Când un obiect este plasat pe scenă, va fi adăugată o cronologie corespunzătoare. Pe cronologia, puteți aplica un efect de animație obiectului în încercarea de a vă anima videoclipul.
5 efecte de animație majore sunt oferite în Mango Animation Maker.
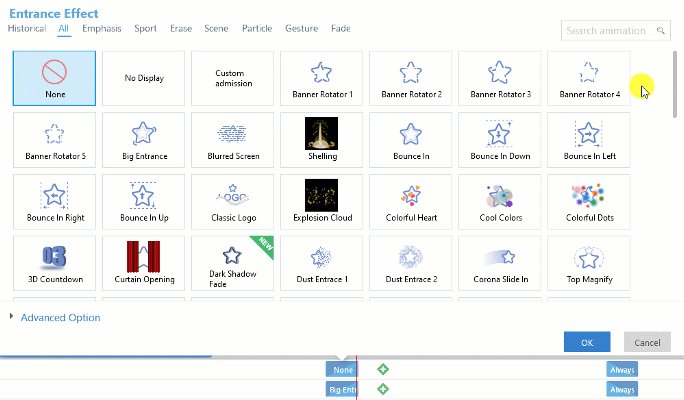
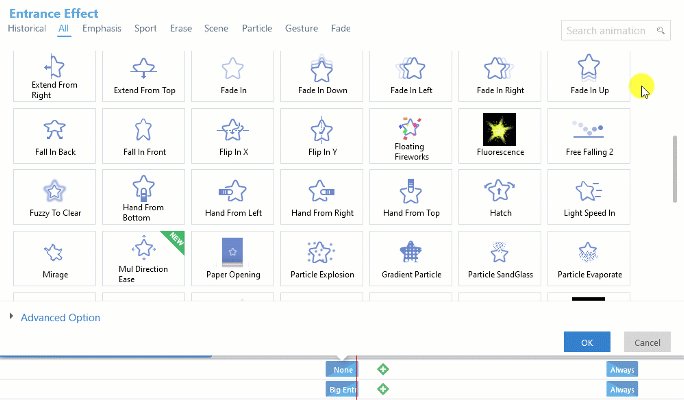
