La propiedad de opacidad controla la opacidad/transparencia de un objeto. Cuanto menor sea el valor, más transparente será el objeto.
100% opacidad = totalmente visible
100% transparencia = totalmente invisible
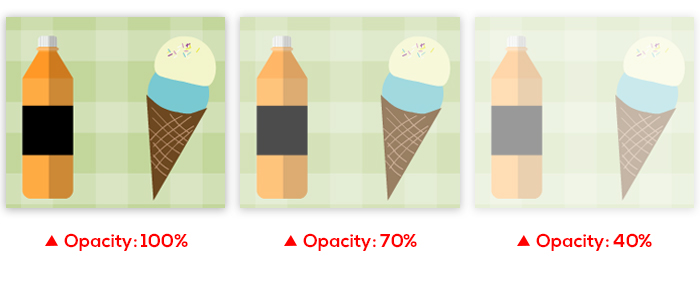
Eche un vistazo al ejemplo a continuación.

Para ajustar la opacidad de un objeto
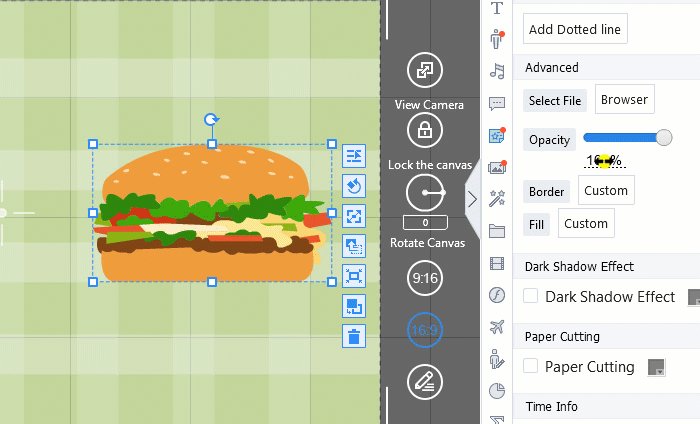
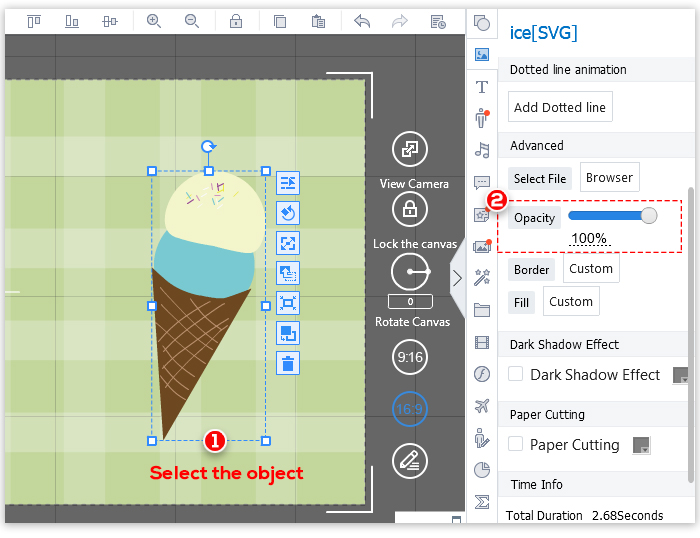
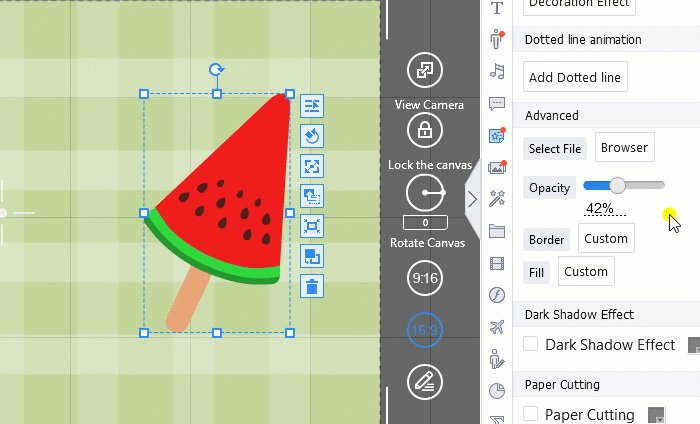
1. Seleccione el objeto deseado en el lienzo, luego puede cambiar la opacidad en el panel del lado derecho.

2. Hay 3 métodos que puede usar para ajustar la opacidad:
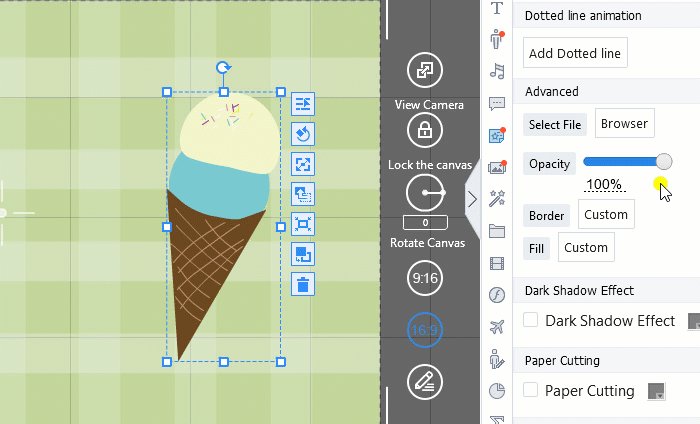
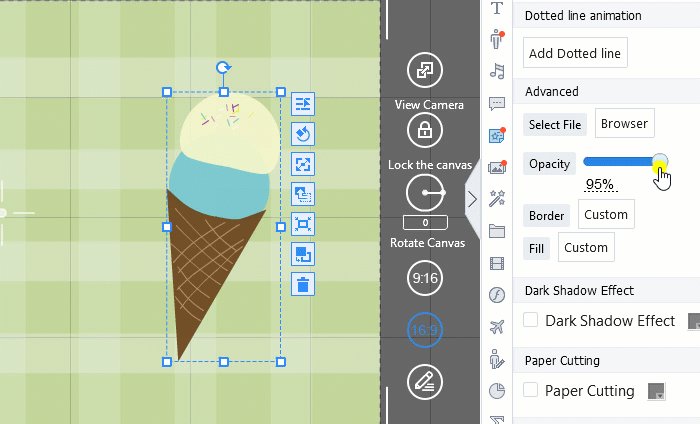
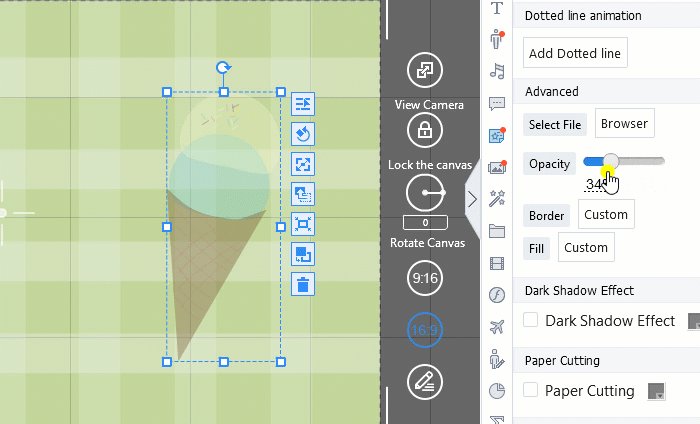
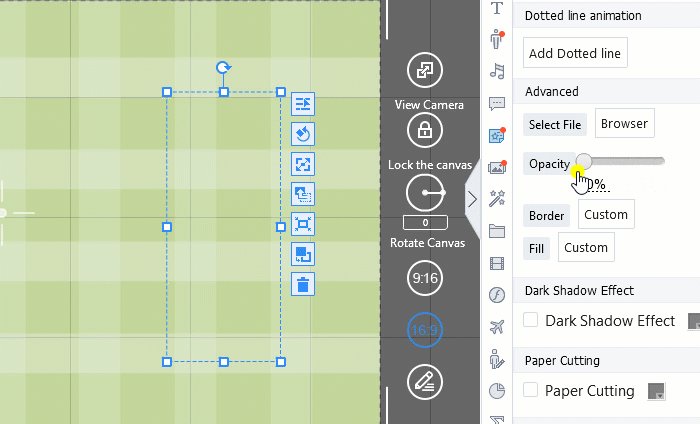
(1) Use su mouse para hacer clic y arrastrar el control deslizante para ajustar la opacidad.
De forma predeterminada, la opacidad se establece en 100%, lo que significa que el objeto es completamente opaco. En el siguiente ejemplo, verá la opacidad del objeto.
cambio de 100% a 0% (totalmente transparente).

