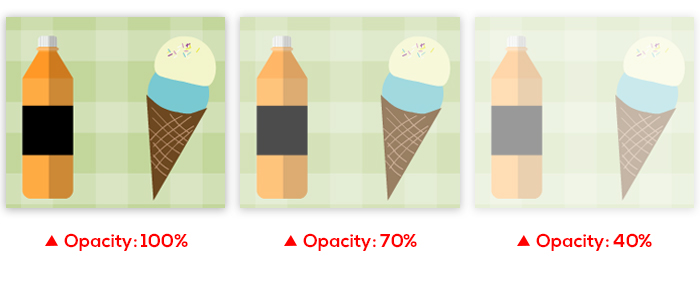
Vlastnost opacity řídí neprůhlednost/průhlednost objektu. Čím nižší je hodnota, tím je objekt průhlednější.
100% neprůhlednost = plně viditelné
Průhlednost 100% = plně neviditelná
Podívejte se na níže uvedený příklad.

Chcete-li upravit neprůhlednost objektu
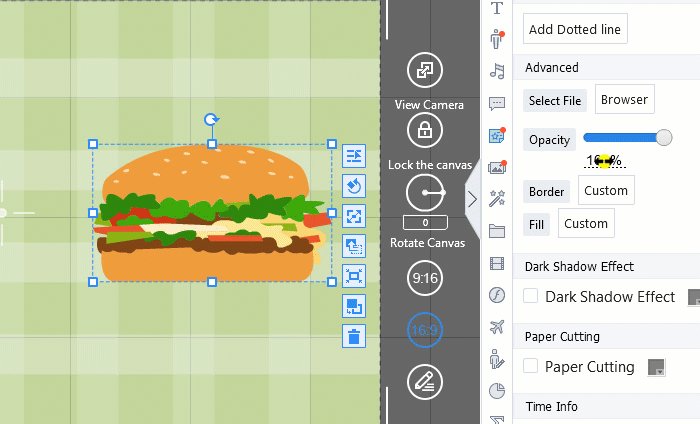
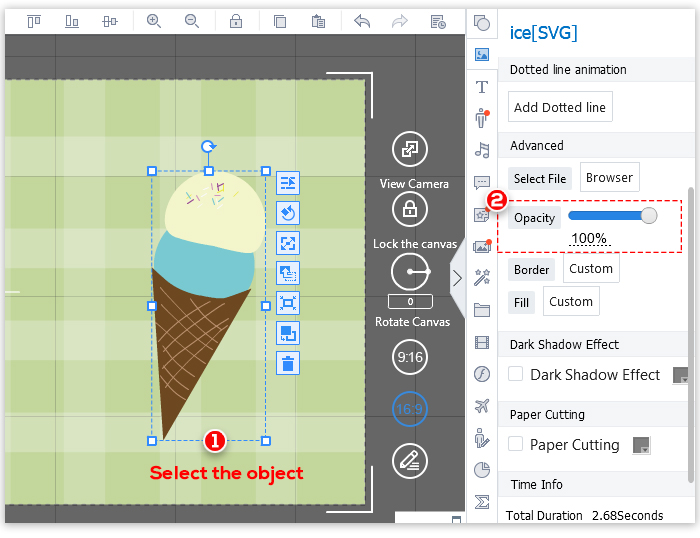
1. Vyberte požadovaný objekt na plátně a poté můžete změnit krytí na pravém panelu.

2. Existují 3 způsoby, jak upravit neprůhlednost:
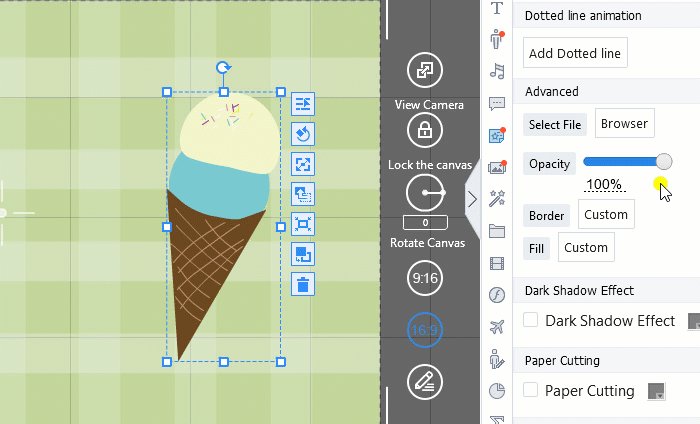
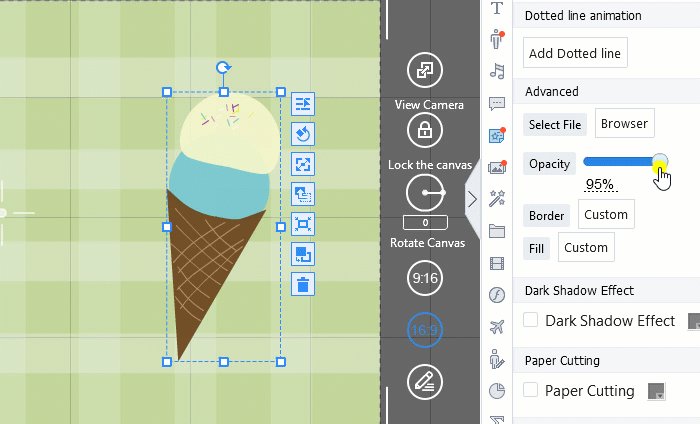
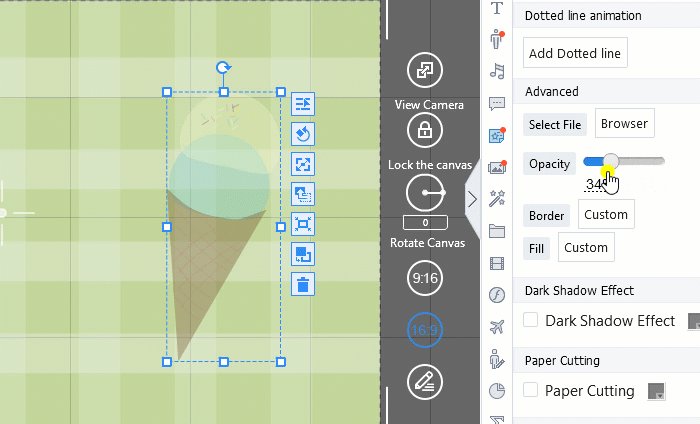
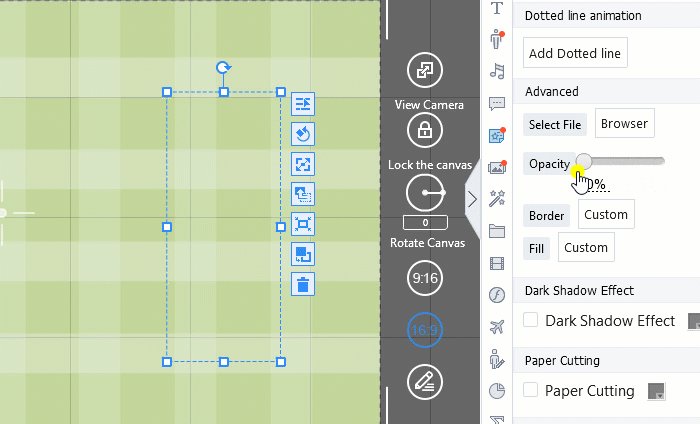
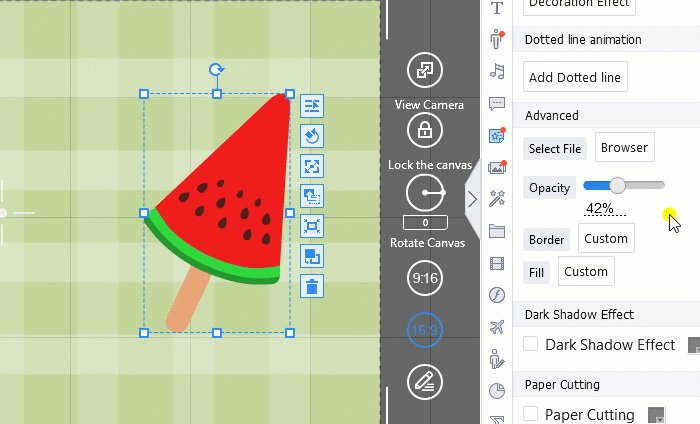
(1) Pomocí myši klikněte a přetáhněte posuvník pro úpravu krytí.
Ve výchozím nastavení je neprůhlednost nastavena na 100%, což znamená, že objekt je zcela neprůhledný. V příkladu níže uvidíte neprůhlednost objektu
změna z 100% na 0% (zcela transparentní).

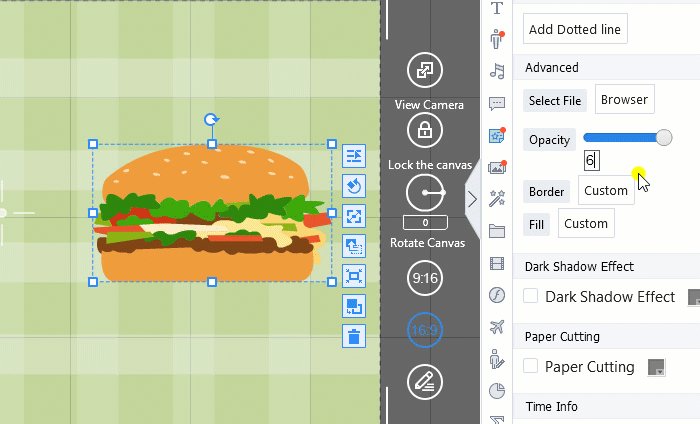
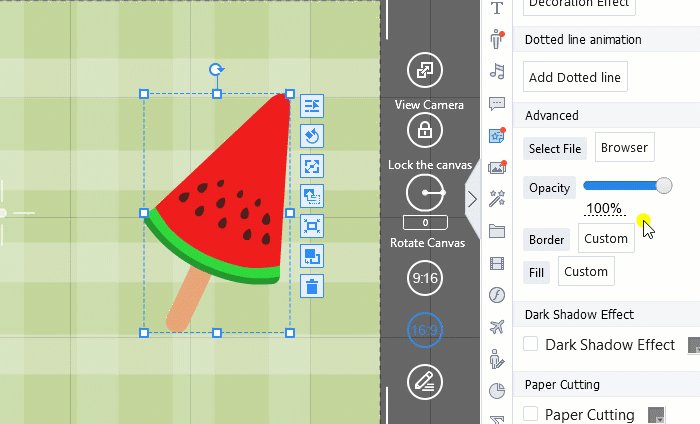
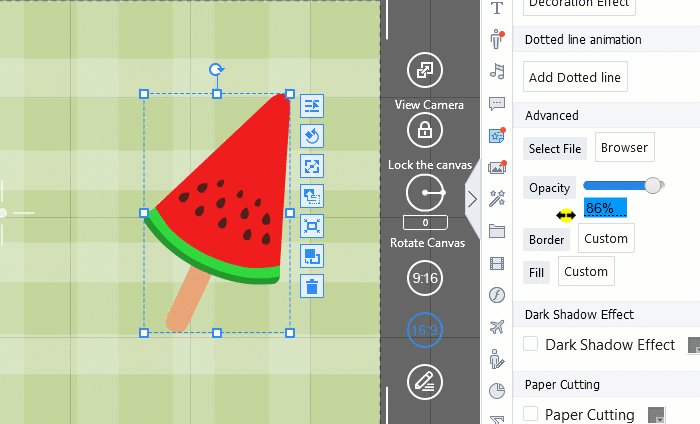
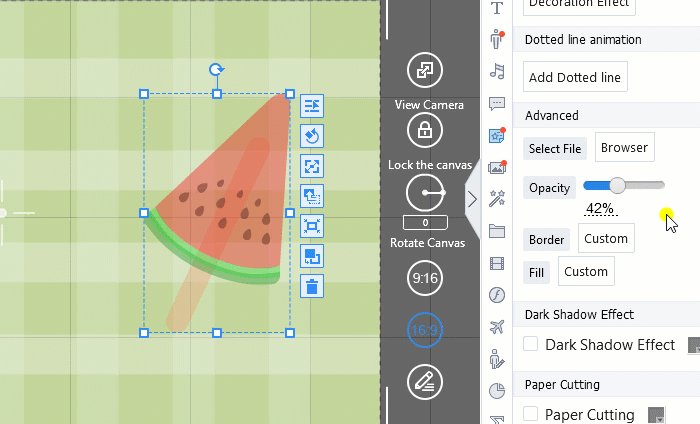
(2) Najeďte myší na hodnotu krytí % a zobrazí se dvojitá šipka.
Podržte levé tlačítko myši a táhněte doleva nebo doprava.
V níže uvedeném příkladu je neprůhlednost nastavena na 42%.

(3) Klikněte na hodnotu krytí % a změňte číslo na požadovanou hodnotu krytí.
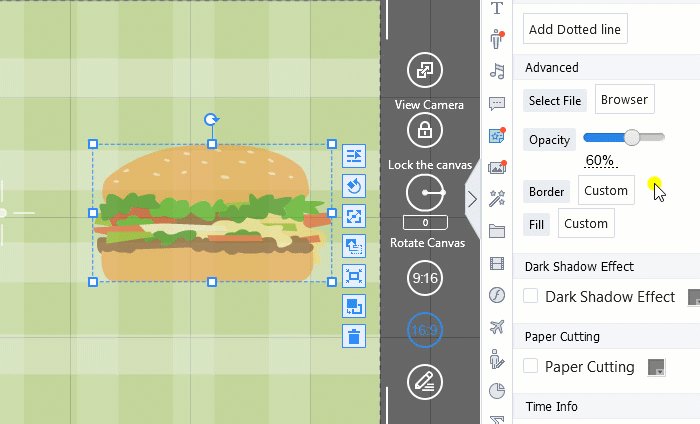
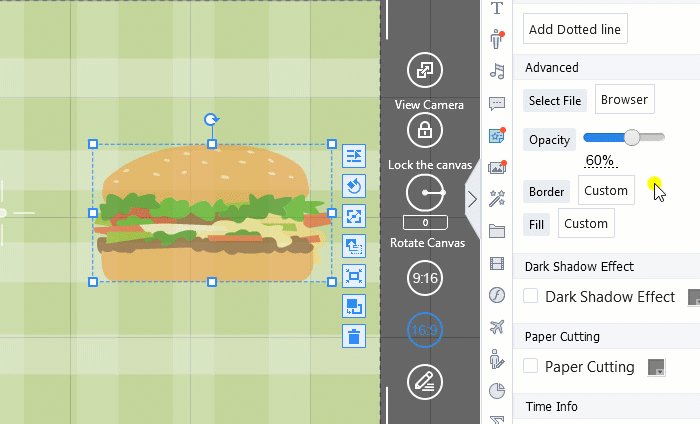
V níže uvedeném příkladu je neprůhlednost nastavena na 60%.