Quando um objeto é colocado na cena, uma linha de tempo correspondente será adicionada. Na linha do tempo, você pode aplicar efeitos de animação ao objeto na tentativa de animar seu vídeo.
5 principais efeitos de animação são oferecidos no Mango Animation Maker.
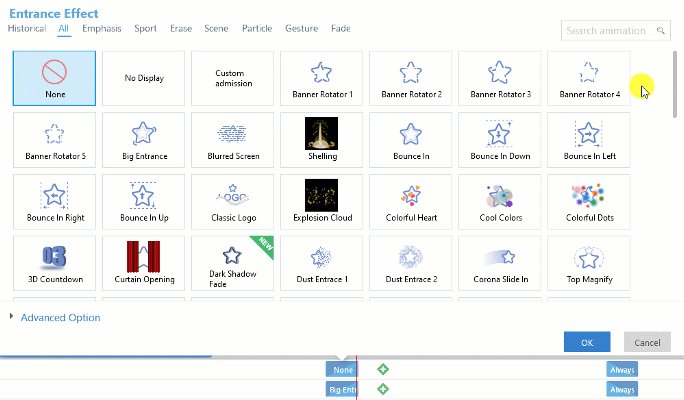
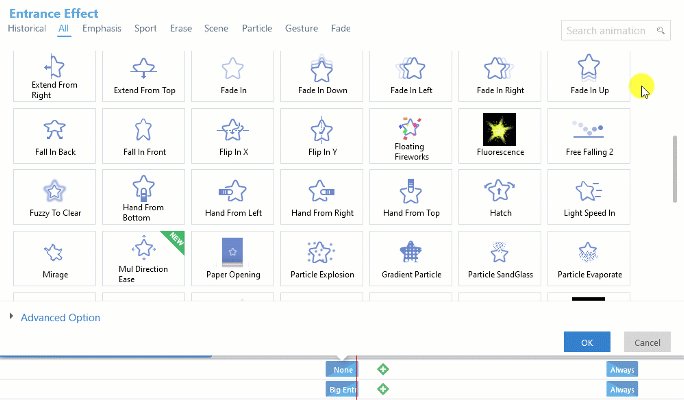
