Добро пожаловать в программу создания презентаций Mango (Mango PM)! Mango PM — потрясающий конструктор презентаций, который можно использовать для создания анимированных презентаций, рекламных видеороликов, интерактивных микроуроков и многого другого.

В этом руководстве вы познакомитесь с интерфейсом и некоторыми основными функциями Mango PM, а также сможете использовать его для быстрого создания динамической презентации за 4 шага.
Часть 1: Установка и регистрация #
Установить Mango PM
Mango PM доступен для загрузки на Windows. Вы можете загрузить программное обеспечение с:
После завершения загрузки откройте установочный пакет, чтобы установить программное обеспечение.
Создать новый аккаунт
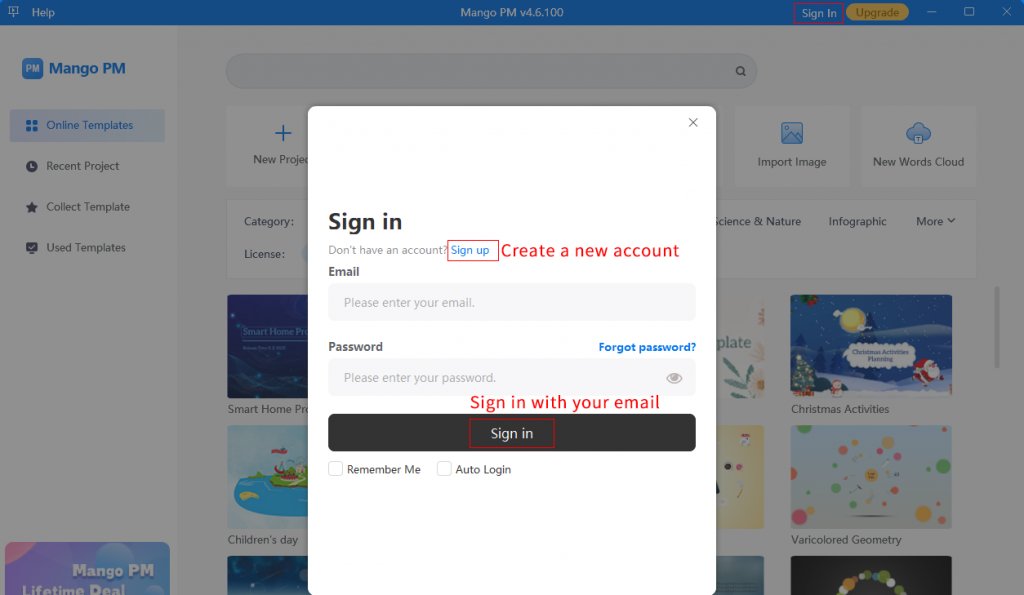
После завершения установки вы можете использовать следующие параметры для создания новой учетной записи:
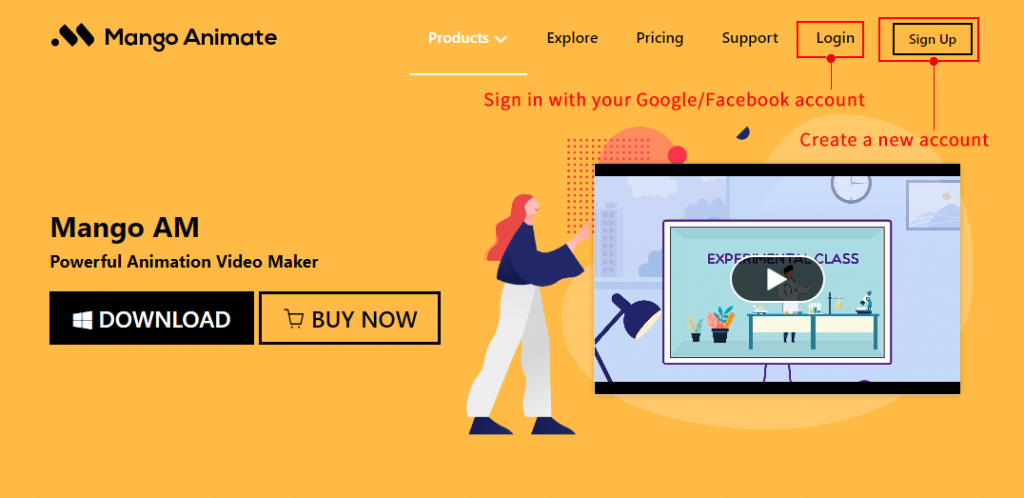
- Перейти к Mango Страница регистрации Animate
- Войдите в свою учетную запись Google/Facebook
- Создайте новую учетную запись в Mango PM


Часть 2: Пользовательский интерфейс #
Прежде чем представить пользовательский интерфейс, давайте познакомимся с несколькими основными понятиями Mango PM.
- Рамка: Это эквивалентно кадру из фильма. В Mango PM это эквивалентно странице презентации.
- Путь: Порядок кадров. Настроить путь — это настроить порядок воспроизведения кадров.
- Слой: Фильм, содержащий такие элементы, как текст/изображения. Несколько слоев сложены вместе по порядку и объединены, чтобы сформировать окончательный эффект страницы.
- Взаимодействие: Взаимодействие друг с другом. Управление объектом для запуска другого объекта для завершения ряда действий.
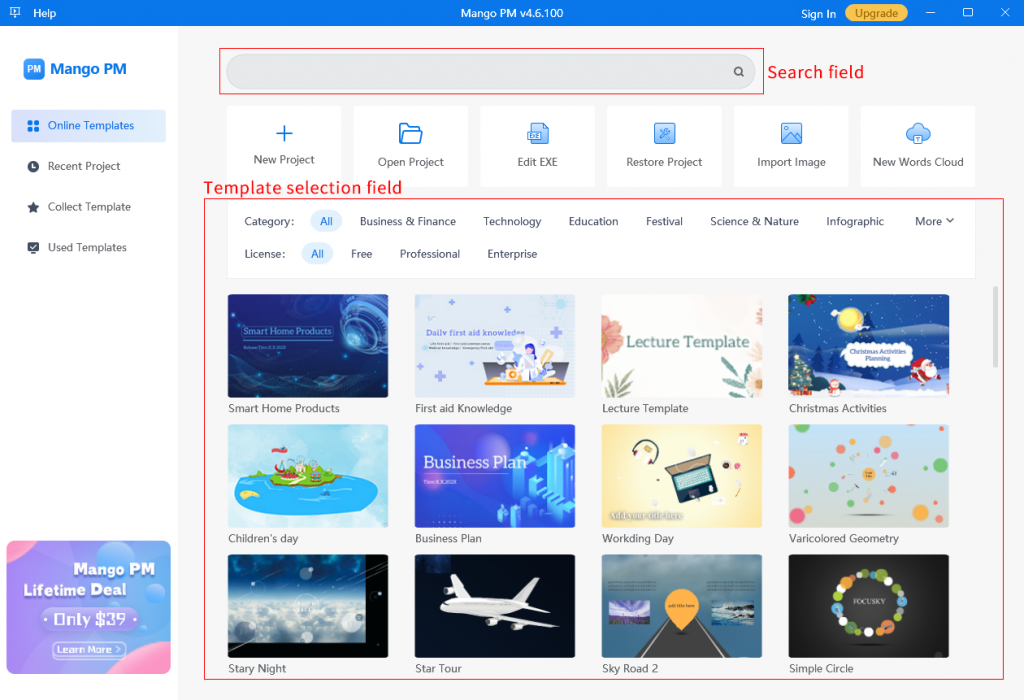
Домашний экран
При запуске Mango PM появляется главный экран со следующими параметрами:
1. Войдите в систему: Зарегистрируйте новую учетную запись или войдите в свою учетную запись.
2. Поле поиска: Вы можете ввести ключевые слова для поиска шаблонов в программном обеспечении.
3. Новый проект: Создайте новый проект презентации.
4. Откройте проект: Откройте сохраненный проект.
5. Отредактируйте EXE: Откройте и отредактируйте проект, опубликованный в виде EXE-файла.
6. Восстановить проект: восстановить ненормально открывающийся проект.
7. Импорт изображения: Создайте новый проект, импортировав изображения.
8. Поле выбора шаблона: В этом поле вы можете выбрать шаблон для создания нового проекта.
9. Облако новых слов: Создайте новый проект, создав облако слов.

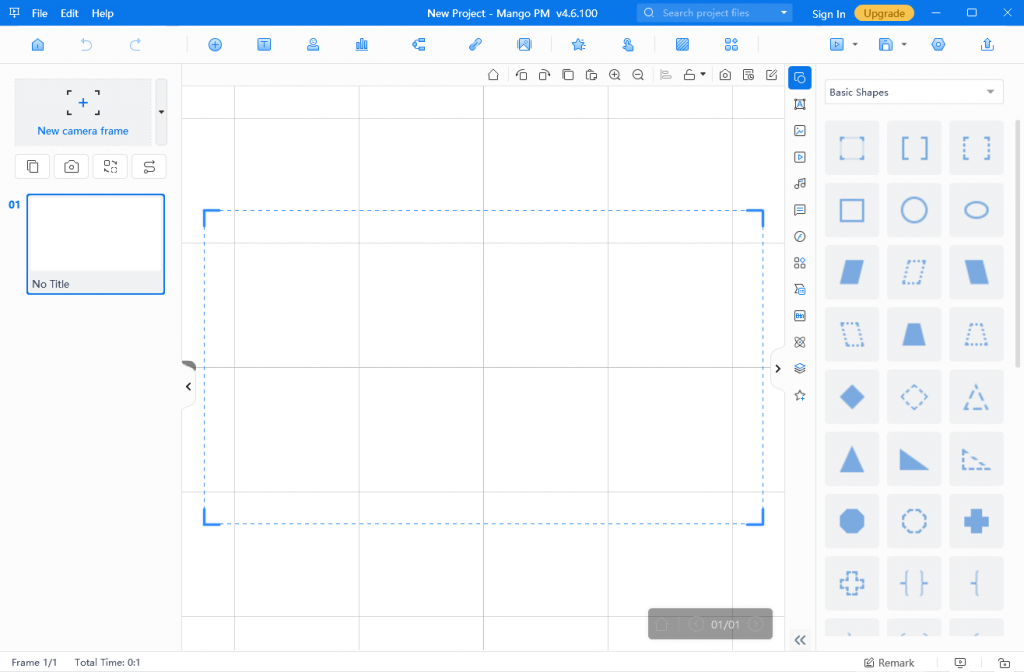
редактор
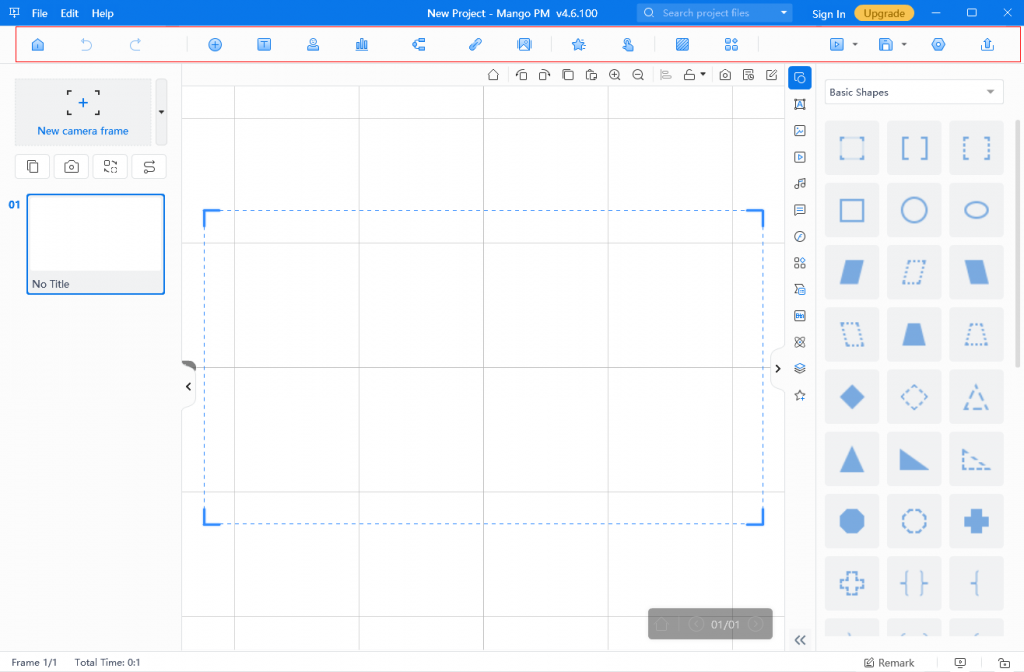
После создания проекта вы можете получить доступ к редактору. Вот особенности редактора в следующих разделах.

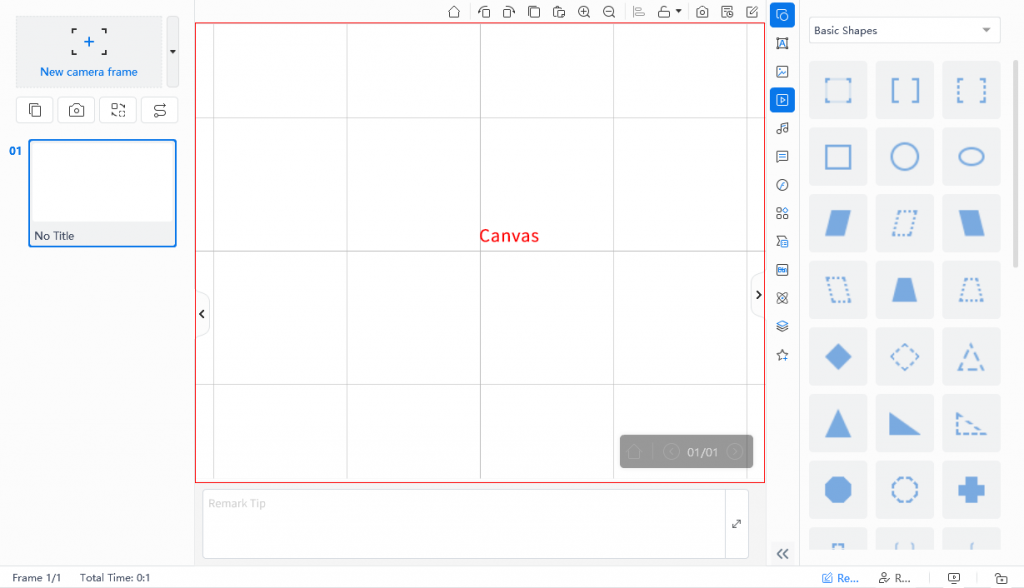
1. Холст
Вы можете добавлять мультимедийные материалы на холст, а также настраивать их размер и положение.

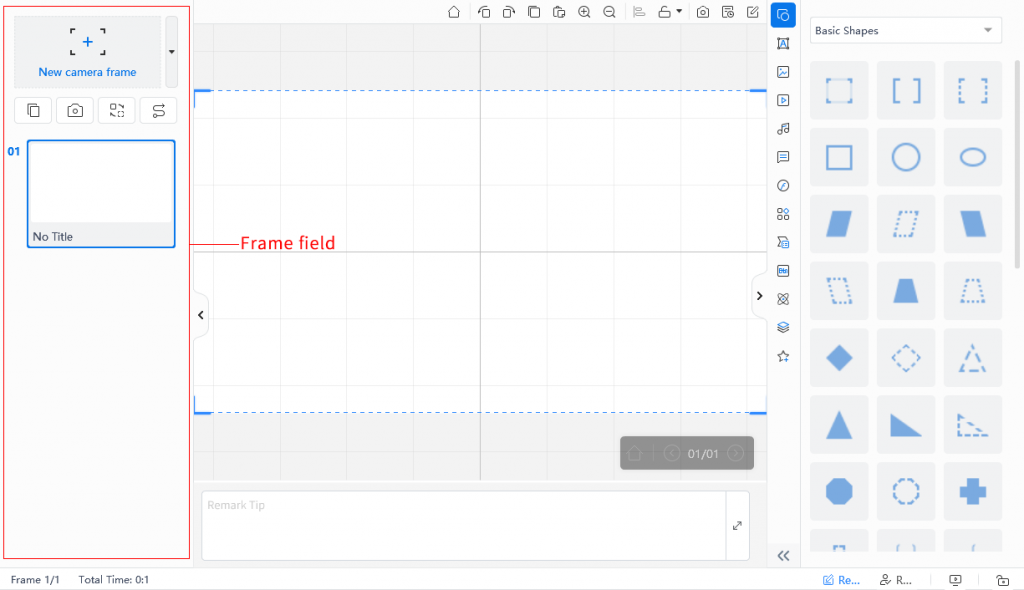
2. Рамочное поле
Вы можете добавлять кадры и переходы, а также настраивать положение кадров.

