アニメーション ビデオの背景は、テーマをより適切に表現するのに役立ちます。 Mango Animation Maker では、画像の背景または背景色を適用できます。
画像の背景を追加するには 2 つの方法があります。
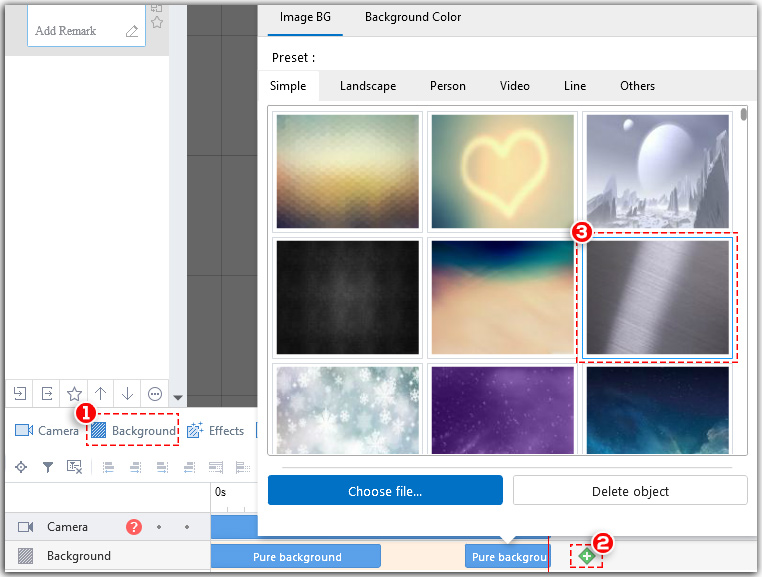
<1> Mango Animation Maker提供の画像を選択
「背景」をクリック > 背景タイムラインの「+」をクリック > Mango Animation Maker 提供の画像を選択

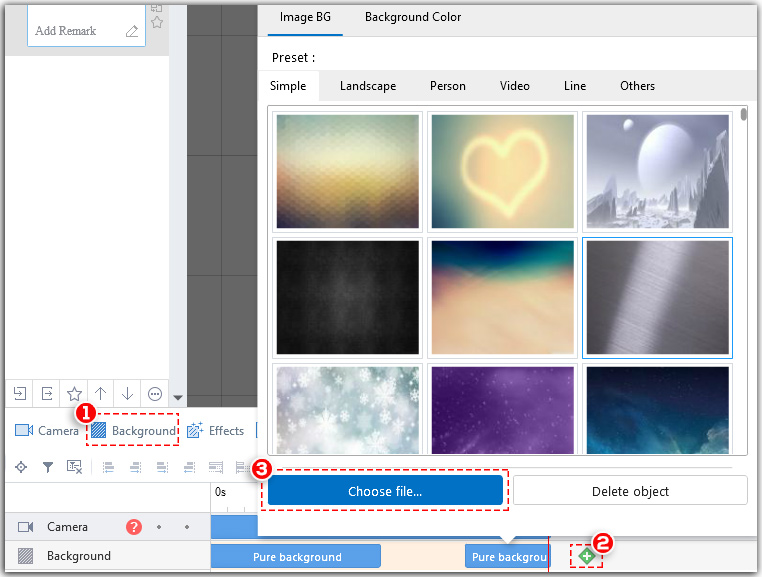
<2> ローカル ファイルから画像を選択
「背景」をクリック > 背景タイムラインの「+」をクリック > ローカルファイルから画像を選択

画像の背景とは別に、背景色を適用することもできます: 純粋な背景色、ライナーの背景色、過激な背景色。
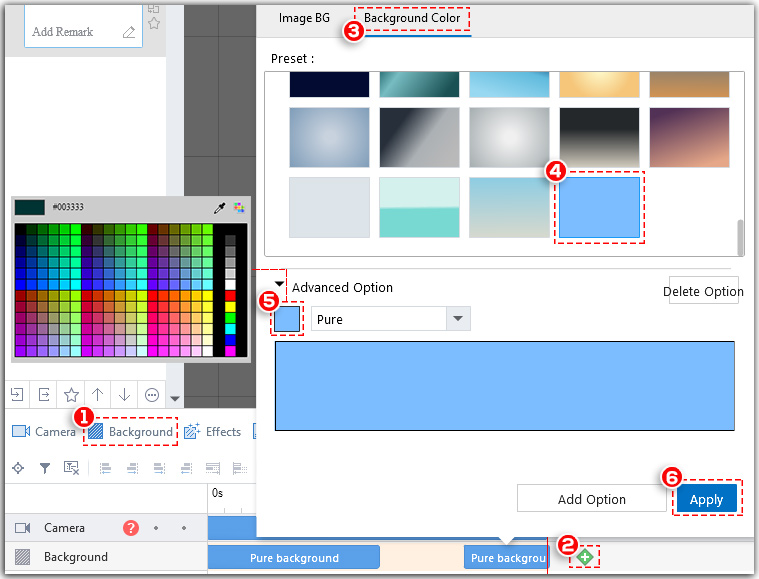
<1>純粋な背景色
「背景」をクリック > 背景タイムラインの「+」をクリック > 上部の「背景色」をクリック > テンプレートの背景を選択 > 必要に応じて色を変更 > 「適用」をクリック

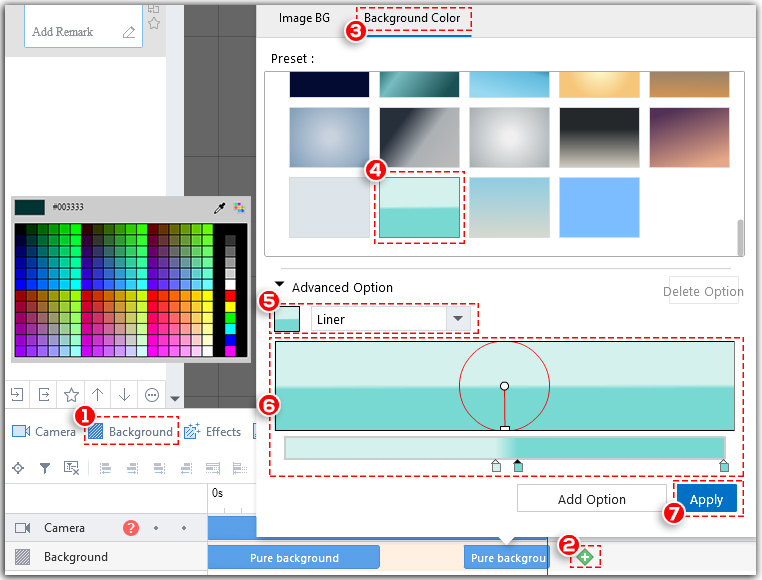
<2>ライナーの背景色
「背景」をクリック > 背景タイムラインの「+」をクリック > 上部の「背景色」をクリック > テンプレートの背景を選択 > 必要に応じて色を変更 > 角度を調整 > 「適用」をクリック

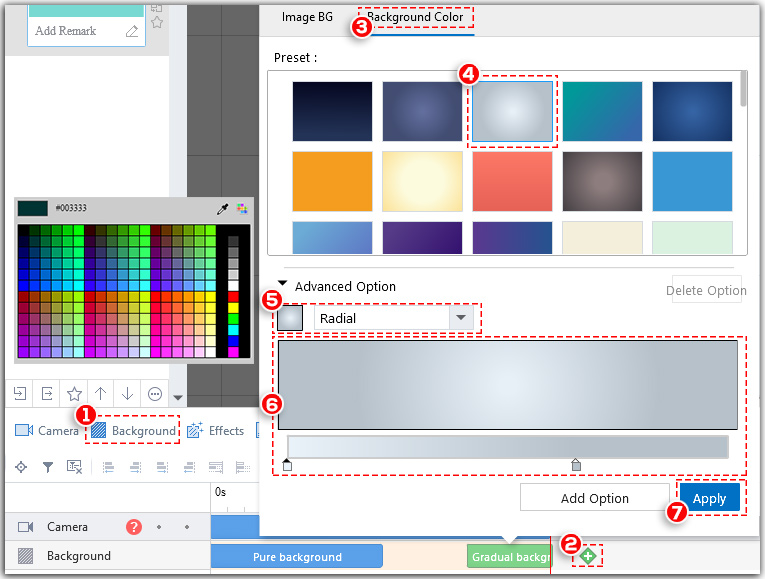
<3>過激な背景色
「背景」をクリック > 背景タイムラインの「+」をクリック > 上部の「背景色」をクリック > テンプレートの背景を選択 > 必要に応じて色を変更 > 角度を調整 > 「適用」をクリック