Adicionar efeitos especiais e ícones pode facilitar a visualização dos textos e impressionar os espectadores.
Adicione efeitos especiais:
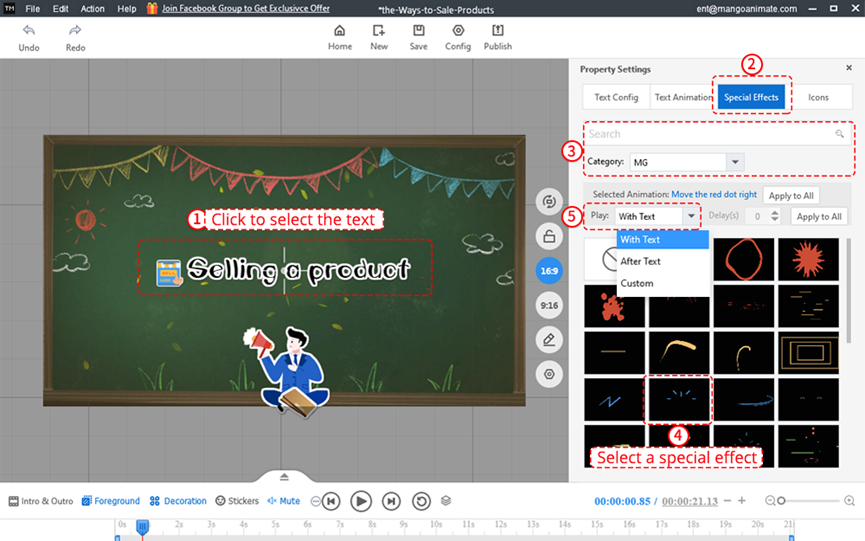
1. Clique para selecionar o texto na tela.
2. Clique em [Efeitos especiais] no painel de configurações de propriedade.
3. Insira palavras-chave na caixa de pesquisa para pesquisar os efeitos especiais. Ou selecione uma categoria diretamente.
4. Selecione um efeito especial.
5. Escolha o tempo de reprodução deste efeito especial. Se você optar por personalizar o tempo de reprodução, poderá definir o tempo de atraso.
Você também pode clicar em [Aplicar a todos] para aplicar esta configuração a todos os textos especiais.

Adicionar ícones:
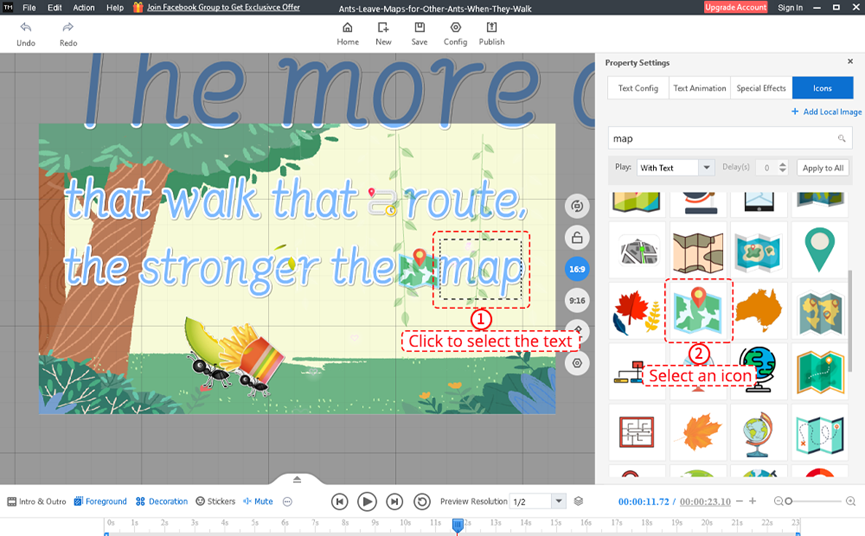
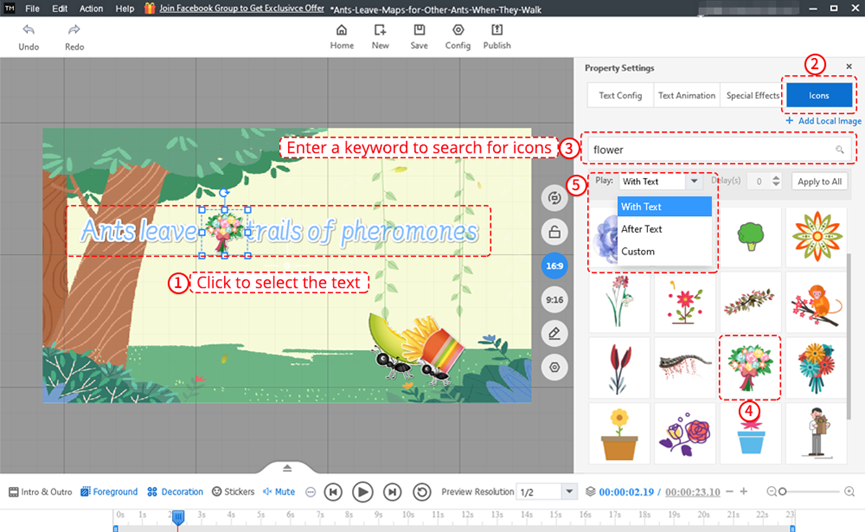
1. Clique para selecionar o texto na tela.
2. Clique em [Ícones] no painel de configurações de propriedade.
3. Insira uma palavra-chave na caixa de pesquisa para pesquisar os ícones correspondentes.
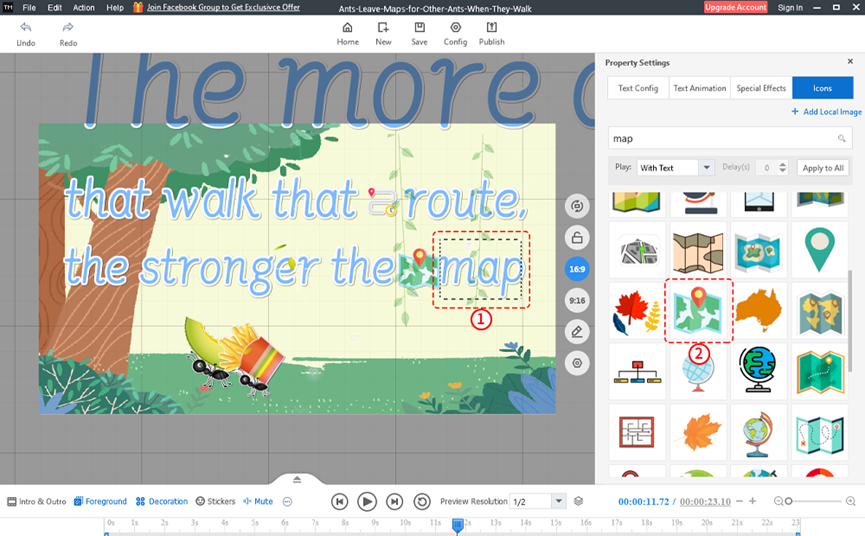
4. Selecione um ícone e escolha a posição de inserção.
5. Escolha o tempo de reprodução deste ícone.

Depois de selecionar o texto na tela, se uma caixa tracejada for exibida e envolver o texto, isso significa que há ícones correspondentes na biblioteca de ícones. Os ícones correspondentes serão exibidos automaticamente na biblioteca de ícones. Então você pode selecionar um ícone e escolher a posição de inserção.

Depois de adicionar ícones, você pode arrastá-los para uma posição adequada. Ele pode dividir o texto automaticamente.

Se você personalizar o tempo de reprodução, poderá definir o tempo de atraso. Você também pode clicar em [Aplicar a todos] para aplicar essa configuração a todos os ícones.