3. Основная панель инструментов
- Дом: Нажмите, чтобы вернуться на главный экран.
- Отменить повторить: Отменить или повторить операции.
- Вставлять: Вставляйте мультимедийные материалы: фигуры, текст, изображения, видео, музыку, всплывающие окна, SWF, значки, смарт-арт, компоненты, научные фигуры и другие файлы.
- Текст: После нажатия на [Текст] щелкните на холсте, чтобы добавить текстовое поле и ввести в него текст.
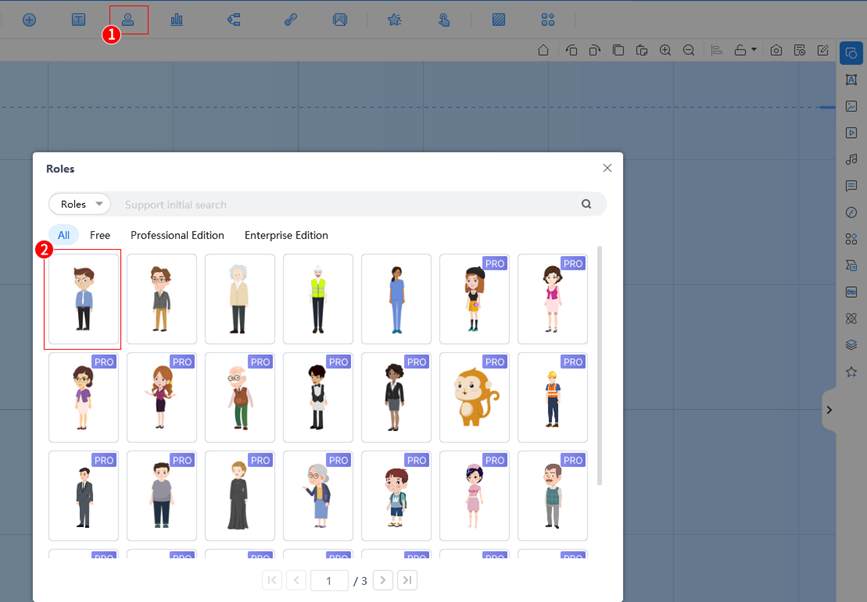
- Роли: Вставьте анимированные роли.
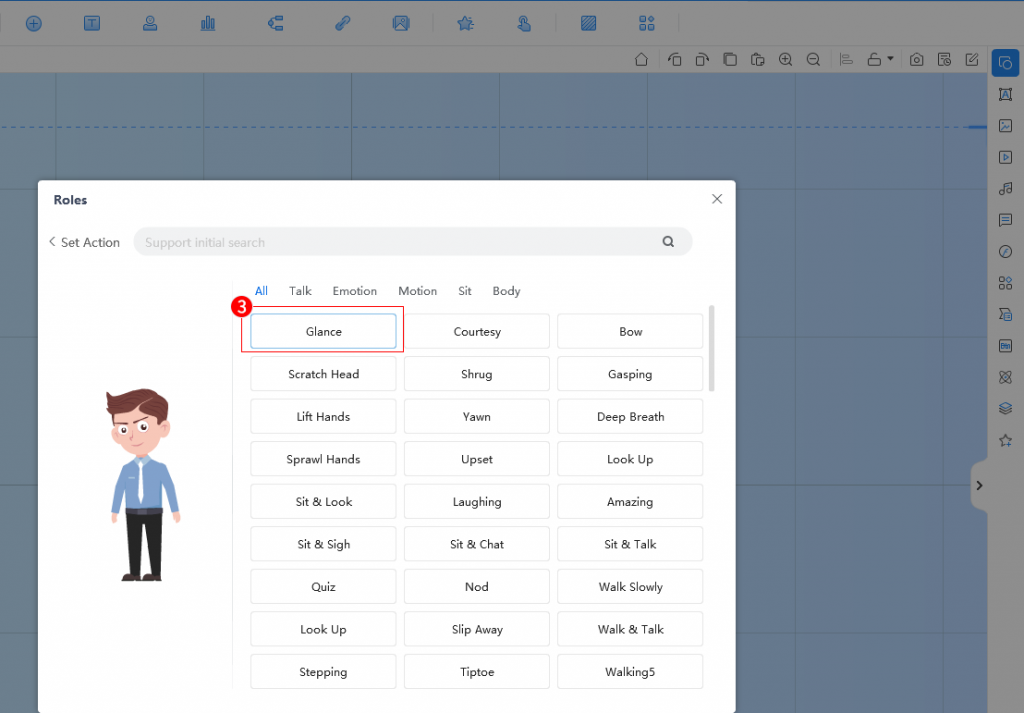
Щелкните роль, чтобы перейти на страницу выбора действия роли, и выберите действие, чтобы добавить роль на холст.
- Диаграмма: Вставка различных диаграмм.
- Карта разума: Вставляйте различные интеллект-карты.
- Связь: Добавьте ссылку на материал.
- Слайд-шоу: Импортируйте изображения для создания слайд-шоу, которое будет вставлено на холст.
- Анимация: Добавьте анимацию входа, анимацию акцента, анимацию выхода и пути действия к материалам.
- Взаимодействие: Добавление взаимодействия к объектам означает управление объектом, чтобы вызвать другой объект или систему для выполнения ряда действий.
- Фон: Вы можете выбрать тип фона для добавления в свой проект или добавить собственный фон.
- Более: Вы можете добавить в свой проект тему, макет, набор инструментов, содержимое и формулу.
- Предварительный просмотр
Предварительный просмотр презентации возможен тремя способами: предварительный просмотр с текущего кадра; предварительный просмотр с самого начала; предварительный просмотр с разделенного экрана.
- Сохранять: Сохраните проект в вашей локальной папке.
- Параметры: Различные настройки файла проекта: общие настройки, настройки выставки, настройки фоновой музыки/видео, настройки о настройках, настройки предварительного загрузчика, настройки шифрования и настройки общего доступа.
- Публиковать: Вы можете опубликовать свой проект в виде файла EXE, видео, файла PDF, веб-страницы HTML5 и файла архива.

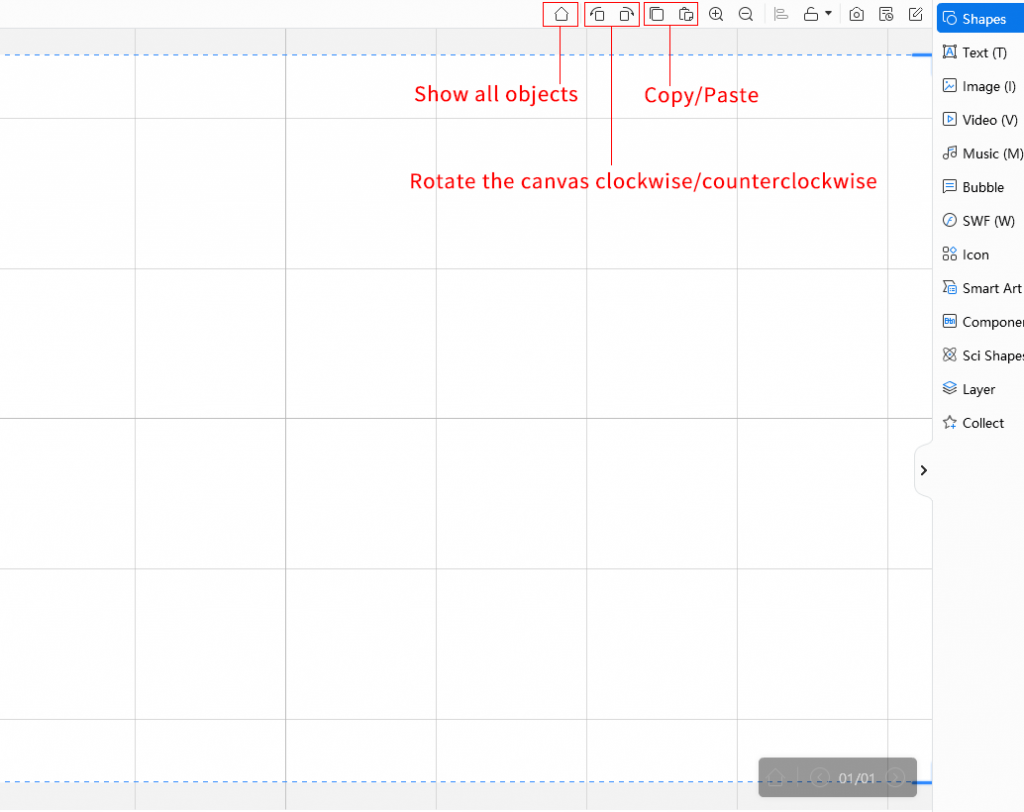
4. Панель быстрого доступа
- Показать все объекты: Нажмите эту кнопку, чтобы быстро сжать холст, чтобы вы могли видеть все объекты в этом кадре.
- Поверните холст по часовой стрелке: Вы можете вращать холст по часовой стрелке.
- Поверните холст против часовой стрелки: Вы можете вращать холст против часовой стрелки.
- Копировать вставить: Копируйте и вставляйте объекты.

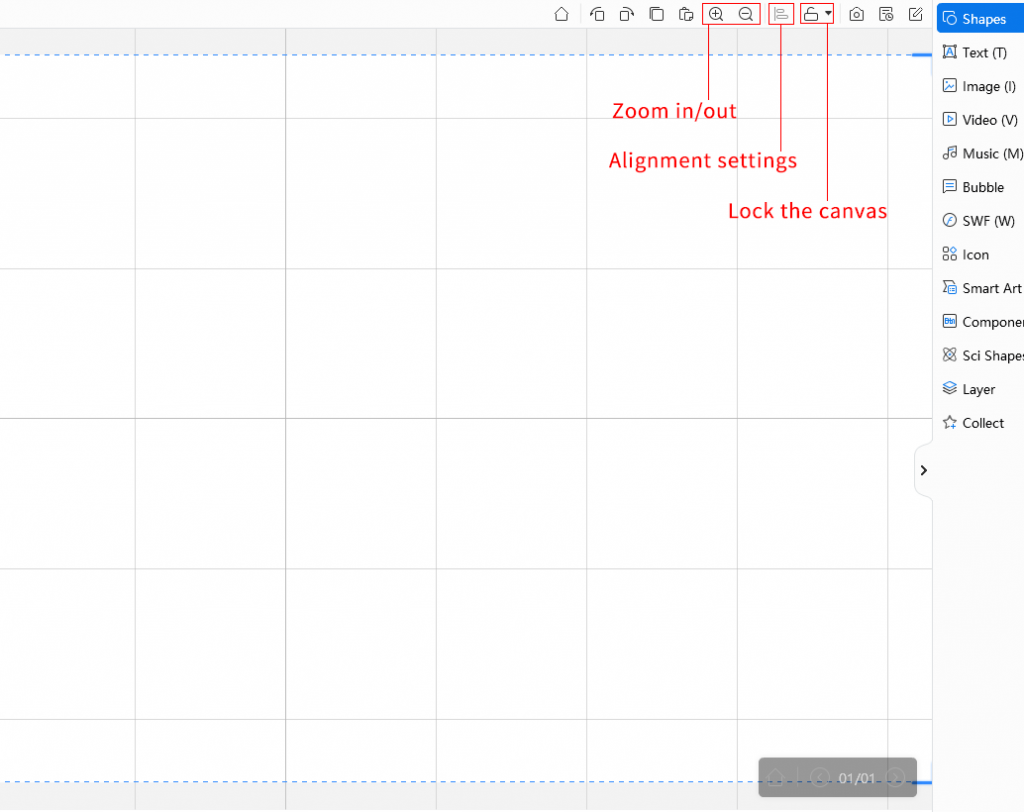
- Увеличить / Уменьшить: Увеличение или уменьшение масштаба холста.
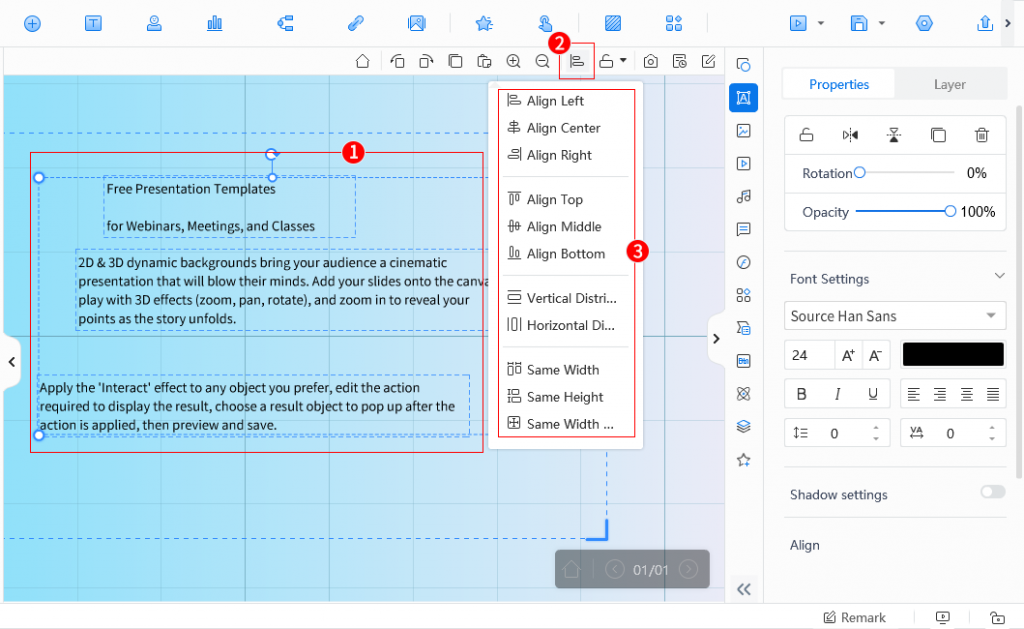
- Настройки выравнивания: Выберите два или более объектов и нажмите [Настройки выравнивания], чтобы установить для них различные типы выравнивания.
- Заблокируйте холст: Холст не может быть перемещен после того, как он заблокирован.

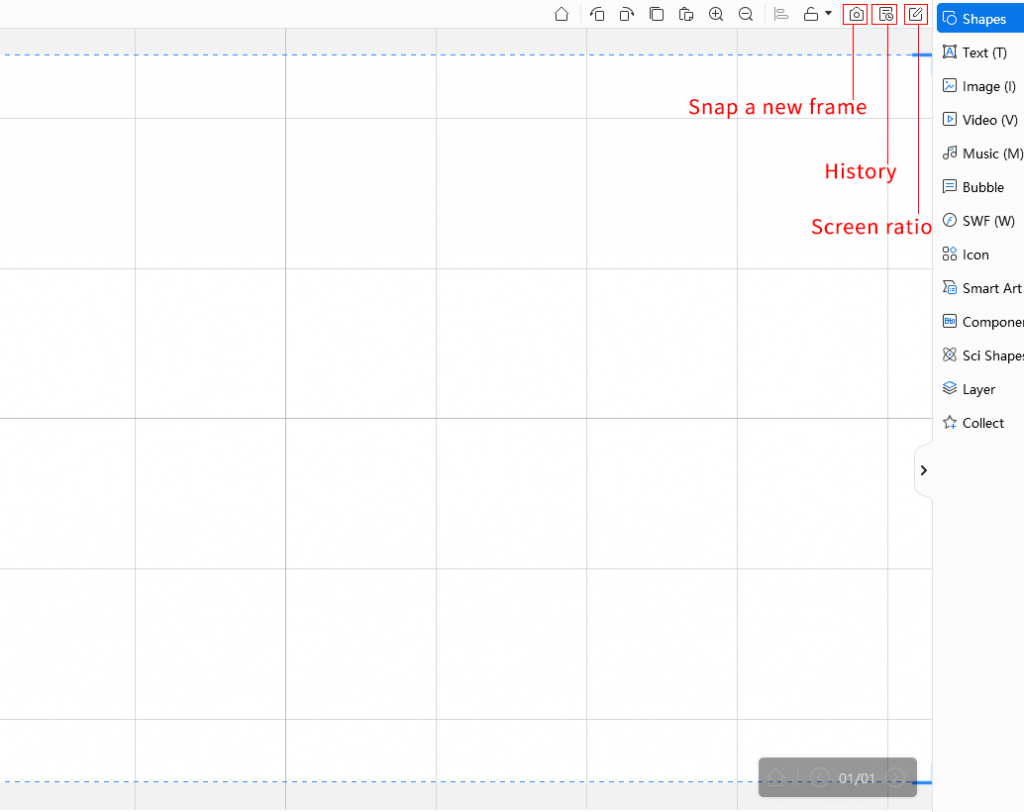
- Сделайте новый кадр: Нажмите [Привязать новую рамку], чтобы быстро добавить рамку к траектории из текущего окна просмотра холста.
- История: Вы можете просмотреть историю своих операций на холсте.
- Соотношение экрана: Измените коэффициент отображения проекта.