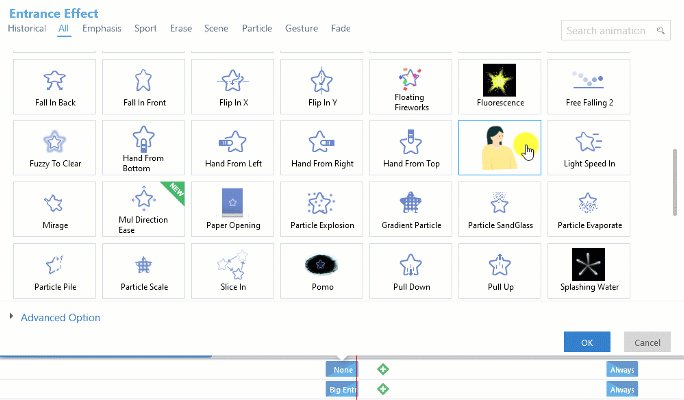
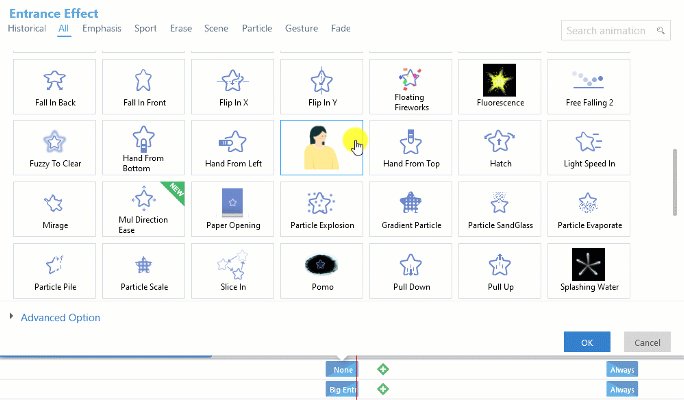
- Efect de intrare
 t
t
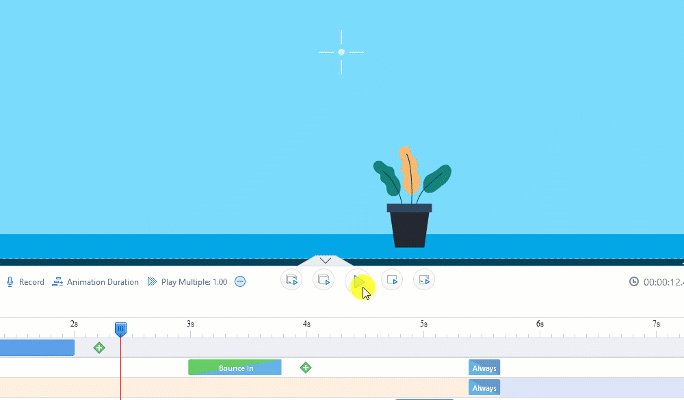
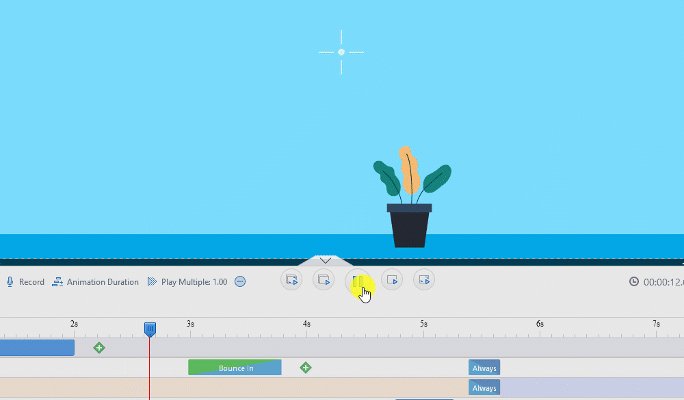
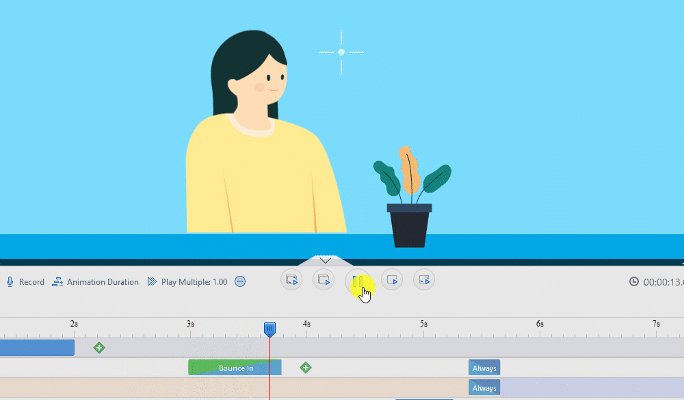
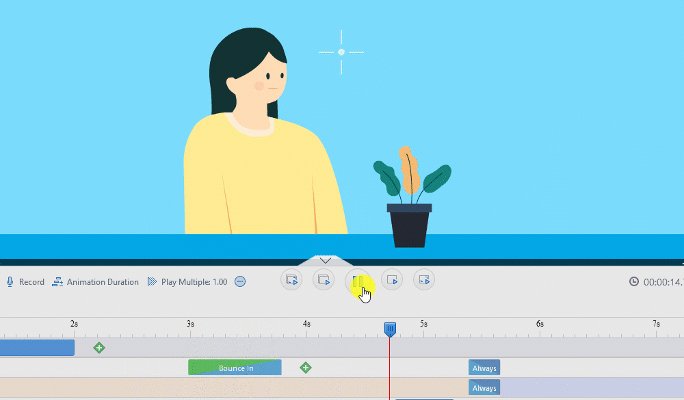
În exemplul de mai jos, fata sare înăuntru.

