O efeito de animação de caminho de movimento é útil se você deseja mover um objeto de um local para outro. Este efeito tornará seu vídeo animado mais interativo e interessante.
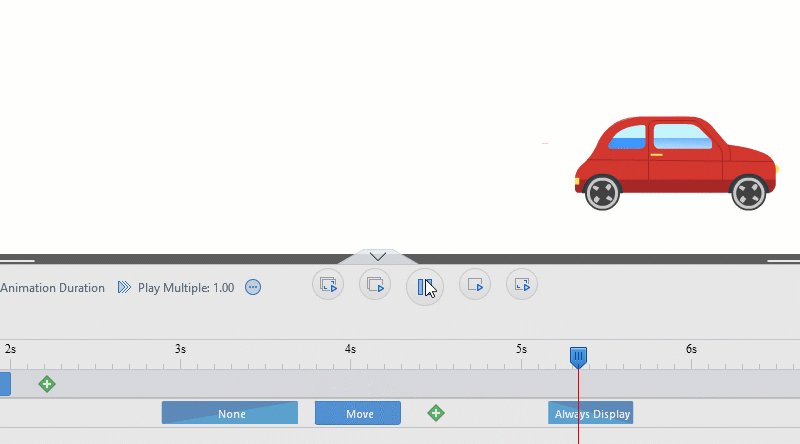
Dê uma olhada no exemplo abaixo:

As etapas são as seguintes:
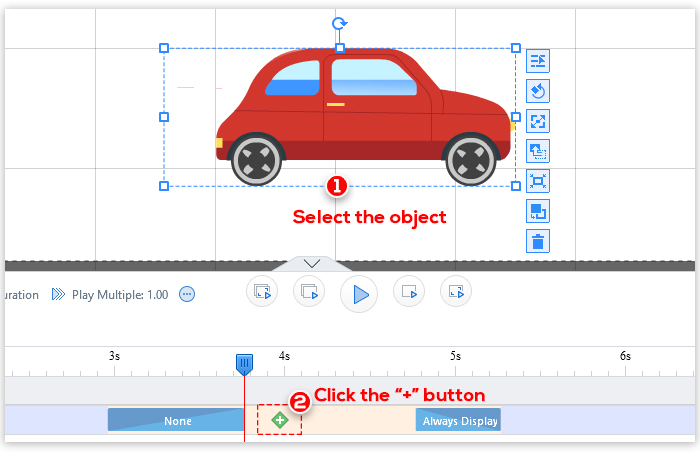
1. Selecione o objeto que deseja animar.
2. Na linha do tempo do objeto selecionado, clique no botão “+”.

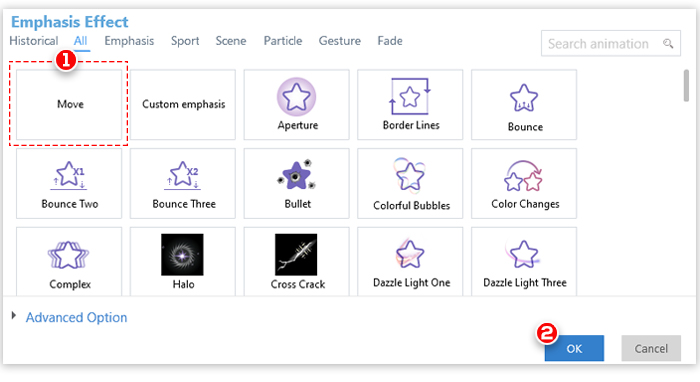
3. Clique em “Mover” na janela “Efeito de ênfase” e clique em “OK”.

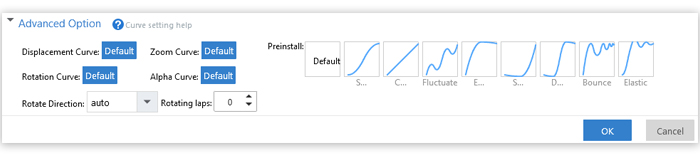
Observação: você pode personalizar as opções avançadas do caminho de movimento de acordo com suas necessidades.

4. Edição de caminhos de movimento
Mango Animation Maker permite criar caminhos retos e curvos.
Para criar um caminho de movimento reto
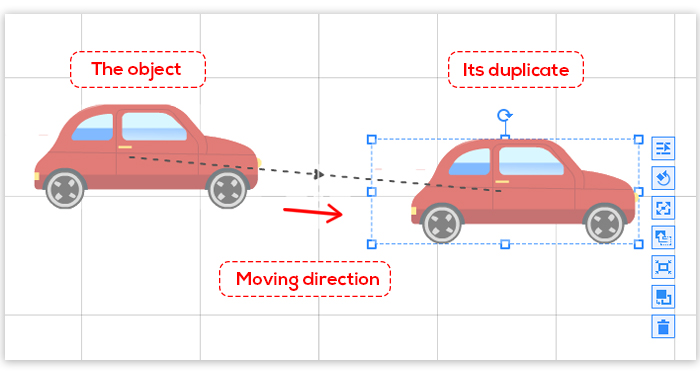
Depois de adicionar o efeito Mover, uma duplicata do objeto será exibida na tela. Uma linha pontilhada conectará o objeto original e sua duplicata.
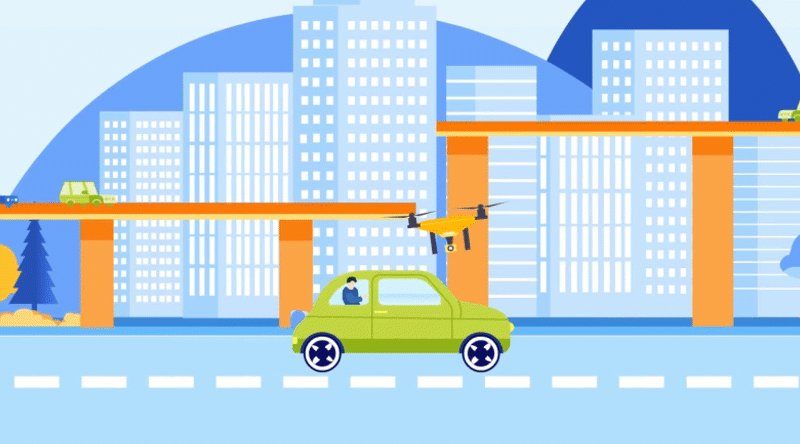
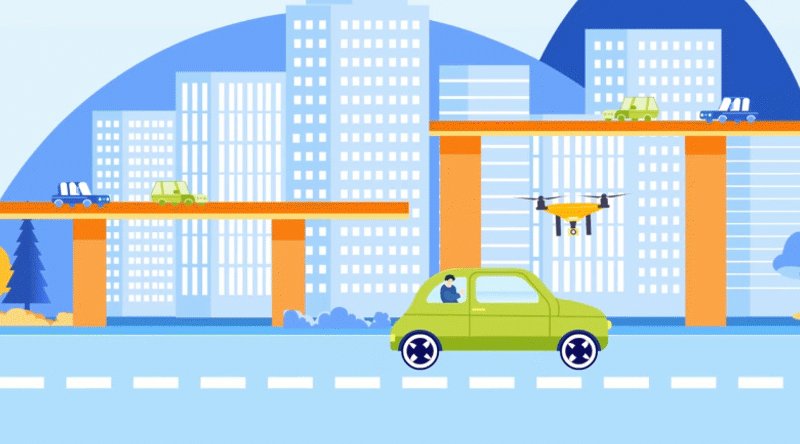
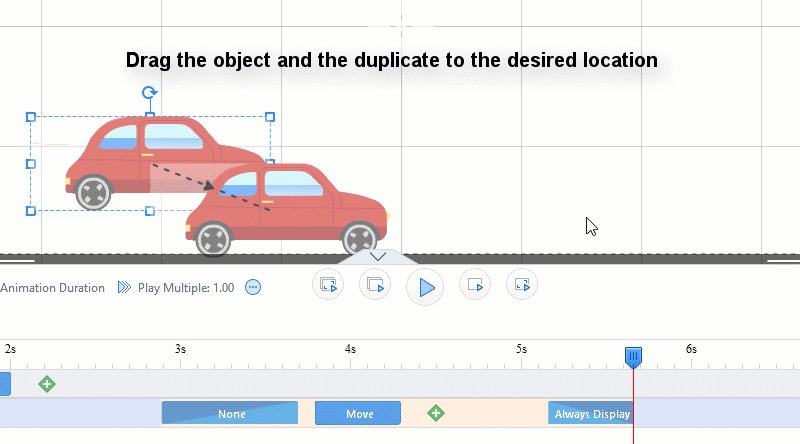
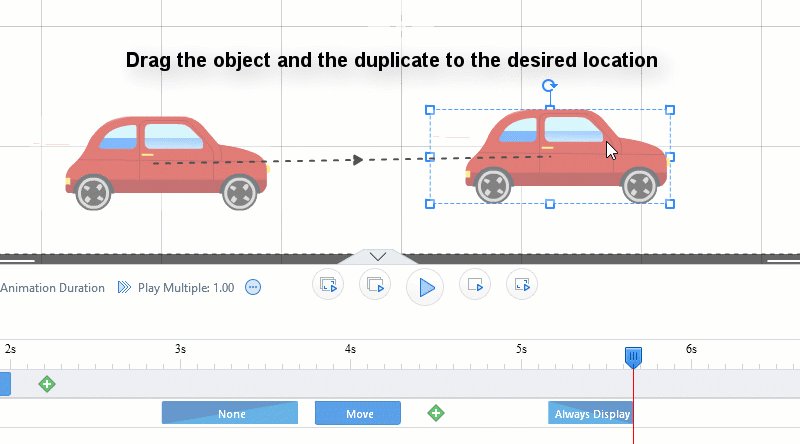
Arraste o objeto para o local desejado. A seta determinará a direção do movimento.

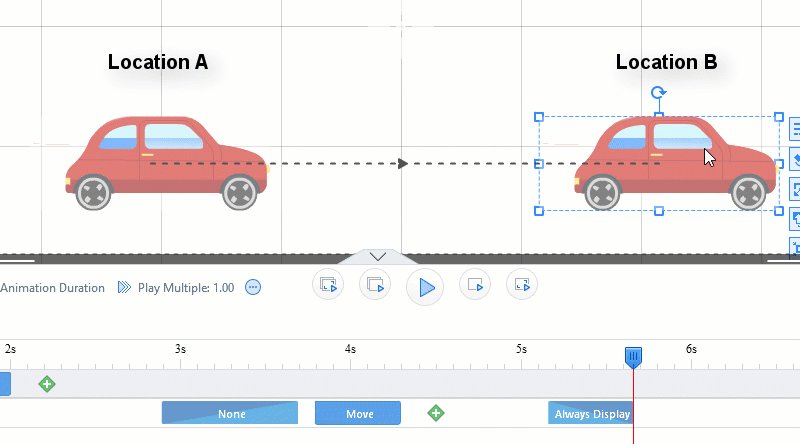
No exemplo abaixo, o carro está se movendo do local A (o local inicial) para o local B.

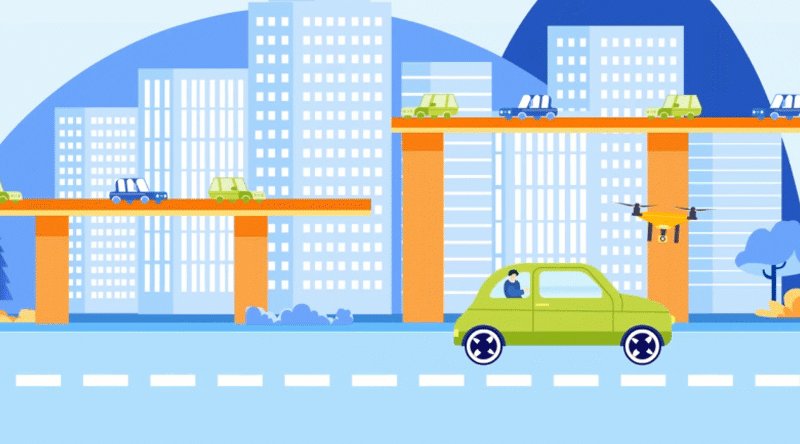
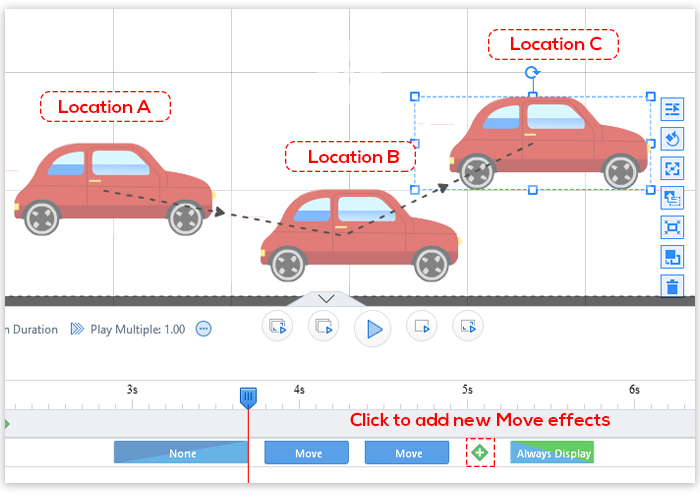
Observação: para criar vários locais para um objeto, clique no botão “+” para aplicar um novo efeito Mover. A segunda duplicata do objeto será exibida na tela.
Arraste a segunda duplicata para o local desejado.
Repita as etapas se quiser adicionar outros locais.
No exemplo abaixo, o carro está se movendo do local A para o local B e, finalmente, para o local C.

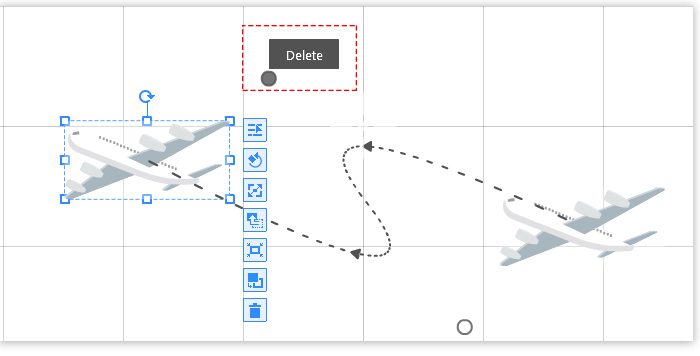
Para criar um caminho curvo
(1) Clique na linha pontilhada. Um ponto aparecerá na tela.
(2) Arraste o ponto para o local desejado para criar um caminho curvo. O caminho mudará de acordo. Você pode adicionar vários pontos, dependendo de suas necessidades.
No exemplo abaixo, o plano está se movendo do local A para o local B seguindo um caminho curvo.

Observação: você pode passar o mouse sobre o ponto e clicar em "Excluir" para removê-lo.