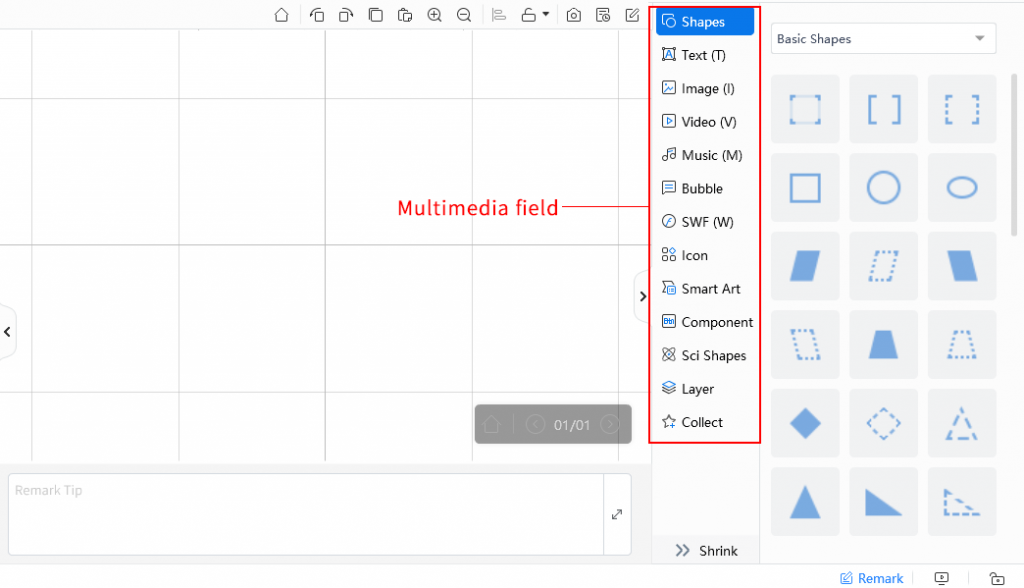
5. Мультимедийное поле
В этом поле вы можете добавить в презентацию множество мультимедийных материалов, чтобы сделать ее более яркой.
Формы: Добавляйте различные фигуры. Щелкните фигуру, чтобы добавить ее на холст.
Текст: Выберите любой шрифт и щелкните его, чтобы добавить на холст.
Изображение: Вы можете добавить онлайн-изображения для украшения или локальные изображения.
Видео: Вы можете добавлять локальные видео и записи экрана.
Музыка: Вы можете добавить местную музыку, записи с микрофона и фоновую музыку из Интернета. Вы также можете использовать [Текст в речь] функция для ввода текста и генерации речи, синтезированной искусственным интеллектом.
Пузырь: Добавьте различные пузыри, и вы можете изменить цвет заливки. Дважды щелкните текст в пузыре, чтобы установить шрифт.
SWF: Добавьте локальный SWF и сетевой SWF. Щелкните любой SWF-файл, чтобы добавить его на холст.
Икона: Добавляйте различные значки. Щелкните любой значок, чтобы добавить его на холст.
Умное искусство: Добавляйте различные смарт-арты. Дважды щелкните текст, чтобы установить шрифт.
Компонент: Добавьте различные кнопки. Нажмите, чтобы добавить на холст, и измените значок и стиль кнопки.
Научные формы: Добавьте различные научные формы. Выберите научную форму и нажмите на холст, чтобы добавить ее.
Слой: Просмотрите порядок слоев. Перетаскивание мышью для настройки порядка слоев.
Собирать: Материалы, которые вы собираете, отображаются здесь. Нажмите на объект и выберите [Собрать] во всплывающем окне, чтобы забрать его.

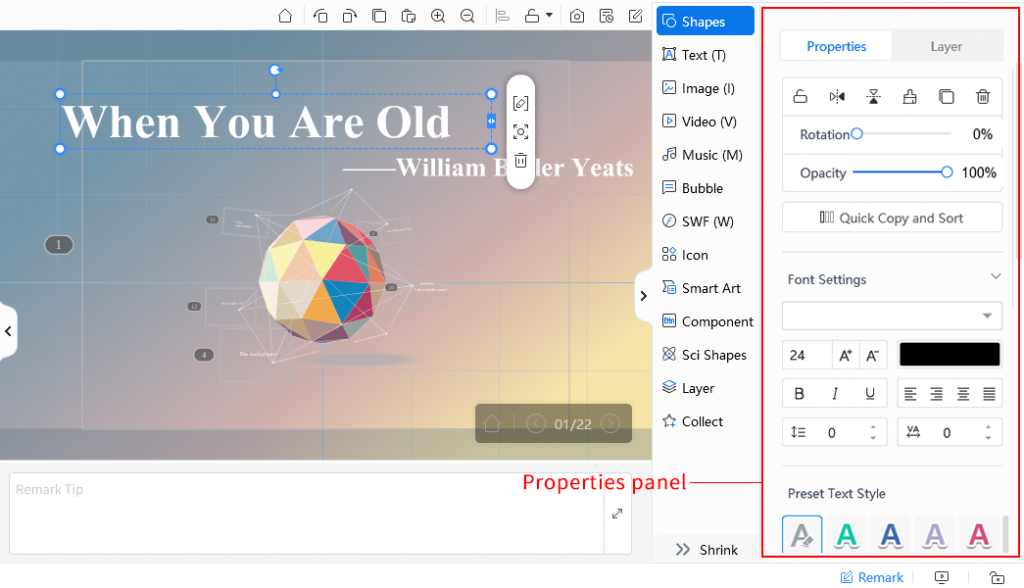
6. Панель свойств
При щелчке объекта на холсте появляется панель свойств. Вы можете делать с объектом на панели свойств следующее: блокировать объект, отражать его по горизонтали и вертикали, быстро вставлять объект, вращать объект и регулировать его непрозрачность и т. д.
Другие настройки свойств материала можно выполнить на панели свойств, например, настройки стиля шрифта, настройки цвета, настройки теней и т. д. Щелчок по разным материалам приведет к другим настройкам свойств.

Часть 3: Как быстро создать динамическую презентацию #
В этом руководстве мы будем использовать Mango PM для создания базовой презентации и публикации ее в виде EXE-файла.
Шаг 1: Создайте новый проект
Существует 4 способа создания нового проекта:
- Создайте новый пустой проект
- Создайте новый проект, импортировав изображения
- Создайте новый проект, создав облако слов
- Создайте новый проект, используя шаблон
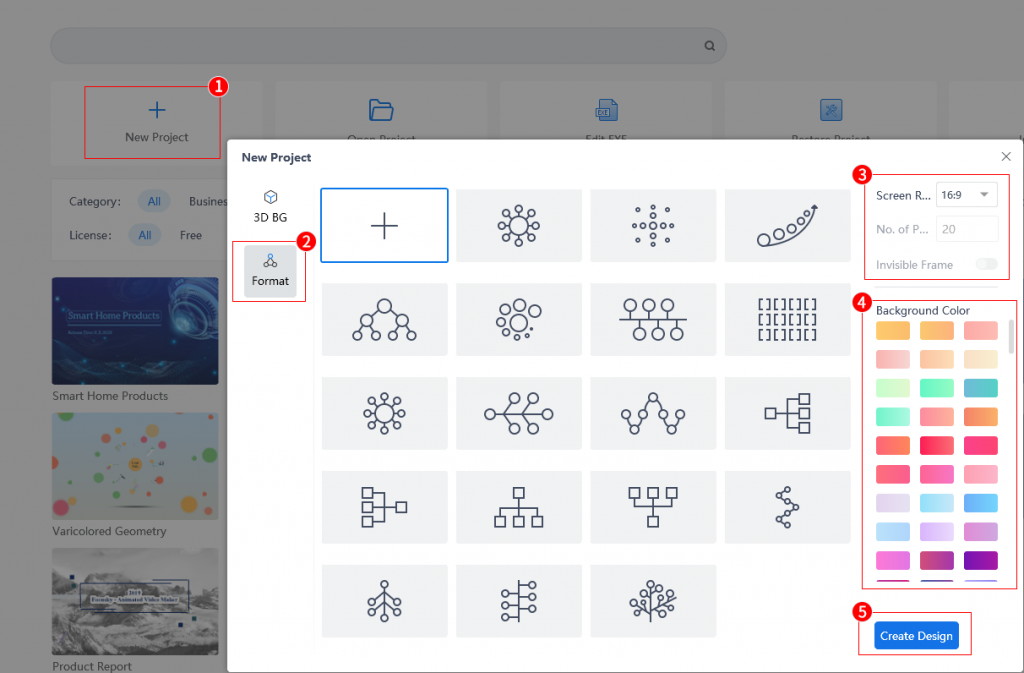
Способ 1: создать новый пустой проект
1. На главном экране нажмите [Новый проект], выберите трехмерный фон или нажмите [+], чтобы войти в редактор.

2. Или нажмите [Формат], чтобы установить соотношение сторон экрана;
3. Выберите нужный цвет фона;
4. Нажмите [Создать дизайн], чтобы войти в редактор.

Способ 2. Создайте новый проект, импортировав изображения
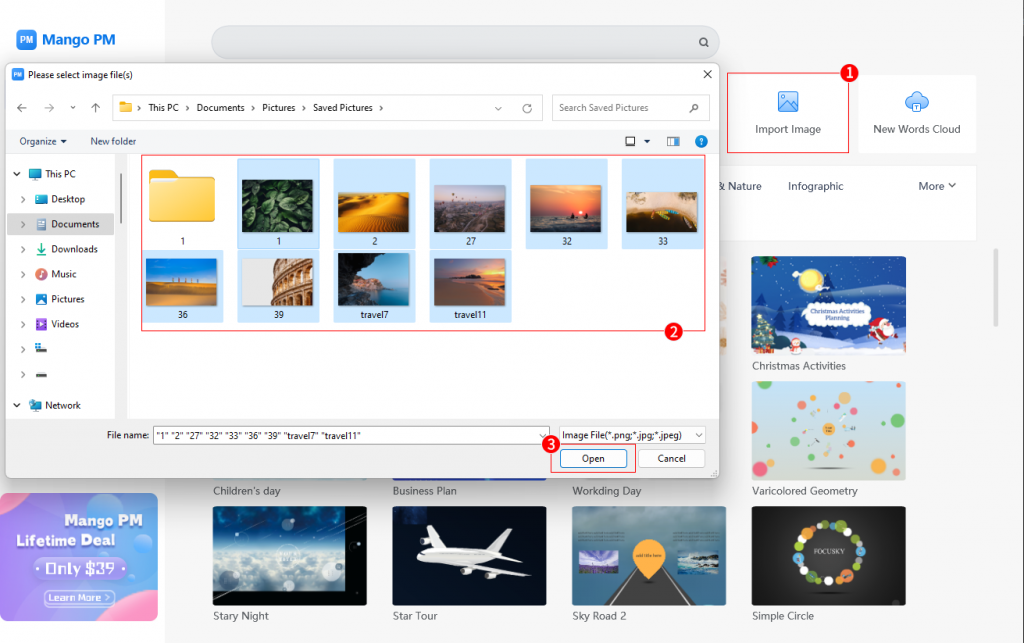
1. На главном экране нажмите [Импорт изображения], импортируйте изображения;

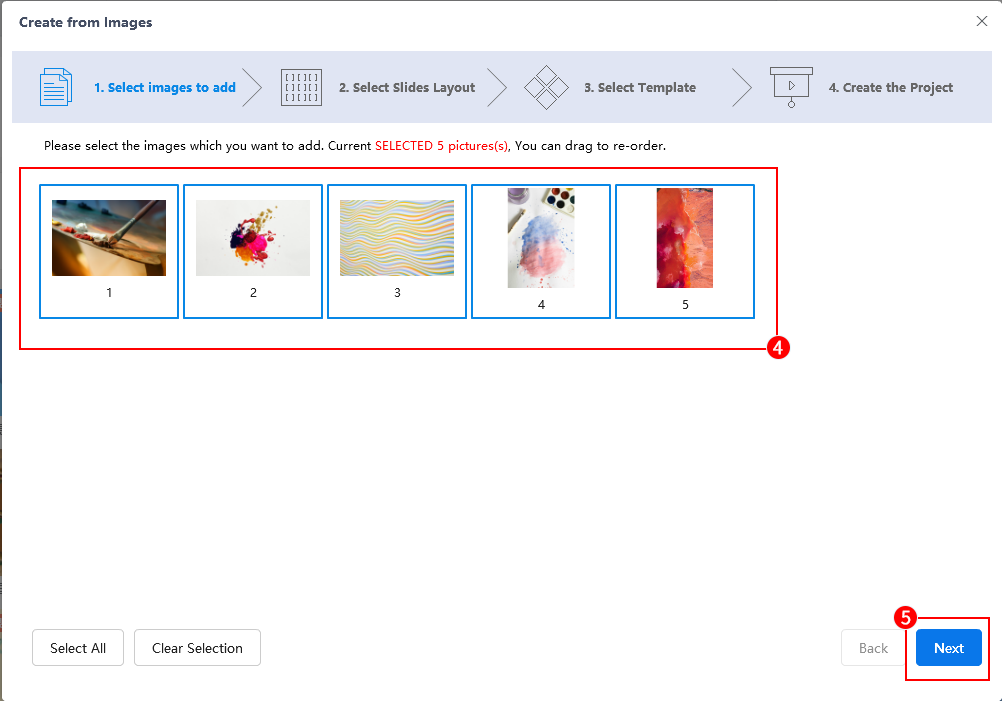
2. Выберите изображения для создания презентации > [Далее];

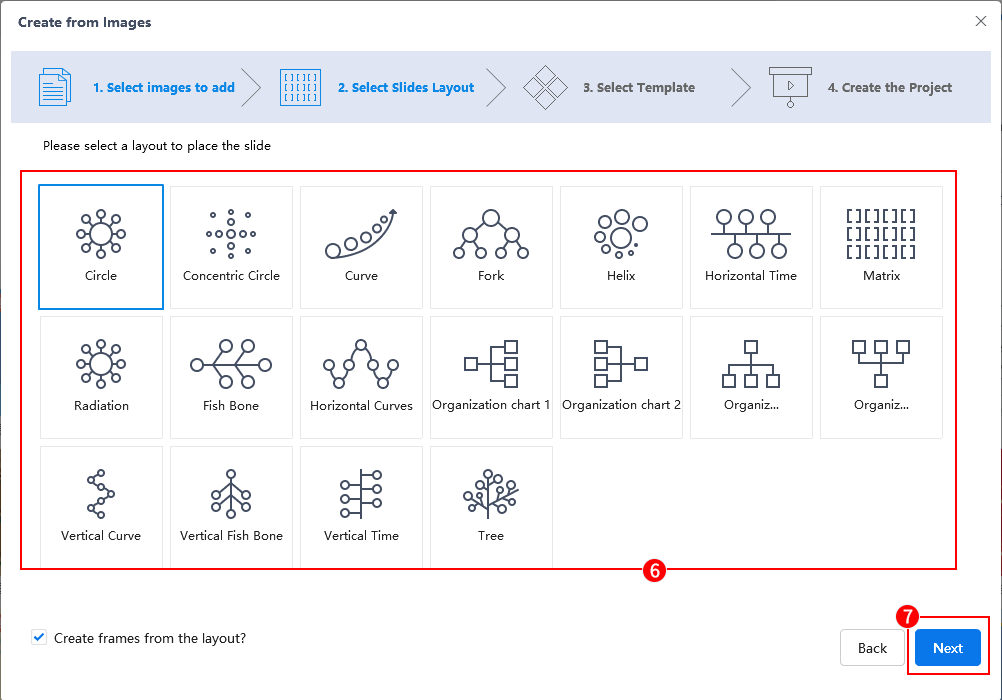
3. Выберите макет для размещения слайда > [Далее];

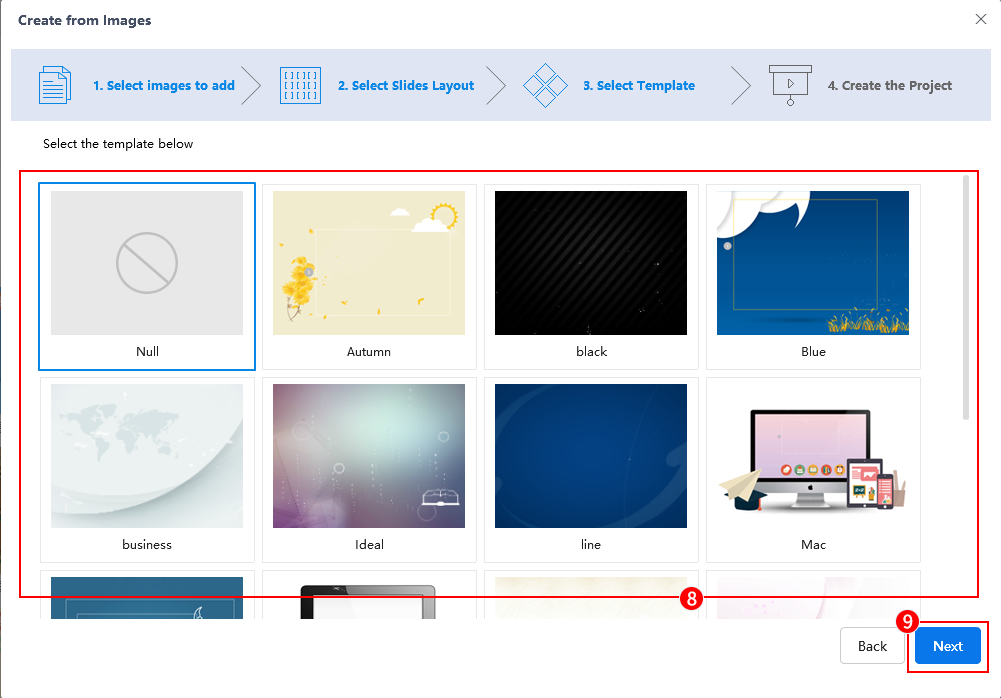
4. Выберите фоновый шаблон и нажмите [Далее], чтобы войти в редактор.

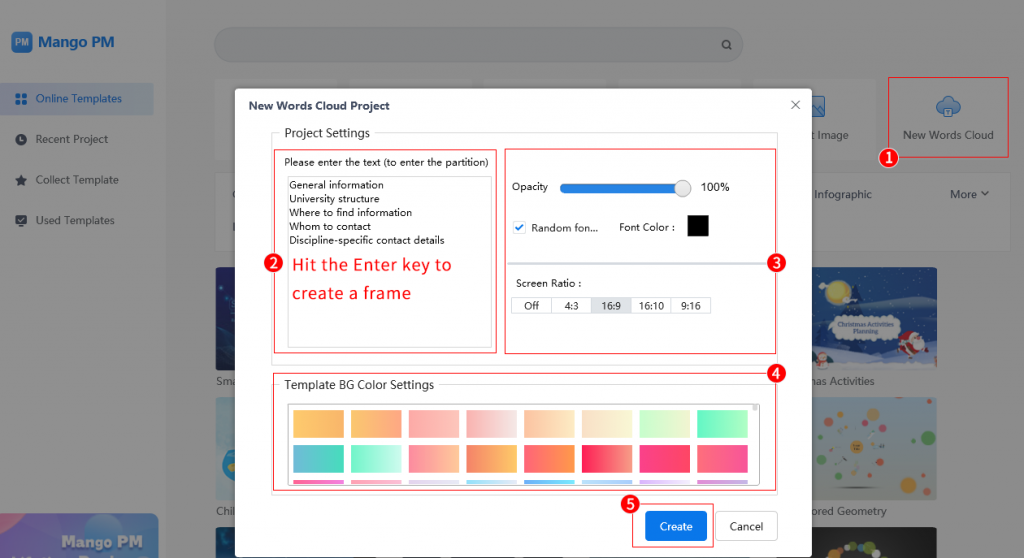
Способ 3: Создайте новый проект, создав облако слов
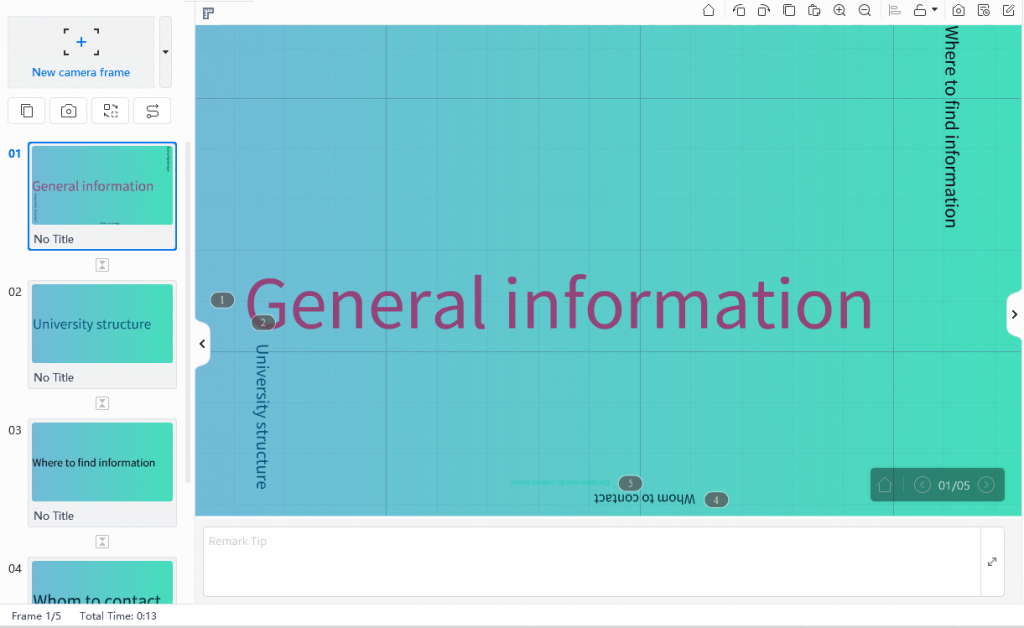
- На главном экране нажмите [Облако новых слов]. Введите текст в пустую область и нажмите клавишу Enter, чтобы создать рамку;
- Отрегулируйте непрозрачность текста, выберите цвет шрифта и соотношение сторон экрана;
- Выберите цвет фона и нажмите [Создать], чтобы войти в редактор.


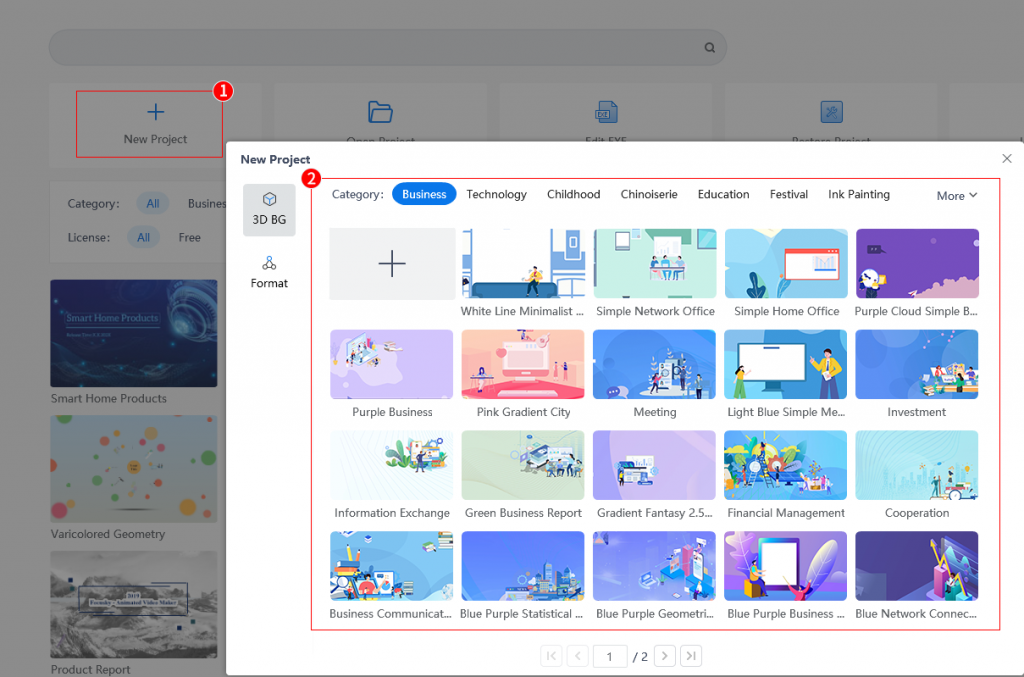
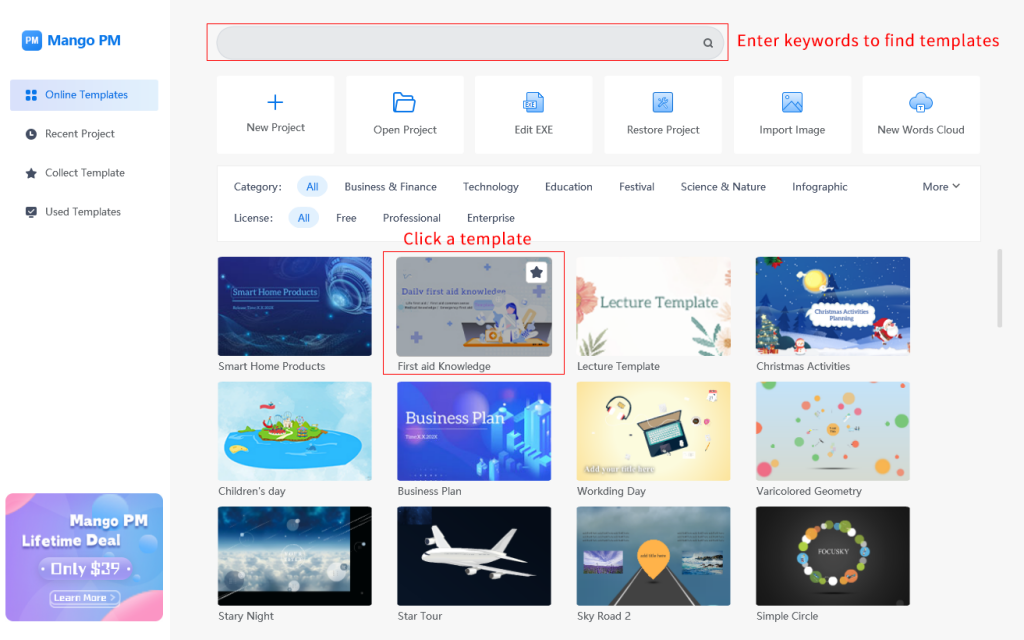
Способ 4. Создайте новый проект с помощью шаблона.
Щелкните шаблон в поле выбора шаблона, чтобы войти в редактор. Вы можете ввести ключевые слова в поле поиска, чтобы быстро найти нужный шаблон. Затем вы можете изменить содержимое шаблона напрямую, чтобы быстро сделать презентацию.

Шаг 2. Добавьте контент
Добавьте содержимое, такое как рамки, текст, изображения, видео, другие украшения и т. д., чтобы сделать полноценную презентацию.
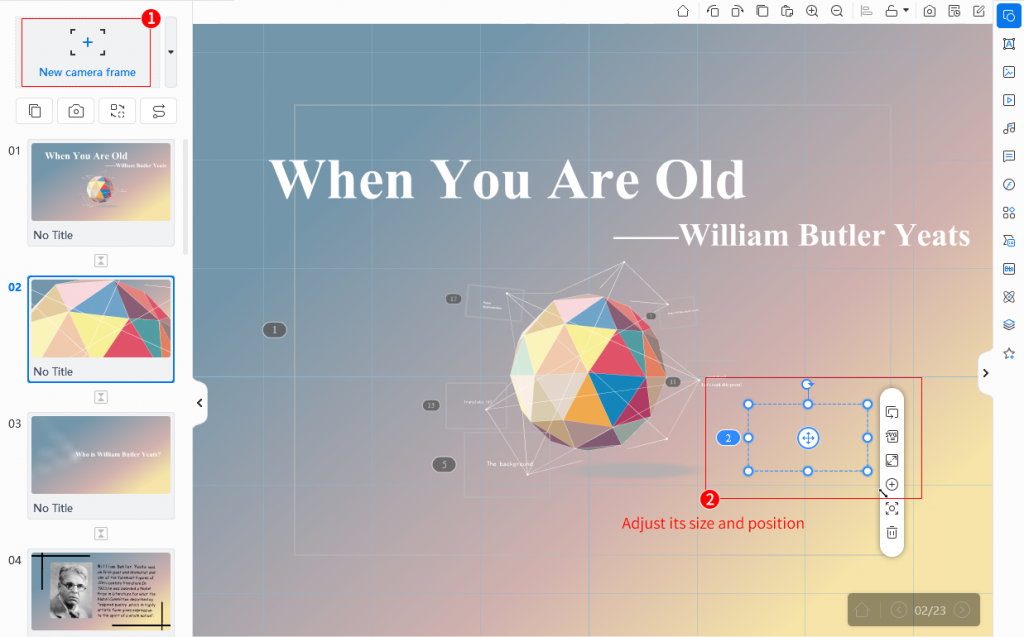
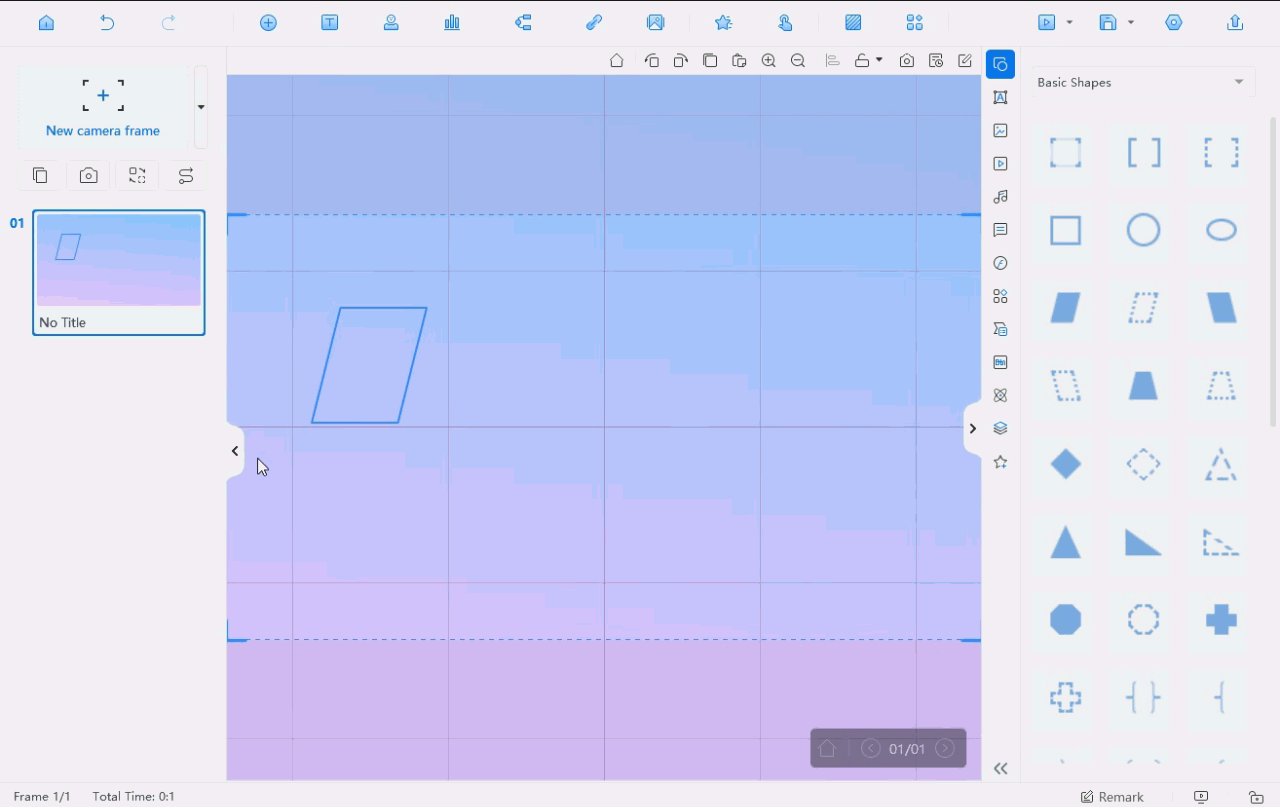
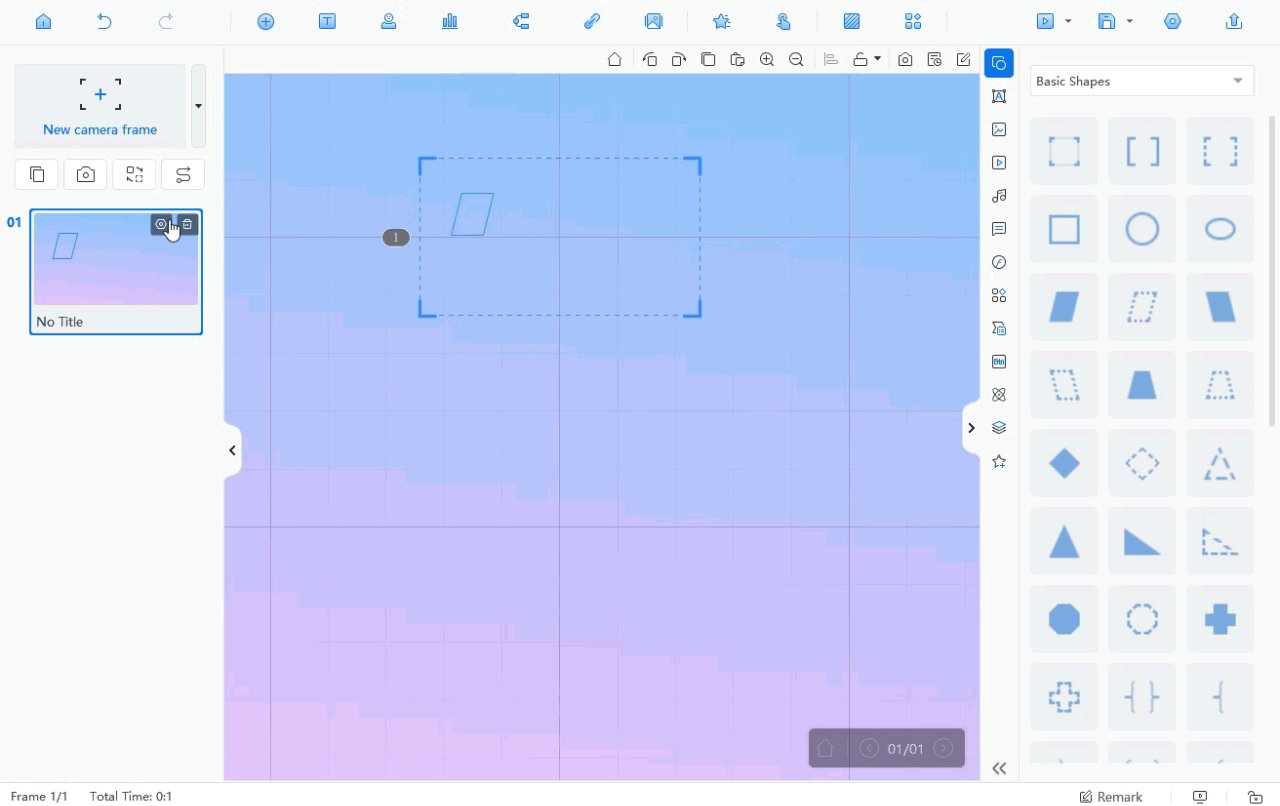
1. Добавьте рамку:
Добавление рамки эквивалентно добавлению страницы в презентацию. Добавленная рамка аналогична слайду в PowerPoint. Разница в том, что кадр здесь можно масштабировать, панорамировать и вращать.
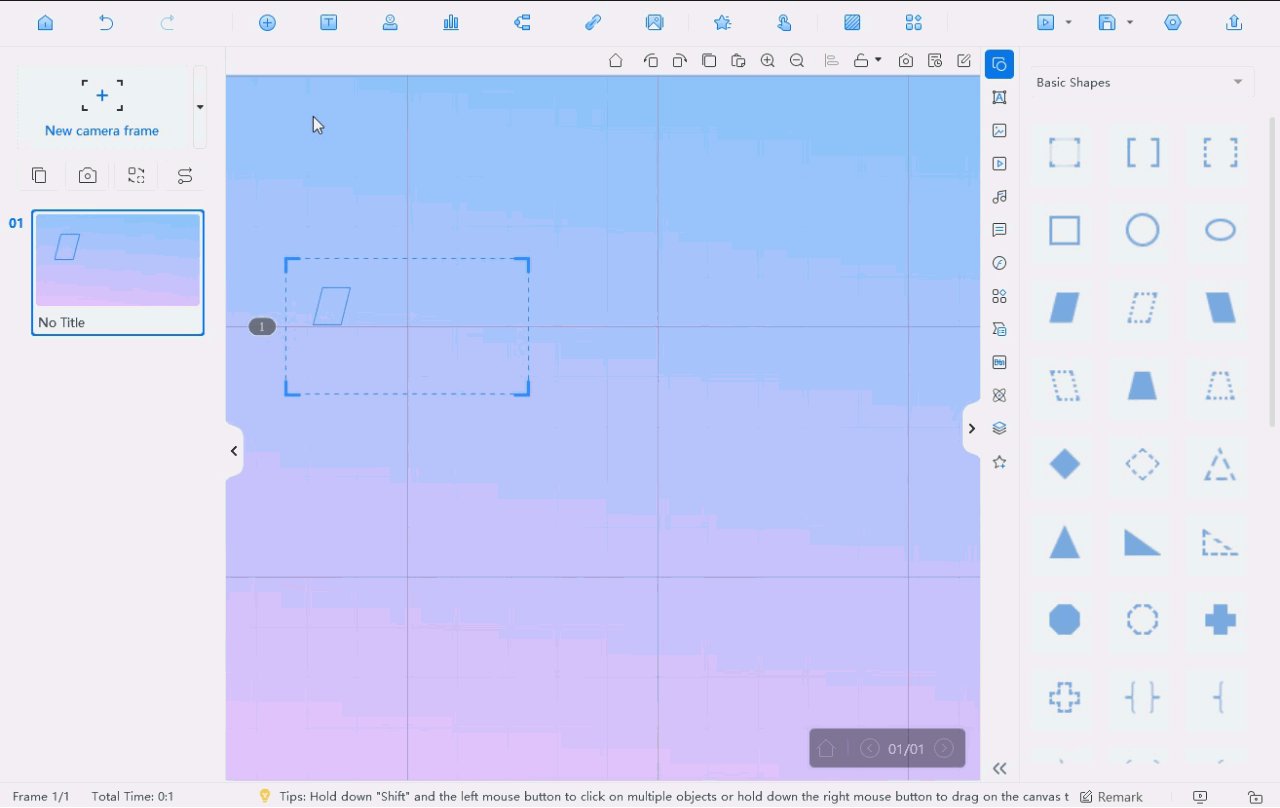
Нажмите [Новая рамка камеры], чтобы добавить рамку и настроить ее размер и положение на холсте.