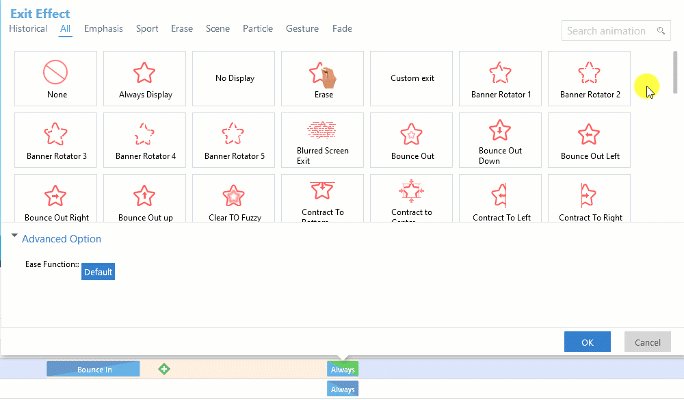
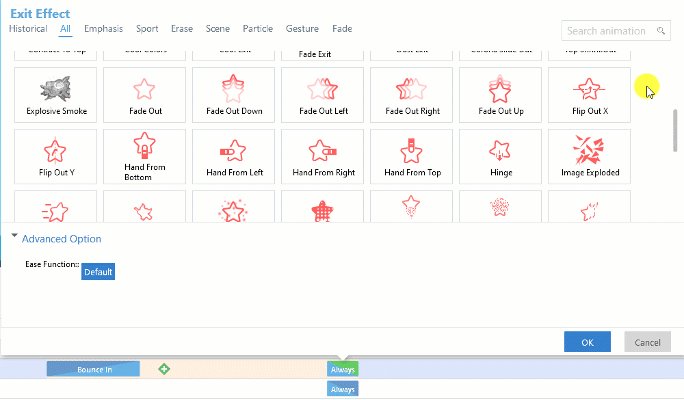
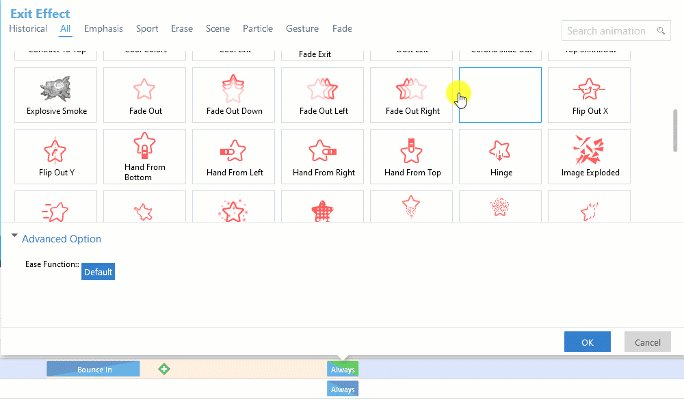
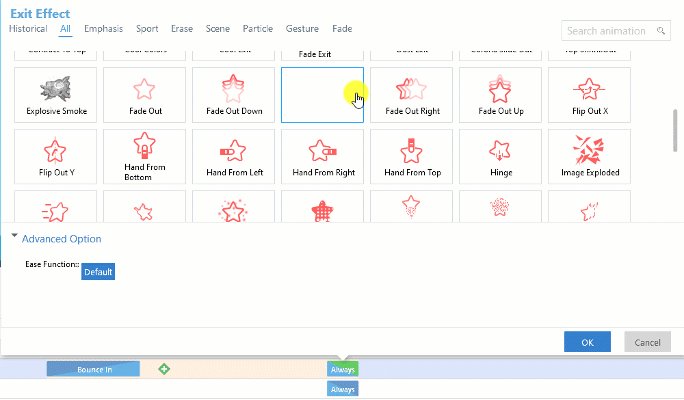
- Efect de ieșire

În exemplul de mai jos, fata se extinde și se rotește în afară.

Notă: înainte de a selecta un efect de intrare sau de ieșire, puteți trece cu mouse-ul peste fiecare dintre efecte pentru a previzualiza.

