Die Eigenschaft opacity steuert die Deckkraft/Transparenz eines Objekts. Je niedriger der Wert, desto transparenter ist das Objekt.
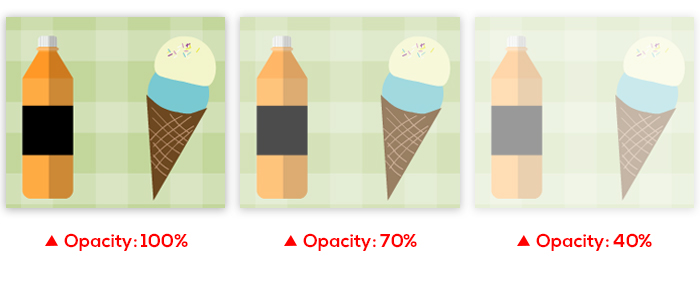
100% Deckkraft = vollständig sichtbar
100% transparent = vollständig unsichtbar
Schauen Sie sich das Beispiel unten an.

So passen Sie die Deckkraft eines Objekts an
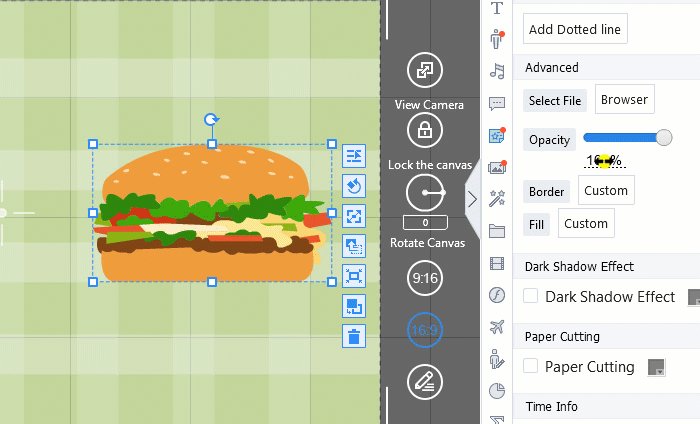
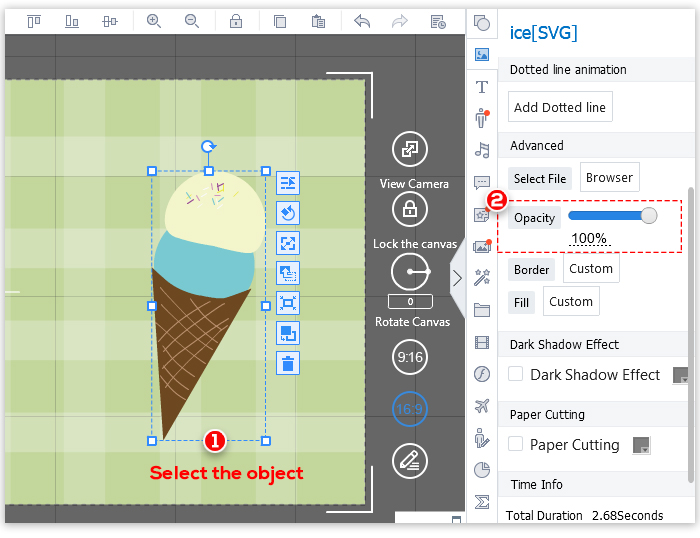
