Свойство opacity управляет непрозрачностью/прозрачностью объекта. Чем ниже значение, тем более прозрачен объект.
100% непрозрачность = полностью видимый
100% прозрачность = полностью невидимый
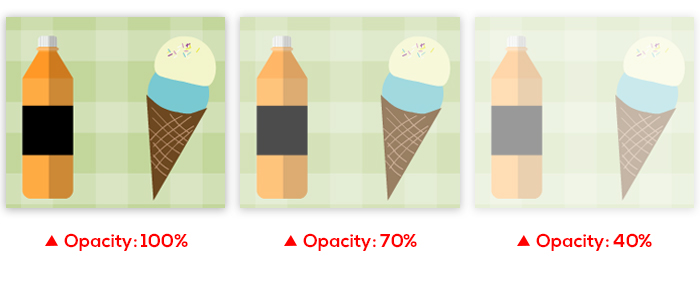
Взгляните на пример ниже.

Настройка непрозрачности объекта
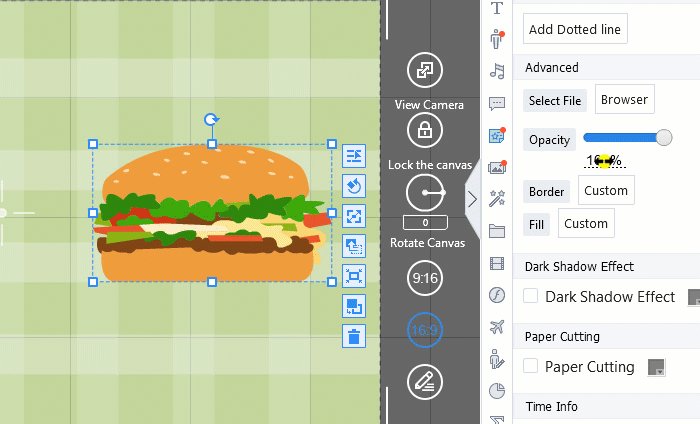
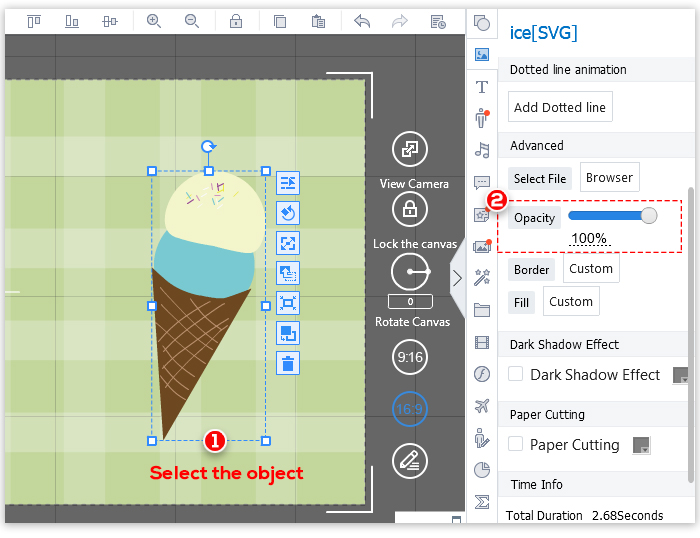
1. Выберите нужный объект на холсте, затем вы можете изменить прозрачность на правой боковой панели.

2. Существует 3 метода регулировки прозрачности:
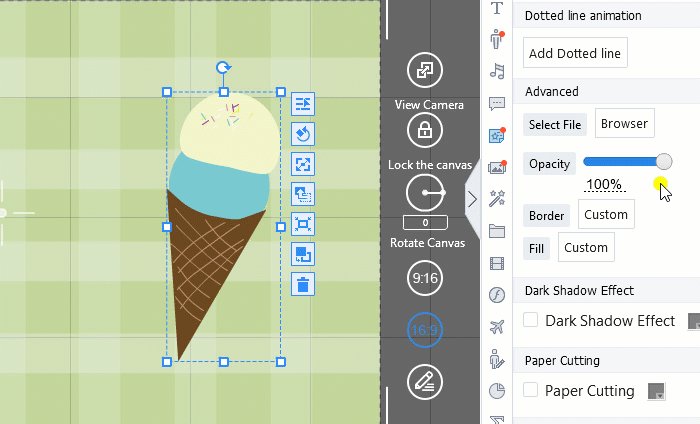
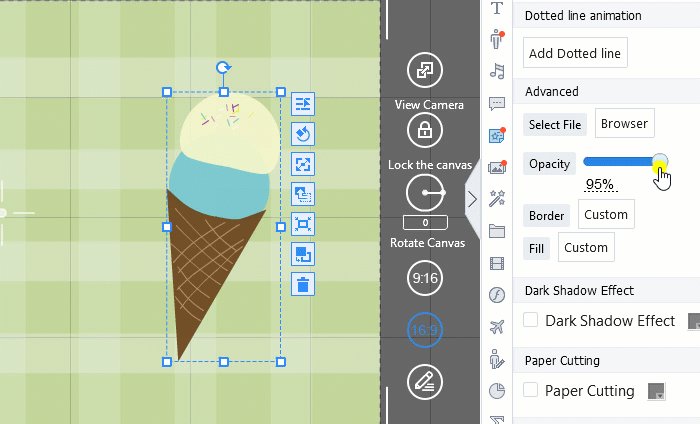
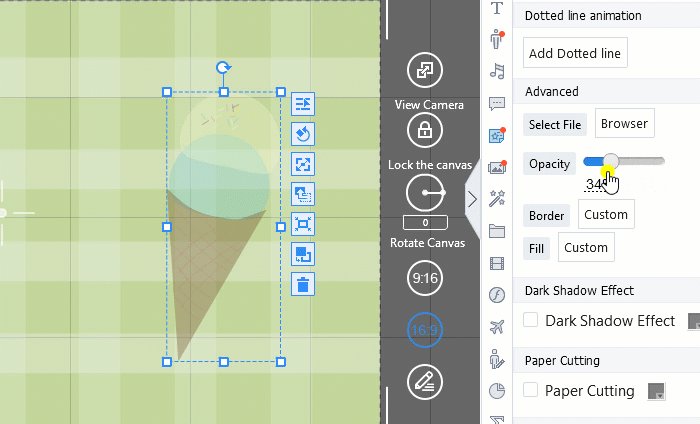
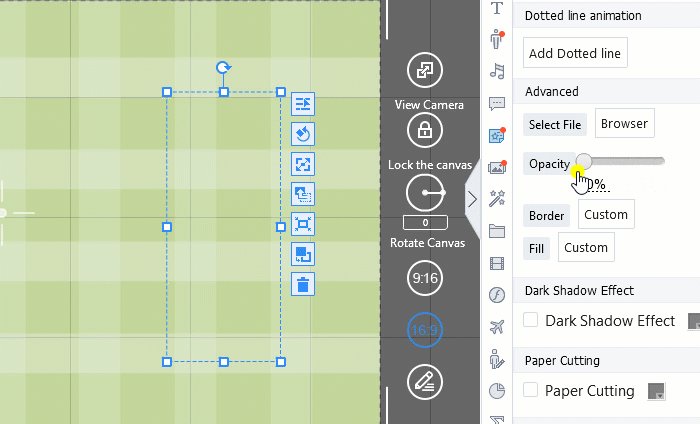
(1) С помощью мыши щелкните и перетащите ползунок, чтобы отрегулировать непрозрачность.
По умолчанию непрозрачность установлена на 100%, что означает, что объект полностью непрозрачен. В приведенном ниже примере вы увидите непрозрачность объекта.
изменить с 100% на 0% (полностью прозрачный).

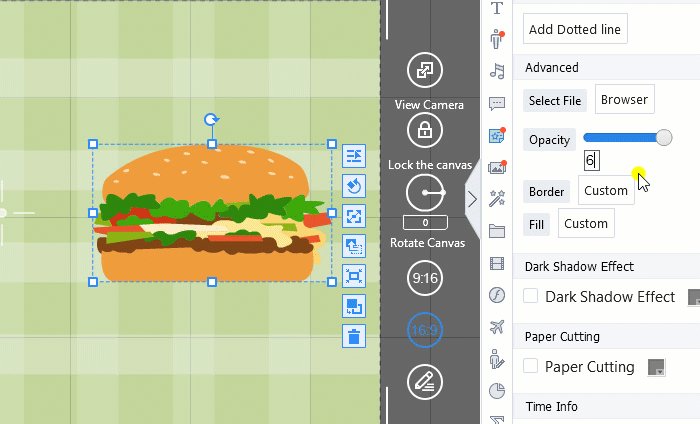
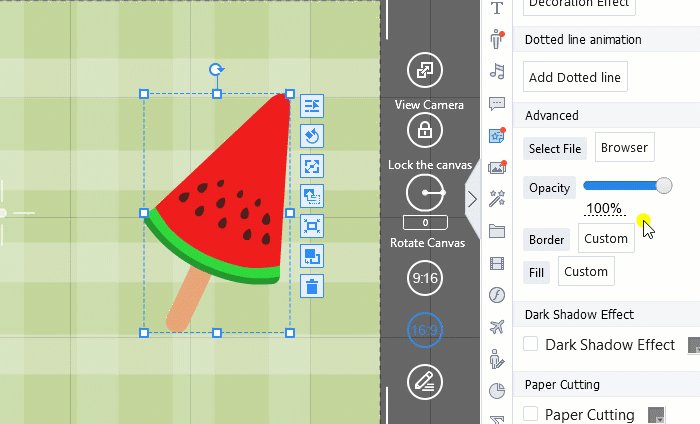
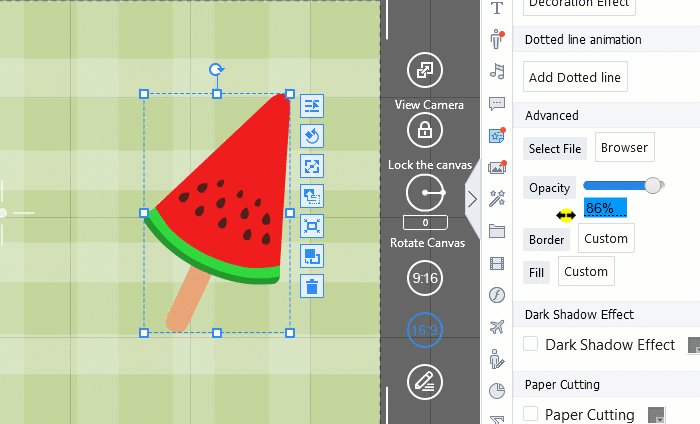
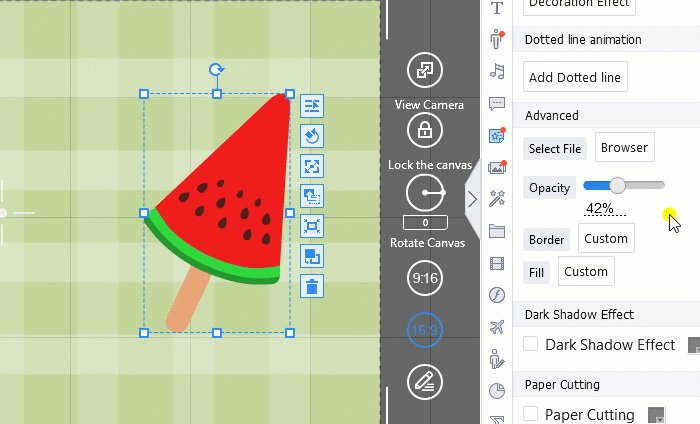
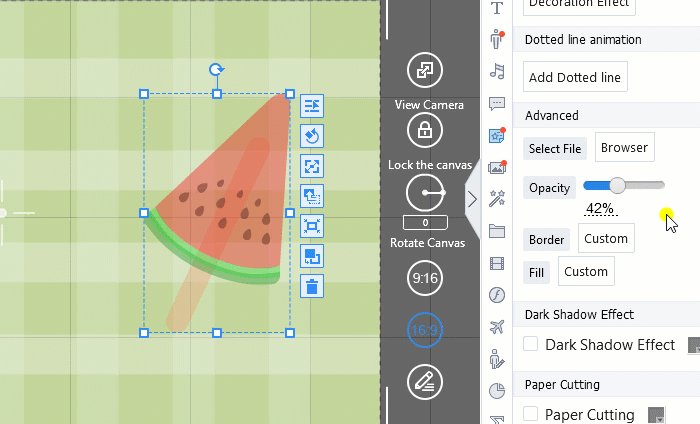
(2) Наведите указатель мыши на значение непрозрачности %, и появится двунаправленная стрелка.
Удерживая левую кнопку мыши, перетащите влево или вправо.
В приведенном ниже примере непрозрачность установлена на 42%.

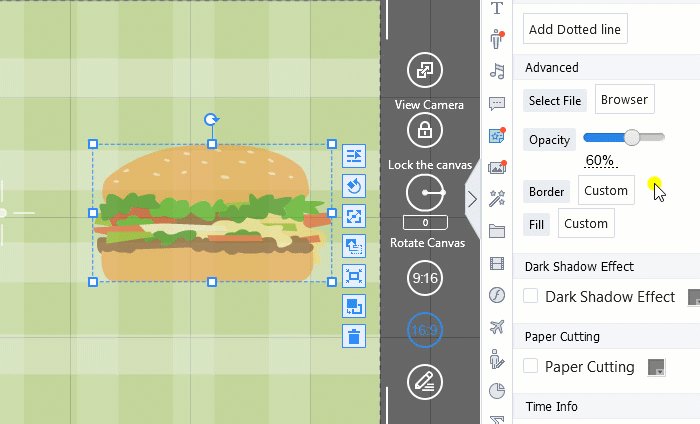
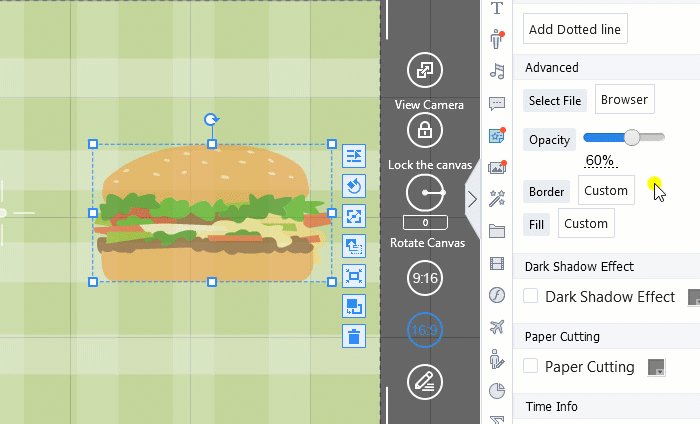
(3) Щелкните значение непрозрачности % и измените число на желаемую непрозрачность.
В приведенном ниже примере непрозрачность установлена на 60%.