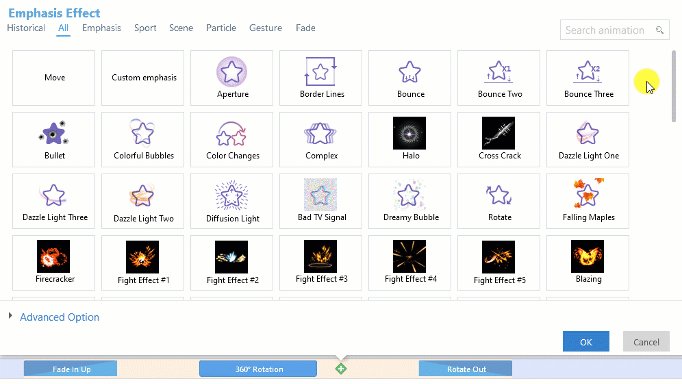
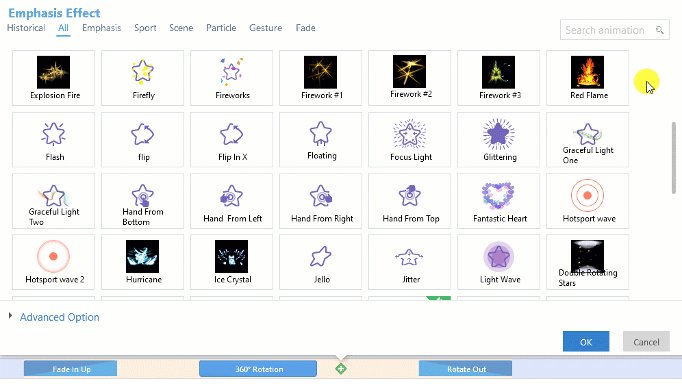
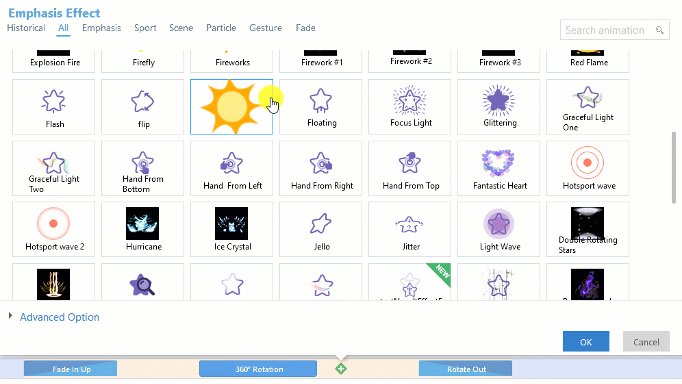
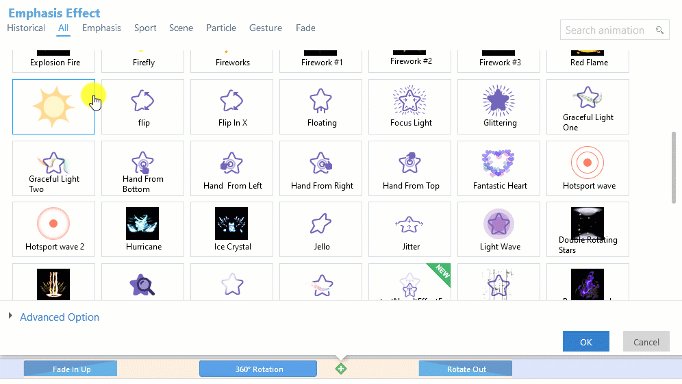
Notă: înainte de a selecta un efect de accentuare, puteți trece cu mouse-ul peste fiecare dintre efectele de previzualizat. Puteți adăuga mai multe efecte de accent la un obiect.
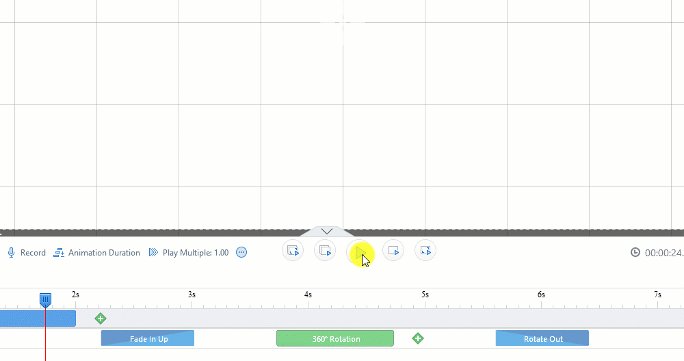
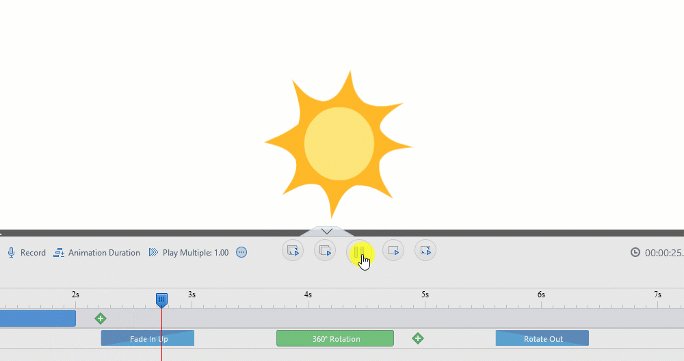
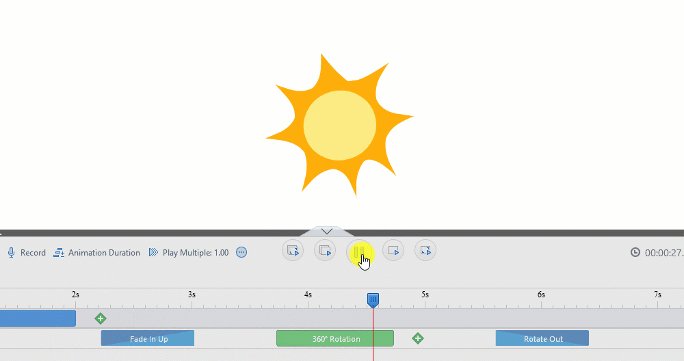
În exemplul de mai jos, efectul de accentuare al „Rotației 360°” a fost aplicat soarelui.

Doriți să vă faceți videoclipul mai interactiv și mai interesant, nu încercați efect de mutare? (efect de animație a traseului de mișcare)

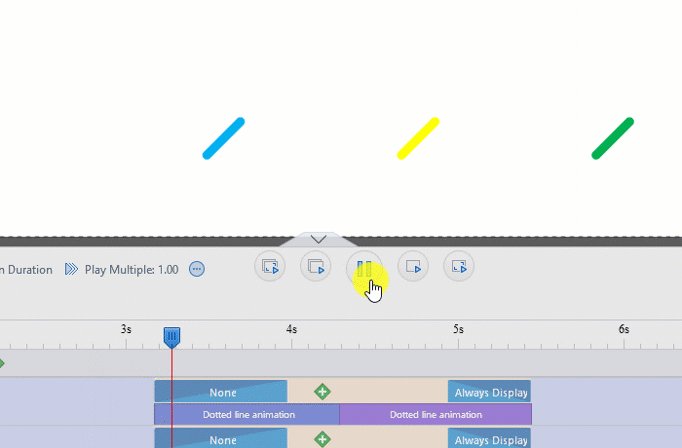
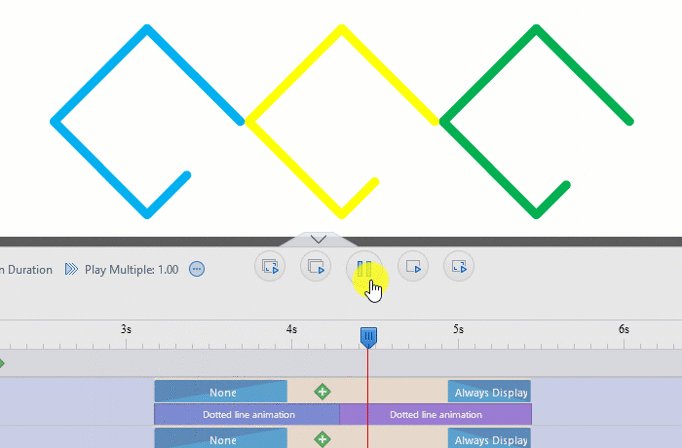
3. Efect de linie punctată
Aruncă o privire la exemplul de mai jos:

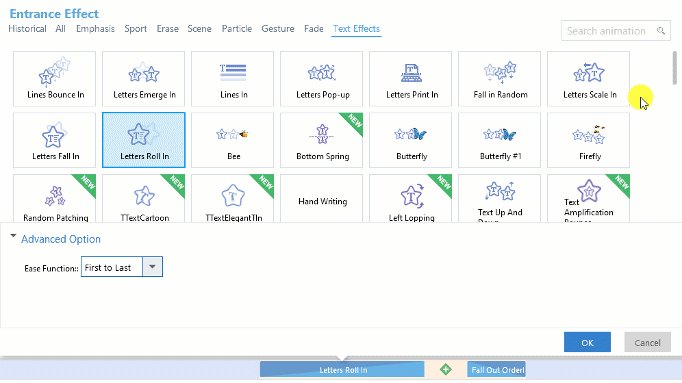
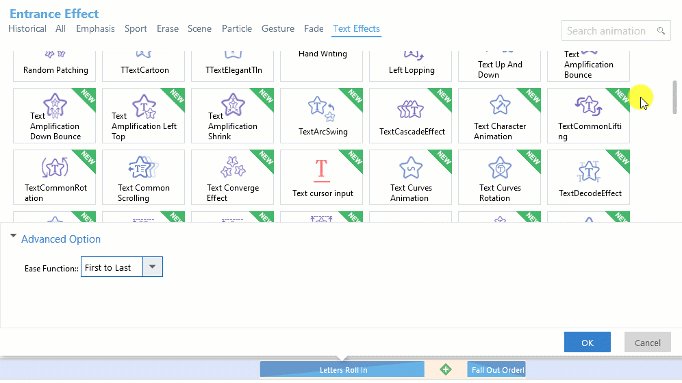
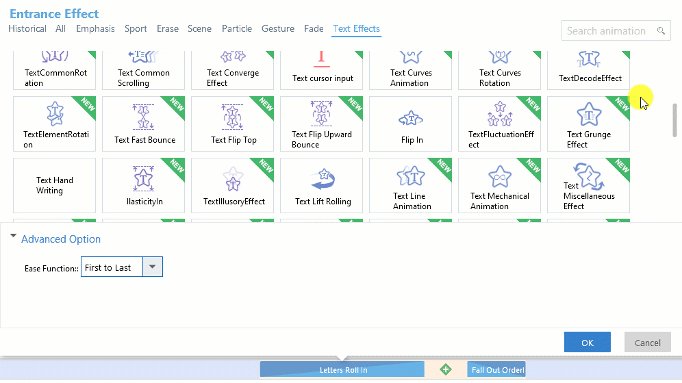
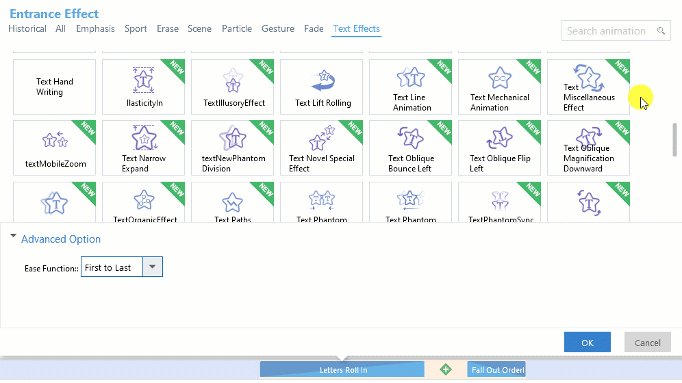
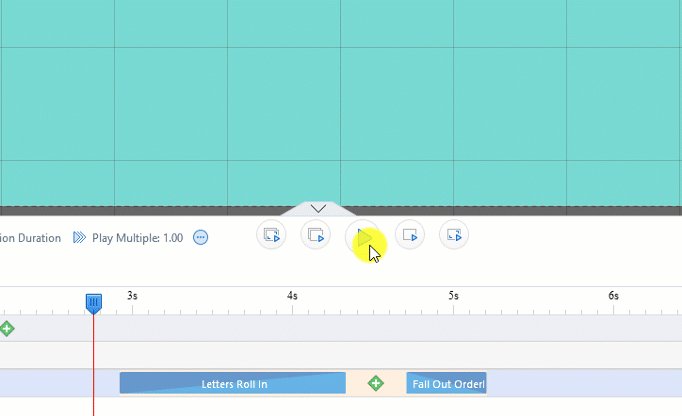
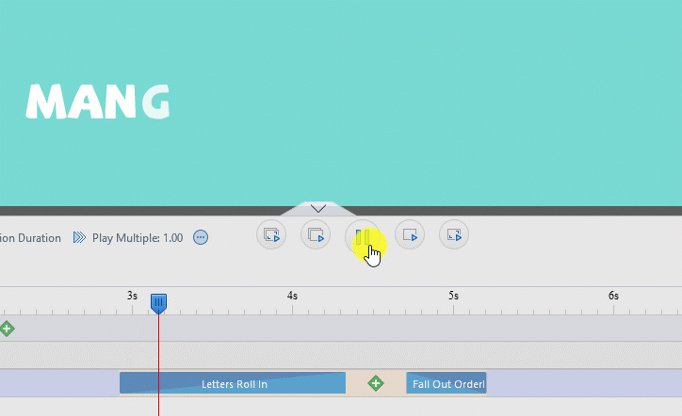
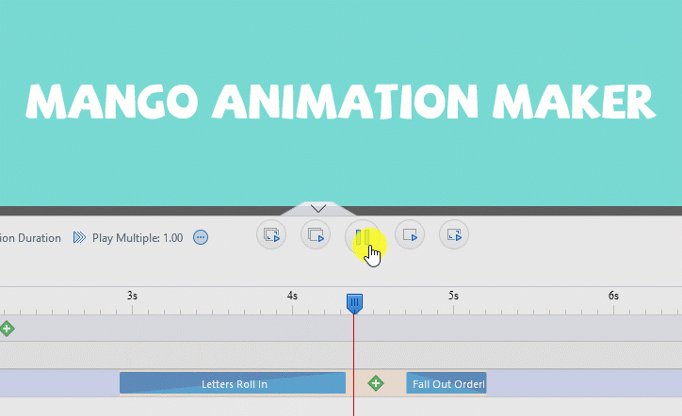
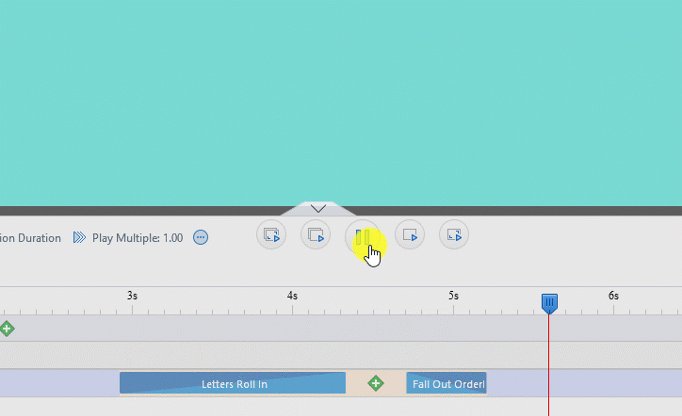
4. Efect de text (doar text)

Notă: înainte de a selecta un efect de text, puteți trece cu mouse-ul peste fiecare dintre efectele pentru previzualizare. De asemenea, puteți personaliza opțiunile avansate ale efectului.
În exemplul de mai jos, literele se rulează și se estompează ordonat.

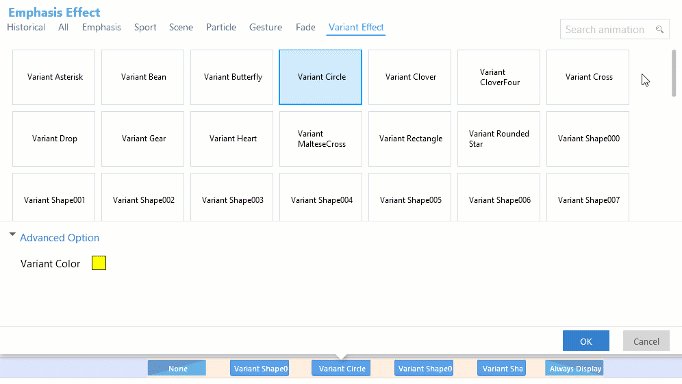
5. Efect de variantă (doar varianta de formă)

Aruncă o privire la exemplul de mai jos: