При размещении объекта на сцене будет добавлена соответствующая временная шкала. На временной шкале вы можете применить эффект анимации к объекту, чтобы оживить ваше видео.
В Mango Animation Maker предлагается 5 основных анимационных эффектов.
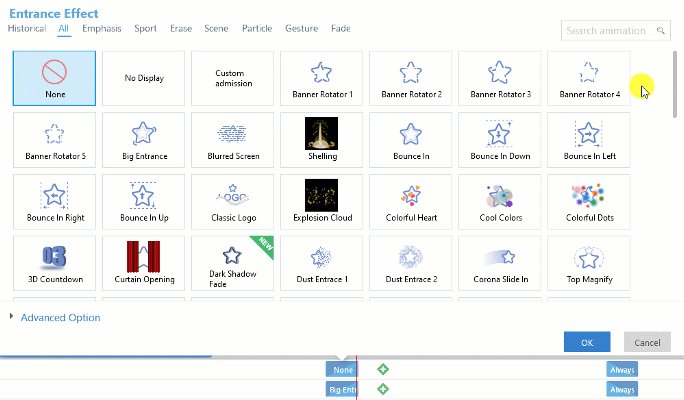
- Эффект входа
 т
т
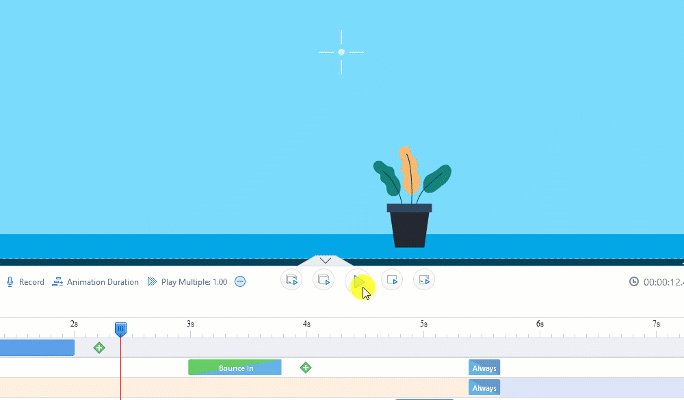
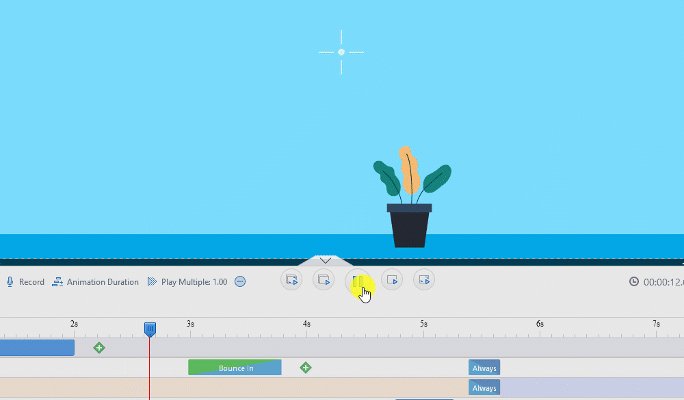
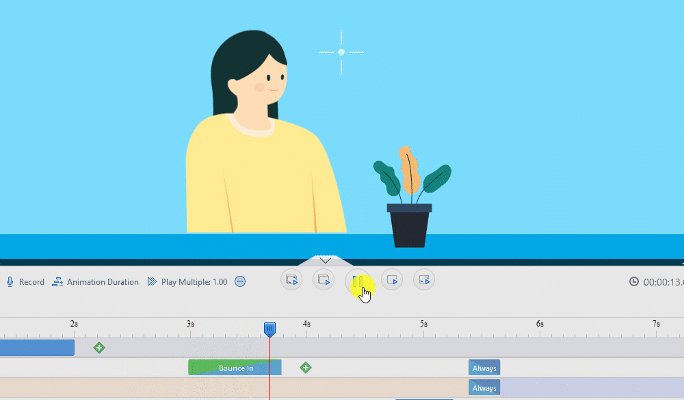
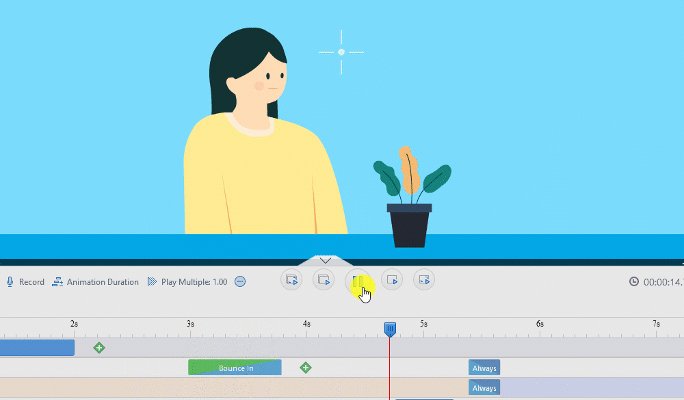
В приведенном ниже примере девушка подпрыгивает.

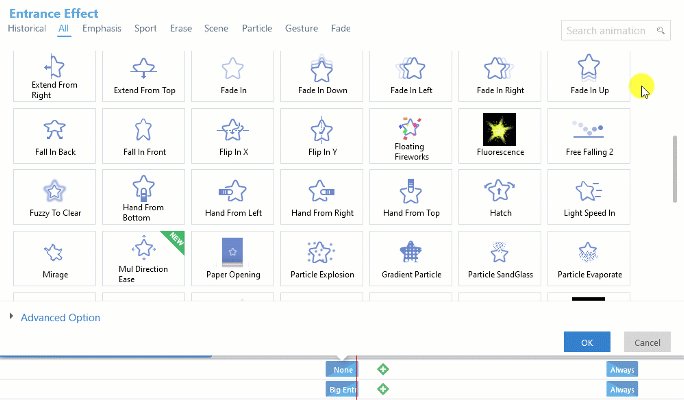
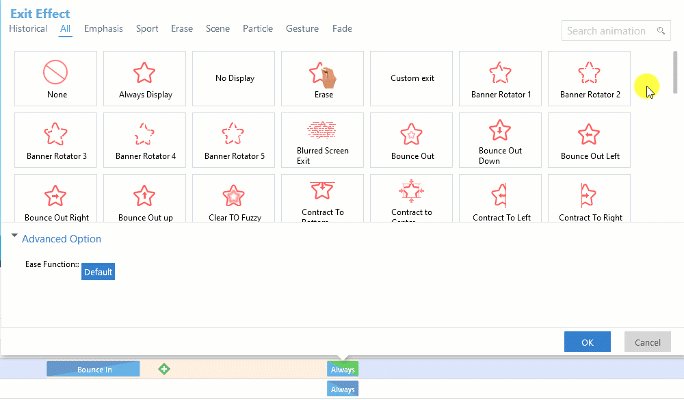
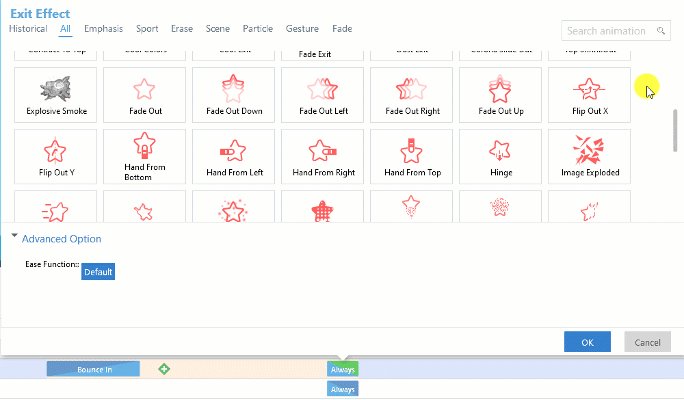
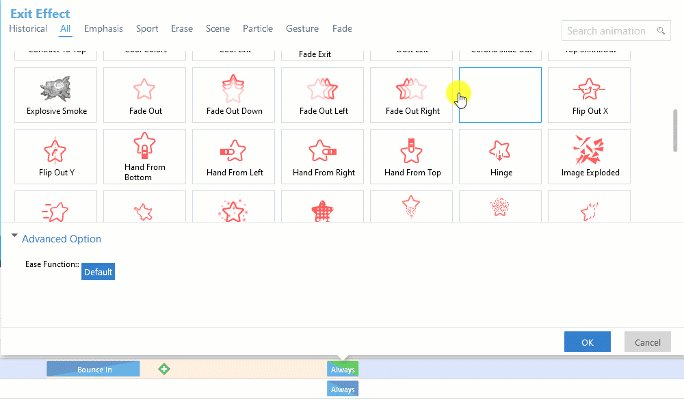
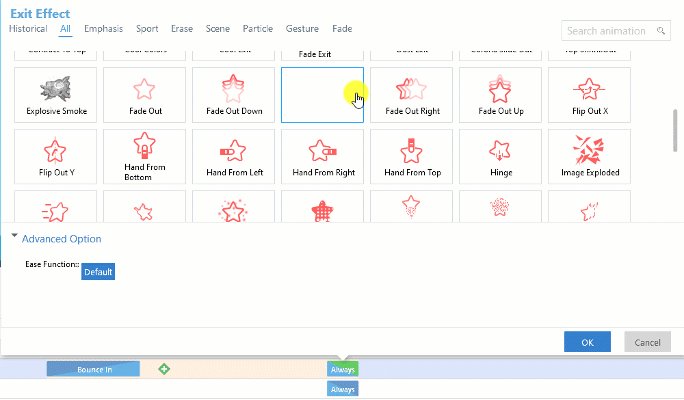
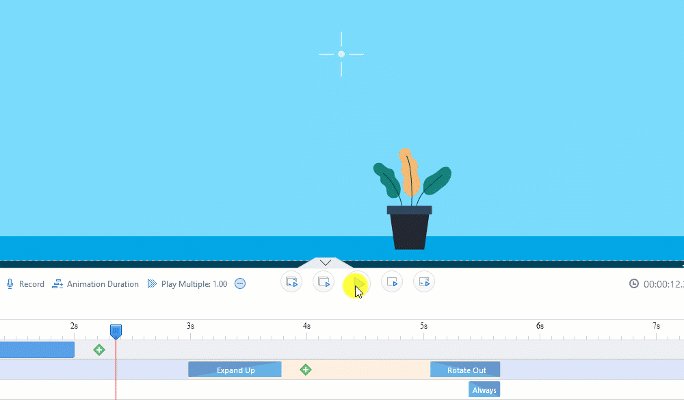
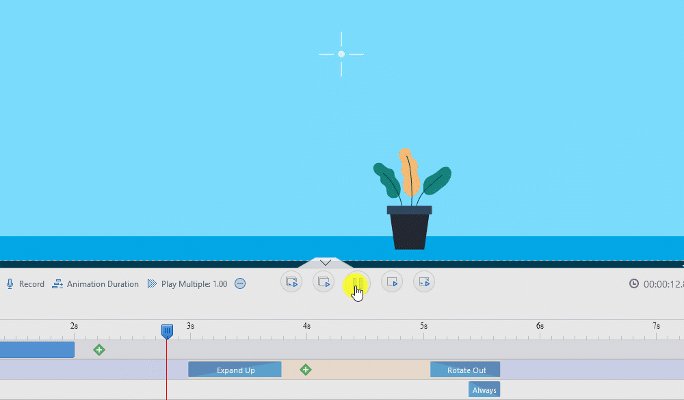
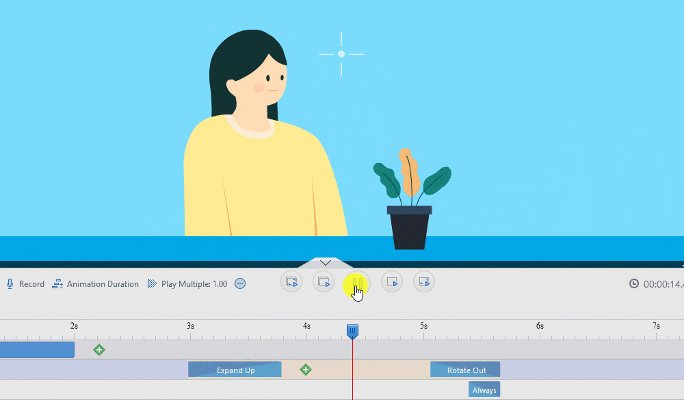
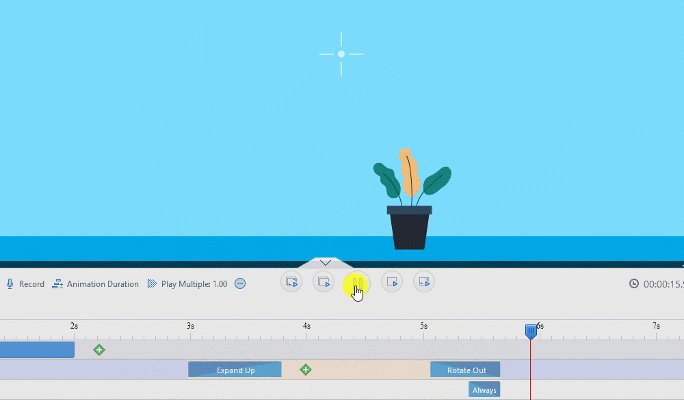
- Эффект выхода

В приведенном ниже примере девушка расширяется и поворачивается наружу.

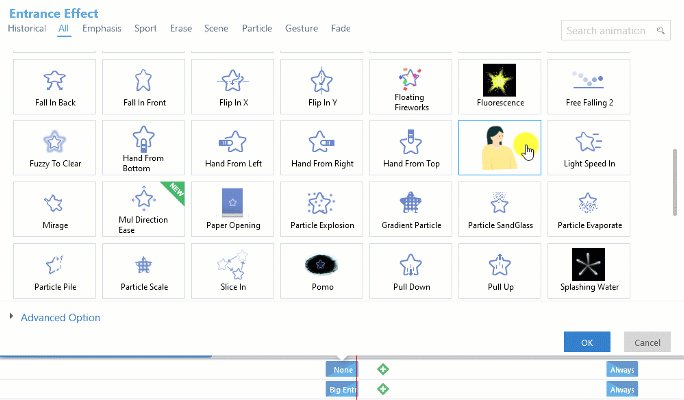
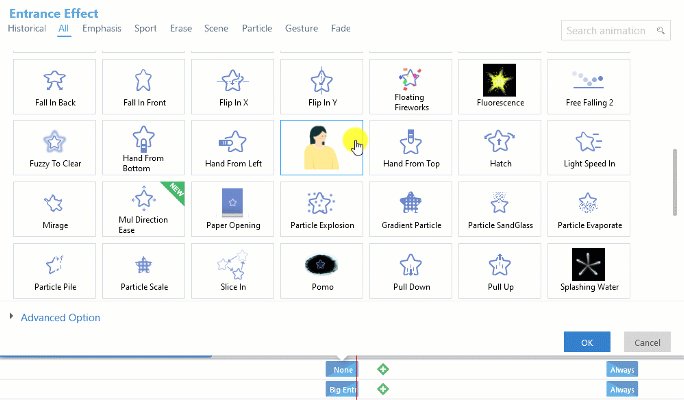
Примечание. Прежде чем выбрать эффект входа или выхода, вы можете навести указатель мыши на каждый из эффектов для предварительного просмотра.

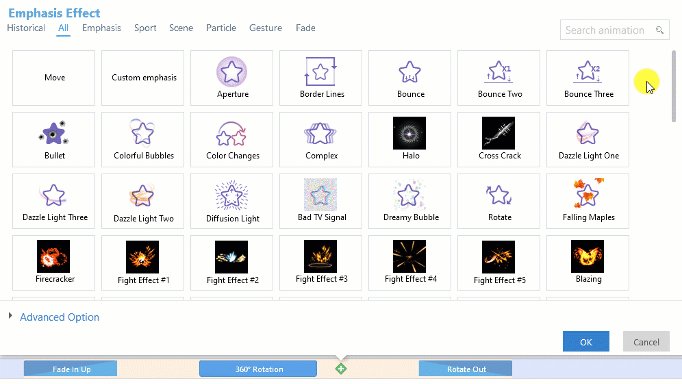
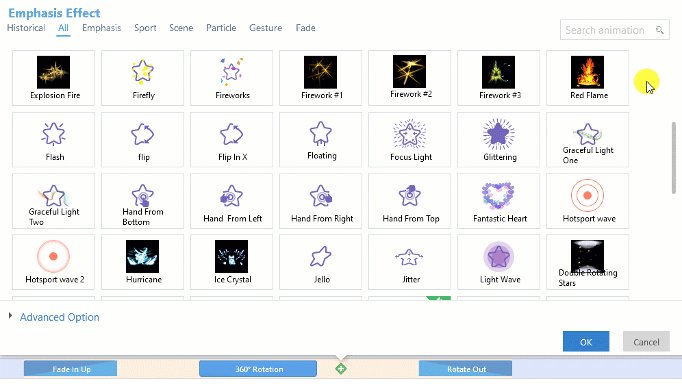
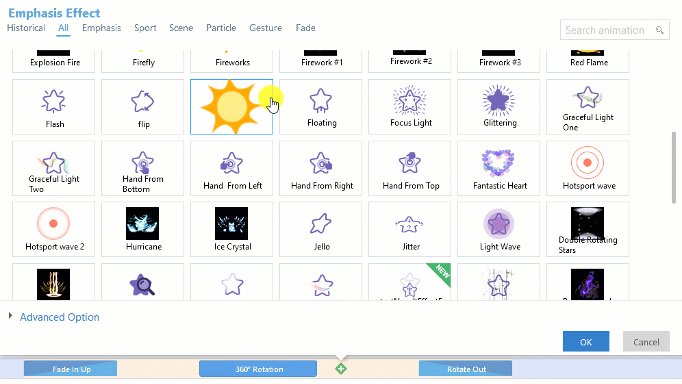
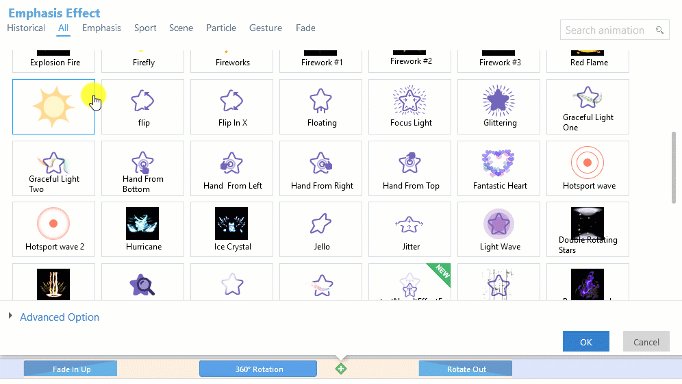
Примечание. Прежде чем выбрать эффект выделения, вы можете навести указатель мыши на каждый из эффектов для предварительного просмотра. К объекту можно добавить несколько эффектов выделения.
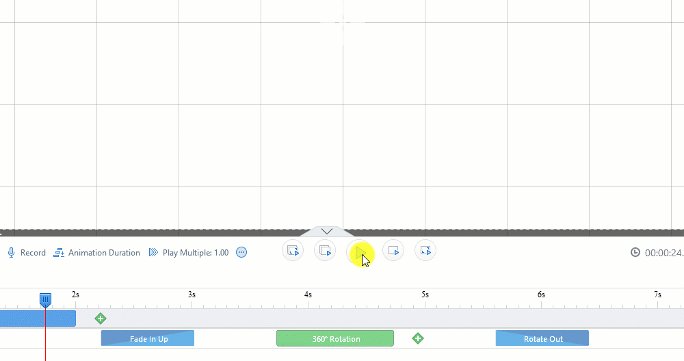
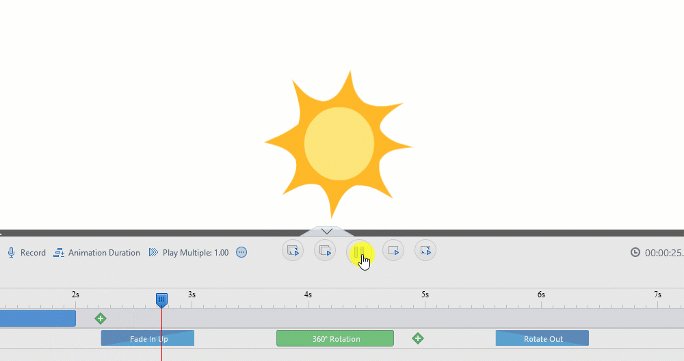
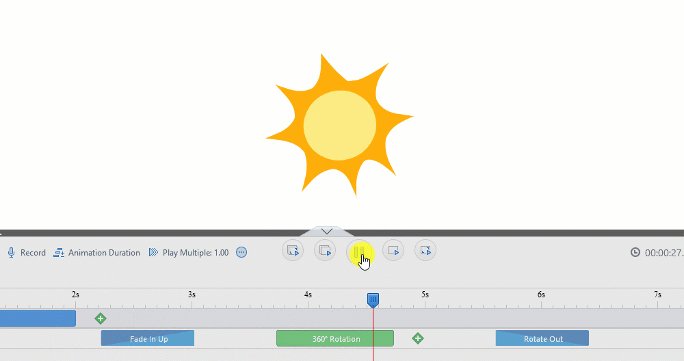
В приведенном ниже примере к солнцу был применен эффект выделения «Вращение на 360°».

Хотите сделать ваше видео более интерактивным и интересным, что бы не попробовать эффект движения? (эффект анимации траектории движения)

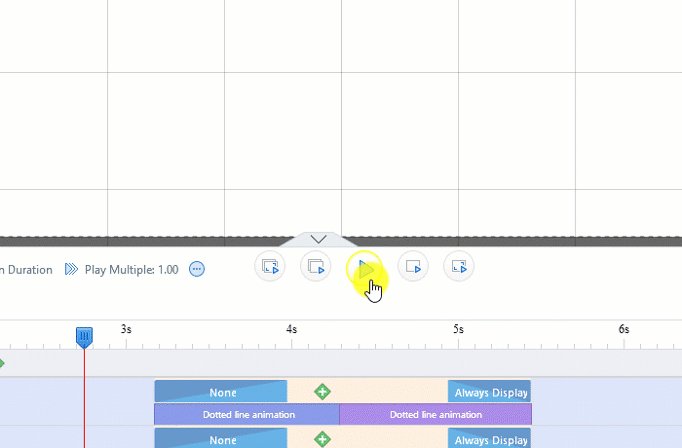
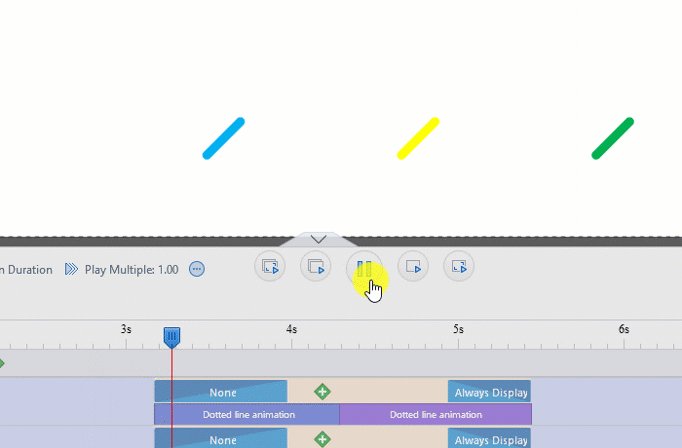
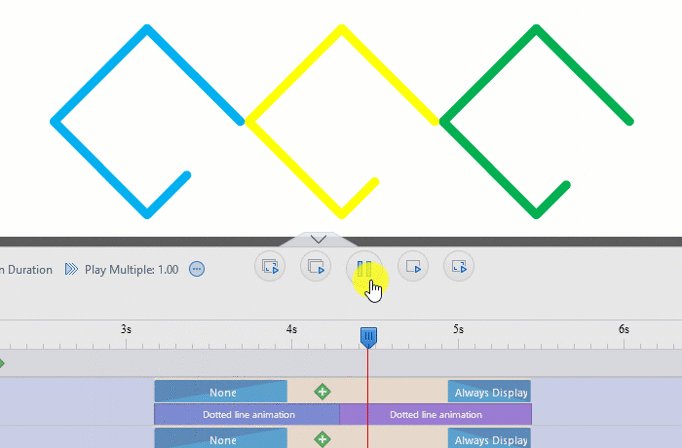
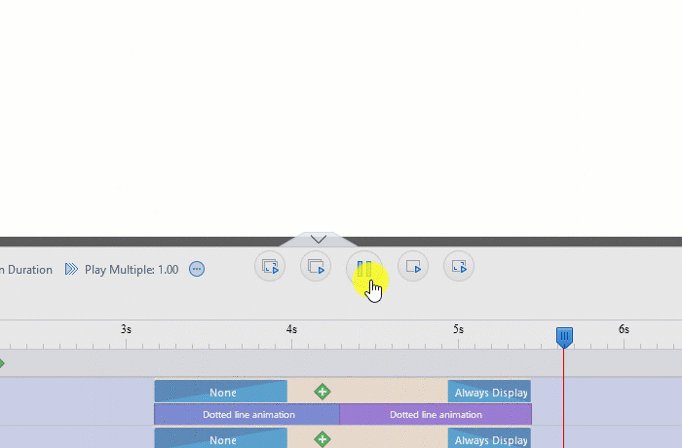
3. Эффект пунктирной линии
Взгляните на пример ниже:

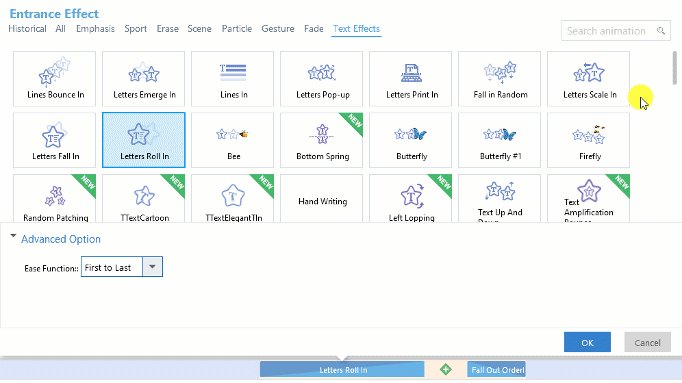
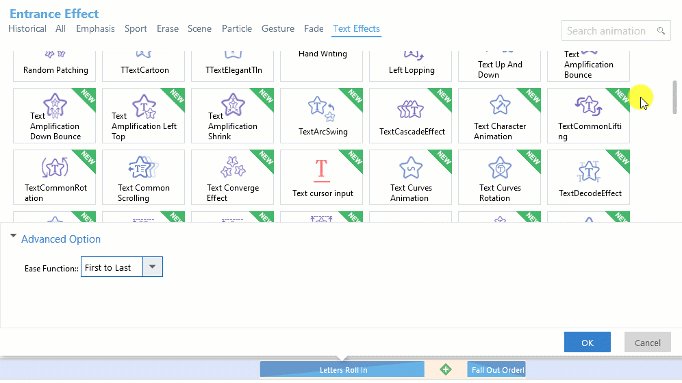
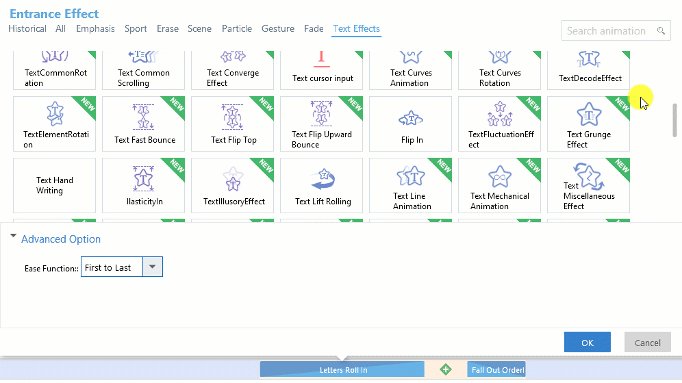
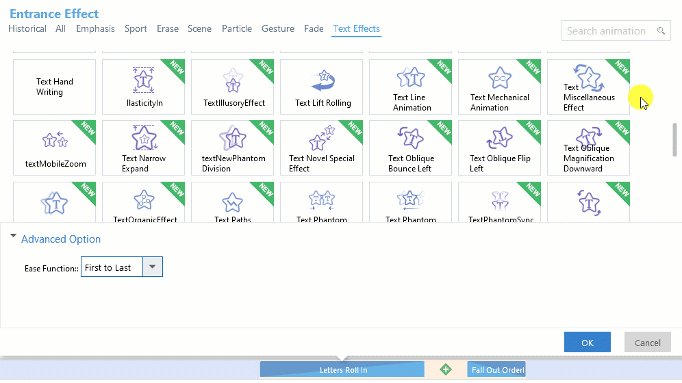
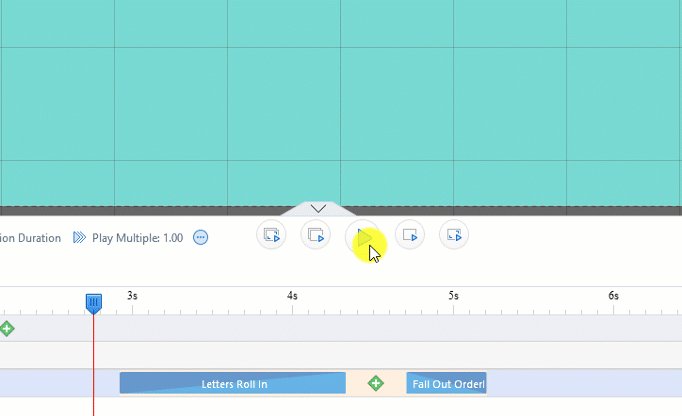
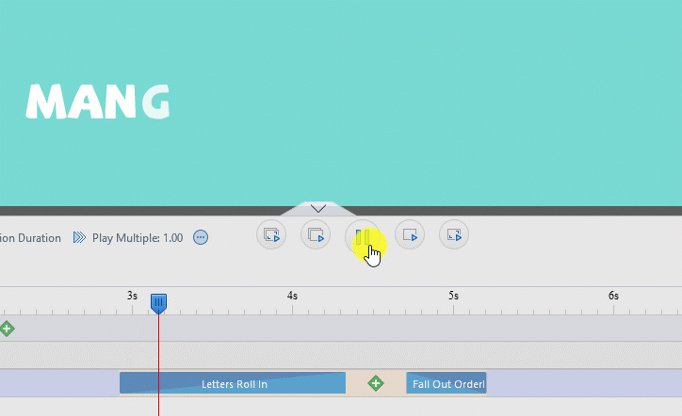
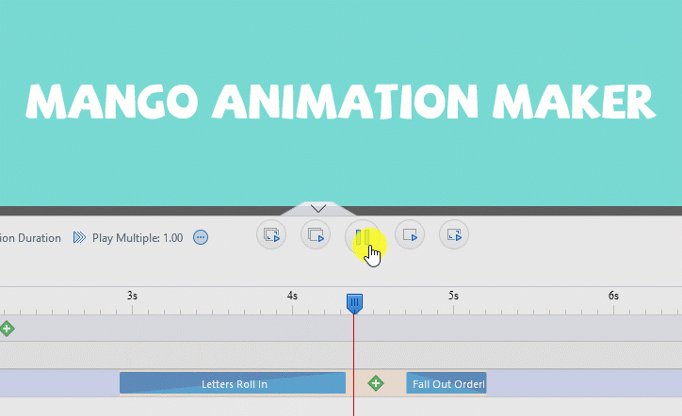
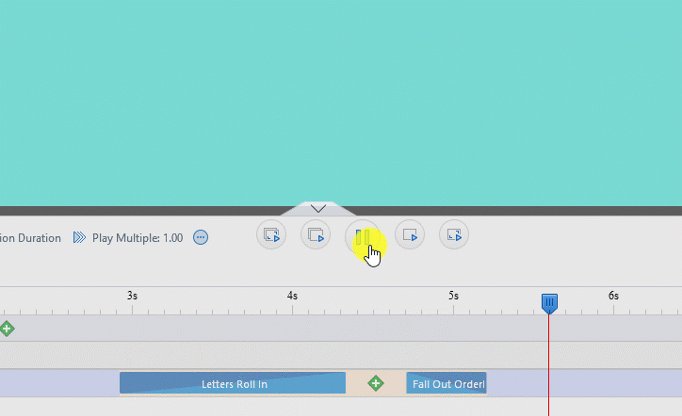
4. Текстовый эффект (только текст)

Примечание. Прежде чем выбрать текстовый эффект, вы можете навести указатель мыши на каждый из эффектов для предварительного просмотра. Вы также можете настроить дополнительные параметры эффекта.
В приведенном ниже примере буквы появляются и исчезают по порядку.

5. Эффект варианта (только вариант формы)

Взгляните на пример ниже: