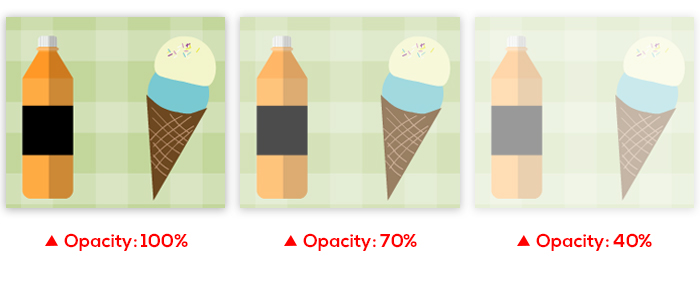
A propriedade opacity controla a opacidade/transparência de um objeto. Quanto menor o valor, mais transparente é o objeto.
100% opacidade = totalmente visível
100% transparência = totalmente invisível
Dê uma olhada no exemplo abaixo.

Para ajustar a opacidade de um objeto
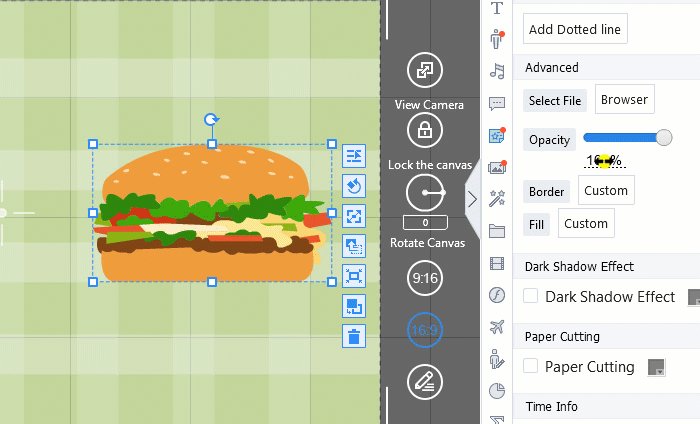
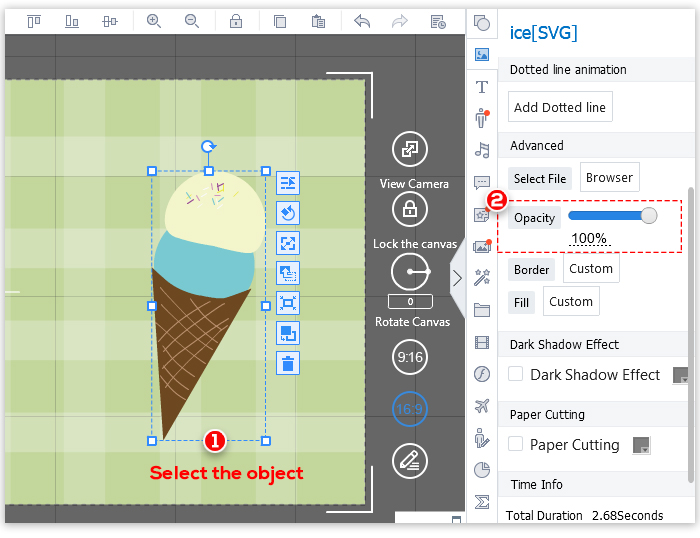
1. Selecione o objeto desejado na tela e altere a opacidade no painel do lado direito.

2. Existem 3 métodos que você pode usar para ajustar a opacidade:
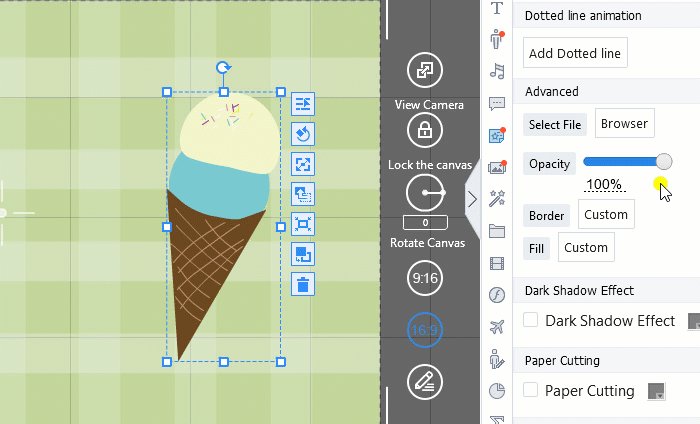
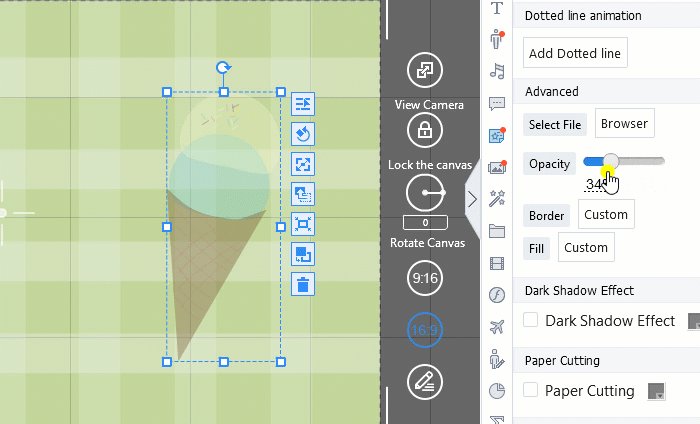
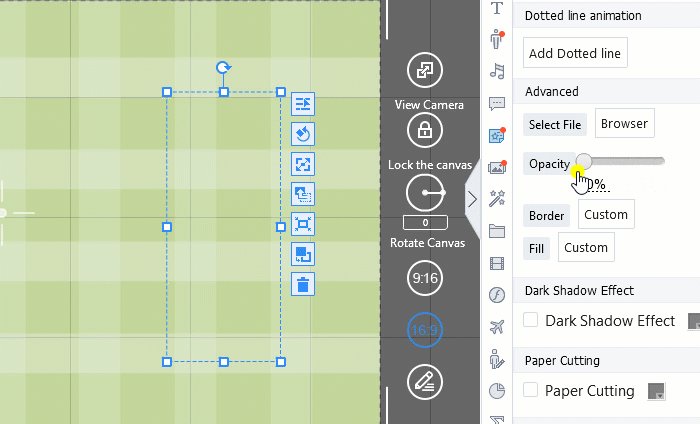
(1) Use o mouse para clicar e arrastar o controle deslizante para ajustar a opacidade.
Por padrão, a opacidade é definida como 100%, o que significa que o objeto é completamente opaco. No exemplo abaixo, você verá a opacidade do objeto
mudar de 100% para 0% (totalmente transparente).

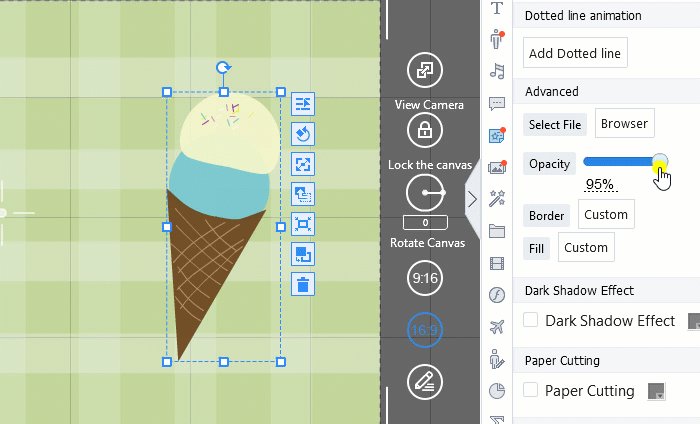
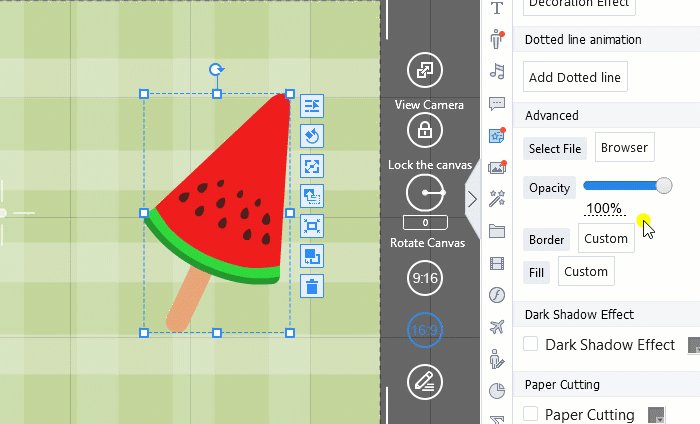
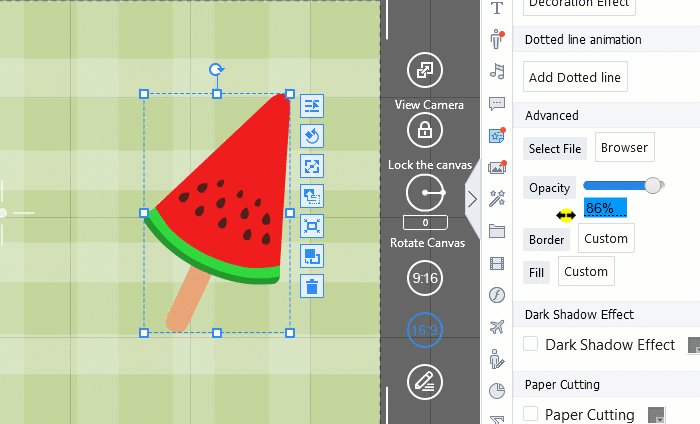
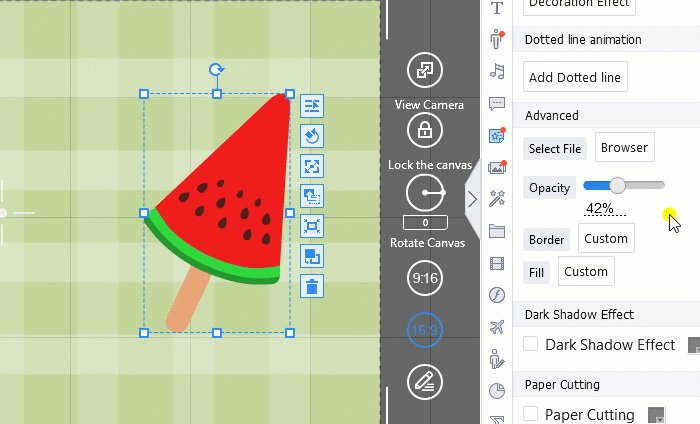
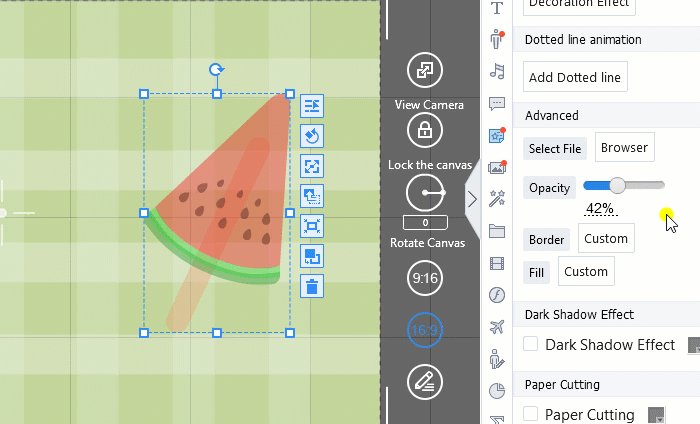
(2) Passe o mouse sobre o valor de opacidade % e uma seta de duas pontas será exibida.
Segure o botão esquerdo do mouse e arraste para a esquerda ou direita.
No exemplo abaixo, a opacidade é definida como 42%.

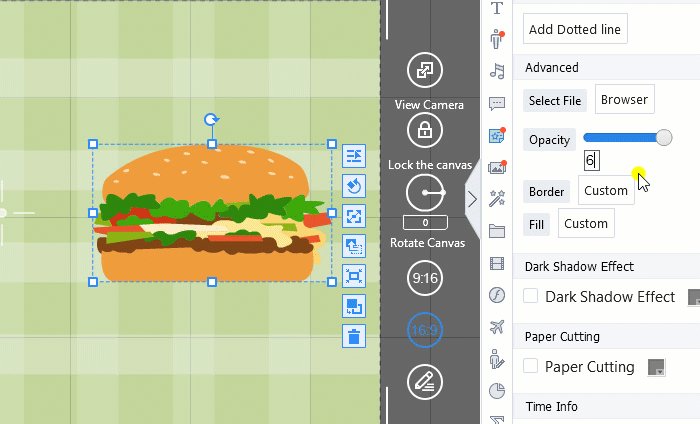
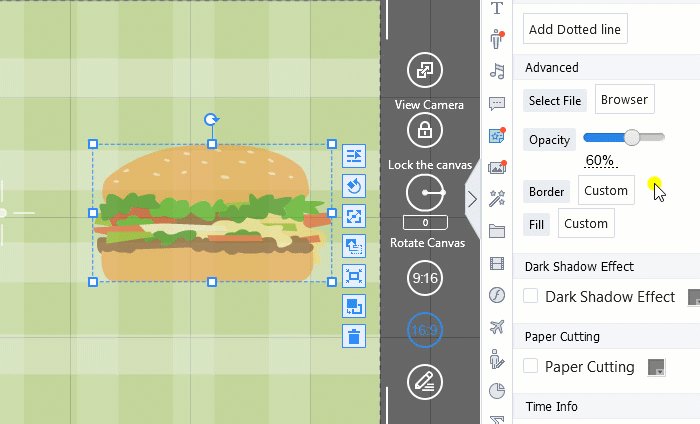
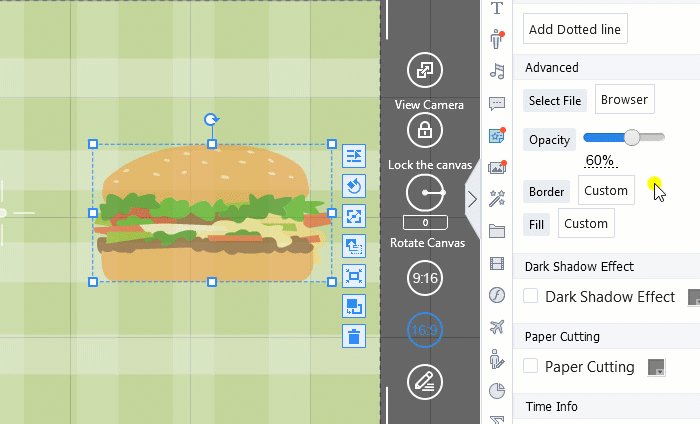
(3) Clique no valor de opacidade % e altere o número para a opacidade desejada.
No exemplo abaixo, a opacidade é definida como 60%.