Mango アニメーション メーカー (Mango AM) は、完全にカスタマイズされたプロフェッショナルなアニメーション ビデオをすばやく簡単に作成できるように設計されています。
この記事では、Mango Animation Maker の簡単な紹介と、簡単な 4 つのステップでアニメーション ビデオを作成する方法について説明します。
Mango AM 職場
Mango AM Workplace は、プロジェクトを作成または管理できる場所です。

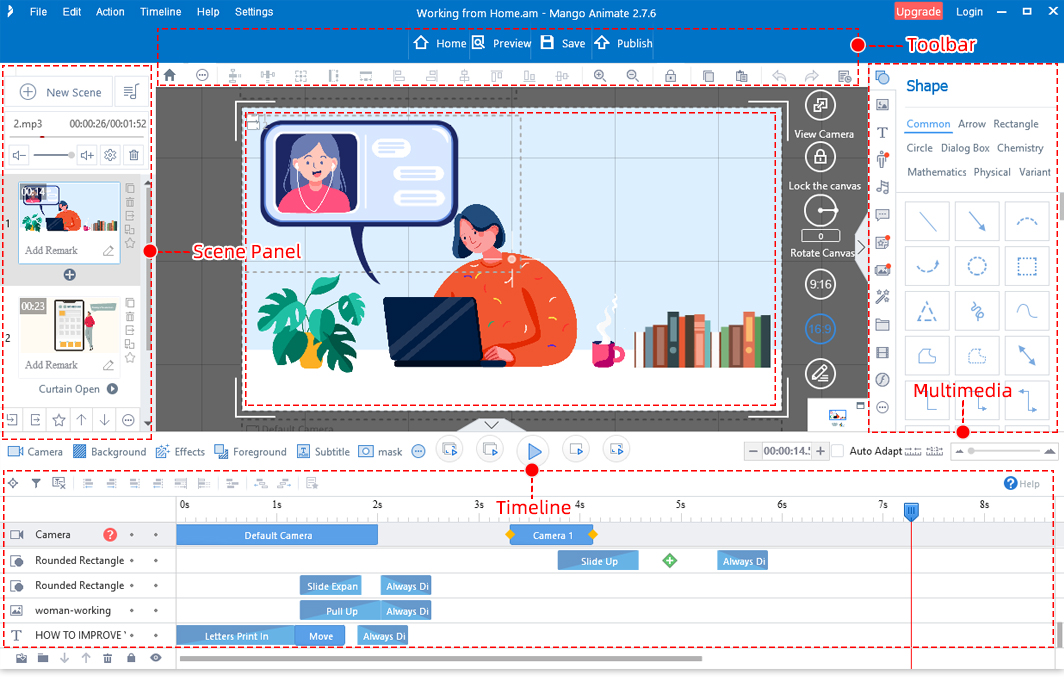
Mango AM エディター
Mango AM Editor には、使いやすいツールでアニメーション ビデオを作成できるユーザー フレンドリーなインターフェイスがあります。

キャンバス
これは、シーンを構築する領域です。
シーン パネル
シーン パネルは、すべてのシーンをサムネイル ビューで表示するために使用されます。この領域では、シーンの追加、コピー、削除、置換など、シーンを管理できます。
タイムライン
タイムラインには、すべてのオブジェクトの継続時間とアニメーション効果が表示されます。これを使用してオブジェクトのタイミングを制御し、シーンが適切に再生されるようにすることができます。
マルチメディア
右側のツールバーで、マルチメディア コンテンツ (画像、形状、サウンド、ビデオなど) を追加して、シーンを充実させることができます。
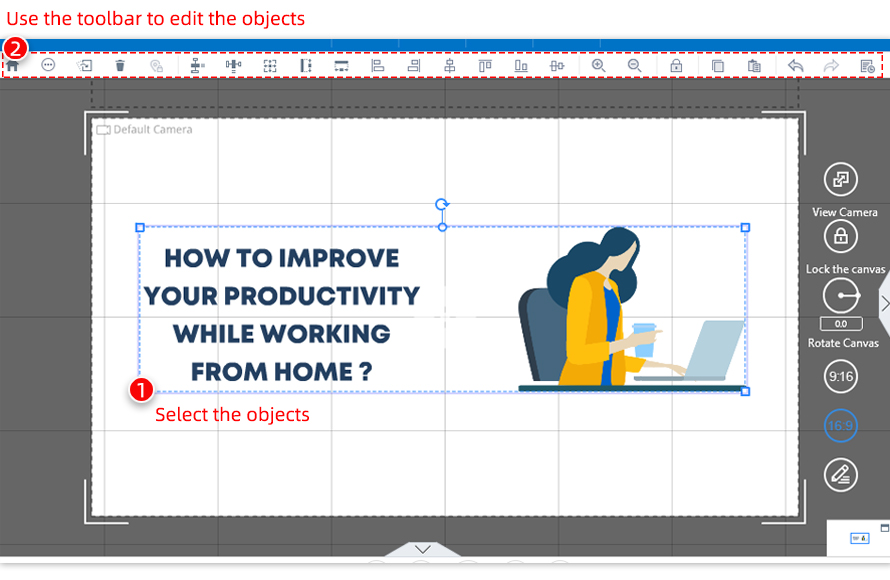
ツールバー
ツールバーを使用して、単一のオブジェクトまたは複数のオブジェクトを簡単かつ迅速に編集 (整列、レイヤー化など) します。
4 つのステップでプロフェッショナルなアニメーション ビデオを作成する
ステップ 1: 新しいプロジェクトを作成する #
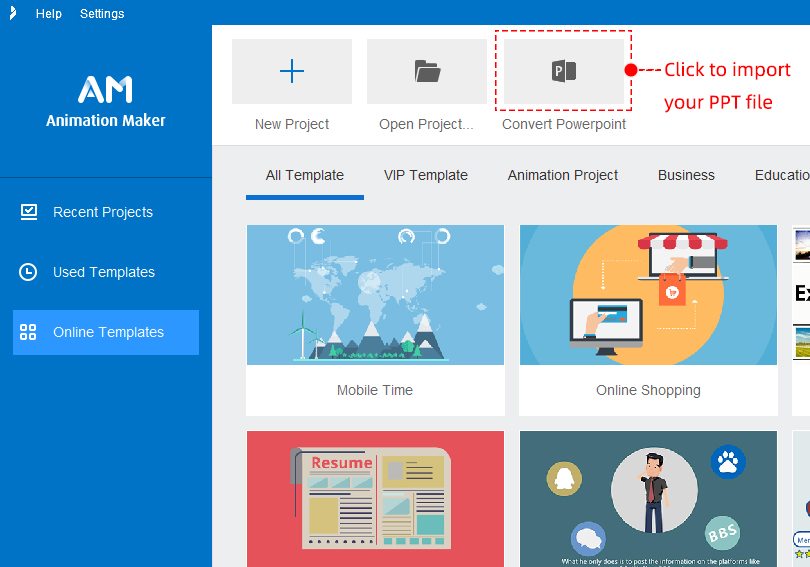
Mango AM にログインすると、Workplace にアクセスできます。
次の 3 つの方法で新しいプロジェクトを作成できます。
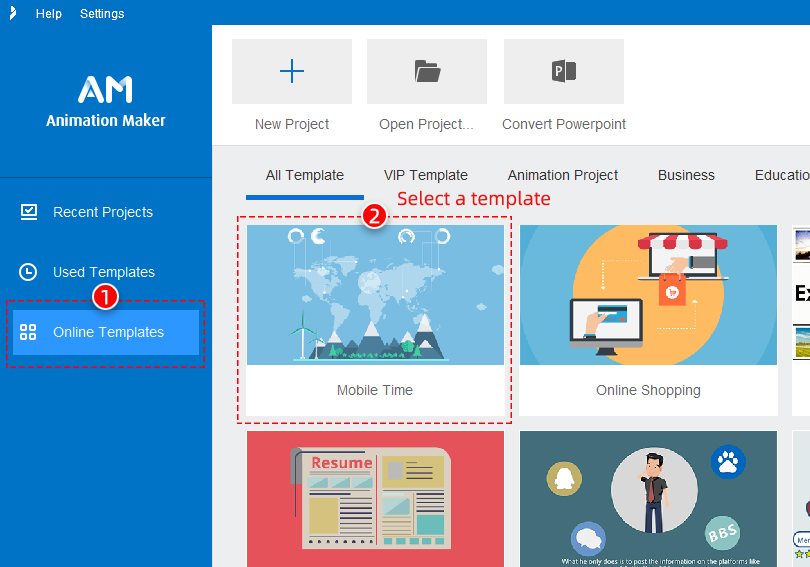
1. あらかじめデザインされたテンプレートを使用する
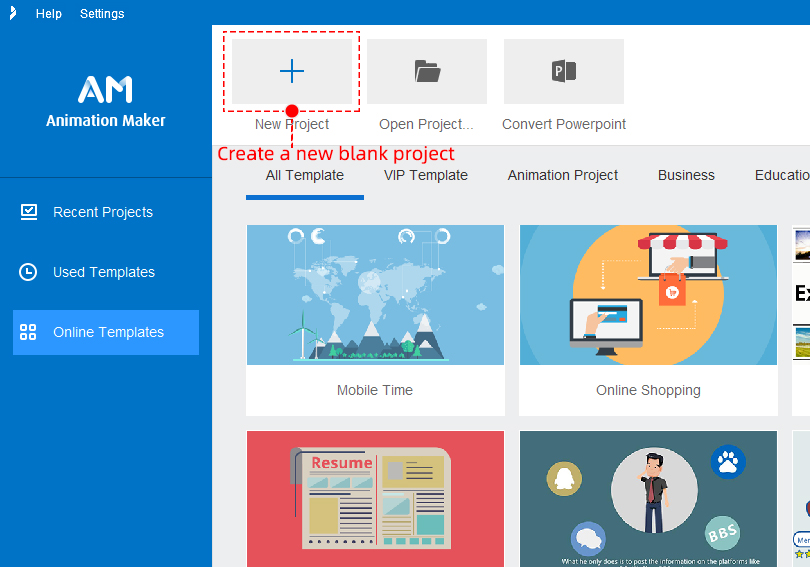
2. 空のプロジェクトから始める
3. PowerPoint プレゼンテーションをインポートする
あらかじめデザインされたテンプレートを使用する
Mango AM は、アニメーション ビデオを簡単に作成できるように、既製のオンライン テンプレートを多数提供しています。好きなテンプレートを選択してクリックするだけで、必要に応じてテンプレートをカスタマイズできます。

空のプロジェクトから始める
「新規プロジェクト」ボタンをクリックして、新しい空のプロジェクトを作成します。

PowerPoint プレゼンテーションをインポートする
PowerPoint プレゼンテーションを Mango AM にインポートして、プロジェクトを作成できます。

ステップ 2: マルチメディア コンテンツを追加する #
プロジェクトを作成すると、Mango AM Editor で開かれます。
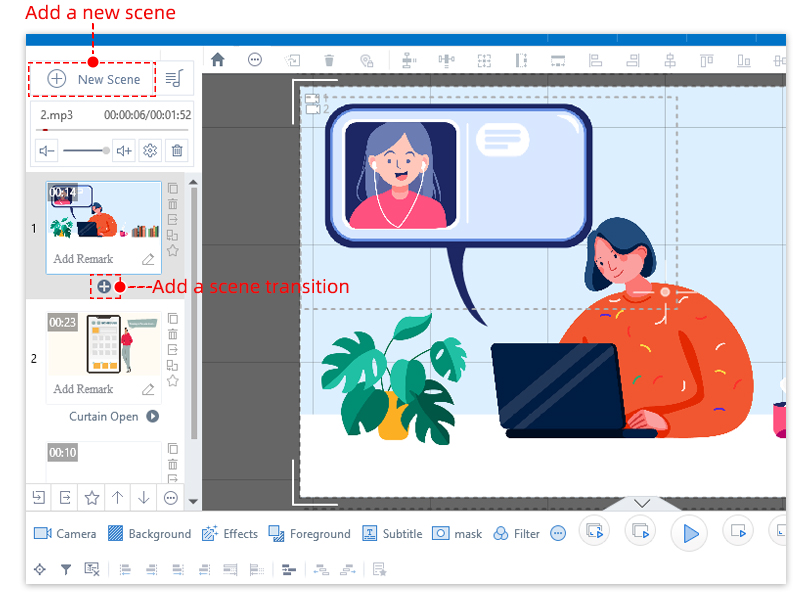
1. 新しいシーンを追加する
アニメ動画は複数のシーンで構成されています。新しいシーンを作成するには、シーン パネルの [+ 新しいシーン] ボタンをクリックします。
シーンの切り替えを追加する場合は、2 つのシーンの間にある [+] ボタンをクリックして、切り替え効果を選択します。

2. マルチメディア コンテンツを追加する
マルチメディア コンテンツ (画像、図形、テキスト、GIF、SVG、ビデオ、サウンドなど) を追加して、シーンを構築できます。
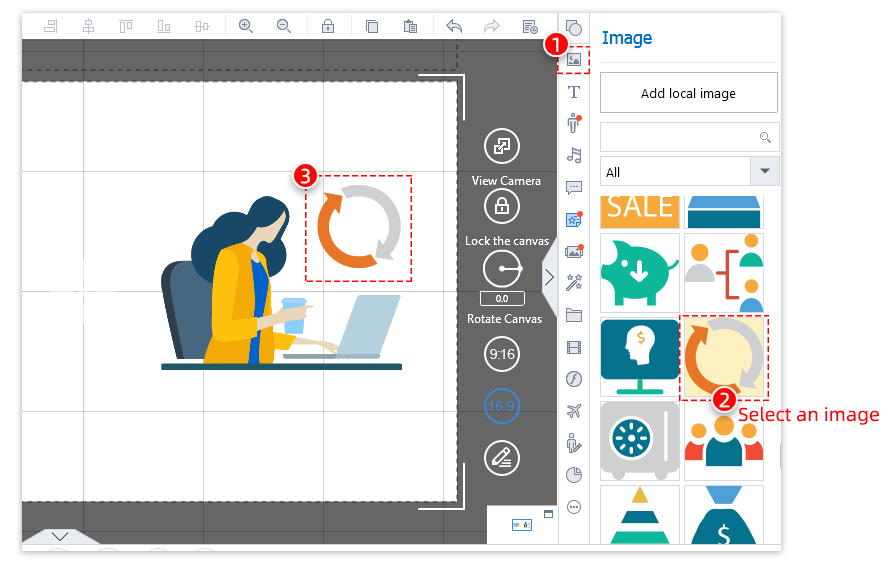
例: 画像を追加する
*次の手順は、他のマルチメディアにも適用されることに注意してください。
(1) 右側ツールバーの「画像」タブをクリックします。
(2) ライブラリで画像を選択するか、ローカル画像を追加 > 画像をクリックしてシーンに追加します (または単に画像をシーンにドラッグ アンド ドロップします)。

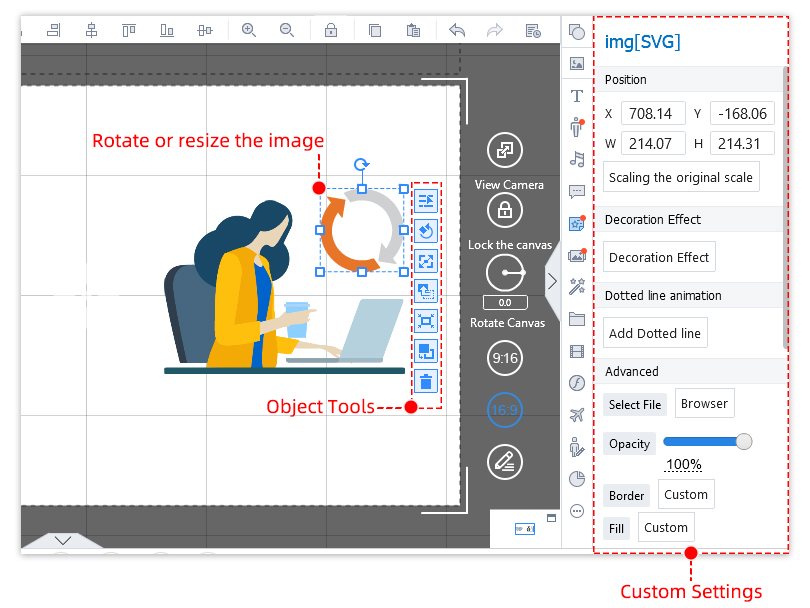
(3) 画像をカスタマイズします。

*上部のツールバーを使用して、単一のオブジェクトまたは複数のオブジェクトを簡単に編集できます(オブジェクトの反転、シーン上のオブジェクトの整列またはレイヤー化など)。

ステップ 3: すべてをアニメーション化する #
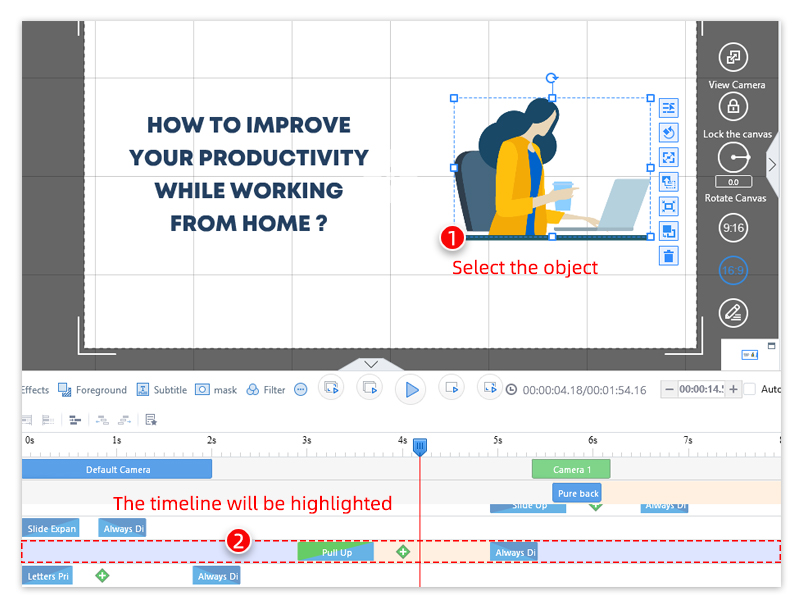
オブジェクトをシーンに配置すると、対応するタイムラインが追加されます。タイムラインでは、エンター、エンファシス、エグジット エフェクトをオブジェクトに適用して、ビデオを盛り上げることができます。
1. 作業するオブジェクトを選択します。選択したオブジェクトのタイムラインが強調表示されます。

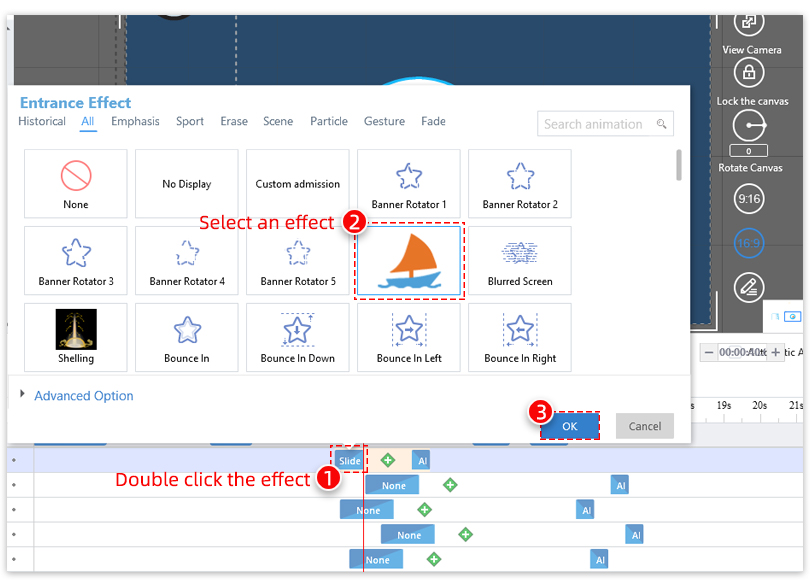
2. 選択したタイムラインで効果をダブルクリックし、ポップアップ ウィンドウで必要な効果を選択します。

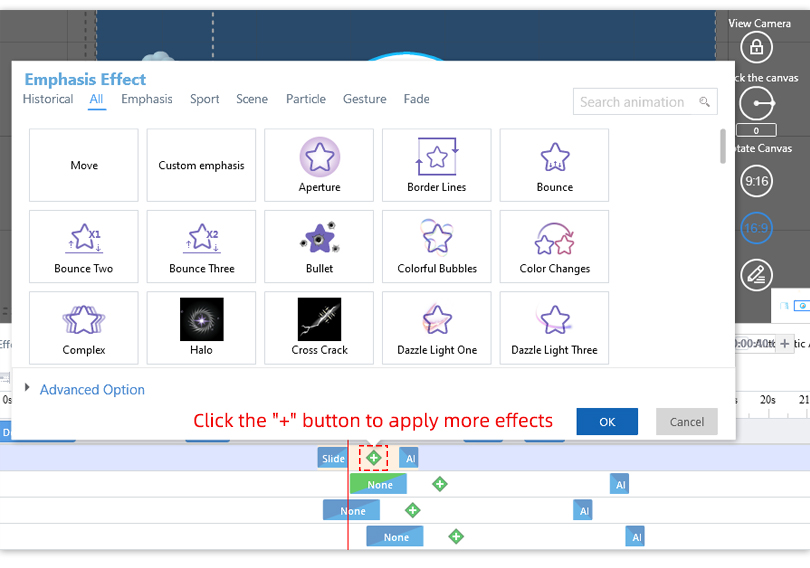
3. 選択したタイムラインの「+」ボタンをクリックして、新しいエフェクトを追加します。

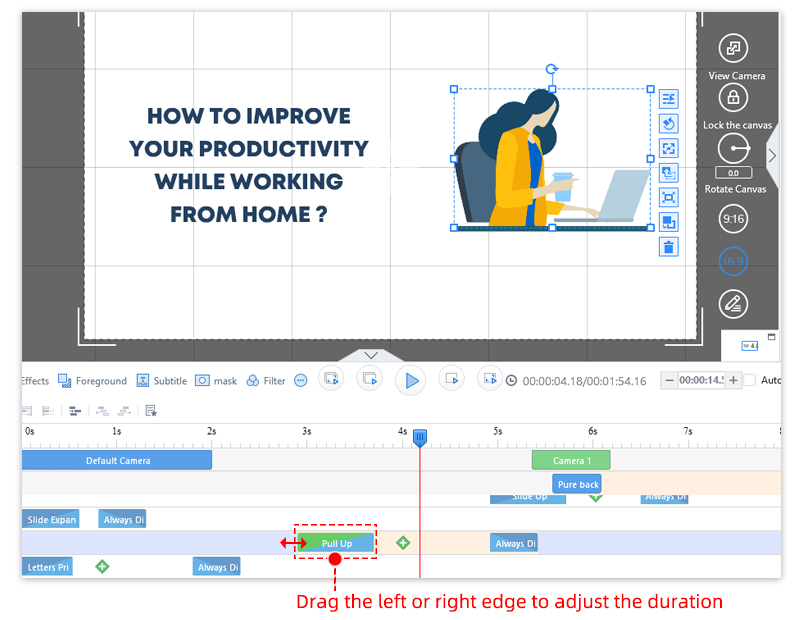
4. オブジェクトのデュレーションを調整します。オブジェクトのデュレーションの左端または右端を目的の時間までドラッグします。

ステップ 4: 公開して共有する #
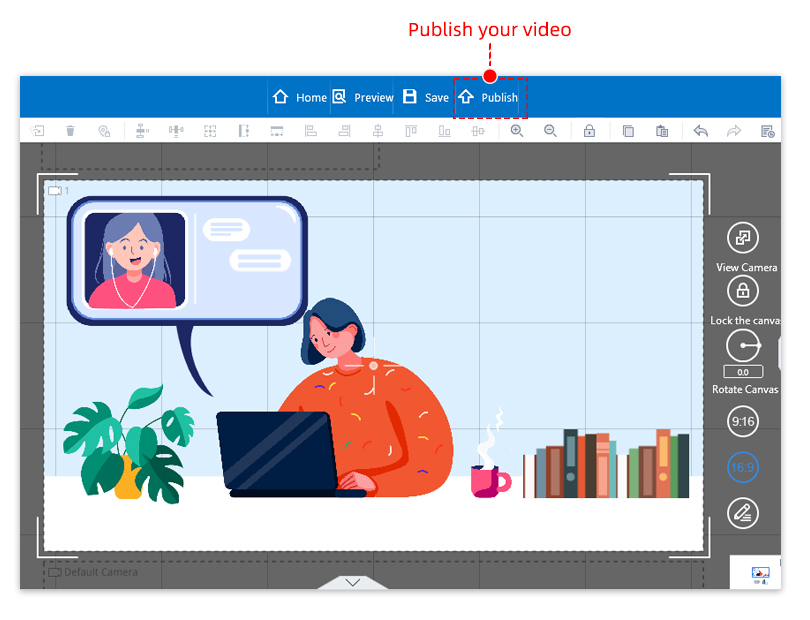
「プレビュー」ボタンをクリックして動画をご覧ください。結果に満足したら、[公開] ボタンをクリックして、アニメーション ビデオを公開して共有します。
1.「公開」ボタンをクリック

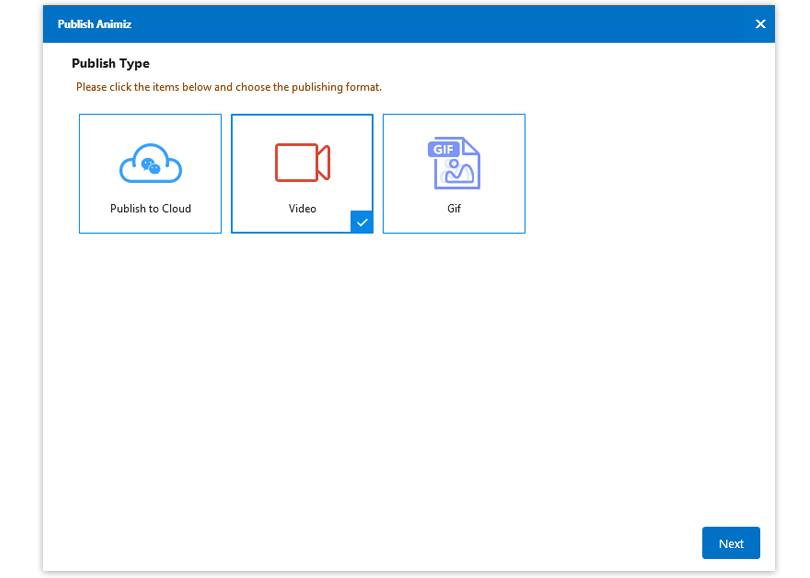
2. 形式を選択します (クラウド、ビデオ、または GIF に公開)

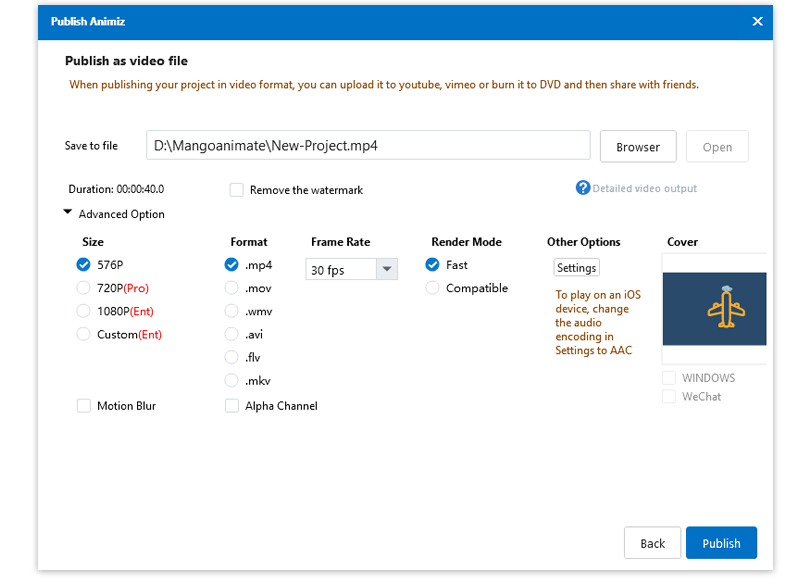
3. [公開オプション] ウィンドウでビデオの公開方法を選択します。

ビデオを公開したら、アニメーション ビデオをソーシャル メディア チャネルで共有できます。



