인트로와 아웃트로는 비디오의 시작 부분에서 강력한 기반을 구축하고 마지막 부분에서 잘 뒷받침되는 진술을 구축합니다.
1. 인트로/아웃트로 추가
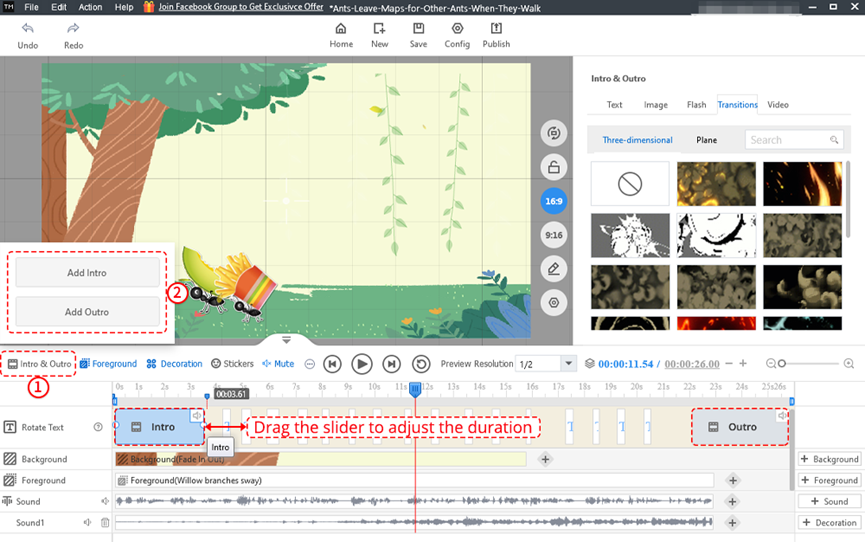
1. 타임라인에서 [인트로&아웃트로]를 클릭하세요.
2. [인트로 추가]와 [아웃트로 추가]를 각각 클릭하세요. 그러면 슬라이더가 텍스트 줄에 나타납니다.
3. 슬라이더를 드래그하여 인트로와 아웃트로의 길이를 조정할 수 있습니다.

2. 인트로/아웃트로에 요소 추가
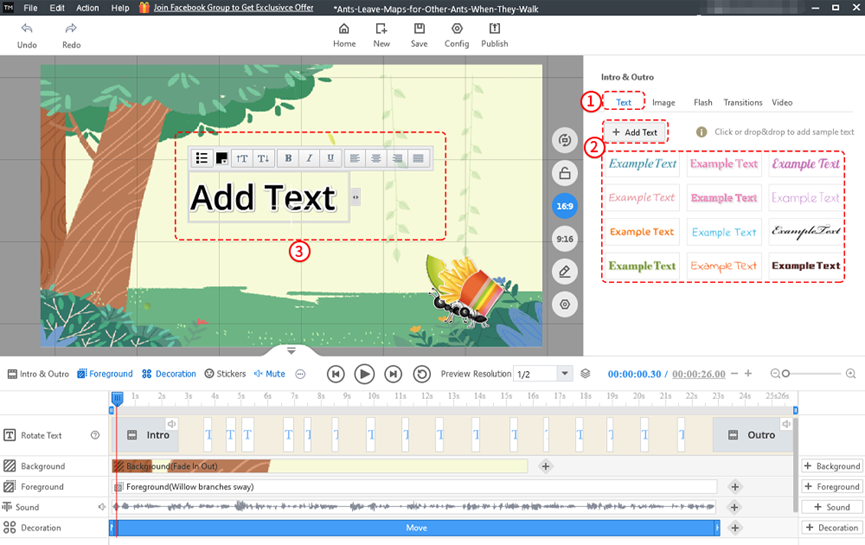
(1) 텍스트 추가
텍스트 패널에서 [텍스트 추가]를 클릭하여 단어를 입력합니다. 샘플 텍스트를 클릭하거나 캔버스로 드래그할 수도 있습니다.

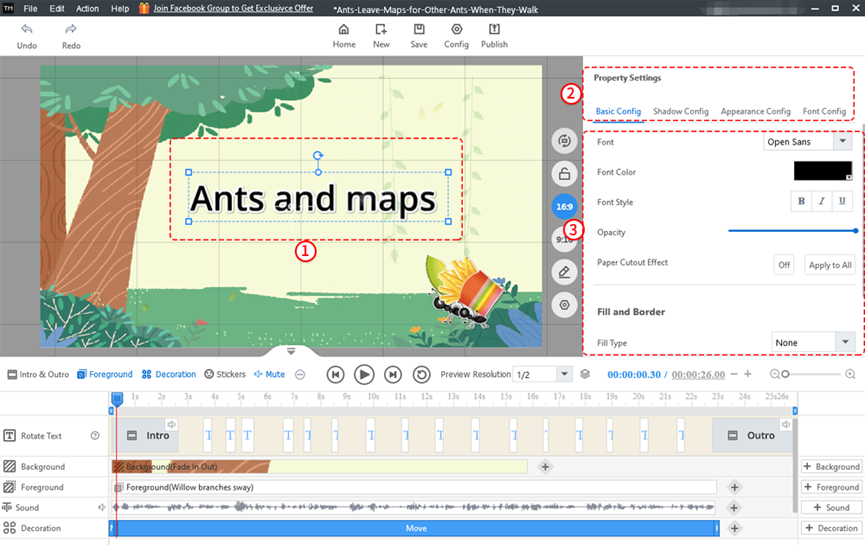
텍스트를 입력한 후 텍스트를 클릭하면 기본 구성, 그림자 구성, 모양 구성 및 글꼴 구성을 포함한 속성 설정을 할 수 있습니다.

(2) 이미지 추가
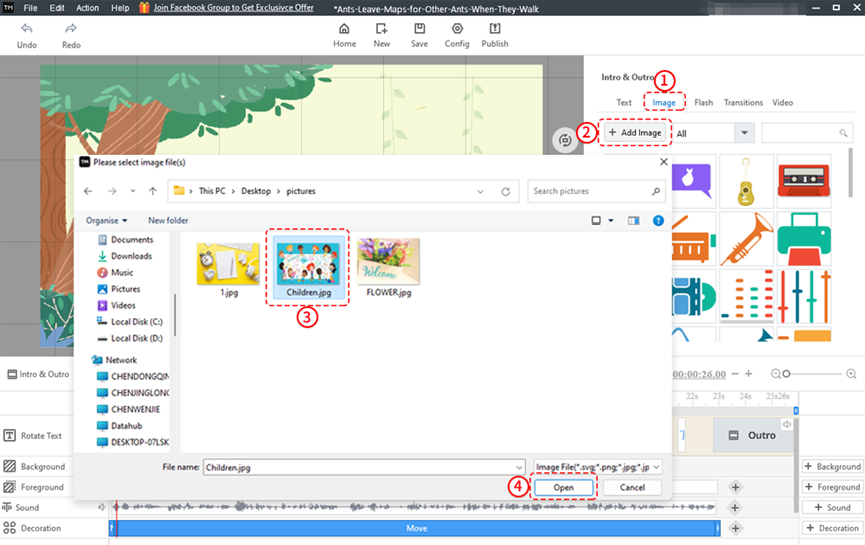
ㅏ. 로컬 이미지 추가
이미지 패널에서 [이미지 추가]를 클릭합니다. 이미지를 선택하고 팝업창에서 [열기]를 클릭하세요. 지원되는 이미지 형식은 SVG, PGN, JPG, JPEG 및 GIF입니다.

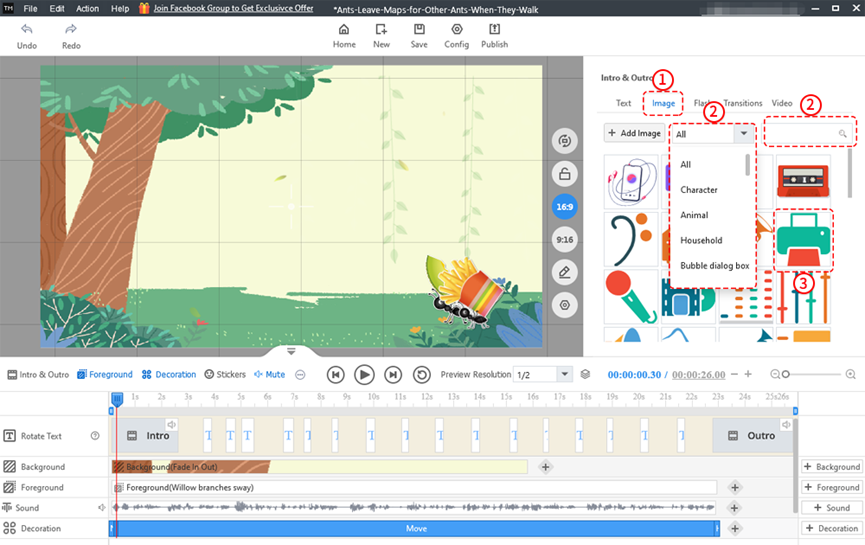
비. 온라인 이미지 추가
Mango Text Video Maker는 사용자에게 여러 이미지 카테고리를 제공합니다. 카테고리를 선택하거나 검색창에 키워드를 입력하여 이미지를 검색할 수 있습니다. 그런 다음 이미지를 클릭하여 선택하고 인트로 또는 아웃트로에 추가합니다.

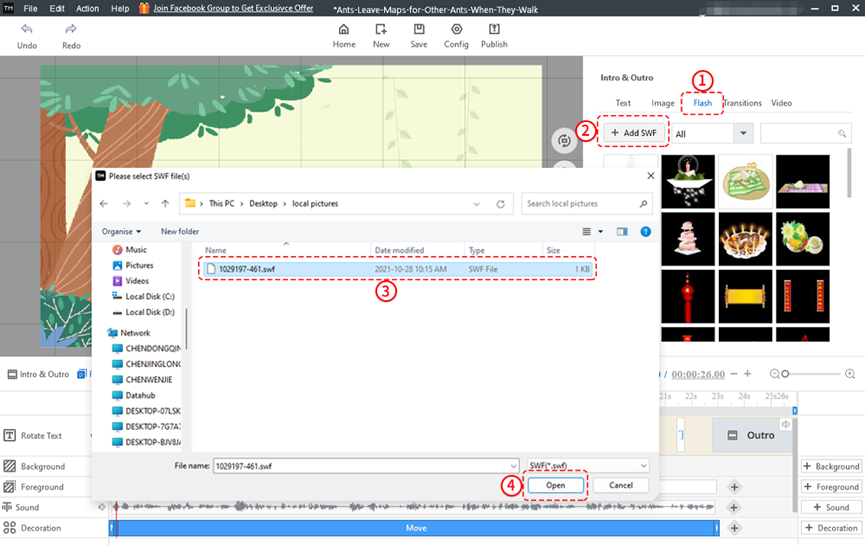
(3) 플래시 추가
[SWF 추가]를 클릭하여 로컬 SWF 파일을 추가할 수 있습니다.

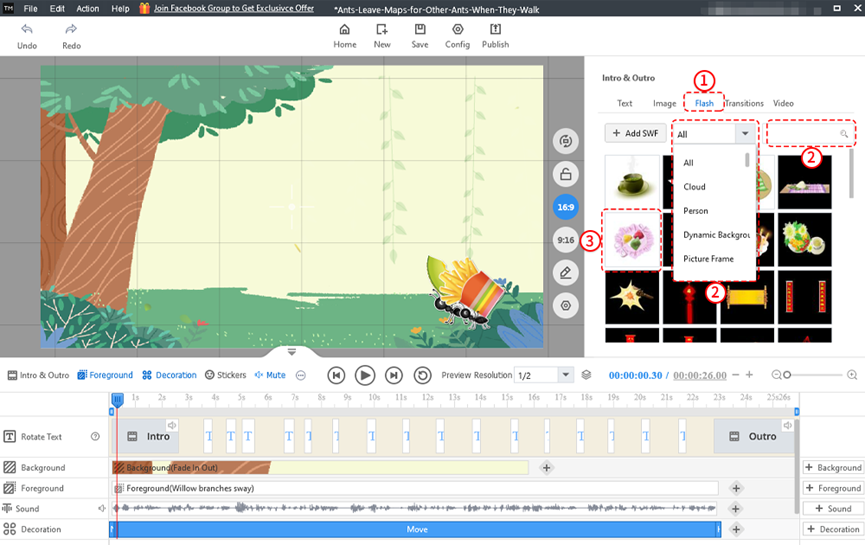
플래시 패널에 온라인 SWF 파일을 추가할 수도 있습니다. 범주를 선택하거나 키워드를 입력하여 SWF 파일을 검색합니다. 그런 다음 SWF 파일을 클릭하여 선택하고 인트로 또는 아웃트로에 추가합니다.

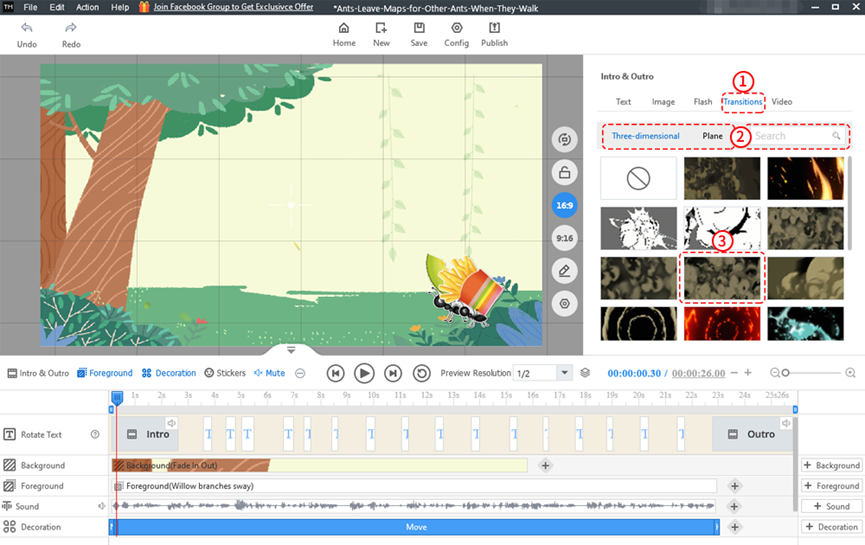
(4)전환 추가
전환 패널에서 모든 범주의 전환을 선택합니다. 또는 키워드를 입력하여 전환을 검색할 수 있습니다. 그런 다음 클릭하여 전환을 선택합니다.
참고: 전환 효과 위에 마우스를 올려 놓으면 전환 효과를 미리 볼 수 있습니다.

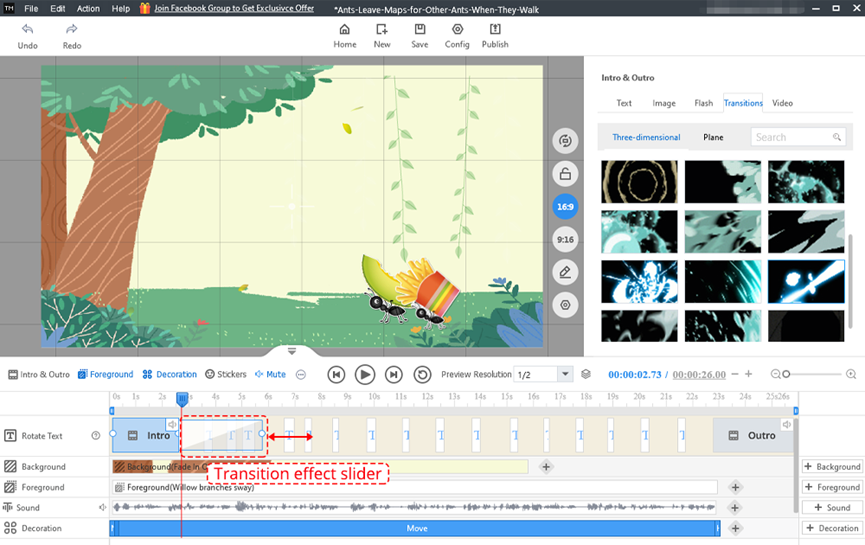
슬라이더를 드래그하여 전환 효과의 지속 시간을 조정할 수 있습니다. 전환 슬라이더는 투명하며 여전히 텍스트 슬라이더를 클릭하여 텍스트를 편집할 수 있습니다.

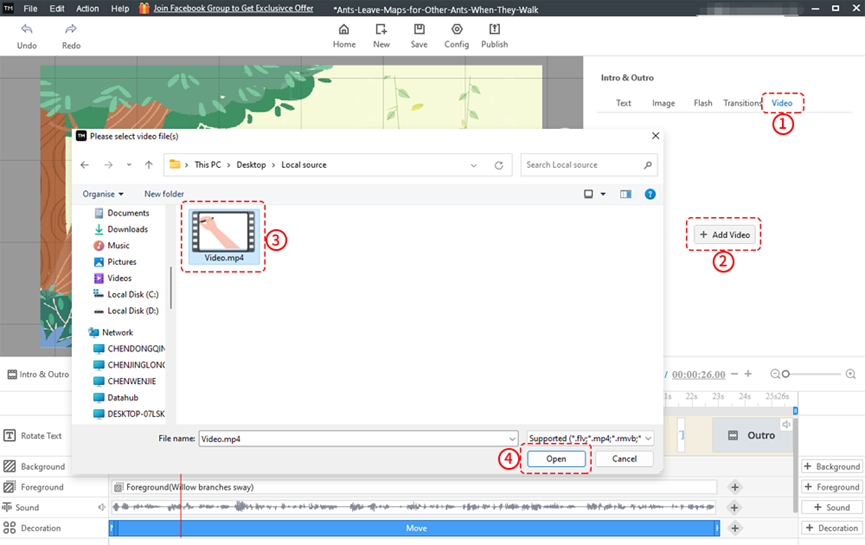
(5)동영상 추가
비디오 패널에서 [동영상 추가]를 클릭하여 로컬 비디오를 업로드합니다.