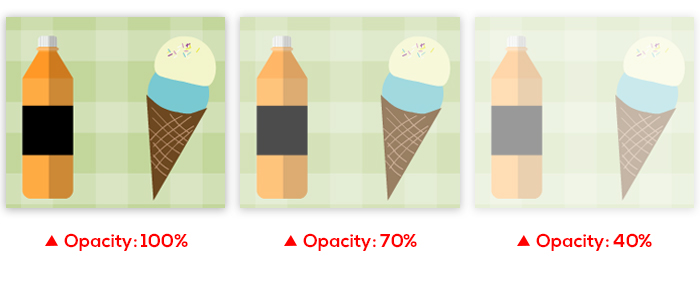
La propriété opacity contrôle l'opacité/transparence d'un objet. Plus la valeur est faible, plus l'objet est transparent.
Opacité 100% = entièrement visible
Transparence 100% = totalement invisible
Jetez un oeil à l'exemple ci-dessous.

Pour régler l'opacité d'un objet
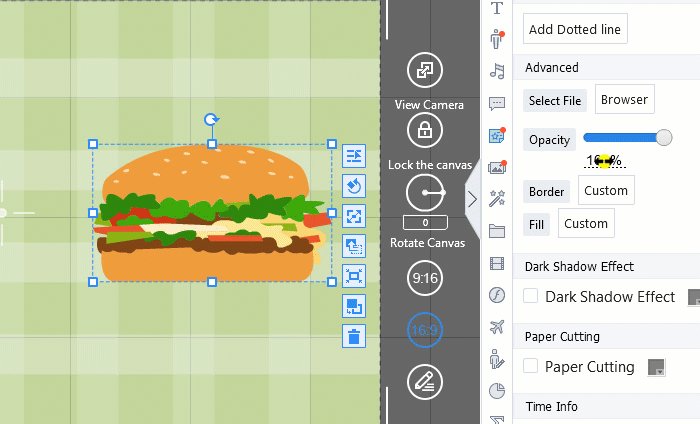
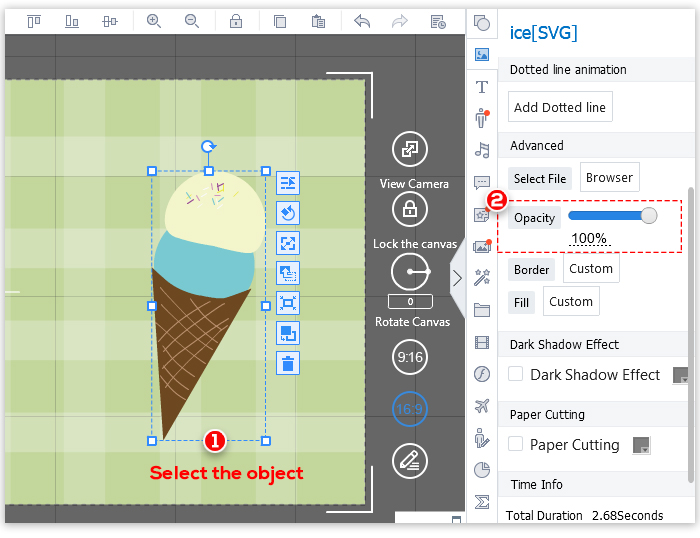
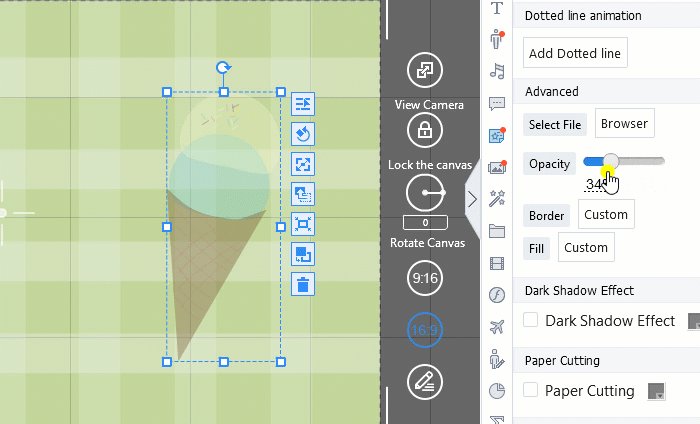
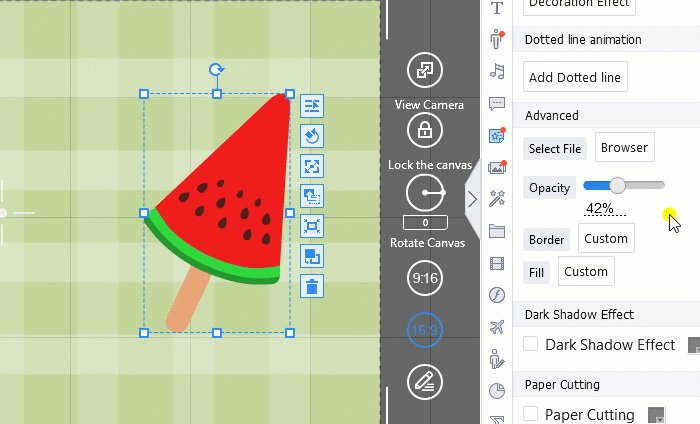
1. Sélectionnez l'objet souhaité sur la toile, puis vous pouvez modifier l'opacité sur le panneau de droite.

2. Il existe 3 méthodes que vous pouvez utiliser pour régler l'opacité :
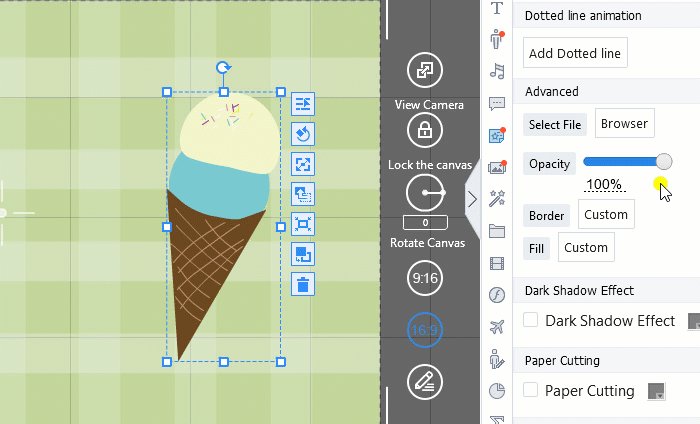
(1) Utilisez votre souris pour cliquer et faire glisser le curseur pour régler l'opacité.
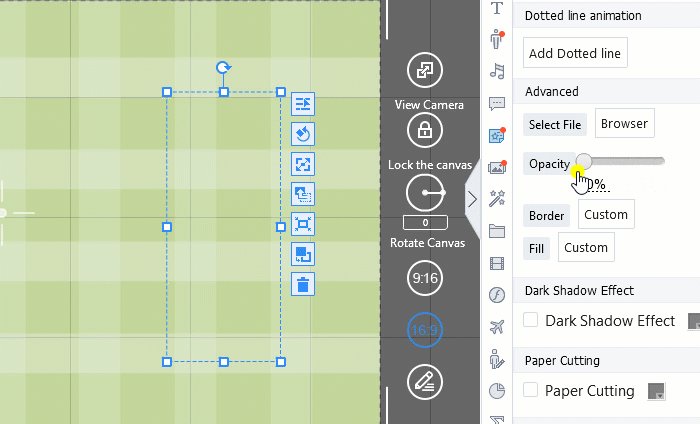
Par défaut, l'opacité est définie sur 100%, ce qui signifie que l'objet est complètement opaque. Dans l'exemple ci-dessous, vous verrez l'opacité de l'objet
passer de 100% à 0% (complètement transparent).

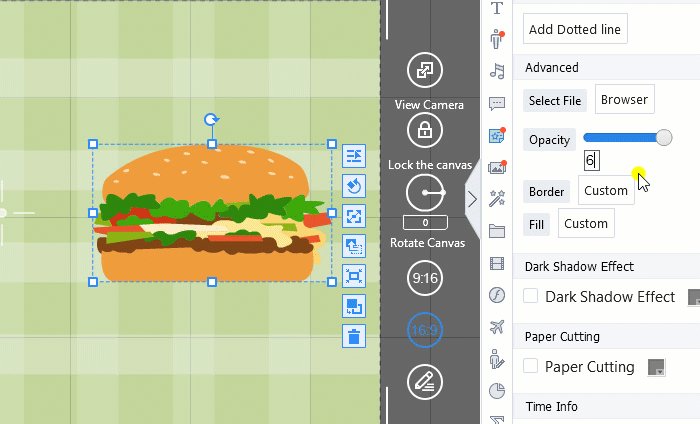
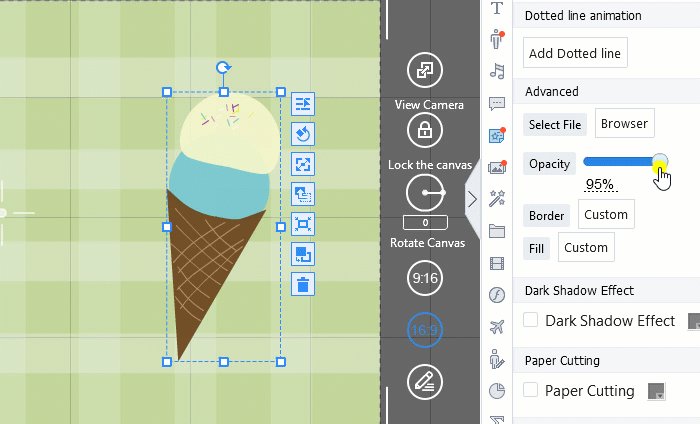
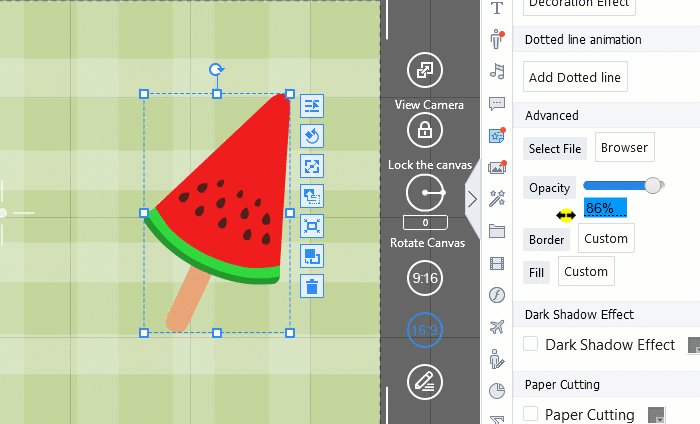
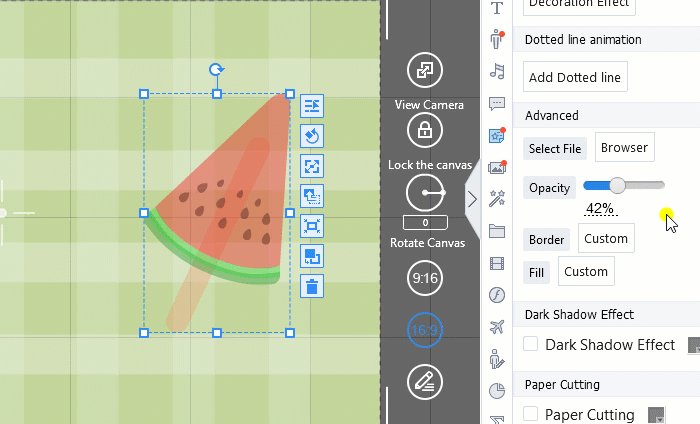
(2) Passez votre souris sur la valeur d'opacité % et une double flèche s'affichera.
Maintenez le bouton gauche de la souris enfoncé et faites glisser vers la gauche ou la droite.
Dans l'exemple ci-dessous, l'opacité est définie sur 42%.

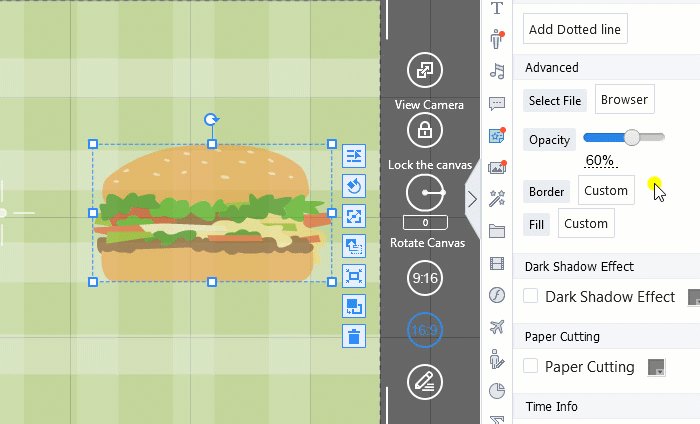
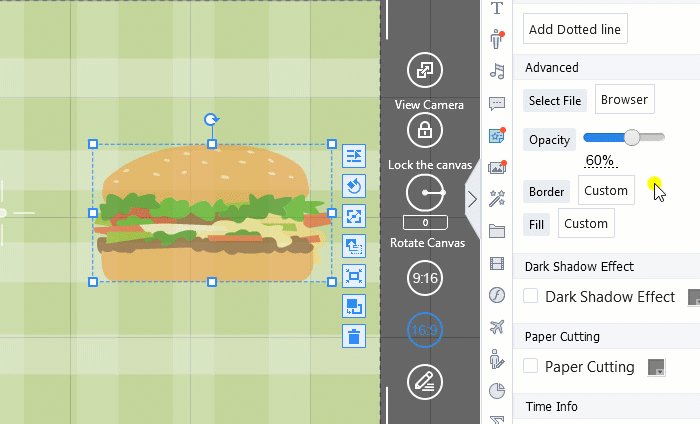
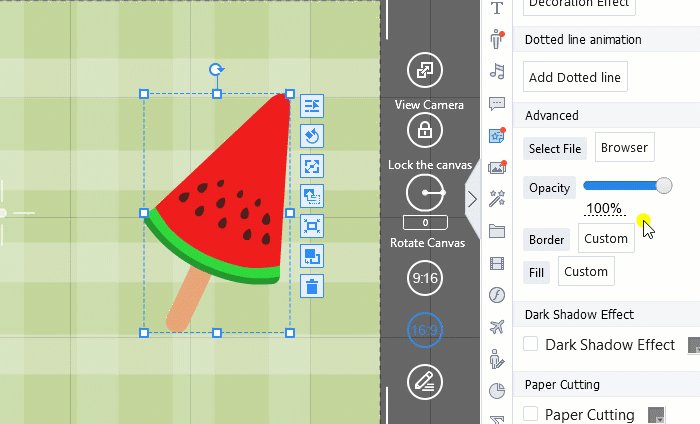
(3) Cliquez sur la valeur d'opacité % et modifiez le nombre pour obtenir l'opacité souhaitée.
Dans l'exemple ci-dessous, l'opacité est définie sur 60%.