A mozgási útvonal animációs effektus akkor hasznos, ha egy objektumot szeretne áthelyezni egyik helyről a másikra. Ez a hatás interaktívabbá és érdekesebbé teszi az animált videót.
Vessen egy pillantást az alábbi példára:

A lépések a következők:
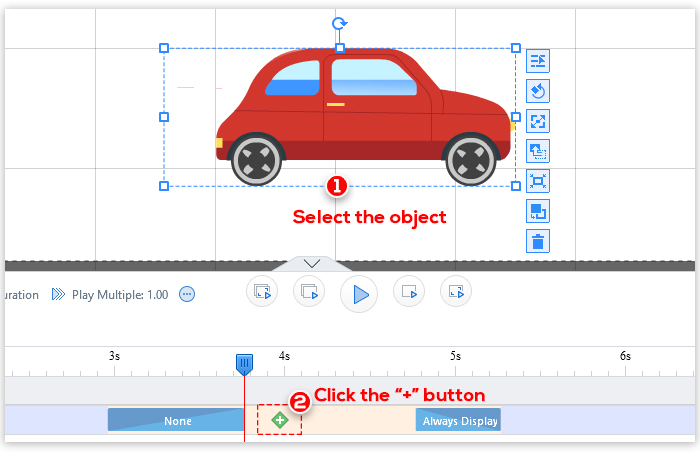
1. Válassza ki az animálni kívánt objektumot.
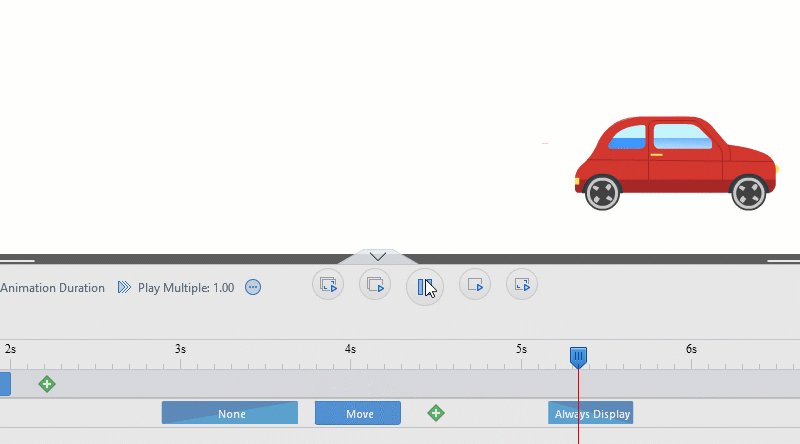
2. A kiválasztott objektum idővonalán kattintson a „+ ” gombra.

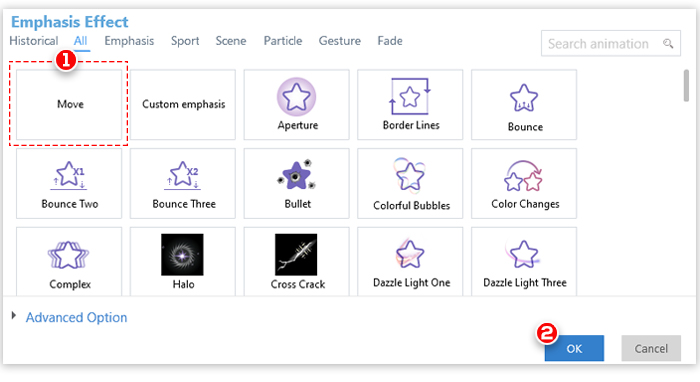
3. Kattintson az „Áthelyezés” gombra az „Emphasis Effect” ablakban, majd kattintson az „OK” gombra.

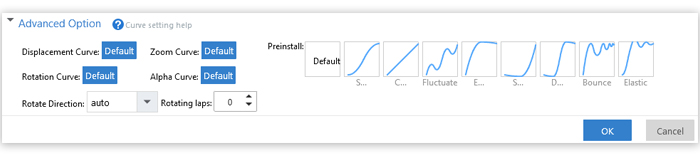
Jegyzet: igényei szerint testreszabhatja a mozgáspálya speciális beállításait.

4. Mozgási útvonalak szerkesztése
Az Mango Animation Maker lehetővé teszi egyenes és íves pályák létrehozását.
Egyenes mozgáspálya létrehozásához
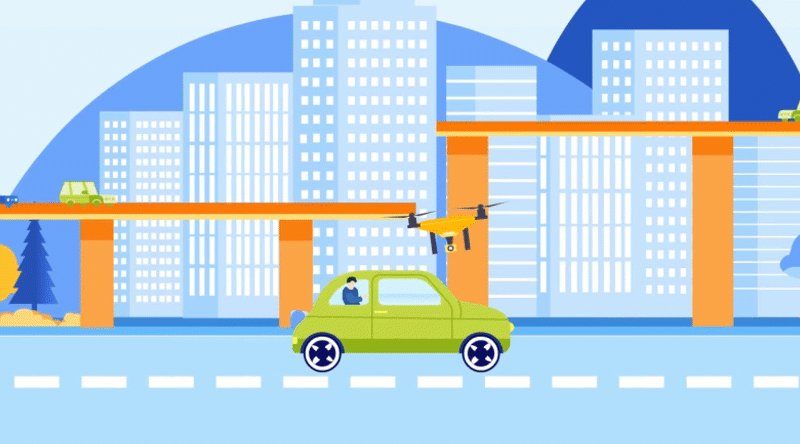
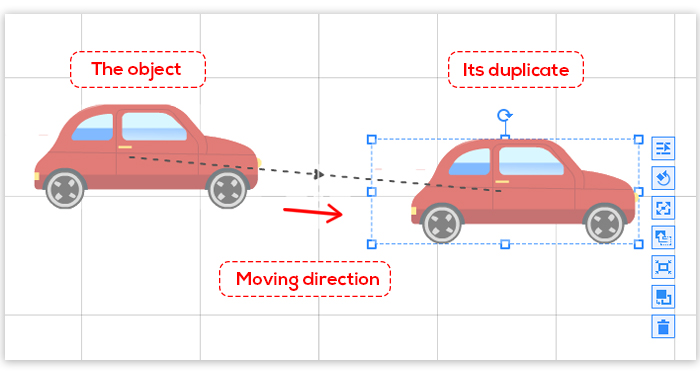
A Mozgatás effektus hozzáadása után az objektum másolata megjelenik a vásznon. Szaggatott vonal köti össze az eredeti objektumot és annak másolatát.
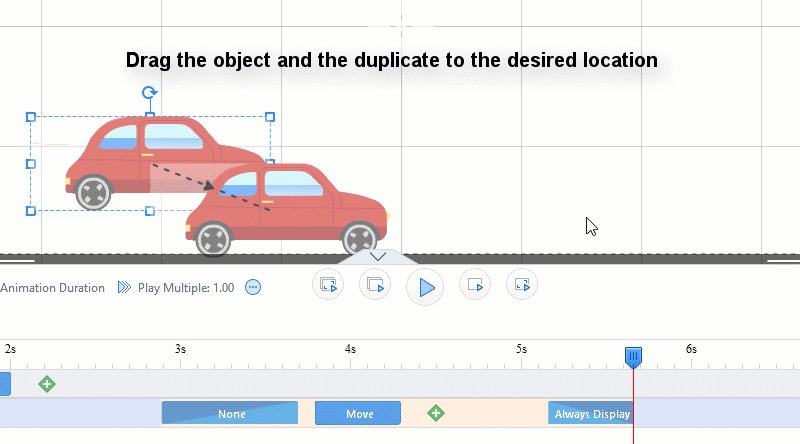
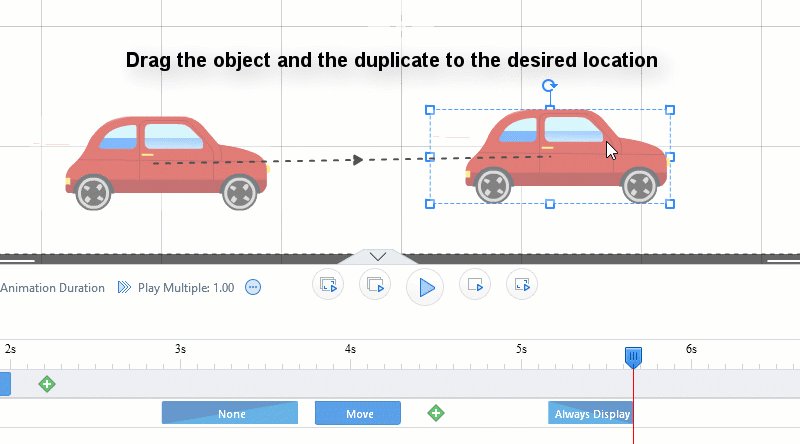
Húzza az objektumot a kívánt helyre. A nyíl határozza meg a mozgás irányát.

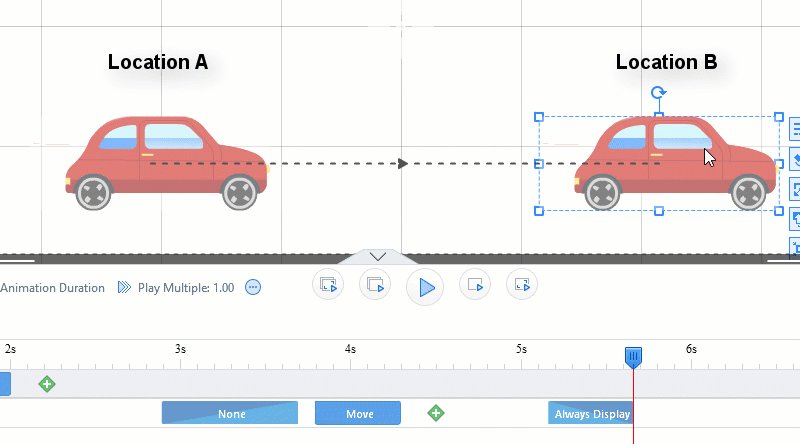
Az alábbi példában az autó az A helyről (a kiindulási helyről) a B helyre mozog.

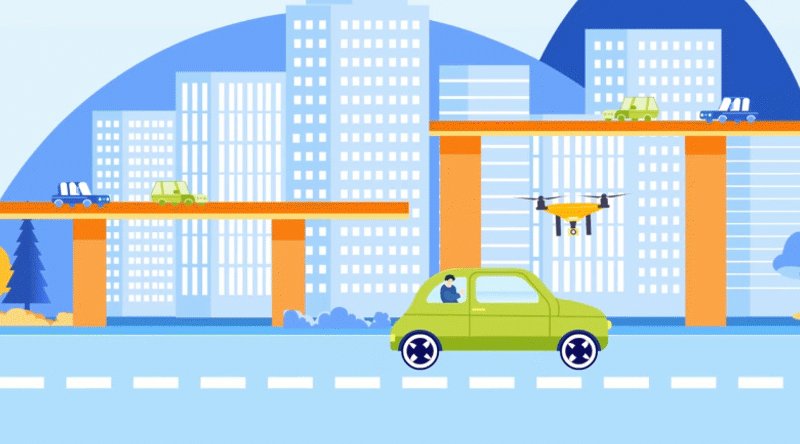
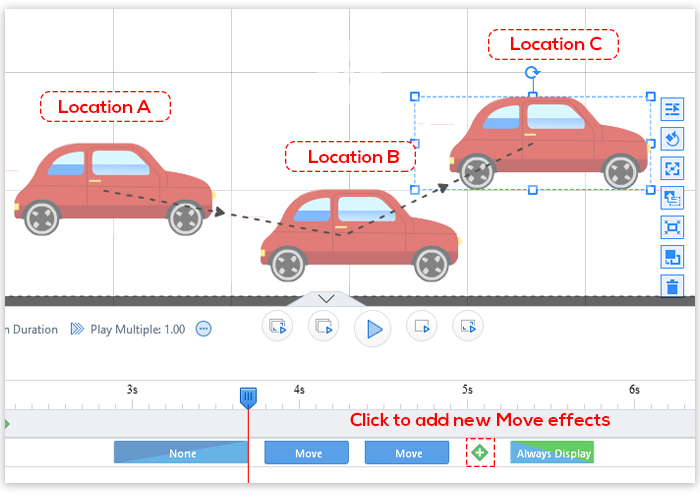
Jegyzet: Ha több helyet szeretne létrehozni egy objektumhoz, kattintson a „+ ” gombra az új Mozgatás effektus alkalmazásához. Az objektum második másolata megjelenik a vásznon.
Húzza a második másolatot a kívánt helyre.
Ismételje meg a lépéseket, ha további helyeket szeretne hozzáadni.
Az alábbi példában az autó az A helyről a B helyre, végül pedig a C helyre mozog.

Íves pálya létrehozásához
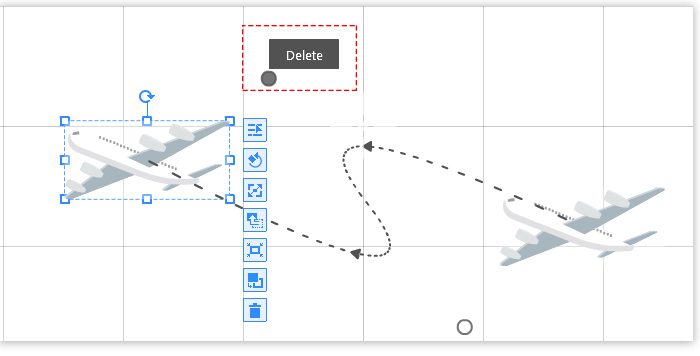
(1) Kattintson a pontozott vonalra. Egy pont jelenik meg a vásznon.
(2) Húzza a pontot a kívánt helyre íves útvonal létrehozásához. Az út ennek megfelelően fog változni. Igényeitől függően több pontot is hozzáadhat.
Az alábbi példában a sík ívelt pályát követve mozog A helyről B helyre.

Jegyzet: vigye az egérmutatót a pont fölé, és kattintson a „Törlés” gombra az eltávolításhoz.