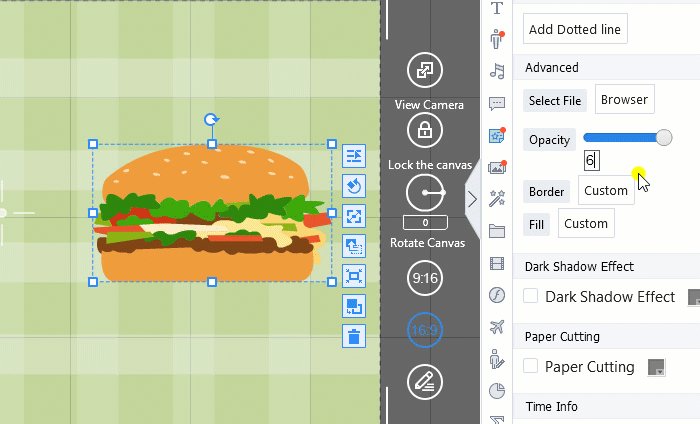
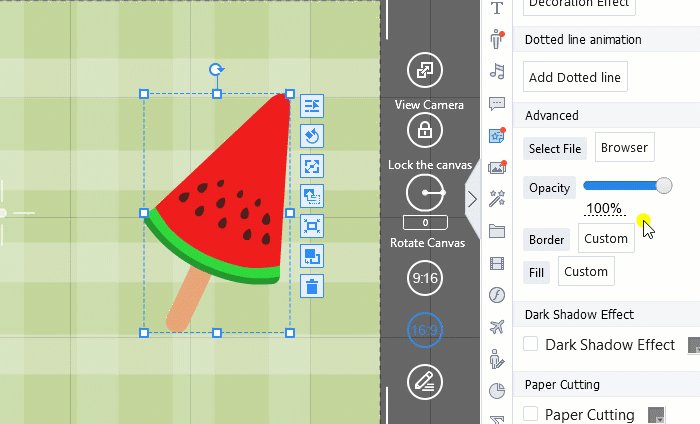
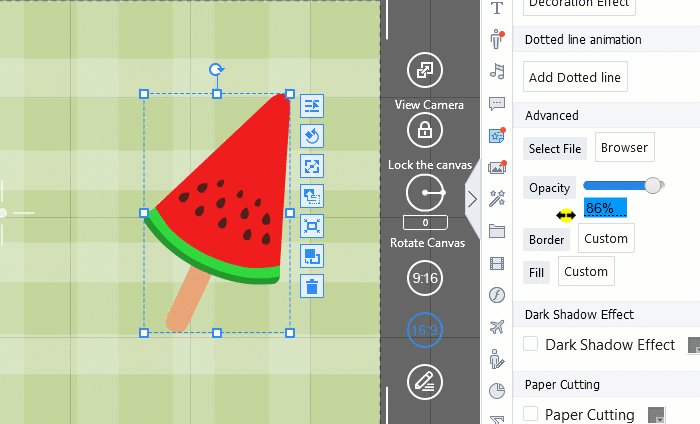
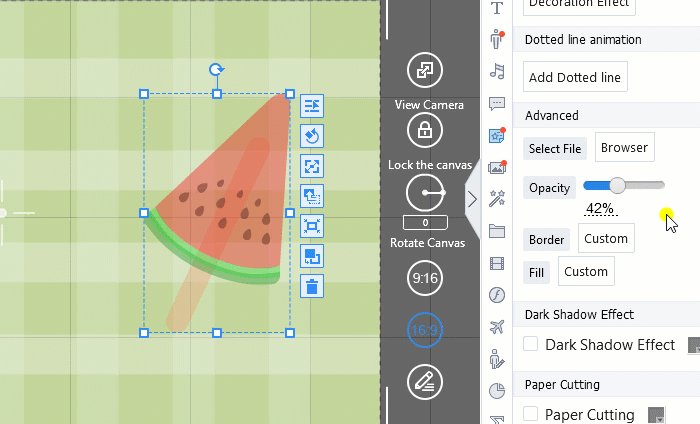
(2) Pase el mouse sobre el valor de opacidad % y aparecerá una flecha de dos puntas.
Mantenga presionado el botón izquierdo del mouse y arrastre hacia la izquierda o hacia la derecha.
En el siguiente ejemplo, la opacidad se establece en 42%.

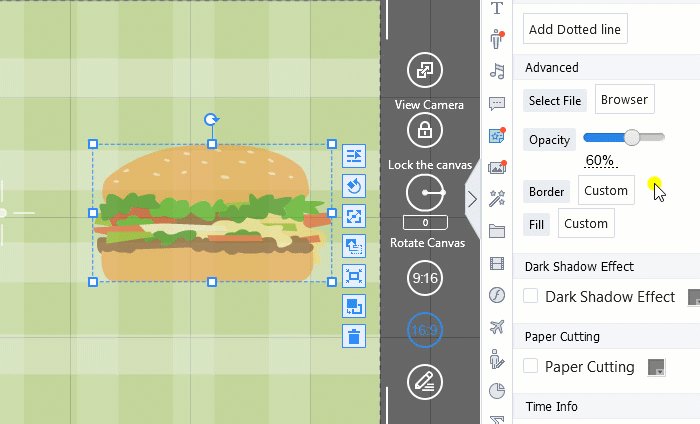
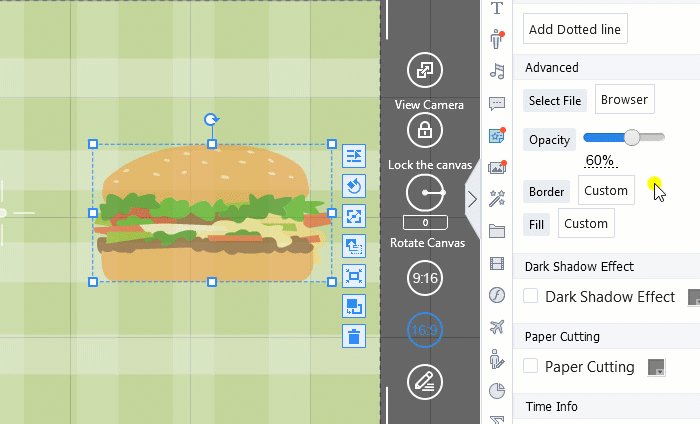
(3) Haga clic en el valor de opacidad % y cambie el número a la opacidad deseada.
En el siguiente ejemplo, la opacidad se establece en 60%.