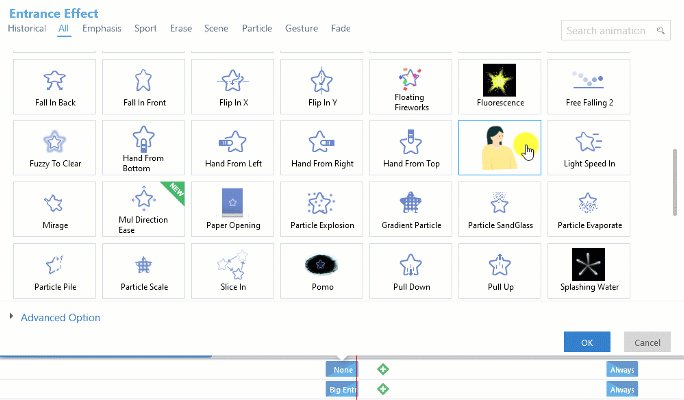
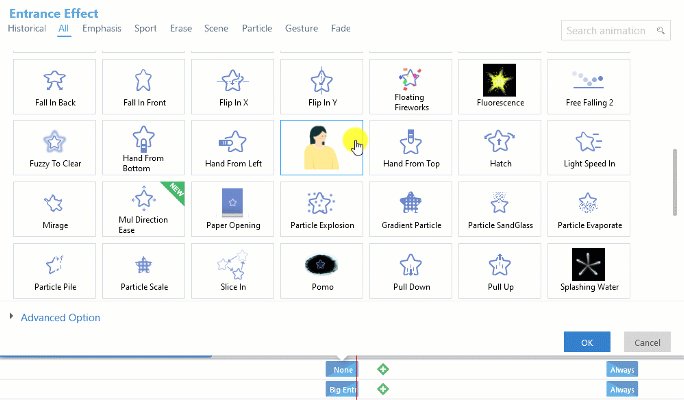
- Efeito de entrada
 t
t
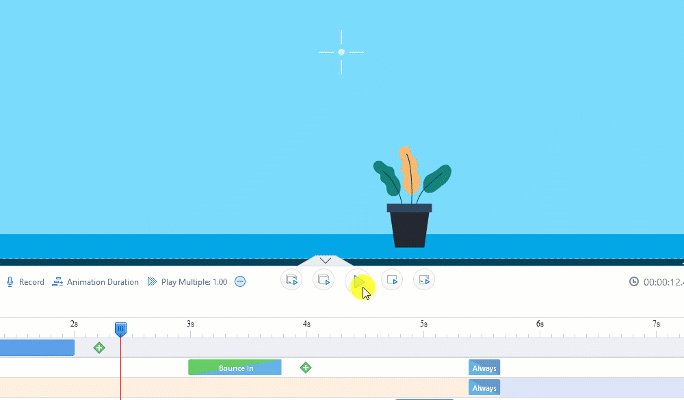
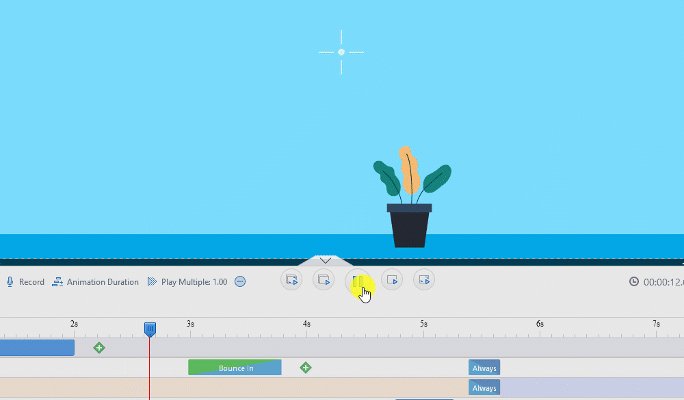
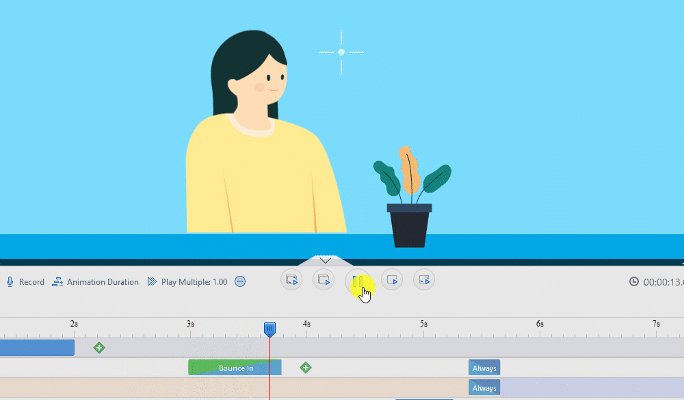
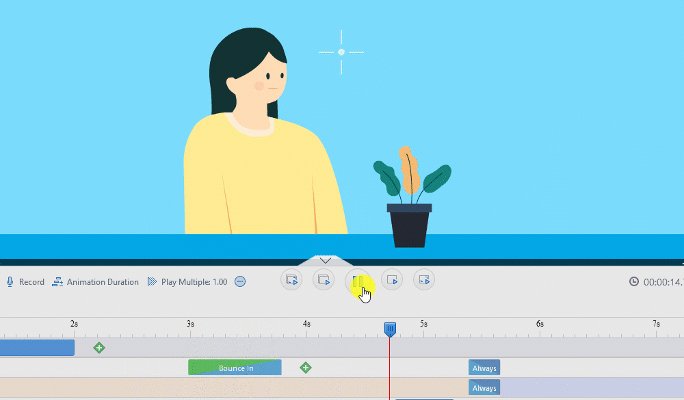
No exemplo abaixo, a garota salta para dentro.

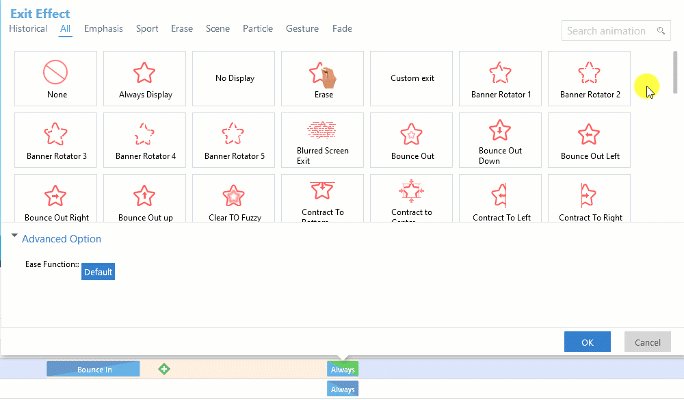
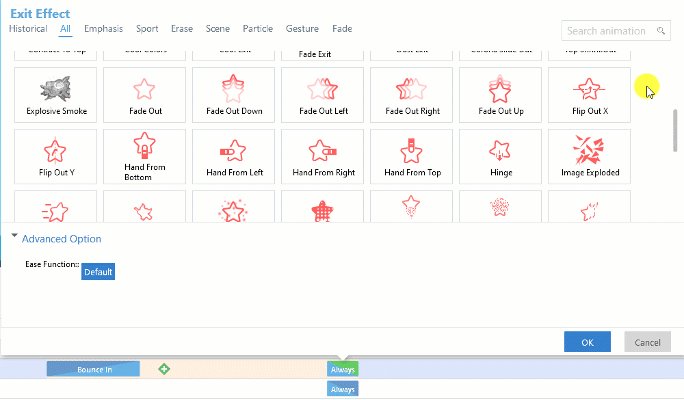
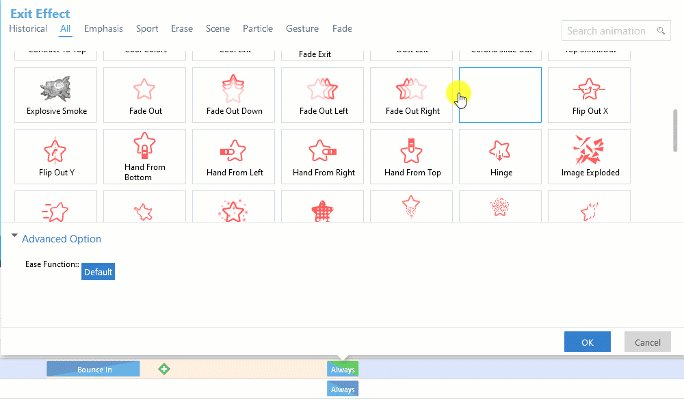
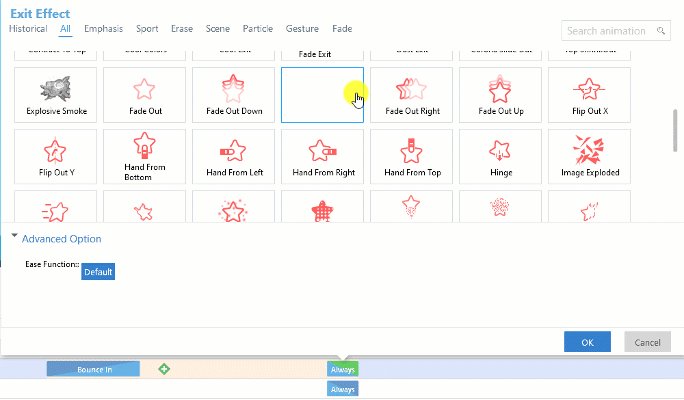
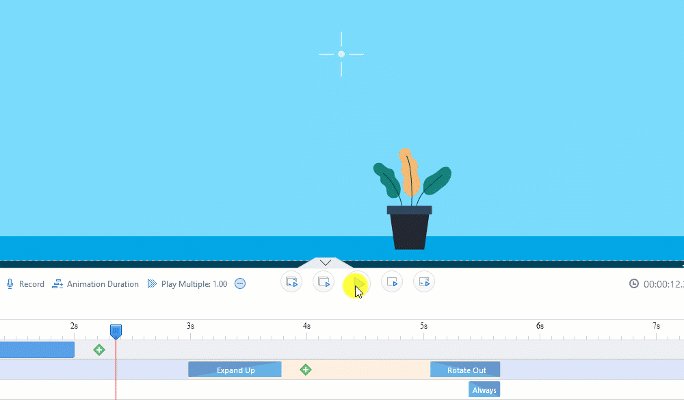
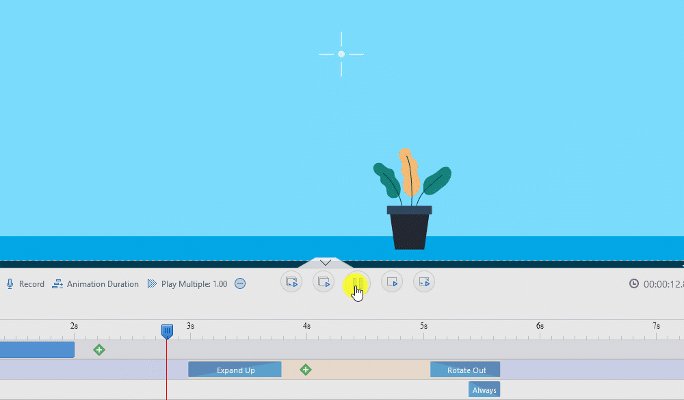
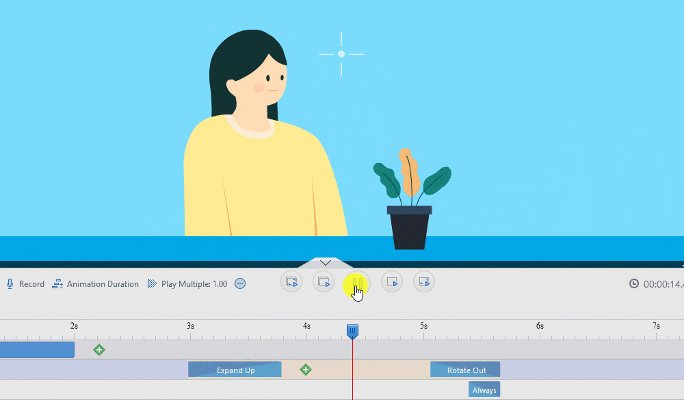
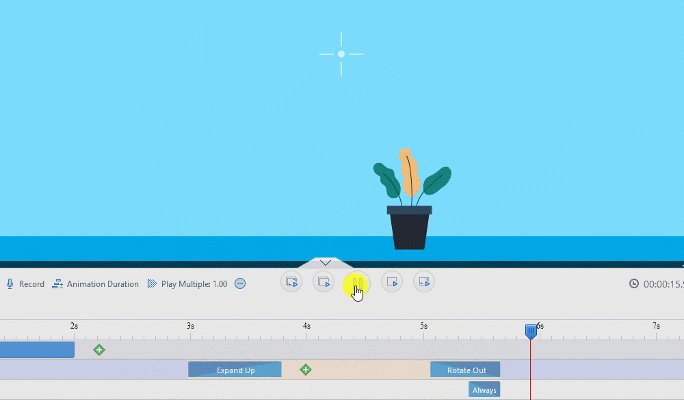
- Efeito de saída

No exemplo abaixo, a garota se expande e gira para fora.

Observação: antes de selecionar um efeito de entrada ou saída, você pode passar o mouse sobre cada um dos efeitos para visualizar.

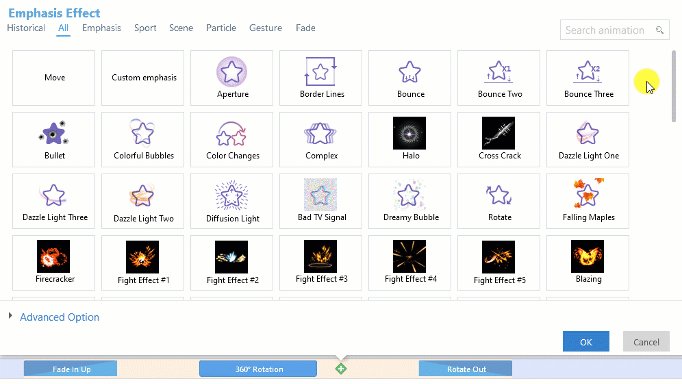
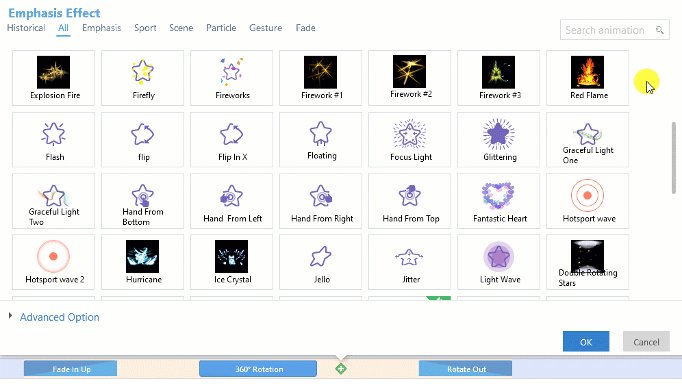
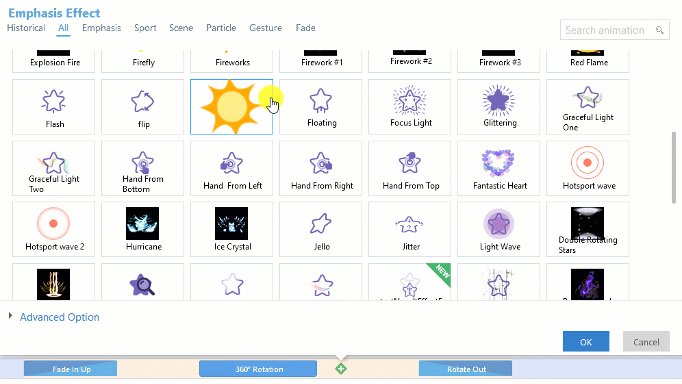
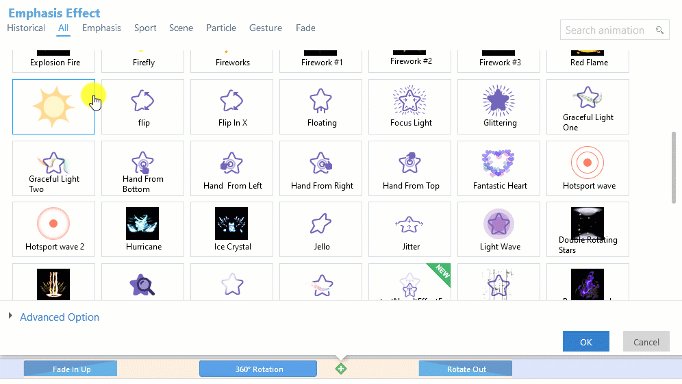
Nota: Antes de selecionar um efeito de ênfase, você pode passar o mouse sobre cada um dos efeitos para visualizar. Você pode adicionar vários efeitos de ênfase a um objeto.
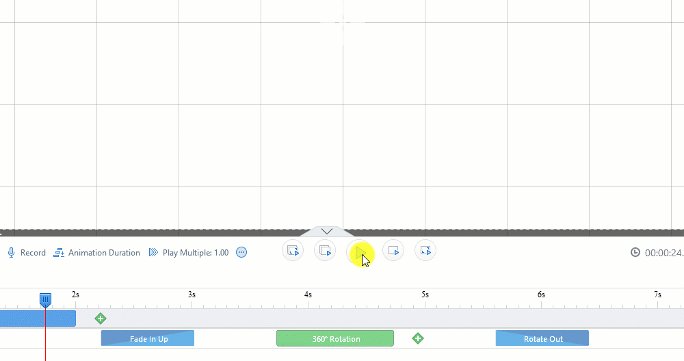
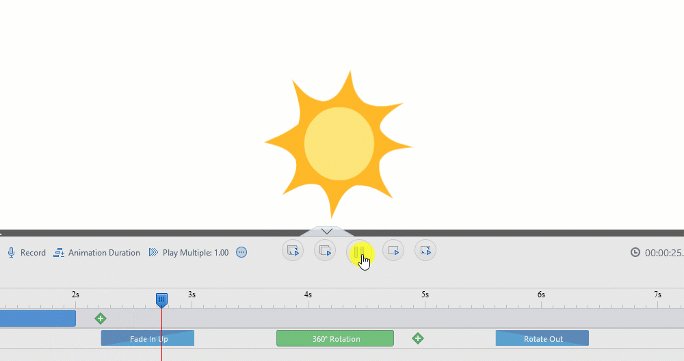
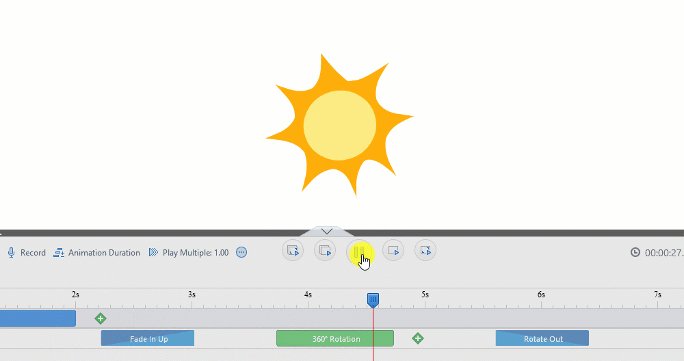
No exemplo abaixo, o efeito de ênfase de “360° Rotation” foi aplicado ao sol.

Quer tornar seu vídeo mais interativo e interessante, por que não tentar? efeito de movimento? (efeito de animação de caminho de movimento)

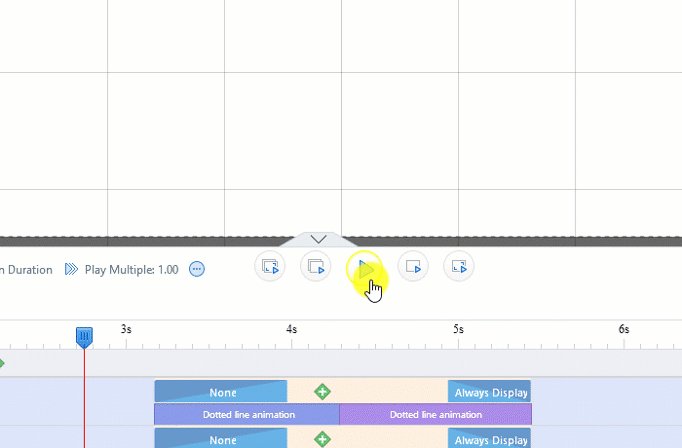
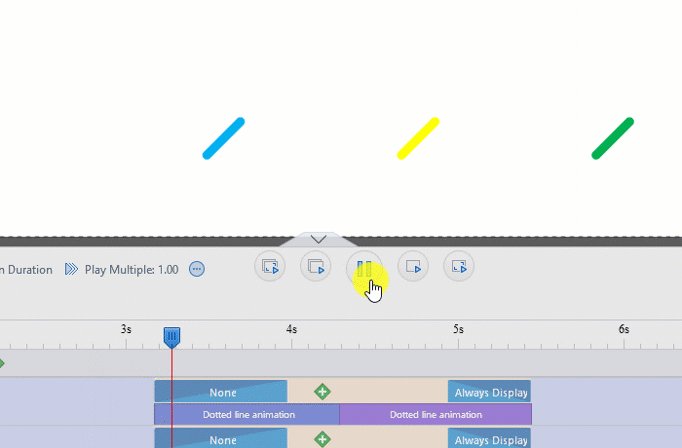
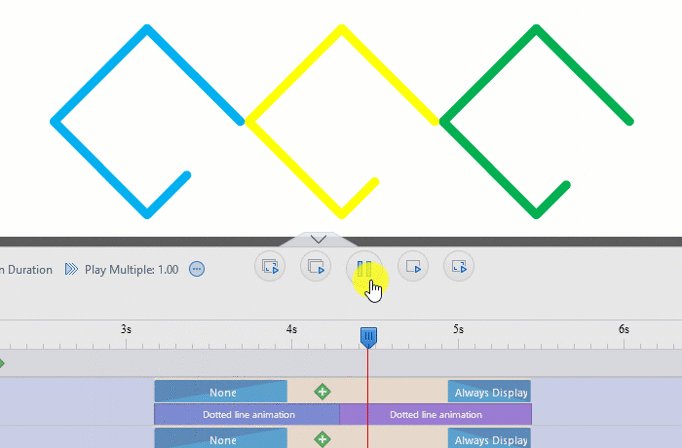
3. Efeito de linha pontilhada
Dê uma olhada no exemplo abaixo:

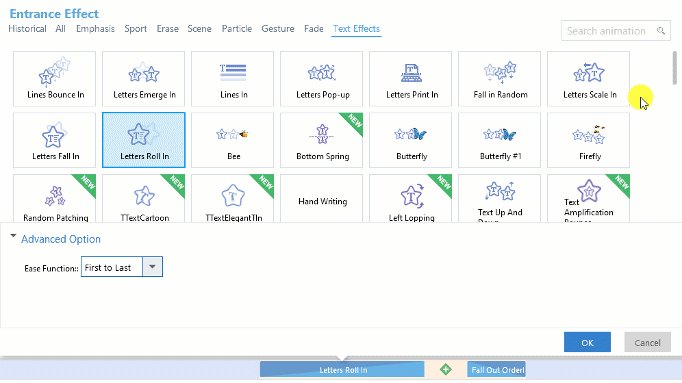
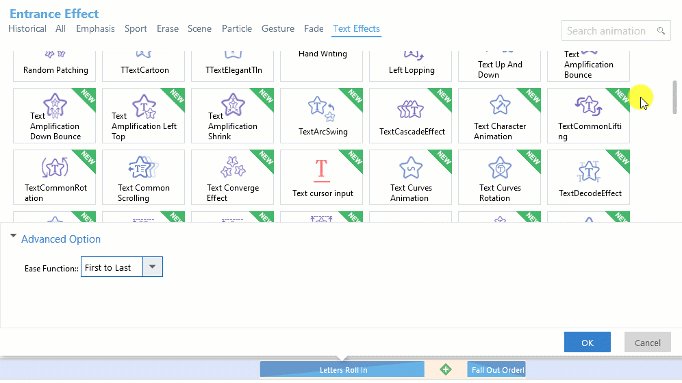
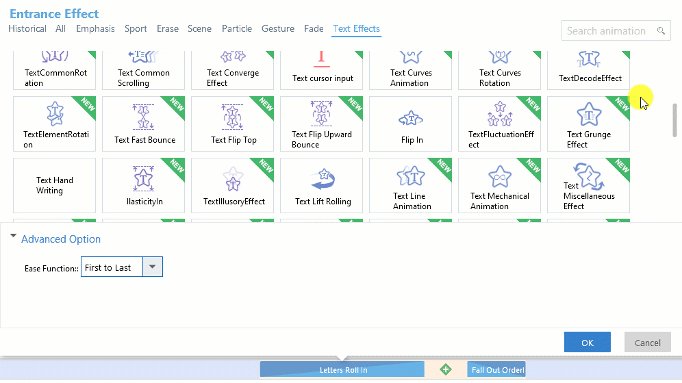
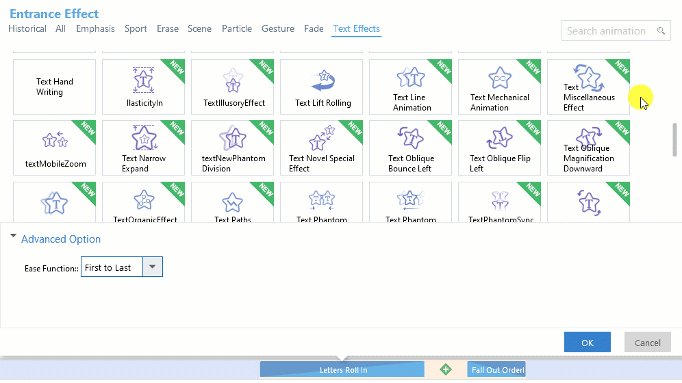
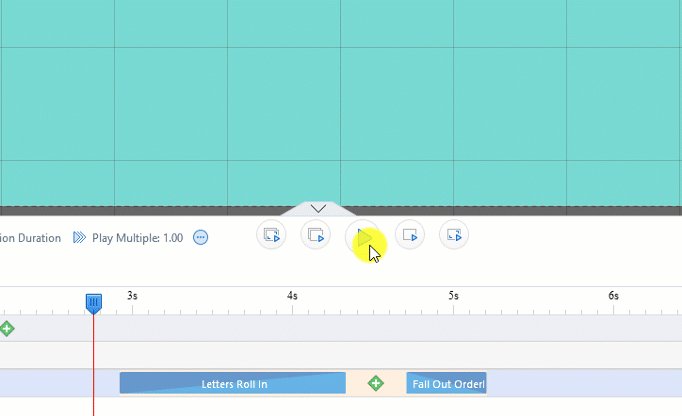
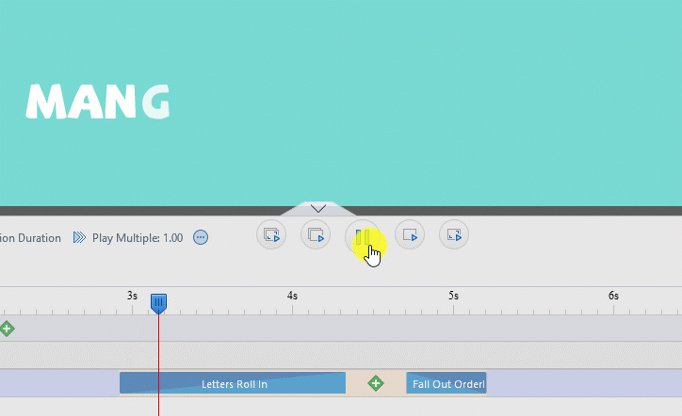
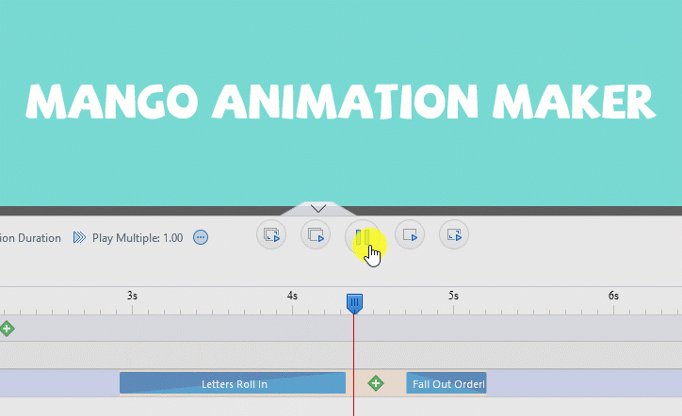
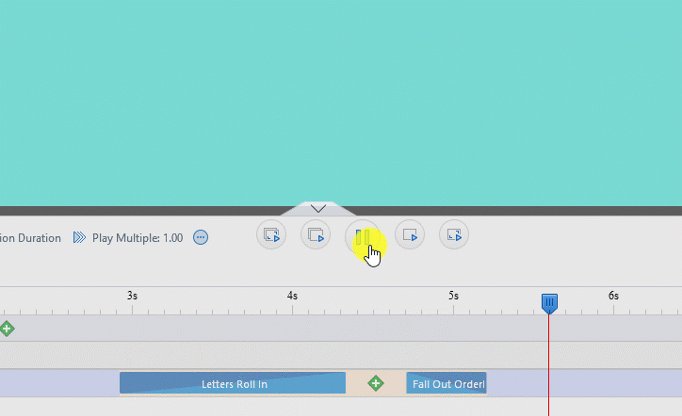
4. Efeito de Texto (somente texto)

Observação: antes de selecionar um efeito de texto, você pode passar o mouse sobre cada um dos efeitos para visualizar. Você também pode personalizar as opções avançadas do efeito.
No exemplo abaixo, as letras aparecem e desaparecem ordenadamente.

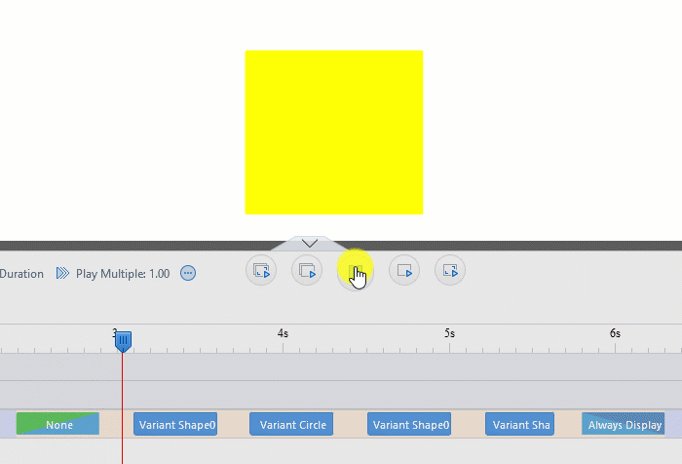
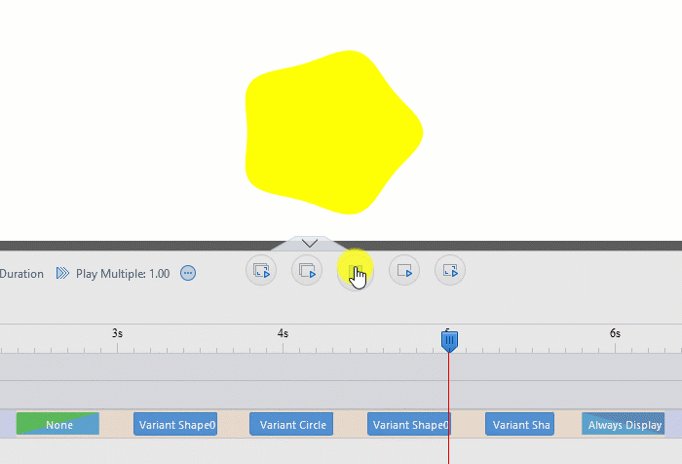
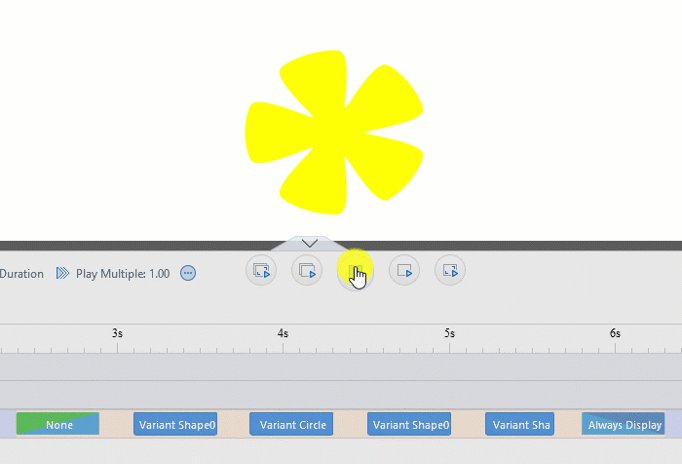
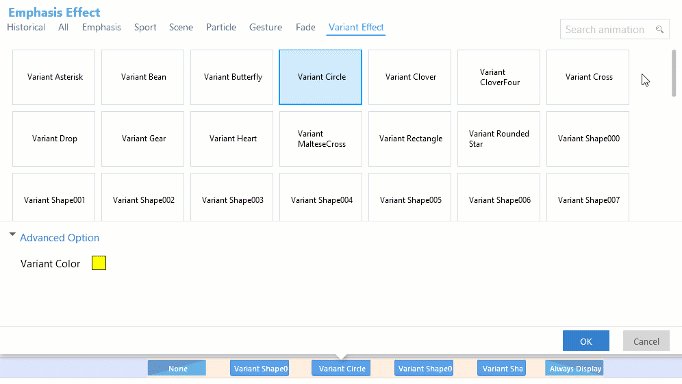
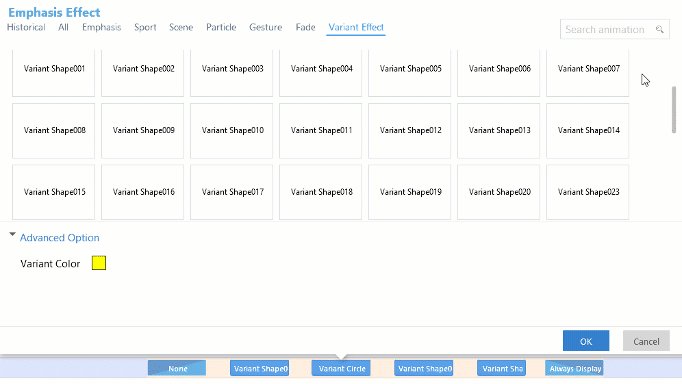
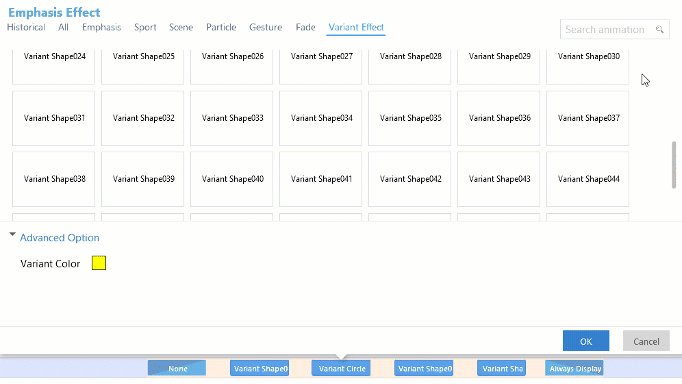
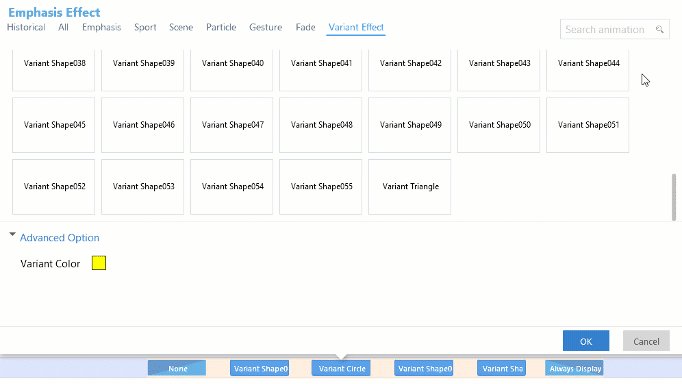
5. Efeito Variante (somente forma variante)

Dê uma olhada no exemplo abaixo: