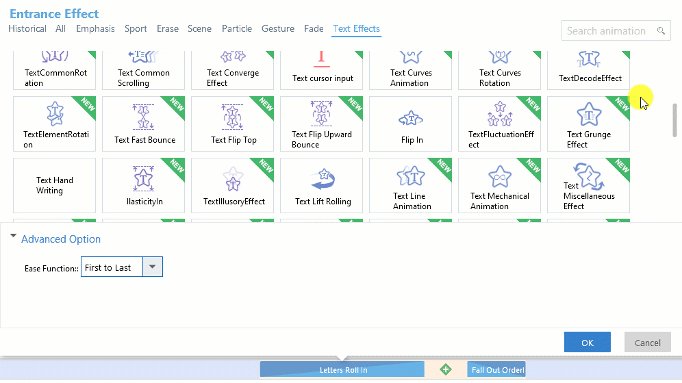
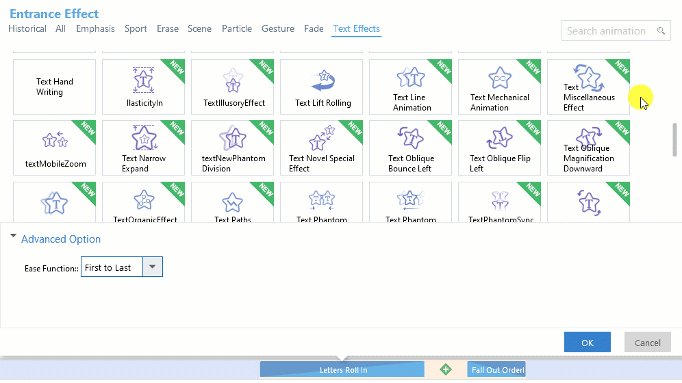
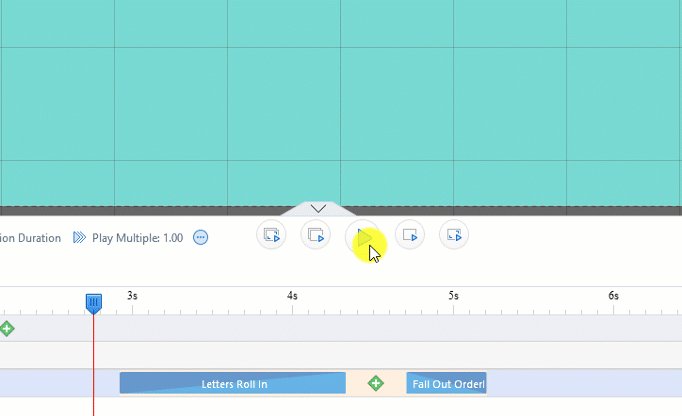
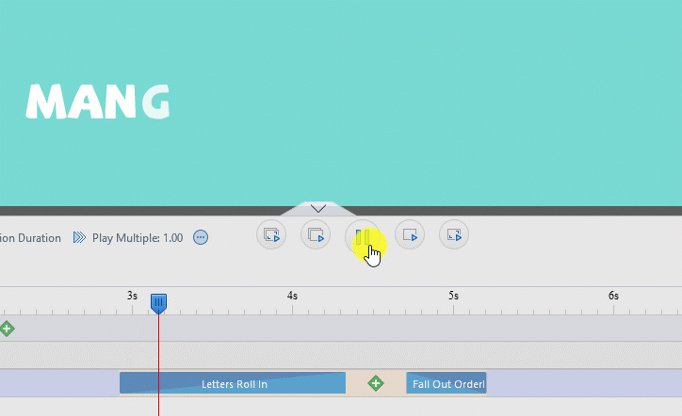
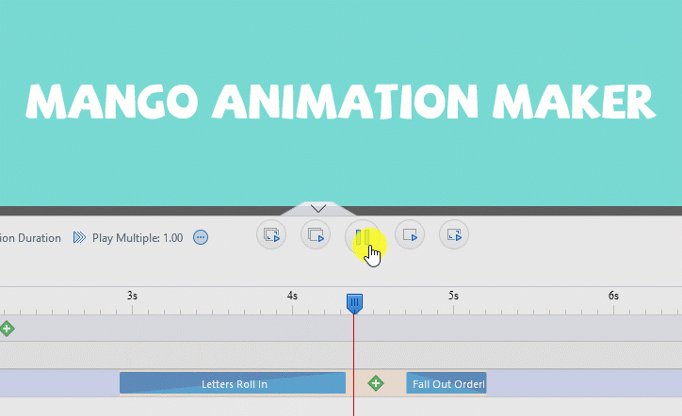
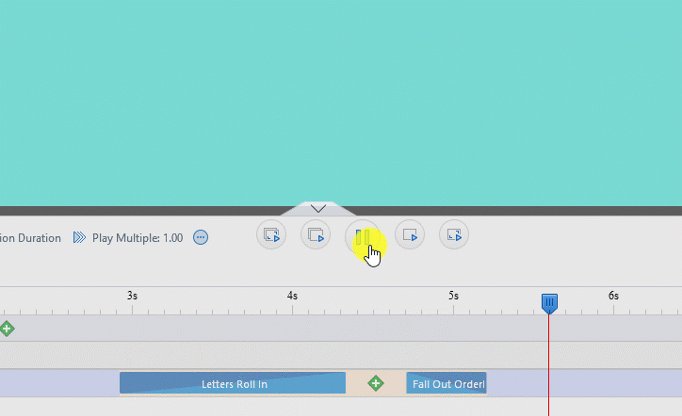
4. تأثير النص (نص فقط)

ملاحظة: قبل تحديد تأثير النص ، يمكنك التمرير فوق كل تأثير لمعاينته. يمكنك أيضًا تخصيص الخيارات المتقدمة للتأثير.
في المثال أدناه ، تتدحرج الحروف وتتلاشى بشكل منظم.

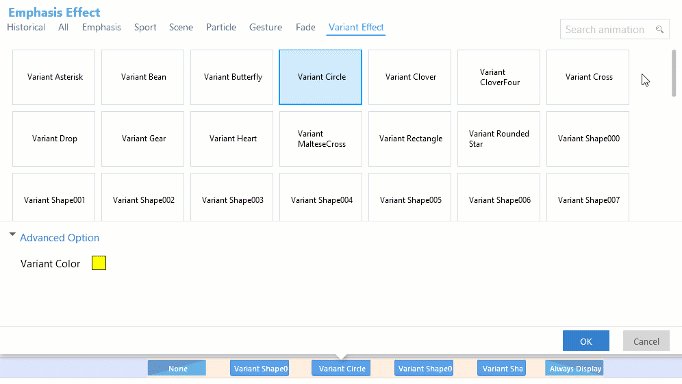
5. تأثير متغير (شكل متغير فقط)

ألق نظرة على المثال أدناه: