Фон анимированного видео помогает лучше представить вашу тему. В Mango Animation Maker вы можете применить фон изображения или цвет фона.
Есть 2 способа добавить фоновое изображение.
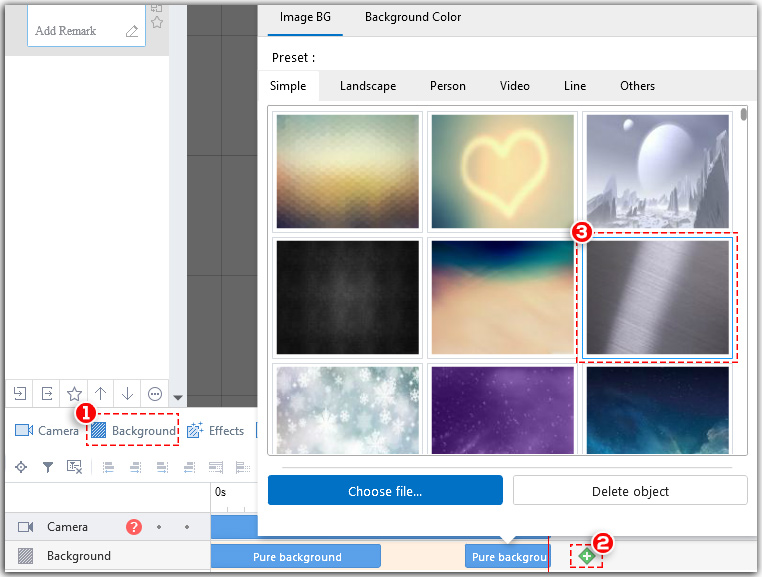
<1> Выберите изображение, предоставленное Mango Animation Maker.
Нажмите «Фон»> Нажмите «+» на временной шкале фона> Выберите изображение, предоставленное Mango Animation Maker.

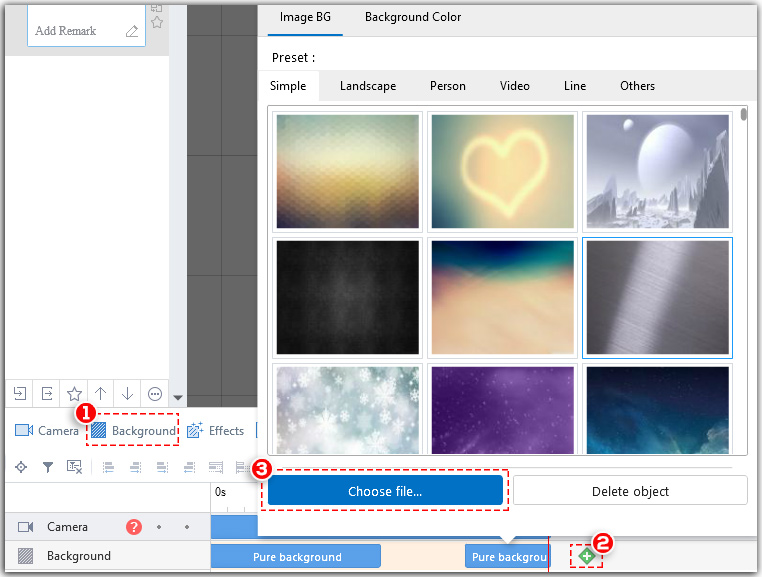
<2> Выберите изображение из локального файла
Нажмите «Фон»> Нажмите «+» на временной шкале фона> Выберите изображение из локального файла.

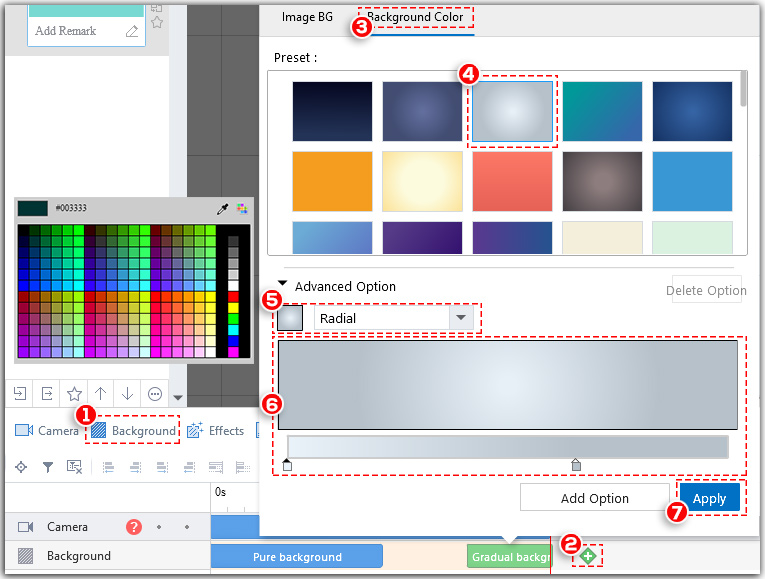
Помимо фона изображения, вы также можете применить цвет фона: чистый цвет фона, цвет фона лайнера и радикальный цвет фона.
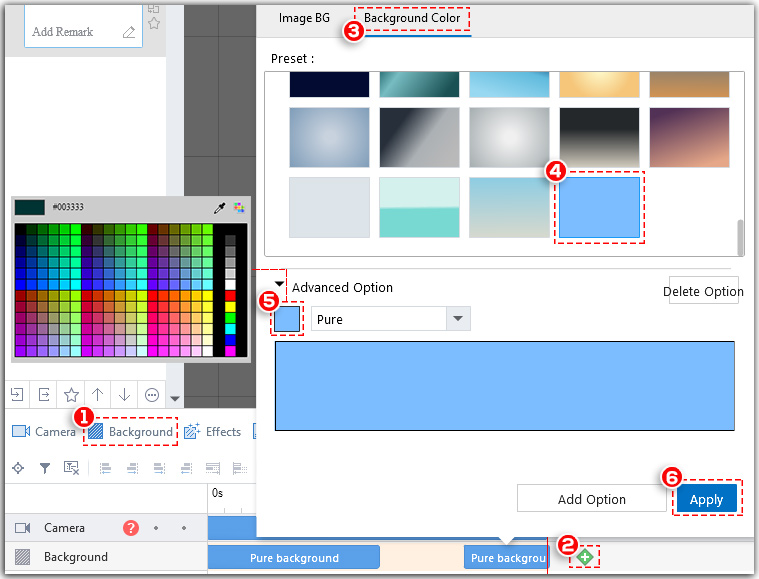
<1>чистый цвет фона
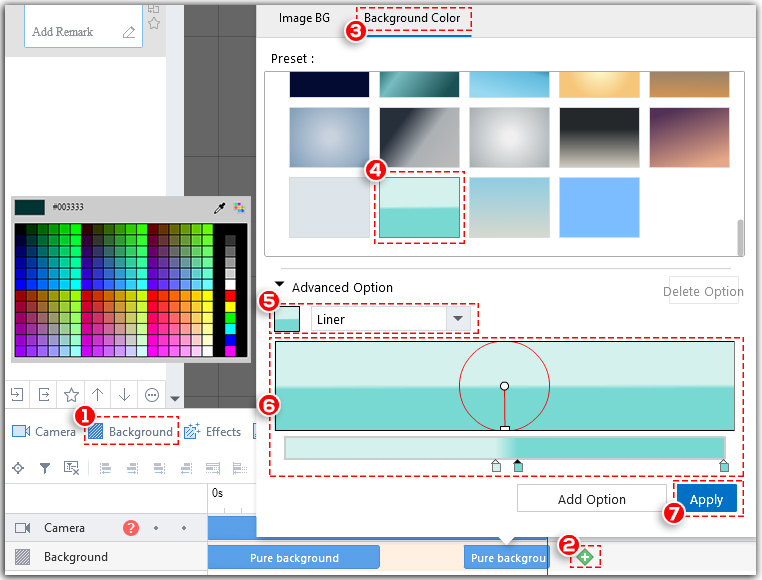
Нажмите «Фон»> Нажмите «+» на временной шкале фона> Нажмите «Цвет фона» вверху> Выберите фон шаблона> Измените цвет в соответствии с вашими потребностями> Нажмите «Применить».

<2>цвет фона вкладыша
Нажмите «Фон»> Нажмите «+» на временной шкале фона> Нажмите «Цвет фона» вверху> Выберите фон шаблона> Измените цвет в соответствии с вашими потребностями> Отрегулируйте угол> Нажмите «Применить».

<3>основной цвет фона
Нажмите «Фон»> Нажмите «+» на временной шкале фона> Нажмите «Цвет фона» вверху> Выберите фон шаблона> Измените цвет в соответствии с вашими потребностями> Отрегулируйте угол> Нажмите «Применить».