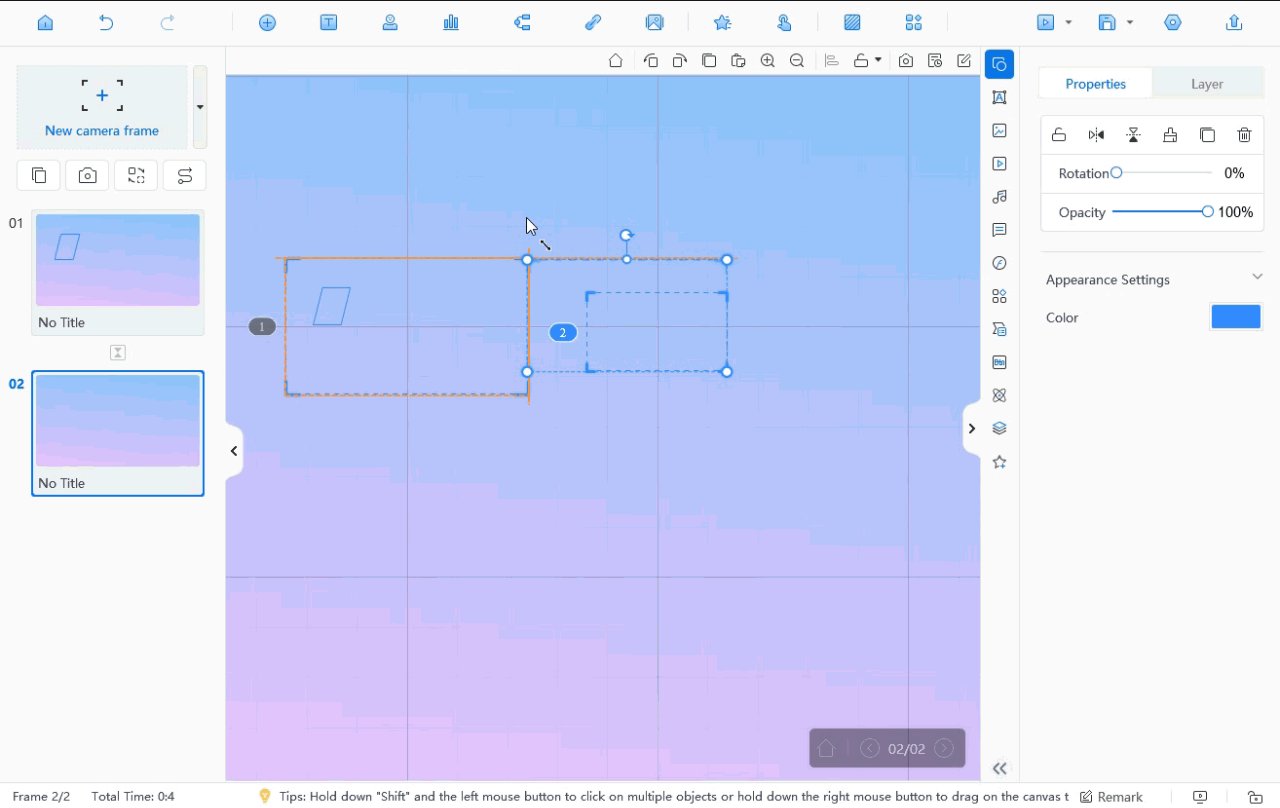
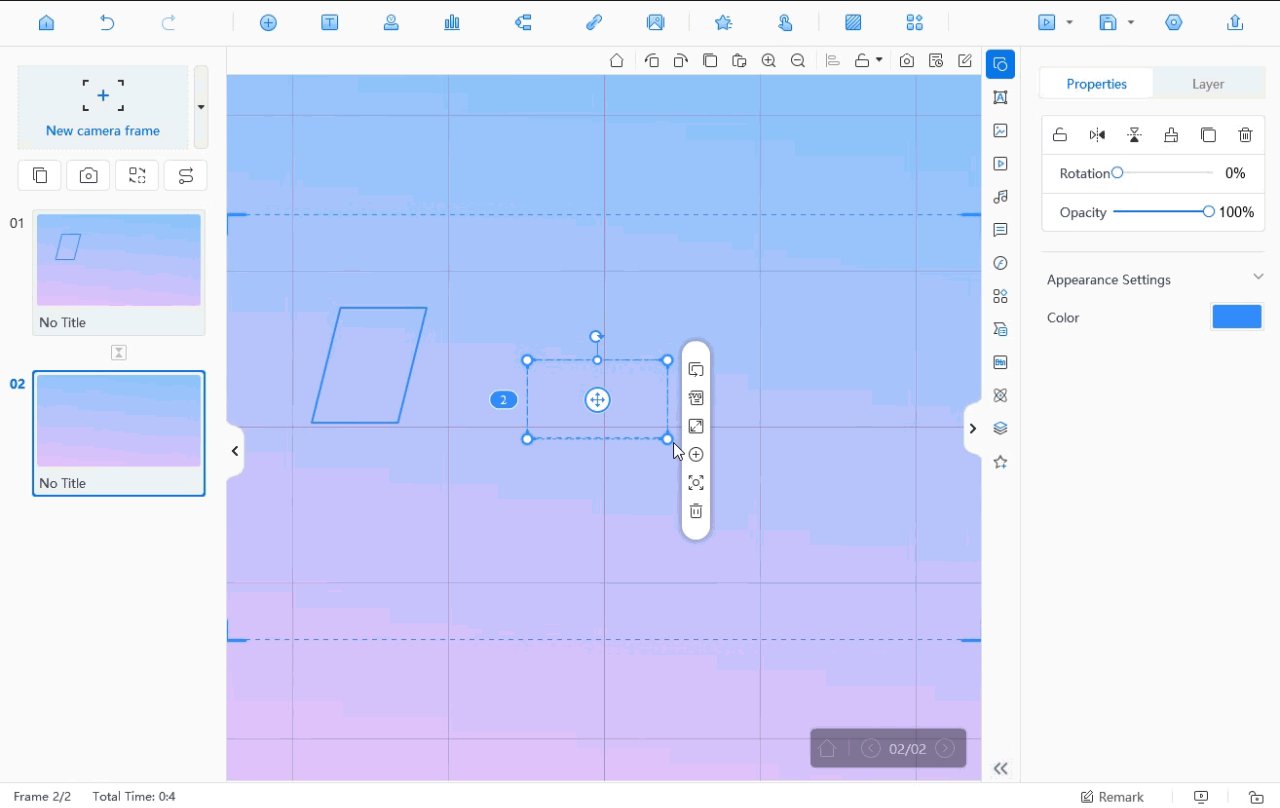
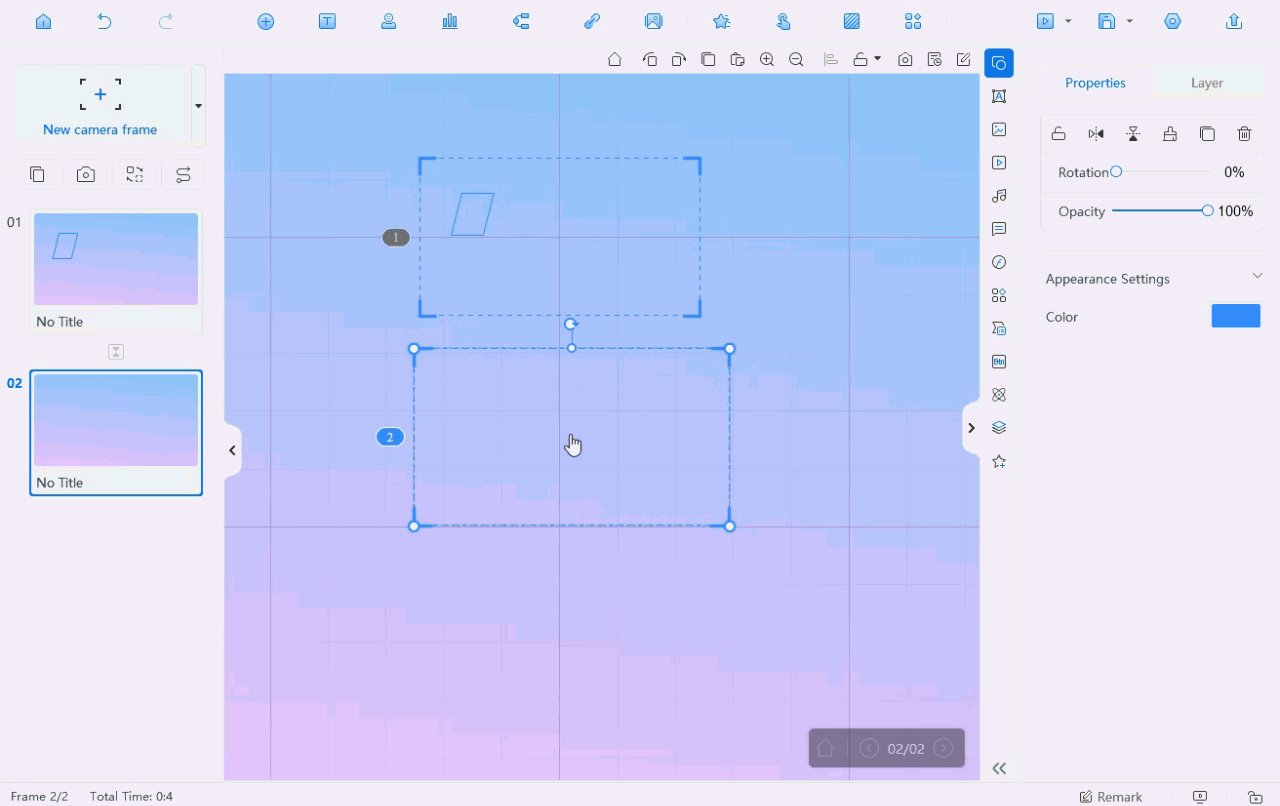
- Добавьте рамку с эффектом панорамирования
Добавьте рамку того же размера и поместите ее рядом с предыдущей рамкой.

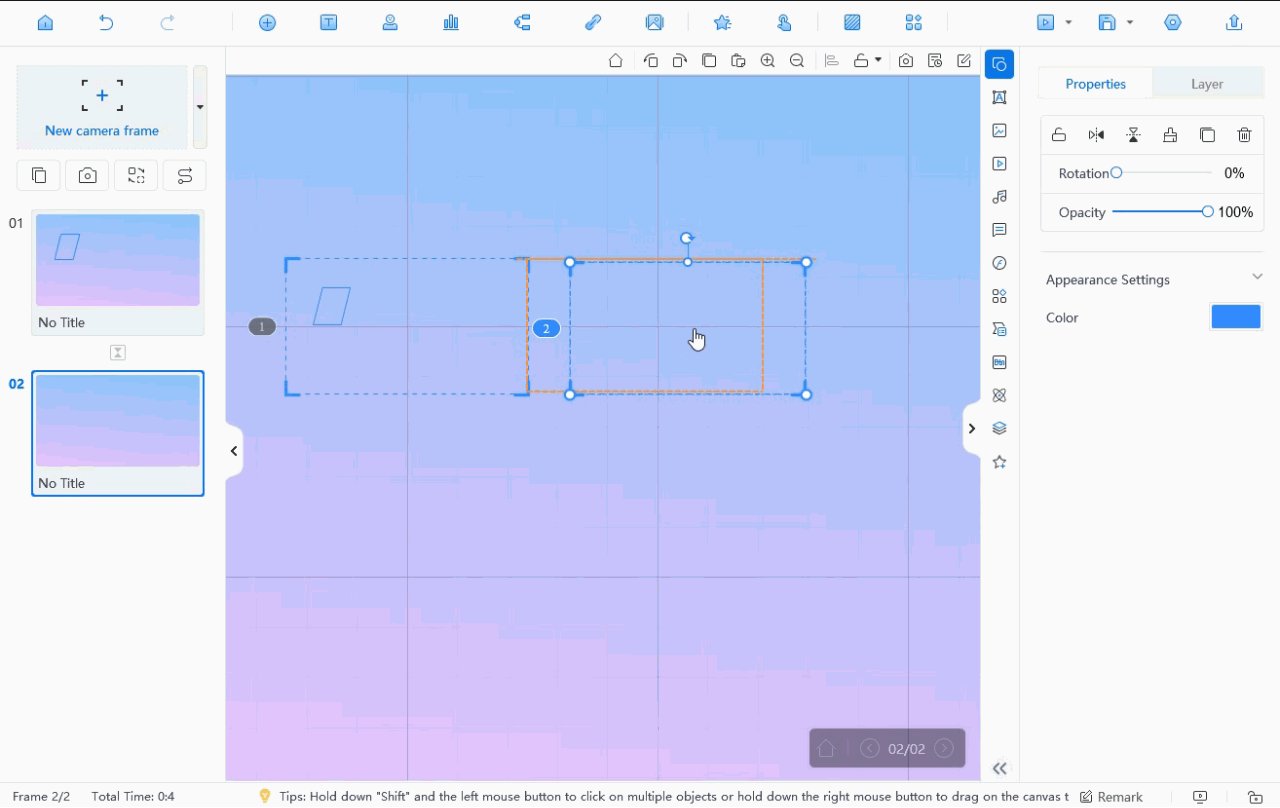
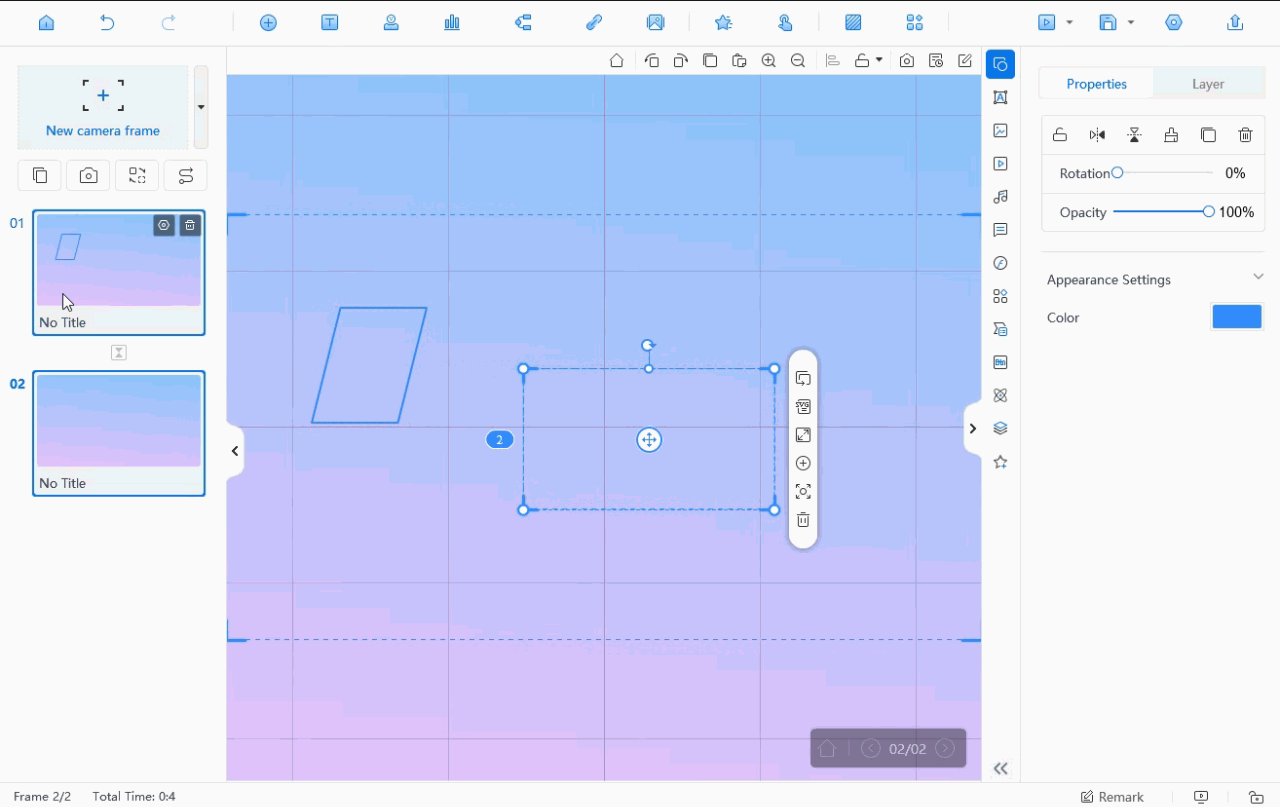
- Добавьте рамку с эффектом масштабирования
Добавьте рамку другого размера, чтобы создать эффект масштабирования.

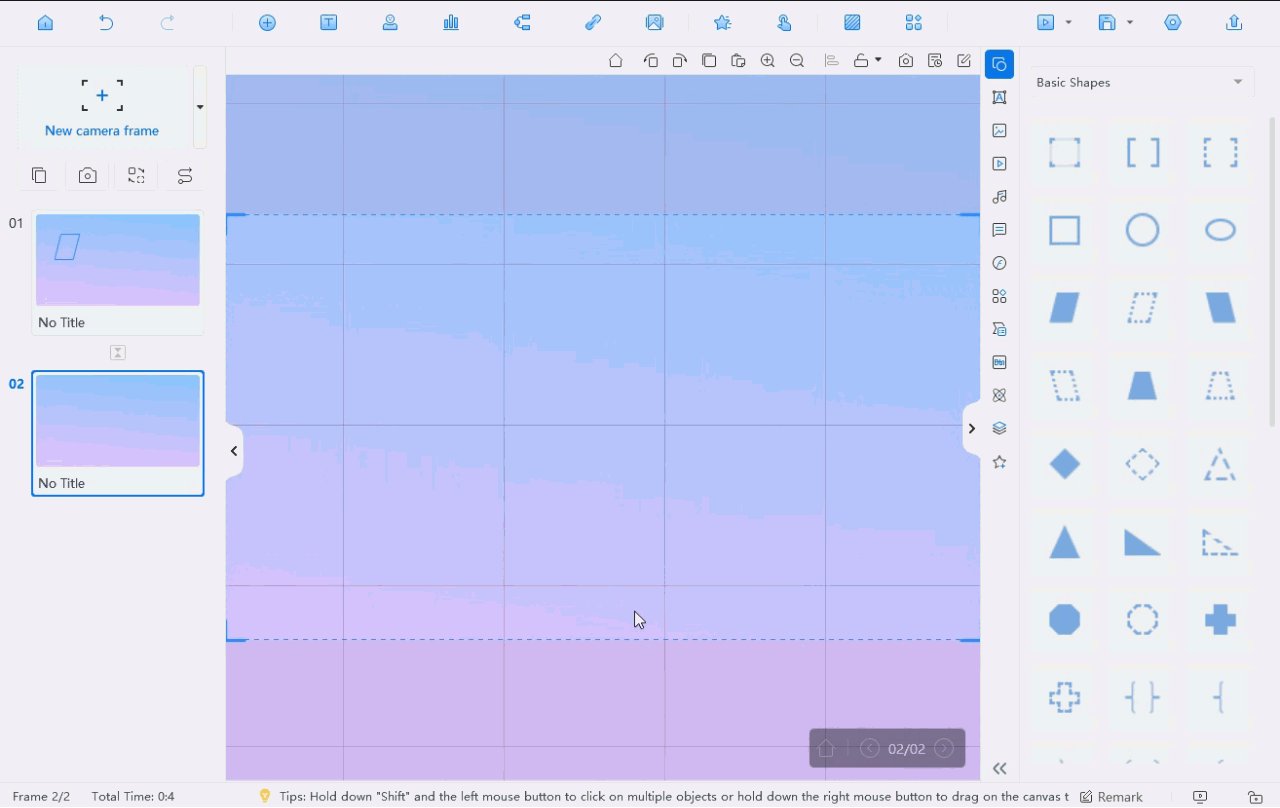
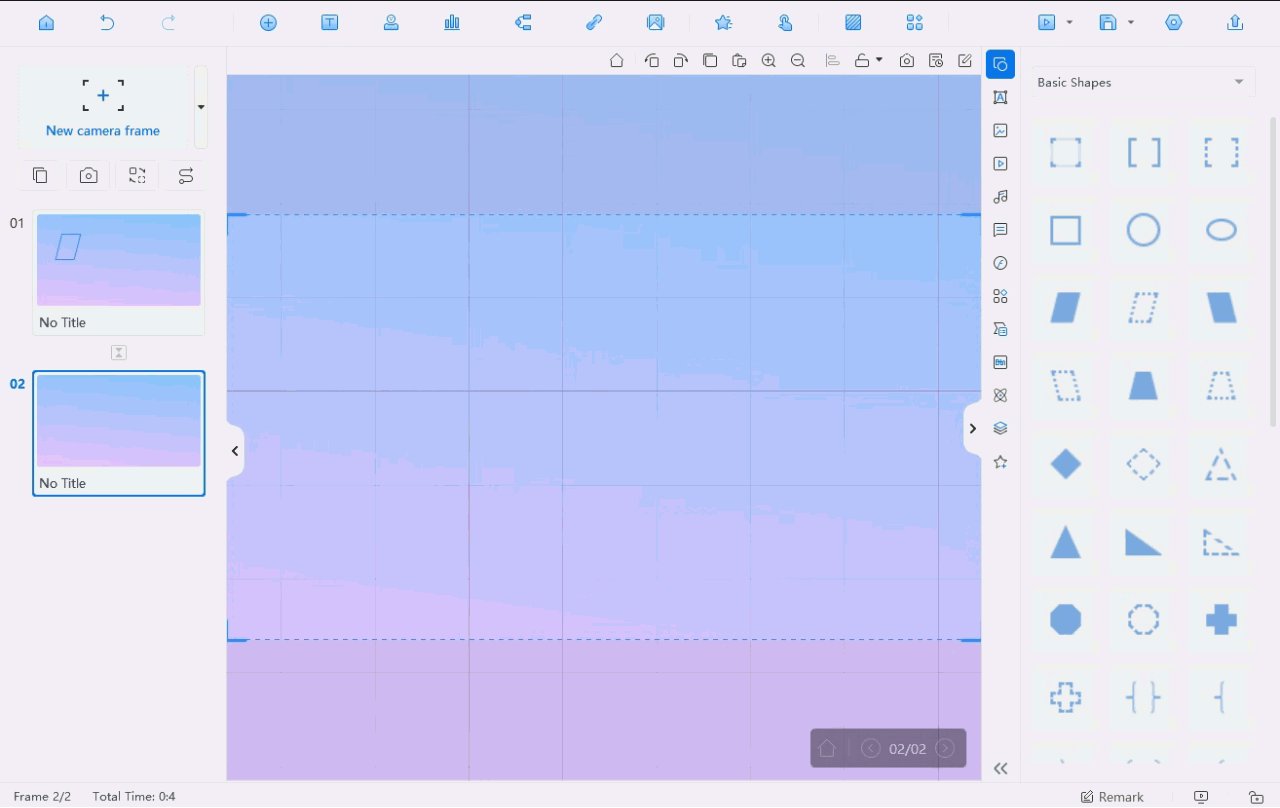
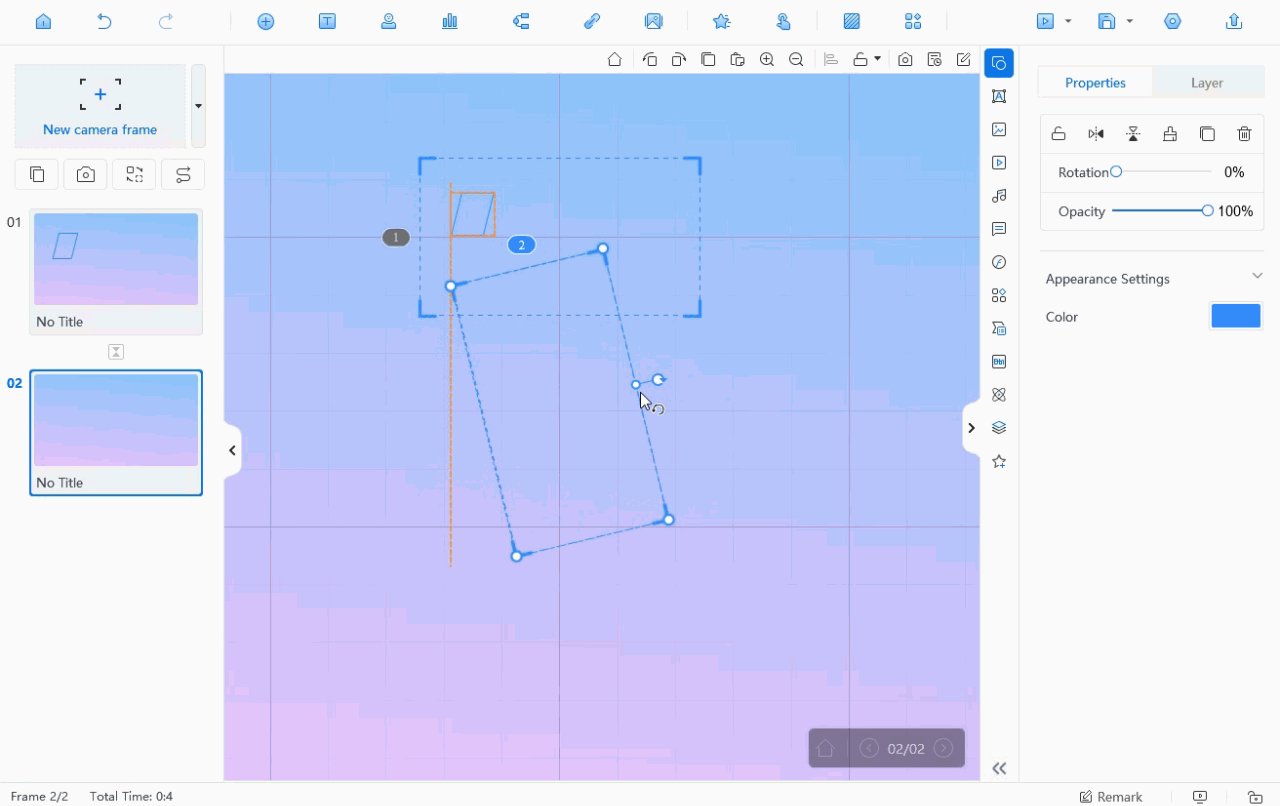
- Добавьте рамку с эффектом вращения
Добавьте рамку того же размера и поверните ее, чтобы создать эффект вращения.

2. Добавьте материалы:
Материалы добавляются к текущему кадру холста. Вы можете выбрать рамку в поле рамы, чтобы добавить материалы.
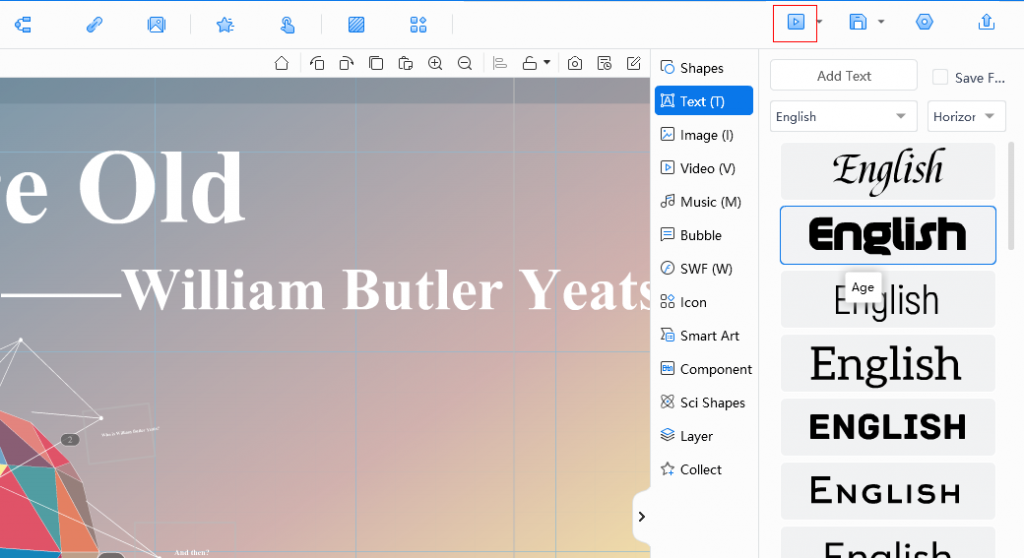
(1) Добавить текст
Чтобы сделать презентацию, необходимо ввести заголовки и основной текст.
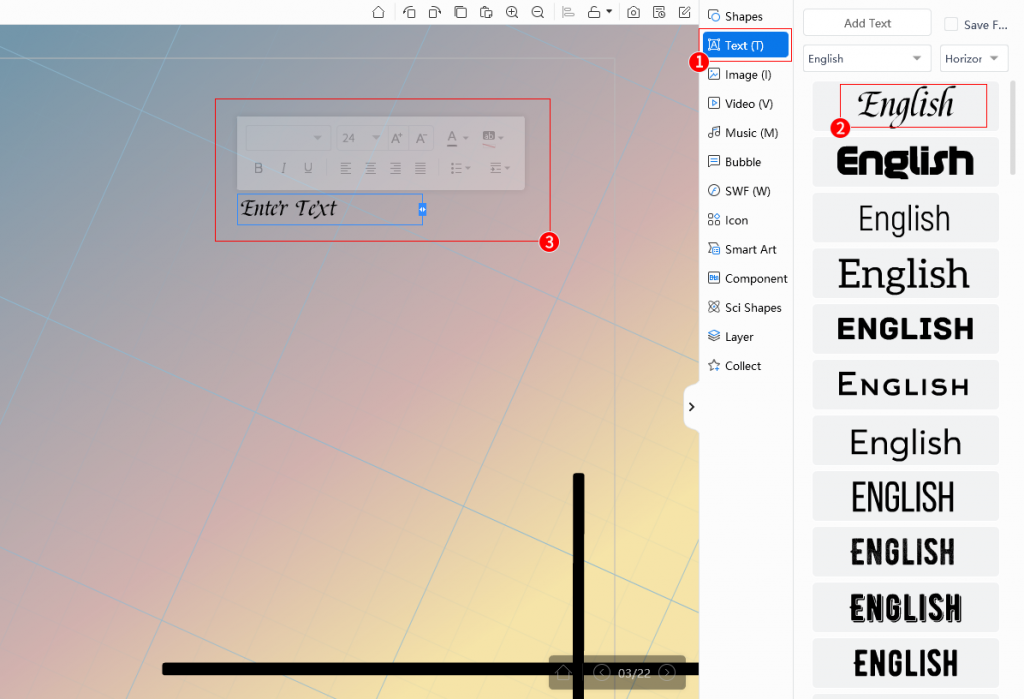
Щелкните [Текст] в мультимедийном поле > выберите шрифт > щелкните холст, чтобы добавить текстовое поле, затем введите в нем заголовок.

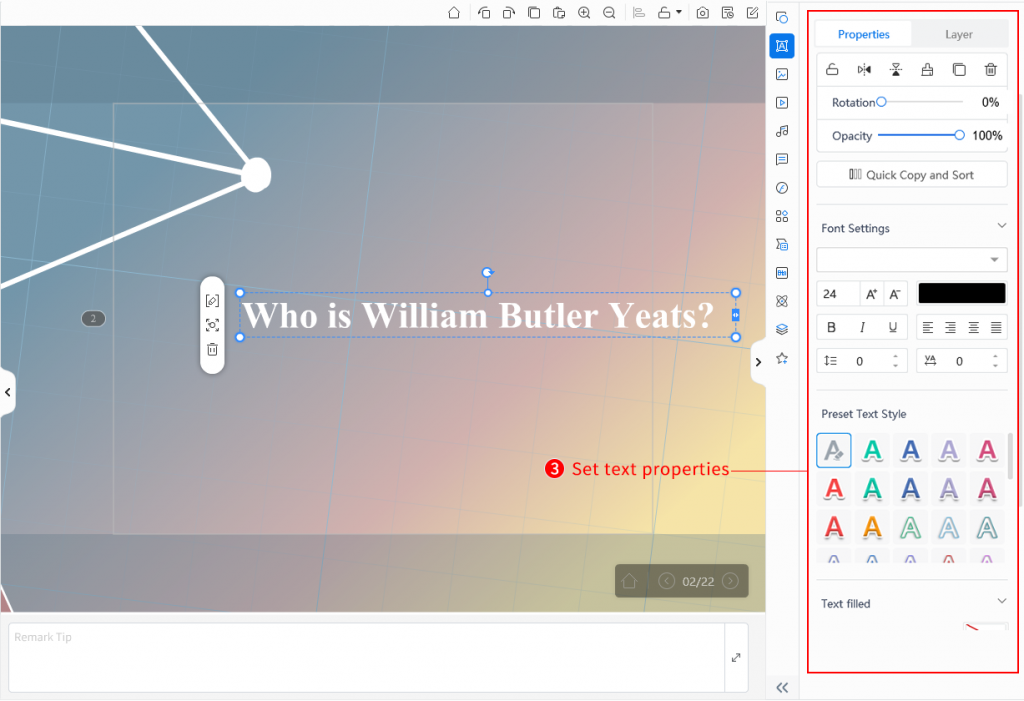
На панели свойств задайте свойства текста, такие как цвет, шрифт, стиль текста и т. д.

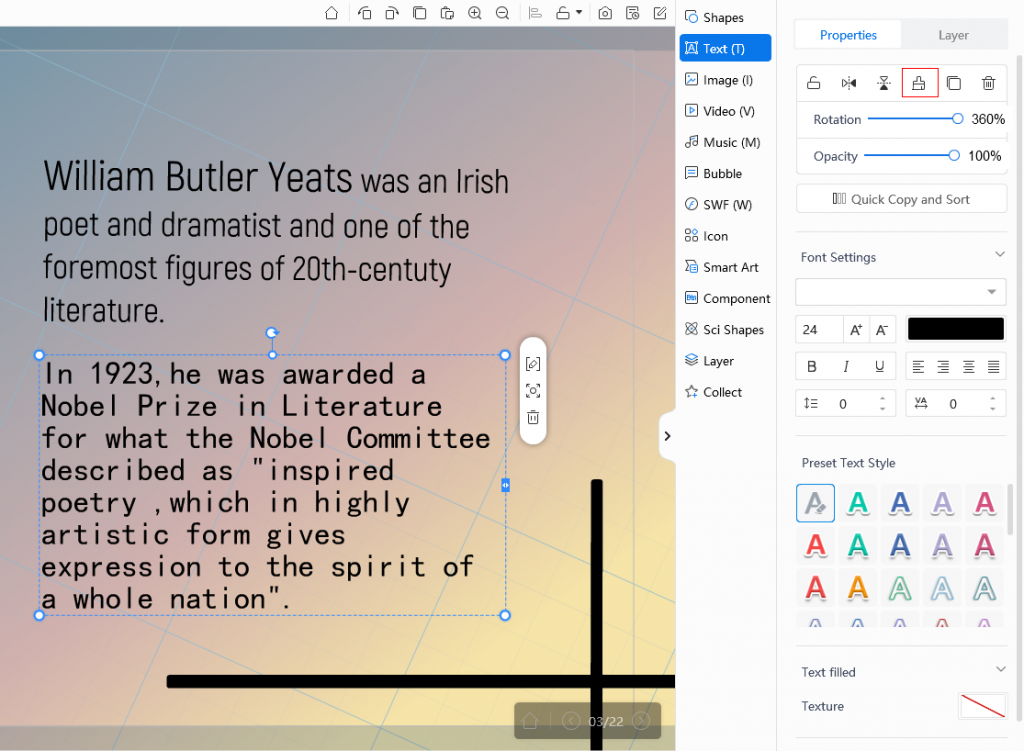
Скопируйте свои сценарии на холст. После добавления сценариев выберите абзац, чтобы установить его свойство. Нажмите [Формат по образцу], а затем щелкните другой текст, чтобы быстро установить такой же формат текста для других абзацев.

После настройки стиля текста вы можете выбрать несколько абзацев и нажать [Настройки выравнивания], чтобы выровнять их. (Удерживая нажатой клавишу Shift, щелкните несколько объектов.)

(2) Добавить украшения
Добавьте украшения, такие как фигуры, изображения, видео, пузыри, SWF, значки, смарт-арт, компоненты, научные фигуры, роли и взаимодействие. Вот пример добавления изображения и роли.
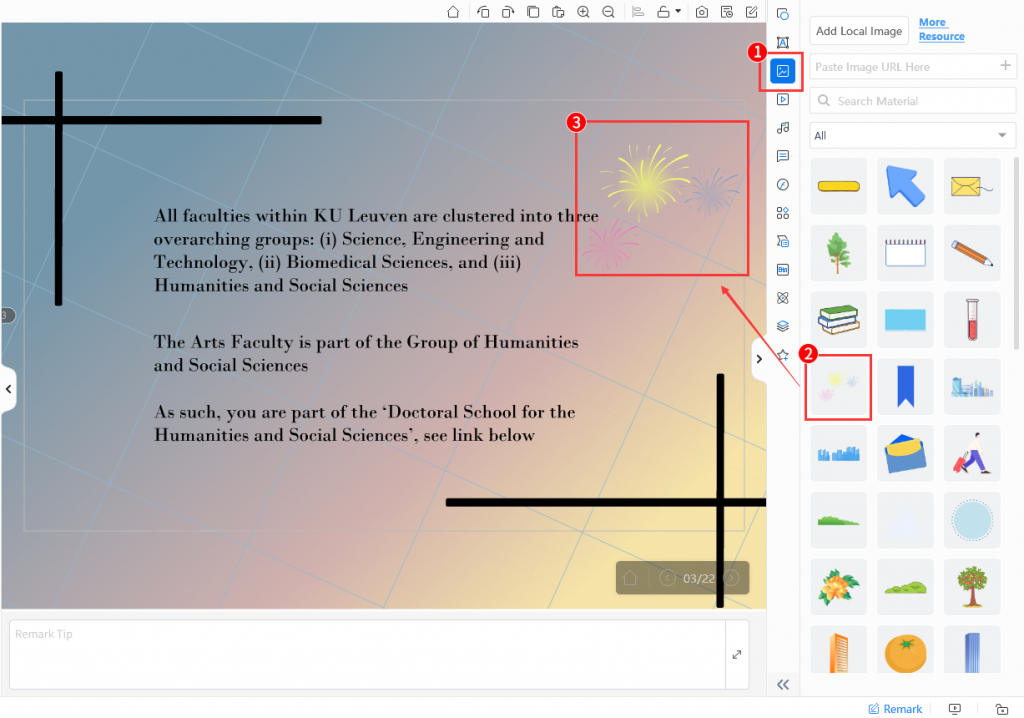
- Добавить изображения
Щелкните [Изображение] > щелкните материал, чтобы добавить его на холст, и перетащите материал, чтобы настроить его размер и положение.

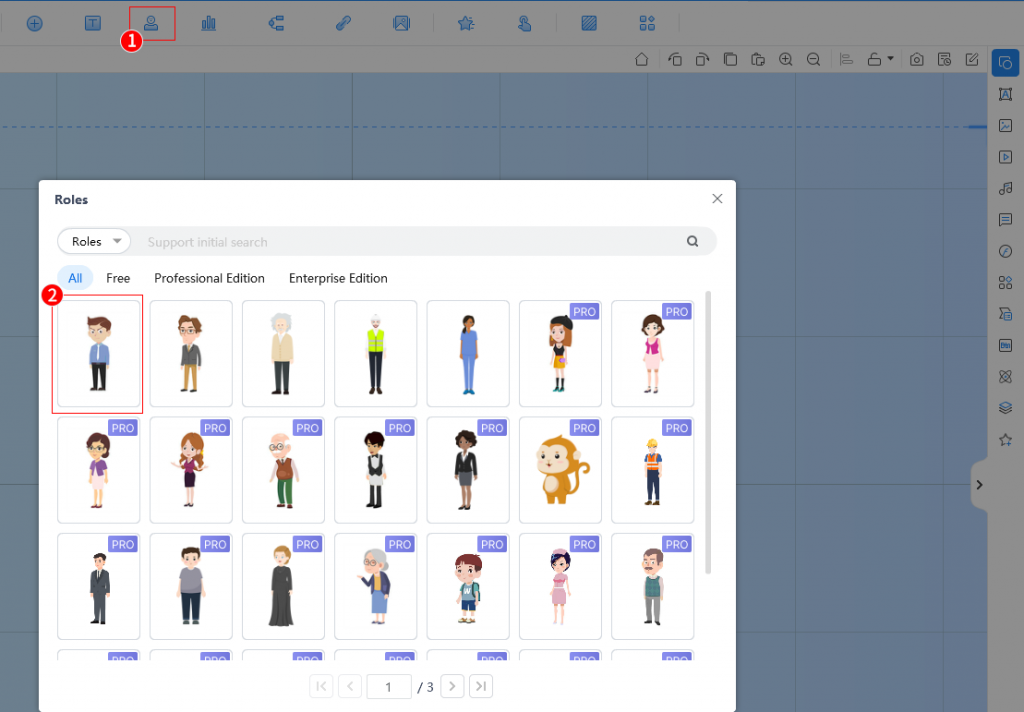
- Добавить роль
Нажмите [Роль] > выберите роль > выберите действие, затем настройте его размер и положение на холсте.


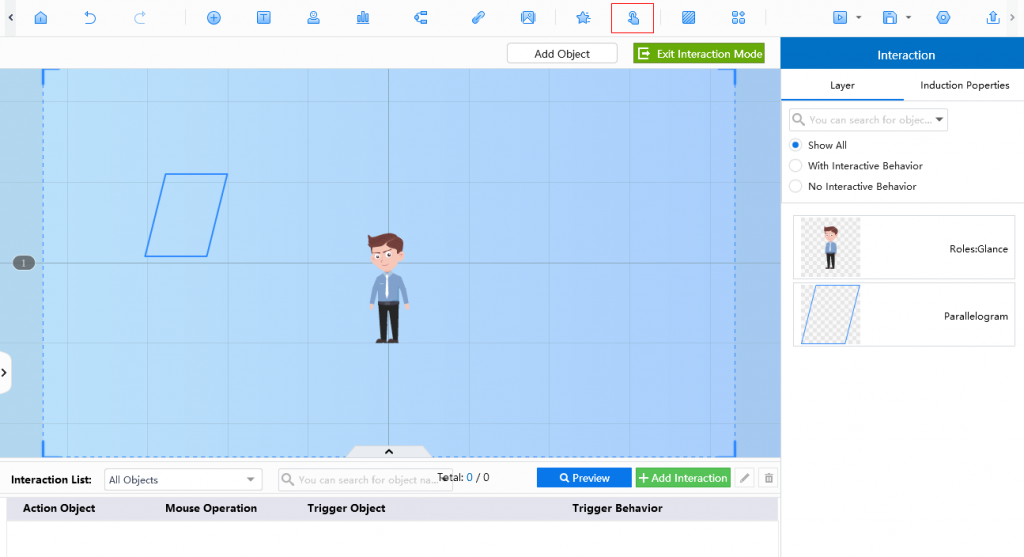
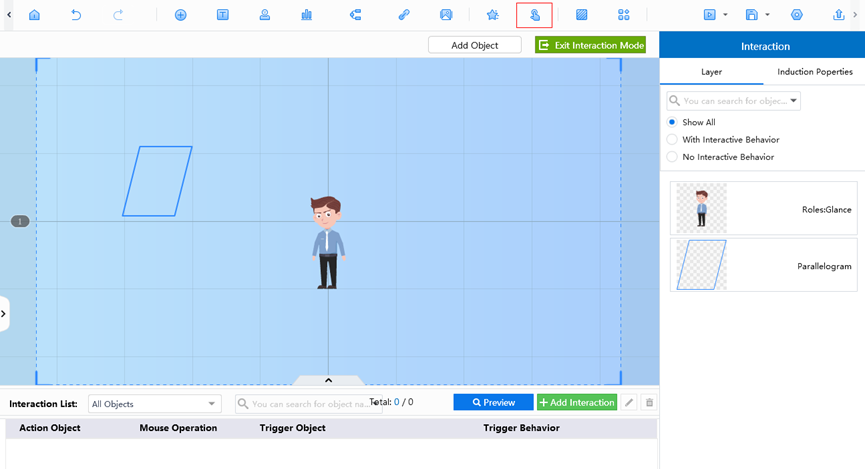
3. Добавьте взаимодействие
Взаимодействие — это расширенная настройка содержимого. Если вам нужно использовать эту функцию, вы можете нажать [Взаимодействие], чтобы войти в режим взаимодействия, чтобы добавить интерактивное поведение к объекту.


Шаг 3: Добавьте анимацию
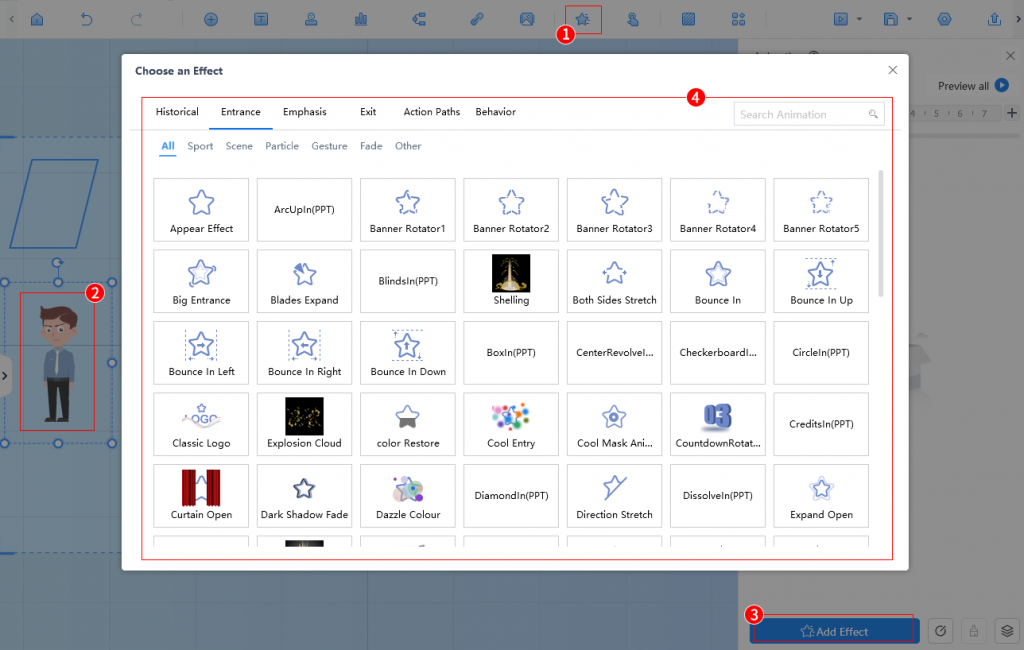
1. После добавления всего текста и декоративных материалов нажмите [Анимация] в редакторе и выберите объект для анимации на холсте, затем нажмите [Добавить эффект].
2. Выберите понравившуюся анимацию и наведите на нее курсор, чтобы просмотреть анимацию.


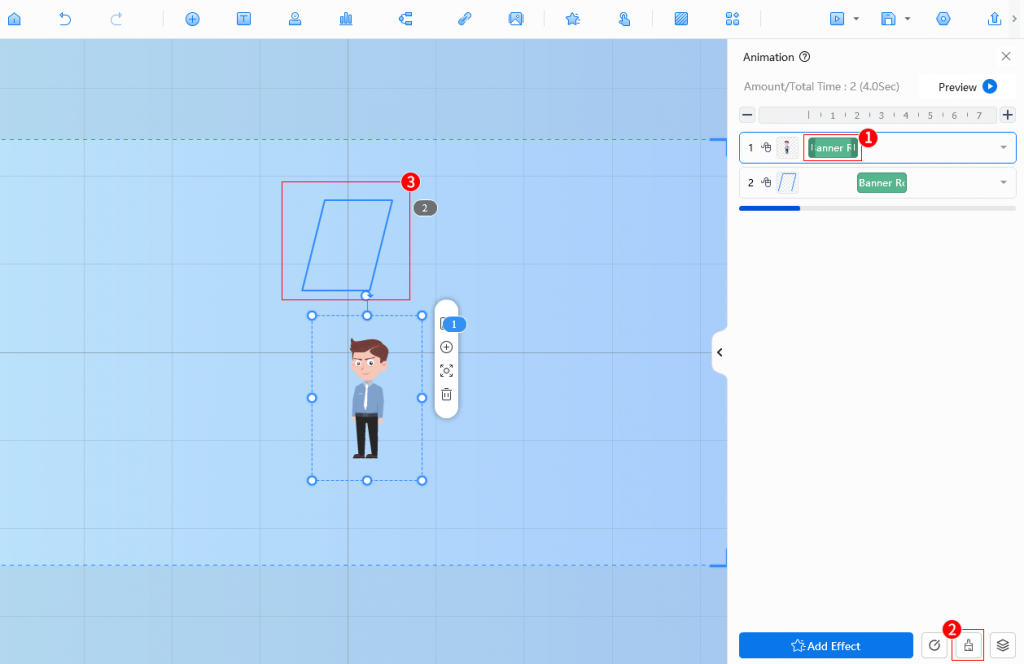
3. Используйте кисть формата анимации для синхронизации эффектов анимации нескольких объектов. Щелкните эффект > [Кисть формата анимации] > щелкните объект на холсте. (Нажмите, чтобы применить анимацию к другому объекту, и дважды щелкните, чтобы применить анимацию к нескольким объектам.)

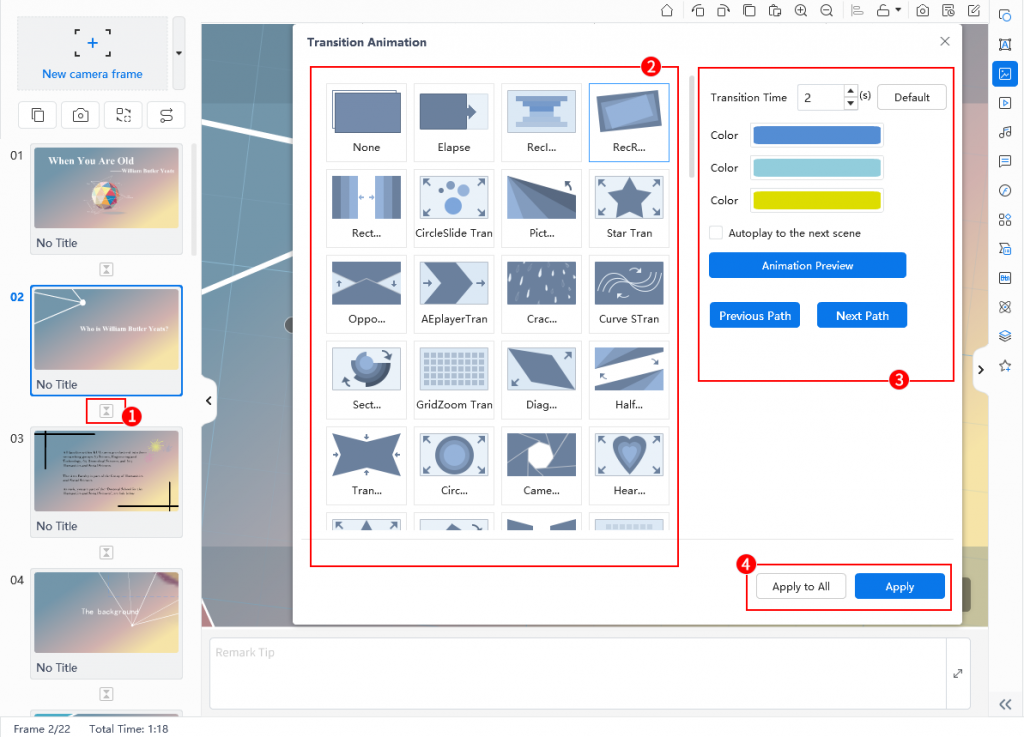
Помимо добавления анимационных эффектов к материалам, вы также можете добавлять в презентацию переходы.
Примечание. Добавление переходов в публикацию может занять много времени, поэтому добавляйте их по своему усмотрению.
- После создания многостраничной презентации вы можете нажать [Переход] в редакторе, чтобы добавить эффект перехода между страницами.
- Вы можете выбрать предпочтительный эффект перехода и установить время перехода. Вы также можете установить цвет некоторых переходов.
- После настройки перехода нажмите [Применить ко всем], чтобы установить все эффекты перехода, и нажмите [Применить], чтобы установить текущий эффект перехода.

Шаг 4. Предварительный просмотр и публикация
Предварительный просмотр проекта
Когда ваша презентация будет готова, вы можете щелкнуть, чтобы просмотреть эффект.

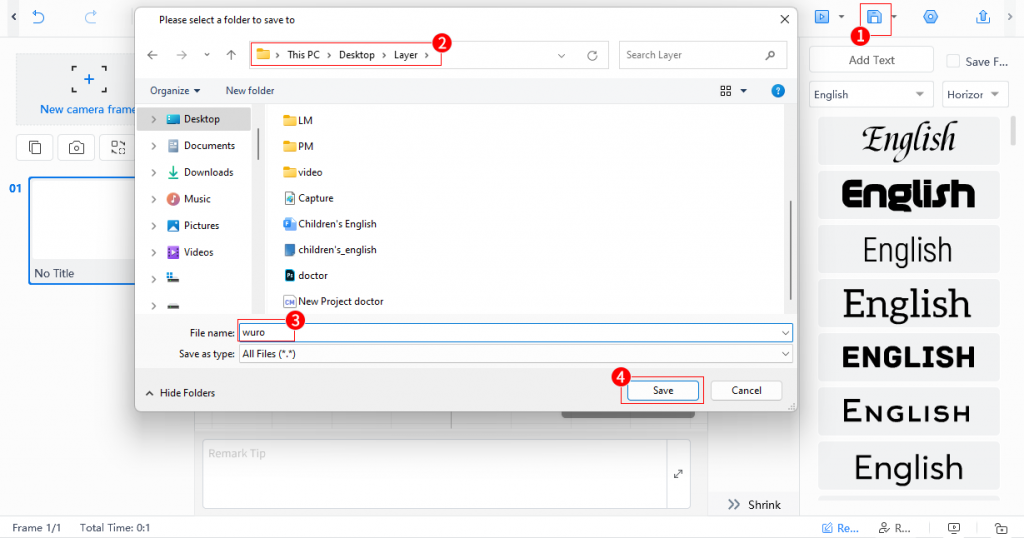
Сохранить проект
Сохраните проект, чтобы в следующий раз открыть его для дальнейшего редактирования.
Нажмите [Сохранить] > выберите папку для сохранения > укажите имя файла > [Сохранить].

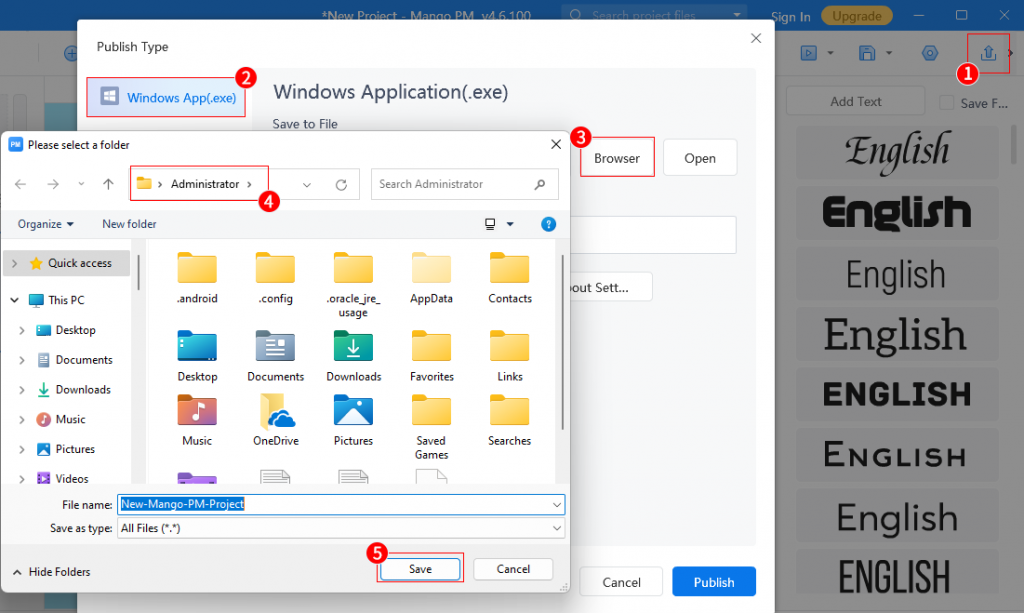
Опубликовать проект
Когда проект будет завершен, нажмите [Опубликовать], чтобы экспортировать его для совместного использования с другими. Вы можете опубликовать свой проект в виде файла EXE, видео, файла PDF, веб-страницы HTML5 и файла архива.
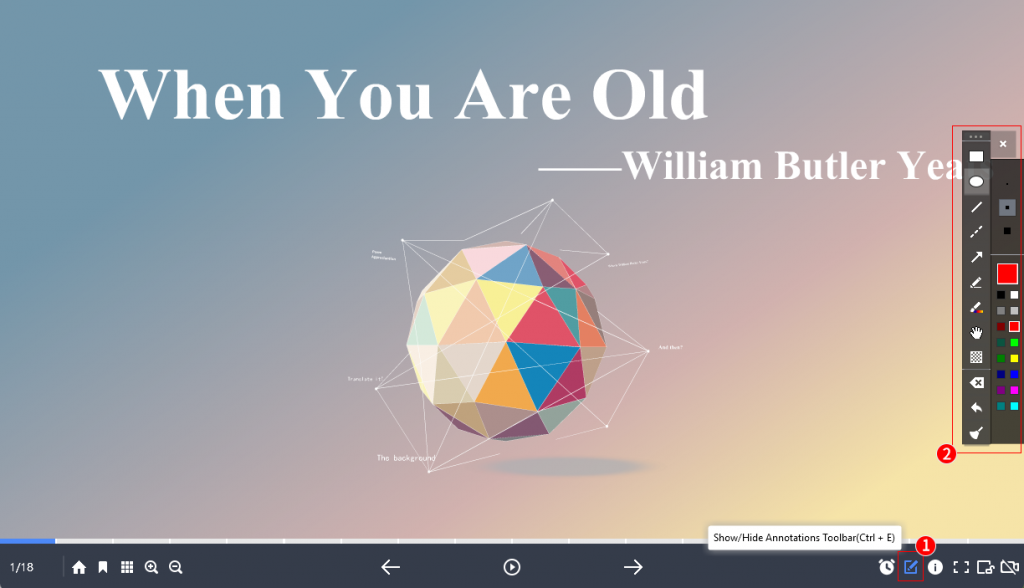
Вот пример публикации в виде EXE-файла. Опубликуйте в виде EXE-файла, чтобы упростить демонстрацию, и вы можете рисовать аннотации при демонстрации презентации.
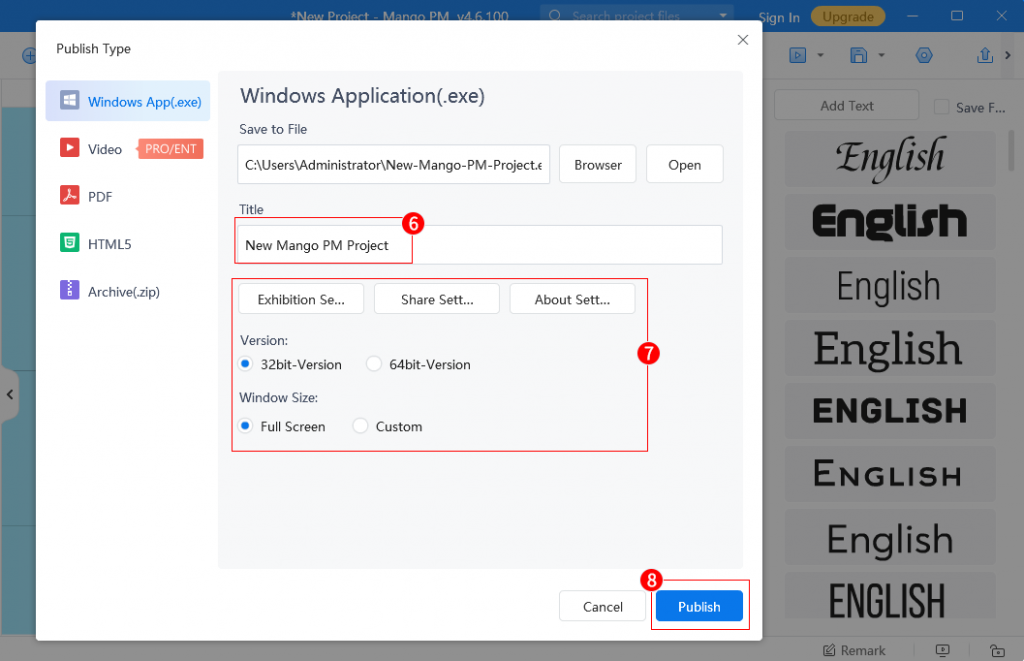
Нажмите [Опубликовать] > [Приложение Windows] > выберите каталог > установите имя файла > [Сохранить] > введите название проекта > установите выставку, общий доступ и сведения > установите версию и размер окна > [Опубликовать].


При демонстрации нажмите [Показать/скрыть панель инструментов аннотаций] > выберите инструмент аннотаций > нарисуйте аннотации.