Mango Text Video Maker מציע למשתמשים דמויות מדבקות רבות. הוספת כמה דמויות מדבקות יכולה להעשיר את הסרטון שלך ולהפוך אותו לחי ומושך.
1. הוסף א תו מדבקה
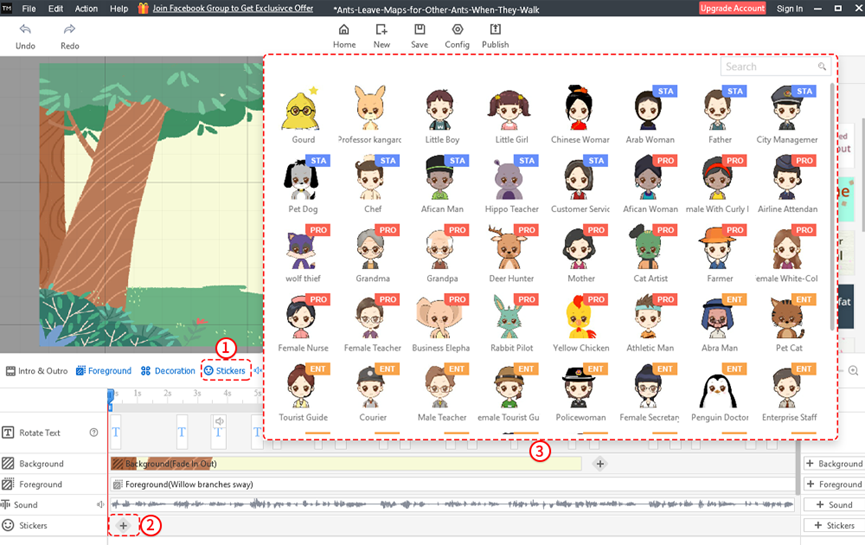
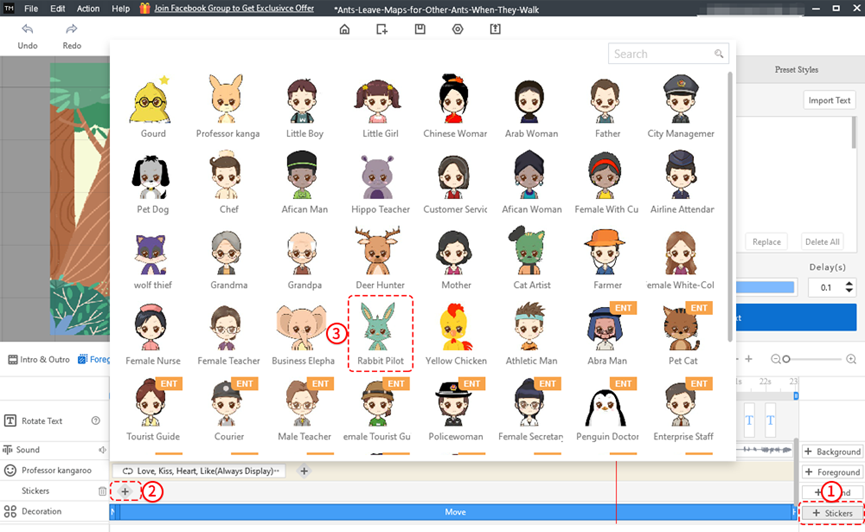
לחץ על [סטיקרים] מעל ציר הזמן כדי להוסיף שורת מדבקה. לאחר מכן לחץ על [+] כדי להוסיף תו מדבקה. ברשימה, גלול עם העכבר כדי ללחוץ על תו מדבקה והוסף אותה לקנבס. או הזן מילת מפתח בתיבת החיפוש כדי לחפש את תווי המדבקה שאתה רוצה.

2. בחר פעולה
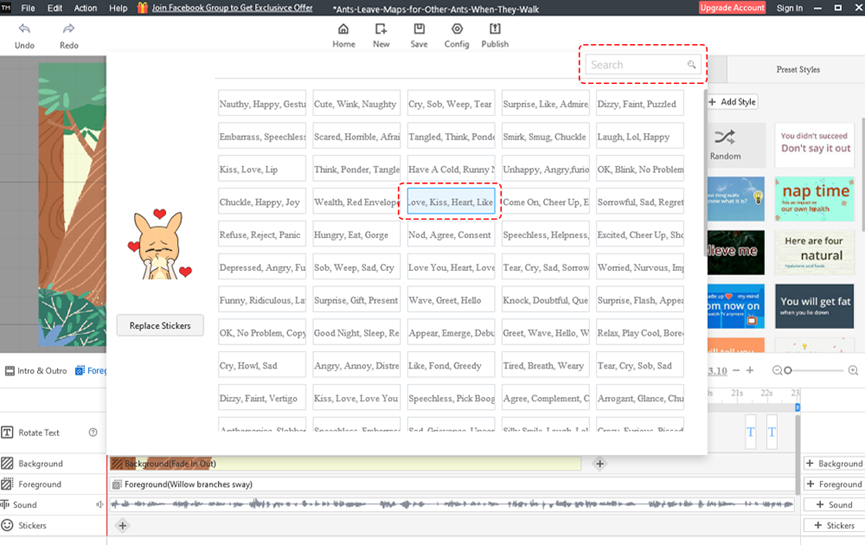
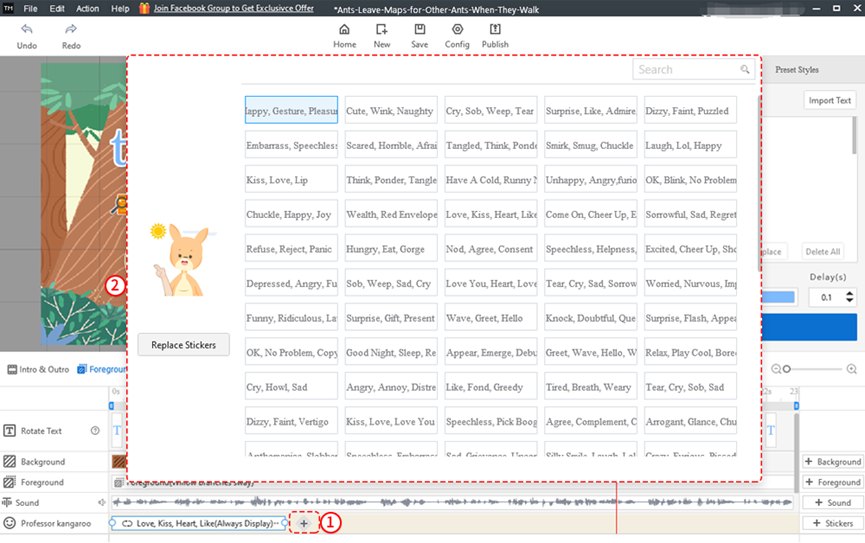
לאחר מכן, בחר פעולה ברשימה והוסף אותה לקנבס או הזן מילת מפתח בתיבת החיפוש כדי לחפש את הפעולות הרצויות.

3. ערוך תווי מדבקה
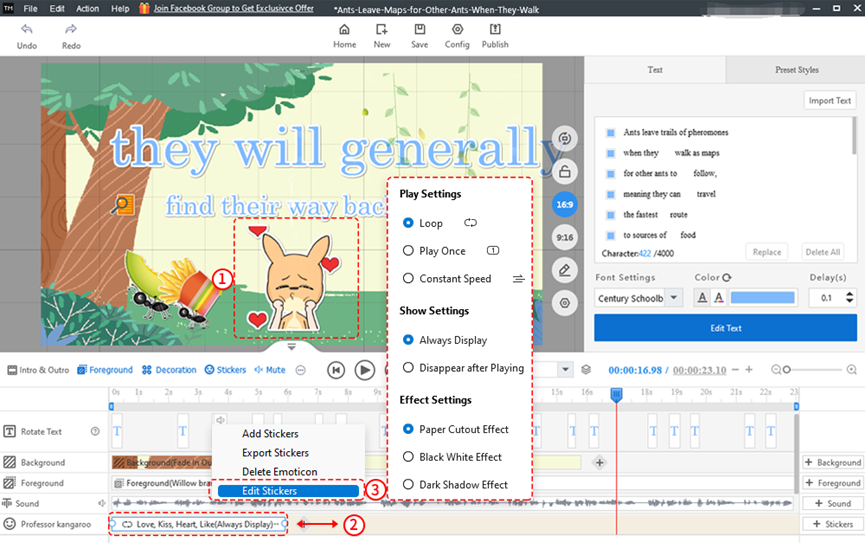
①אתה יכול ללחוץ על תו המדבקה כדי להתאים את הגודל והמיקום של המדבקה על הבד.
②לחץ כדי לבחור את מחוון תו המדבקה ולאחר מכן תוכל לגרור את המחוון הזה כדי להתאים את משך הזמן שלו.
③ לחיצה ימנית על המחוון הזה יכולה להתאים אישית את הגדרות ההפעלה, הגדרות ההצגה והגדרות האפקט של דמות המדבקה הזו.

4. הוסף מספר פעולות
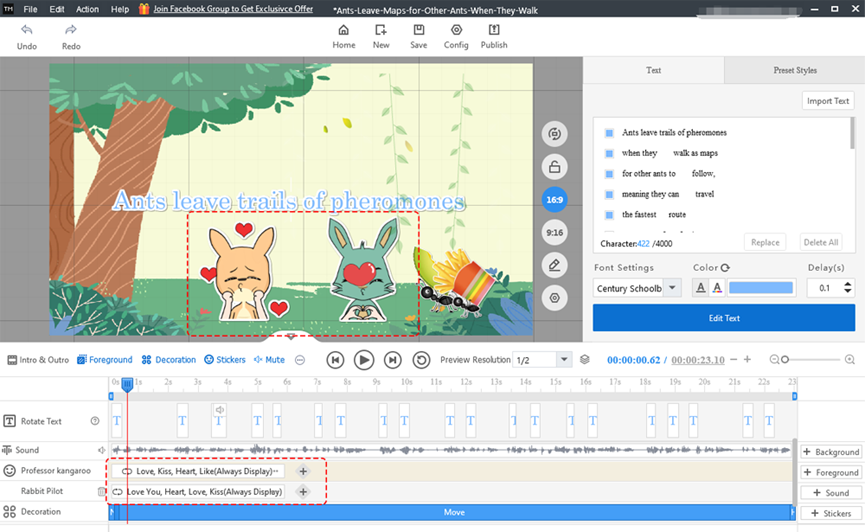
לחץ על [+] לצד מחוון תו המדבקה ואז תוכל להוסיף עוד פעולות של תו המדבקה הזו.

5. הוסף מספר תווי מדבקה
לחץ על [+ מדבקות] בצד ימין של ציר הזמן כדי להוסיף עוד שורת מדבקה. לאחר מכן תוכל ללחוץ על [+] כדי להוסיף תווי מדבקה.

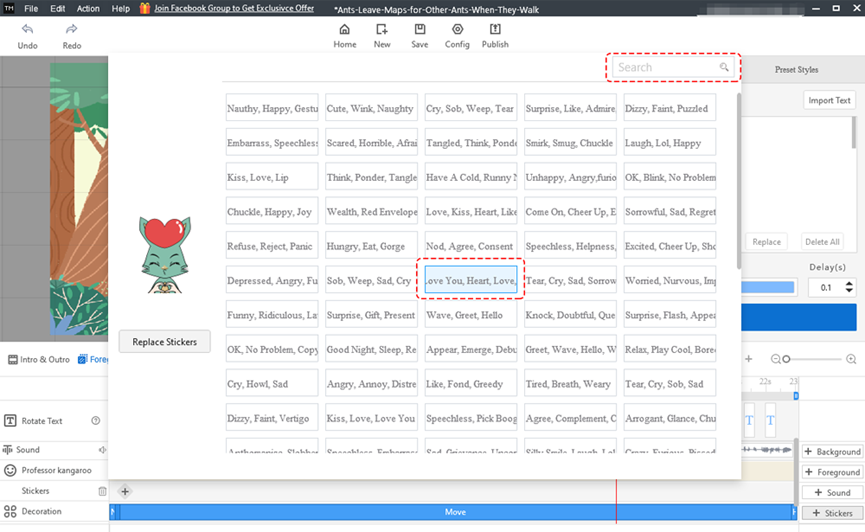
לאחר בחירת תו מדבקה, לחץ כדי לבחור פעולה ולהוסיף אותה לדמות המדבקה. או הזן מילת מפתח בתיבת החיפוש כדי לחפש פעולות.

ניתן להציג שתי דמויות מדבקה על הבד בו זמנית. לחיצה כפולה על מחוון תו המדבקה יכולה להחליף את תו המדבקה.