1. Wählen Sie das gewünschte Objekt auf der Leinwand aus, dann können Sie die Deckkraft auf der rechten Seite ändern.

2. Es gibt 3 Methoden, mit denen Sie die Deckkraft anpassen können:
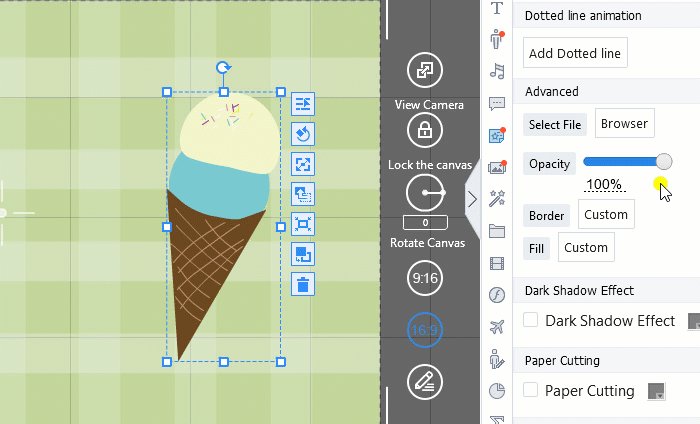
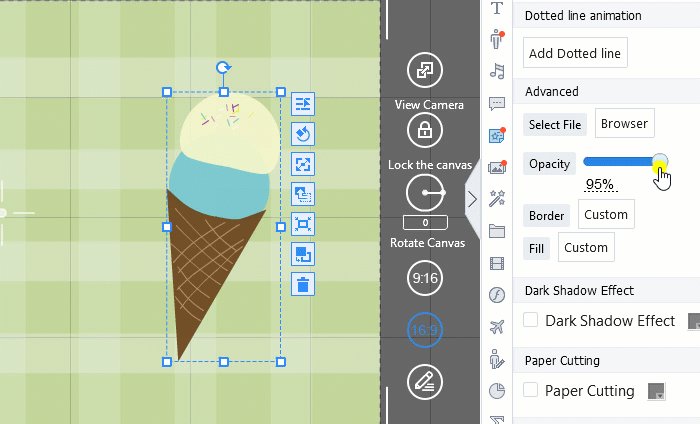
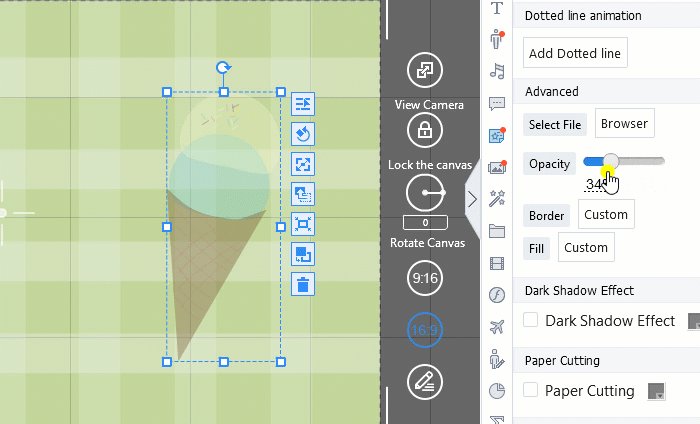
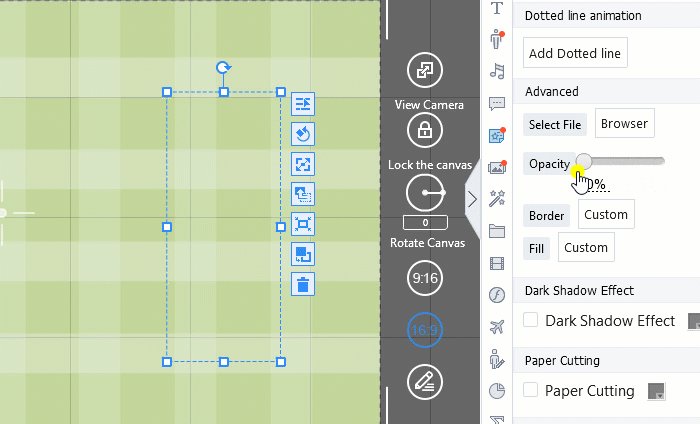
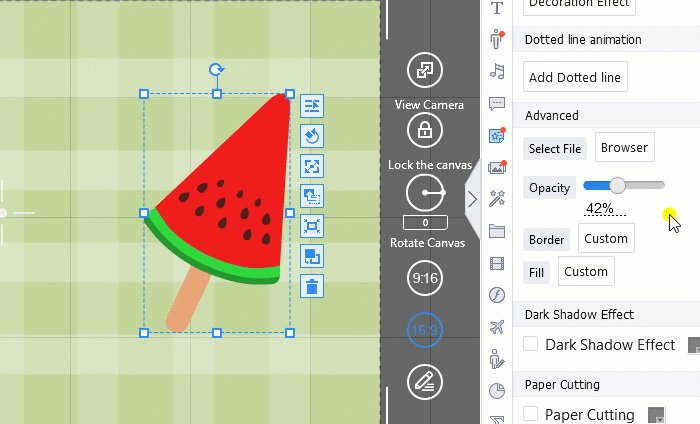
(1) Verwenden Sie Ihre Maus, um auf den Schieberegler zu klicken und ihn zu ziehen, um die Deckkraft anzupassen.
Standardmäßig ist die Deckkraft auf 100% eingestellt, was bedeutet, dass das Objekt vollständig undurchsichtig ist. Im folgenden Beispiel sehen Sie die Deckkraft des Objekts
Wechsel von 100% zu 0% (vollständig transparent).

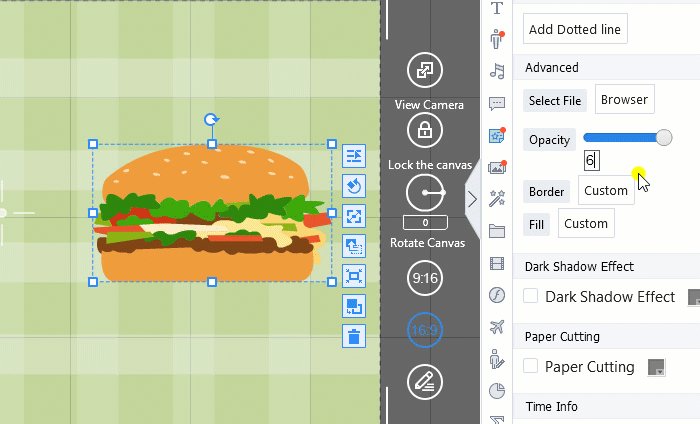
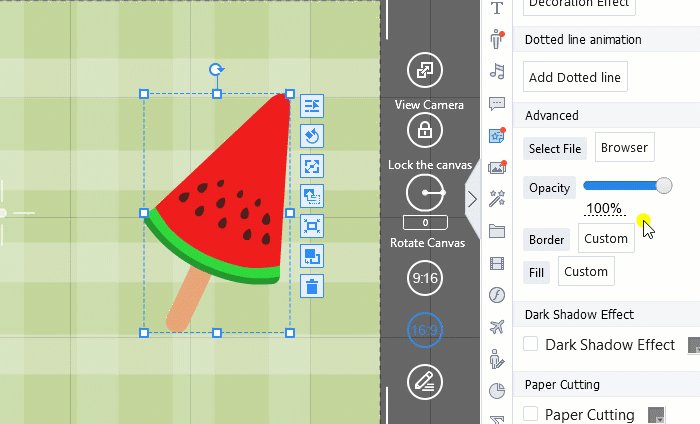
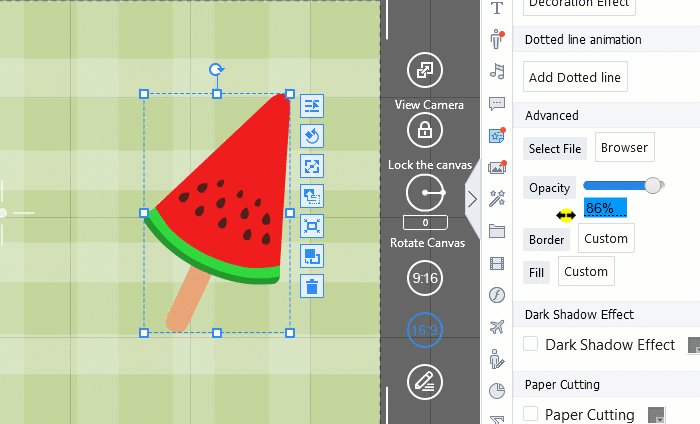
(2) Bewegen Sie Ihre Maus über den %-Deckkraftwert und ein Doppelpfeil wird angezeigt.
Halten Sie die linke Maustaste gedrückt und ziehen Sie nach links oder rechts.
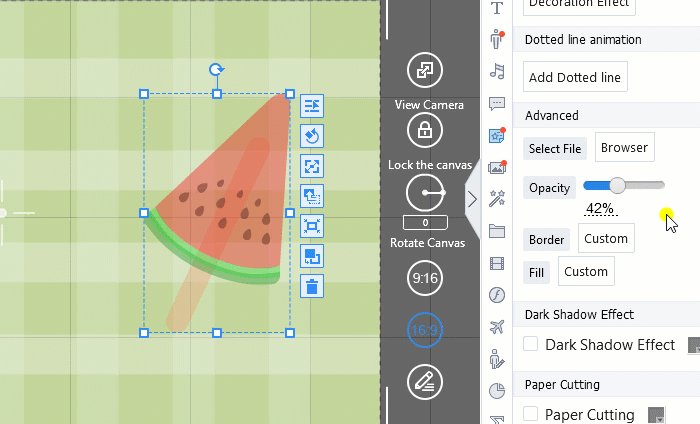
Im Beispiel unten ist die Deckkraft auf 42% eingestellt.

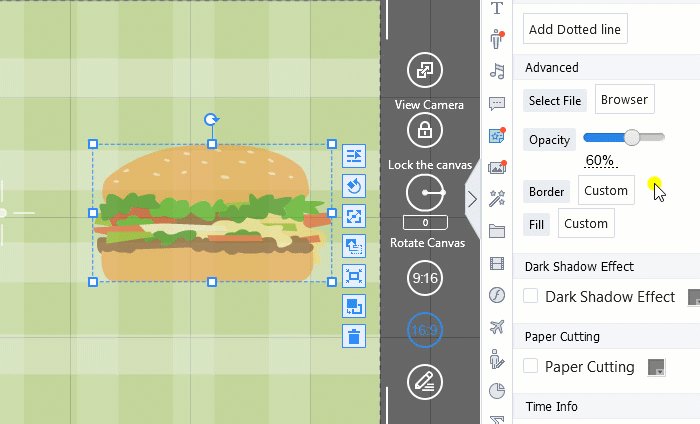
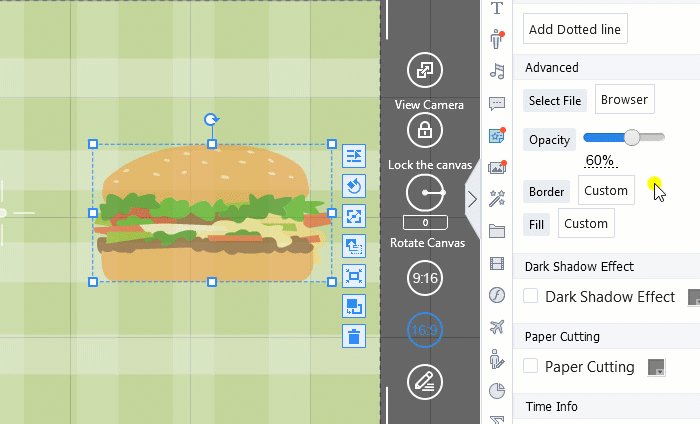
(3) Klicken Sie in den %-Deckkraftwert und ändern Sie die Zahl auf die gewünschte Deckkraft.
Im Beispiel unten ist die Deckkraft auf 60% eingestellt.