ยินดีต้อนรับสู่ Mango Animate Character Animation Maker (Mango Animate CM)! Mango Animate CM เป็นซอฟต์แวร์แอนิเมชั่นตัวละครที่ทรงพลังสำหรับสร้างตัวละครอนิเมชั่นและแอนิเมชั่นโครงกระดูก ด้วย Mango Animate CM คุณสามารถเปลี่ยนภาพนิ่งใดๆ ให้เป็นตัวละครอนิเมชั่นที่น่าสนใจได้ในไม่กี่นาที

บทช่วยสอนนี้จะแสดงให้คุณเห็นถึงพื้นฐานที่จำเป็นในการเริ่มต้นใช้งาน Mango Animate CM และวิธีการสร้างและทำให้ตัวละครของคุณเคลื่อนไหวใน 5 ขั้นตอนง่ายๆ
ส่วนที่ 1: การติดตั้งและลงทะเบียน #
กำลังดาวน์โหลด Mango Animate CM
Mango Animate CM พร้อมให้ดาวน์โหลดบน Windows คุณสามารถดาวน์โหลดซอฟต์แวร์ได้จาก:
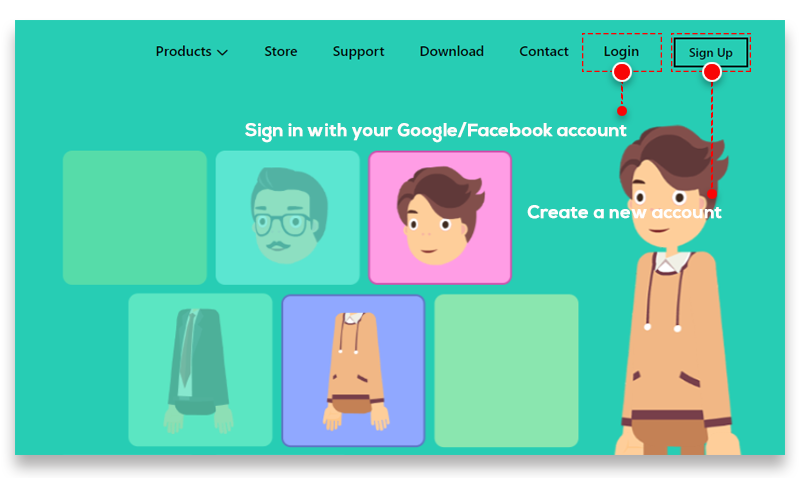
การสร้างบัญชีใหม่
หลังจากการติดตั้งเสร็จสิ้น คุณสามารถใช้ตัวเลือกต่อไปนี้เพื่อสร้างบัญชีใหม่:
- ไปที่ภาพเคลื่อนไหว Mango ลงชื่อ หน้าหนังสือ
- เข้าสู่ระบบ ด้วยบัญชี Google/Facebook ของคุณ
- สร้างบัญชีใหม่ภายใน Mango Animate CM

ส่วนที่ 2: ส่วนติดต่อผู้ใช้ #
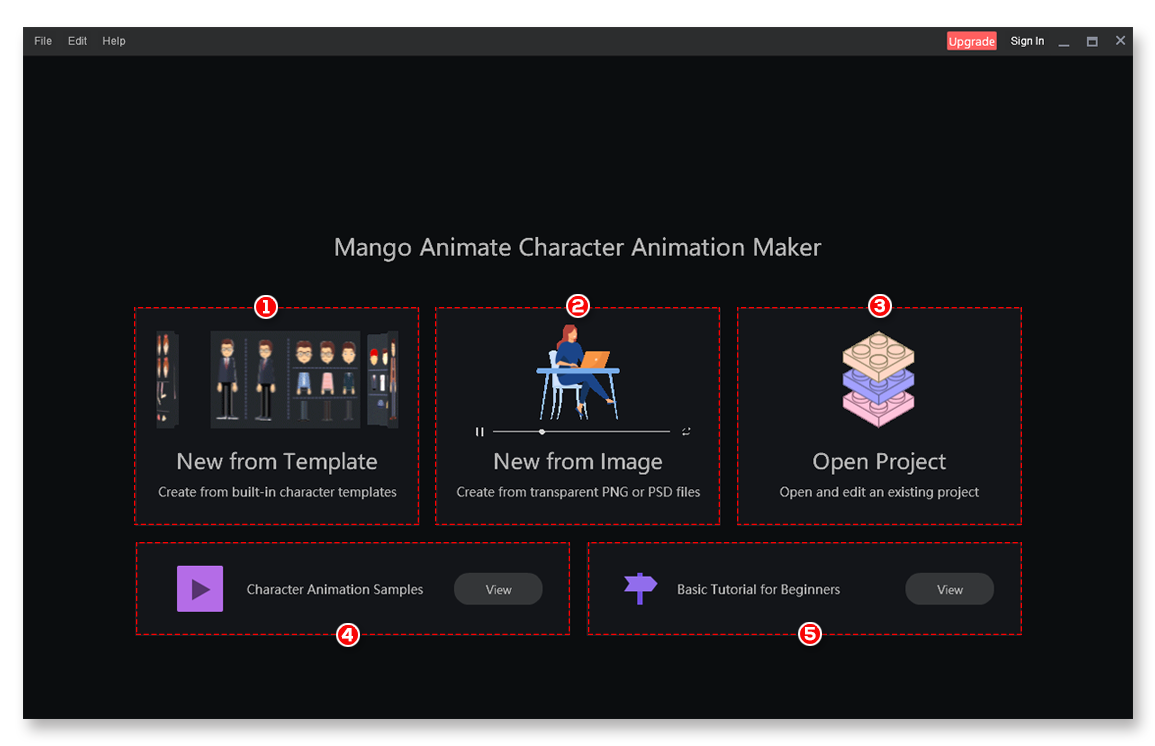
หน้าจอเริ่มต้น
เมื่อเริ่มต้น Mango Animate CM หน้าจอเริ่มต้นจะปรากฏขึ้น ประกอบด้วยตัวเลือกในการสร้างโครงการใหม่หรือแก้ไขโครงการที่มีอยู่
1. ใหม่จากเทมเพลต
สร้างโครงการใหม่ตามเทมเพลตอักขระ
2. ใหม่จากรูปภาพ
สร้างโครงการใหม่ตามภาพ PNG หรือไฟล์ PSD
3. เปิดโครงการ
เปิดและแก้ไขโปรเจ็กต์ Mango Animate CM ที่มีอยู่
4. ตัวอย่างแอนิเมชั่นตัวละคร
อนุญาตให้ดูและใช้เทมเพลตแอนิเมชั่นตัวละครที่สร้างไว้ล่วงหน้า
5. บทช่วยสอนพื้นฐานสำหรับผู้เริ่มต้น
ดูรายการบทช่วยสอนพื้นฐานเพื่อเริ่มต้นใช้งาน Mango Animate CM
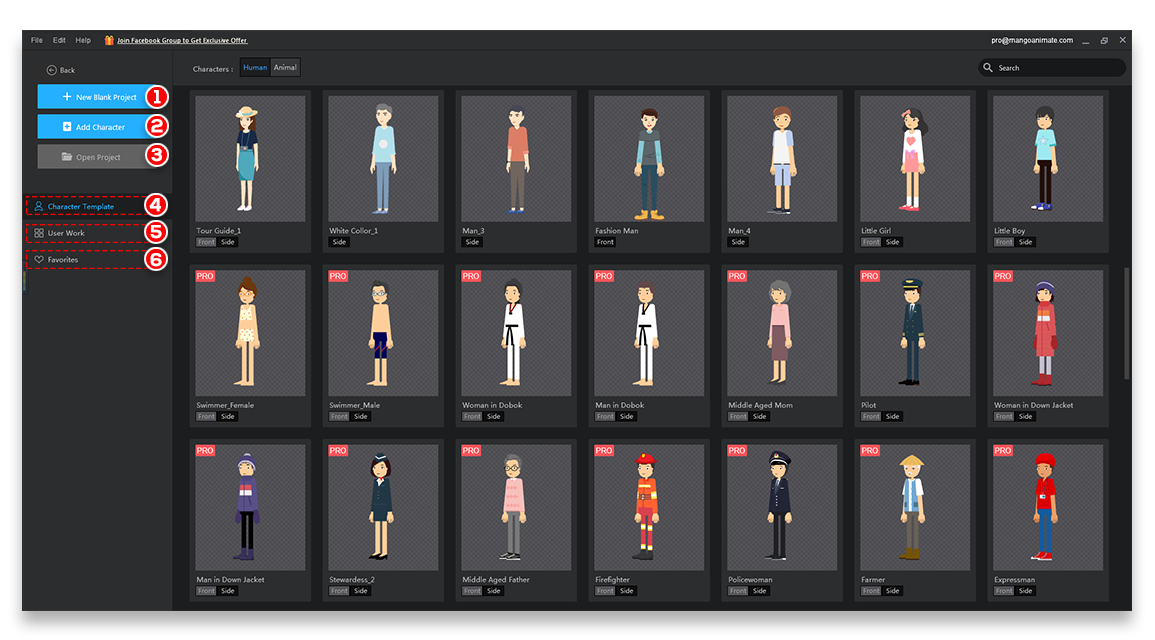
หน้าจอหลัก
เมื่อคุณคลิกที่ปุ่มสร้างใหม่จากเทมเพลตหรือปุ่มตัวอย่างแอนิเมชั่นตัวละคร หน้าจอหลักจะปรากฏขึ้น ซึ่งรวมถึงตัวเลือกต่อไปนี้:

1. โครงการเปล่าใหม่
สร้างโครงการเปล่าใหม่
2. เพิ่มตัวละคร
นำเข้าตัวละครของคุณเอง
3. เปิดโครงการ
เปิดโครงการ Mango Animate CM ที่มีอยู่
4. เทมเพลตตัวละคร
ดูเทมเพลตอักขระที่พร้อมใช้งานที่หลากหลาย ตัวละครทุกตัวได้รับการออกแบบมาอย่างดีและครบเครื่อง คุณสามารถปรับแต่งตัวอักษรได้ตามความต้องการของคุณ
5. การทำงานของผู้ใช้
ค้นหารายการตัวอย่างภาพเคลื่อนไหวของตัวละคร
6. รายการโปรด
ตัวละครที่คุณทำเครื่องหมายเป็นรายการโปรดจะแสดงที่นี่
บรรณาธิการ
Mango Animate CM มีตัวแก้ไขที่แตกต่างกัน 2 ตัวสำหรับสร้างและแก้ไขแอนิเมชั่นตัวละครของคุณ
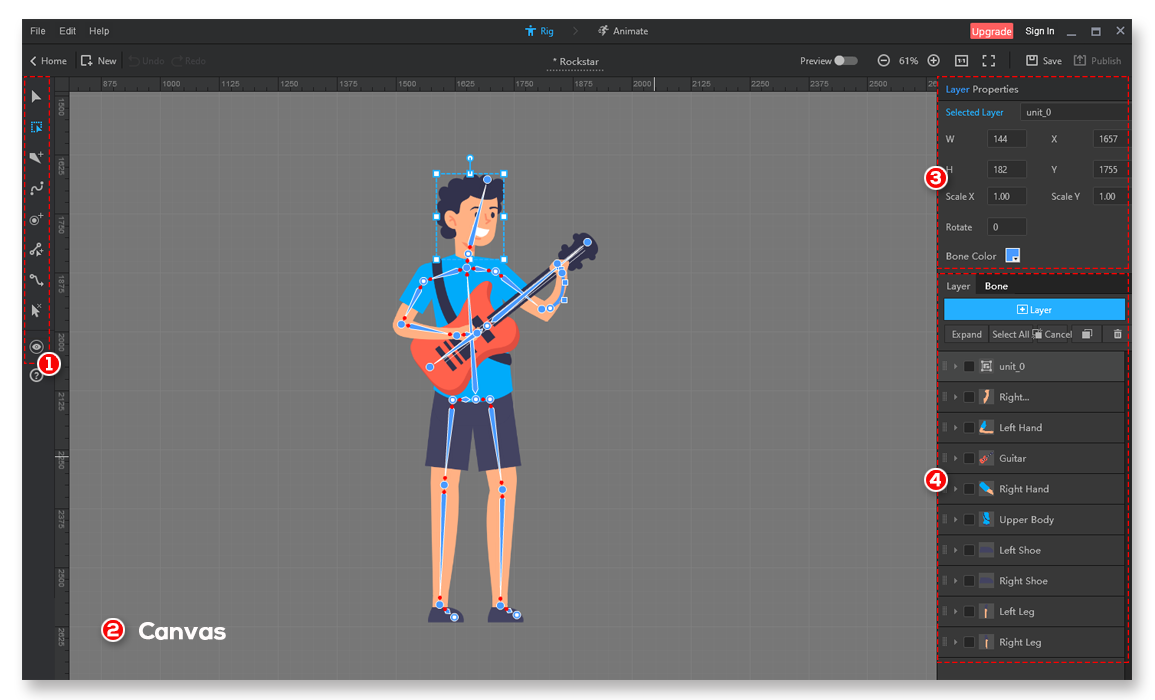
เครื่องมือแก้ไขกระดูก (โหมด Rig)
Bone Editor ช่วยให้คุณสร้างโครงสร้างกระดูกสำหรับตัวละครของคุณ

1. เครื่องมือกระดูก
ใช้เครื่องมือเหล่านี้เพื่อสร้างและกำหนดค่ากระดูก
2. ผ้าใบ
นี่คือพื้นที่ที่คุณสร้างและดูการออกแบบและภาพเคลื่อนไหวของคุณ
3. แผงคุณสมบัติ
ดูหรือแก้ไขคุณสมบัติของกระดูกหรือชั้นที่เลือก
4. แผงเลเยอร์ / เทมเพลตกระดูก
- แผงเลเยอร์แสดงเลเยอร์และกลุ่มเลเยอร์ทั้งหมดในโครงการของคุณ คุณสามารถใช้แผงเลเยอร์เพื่อจัดเรียงเลเยอร์/กลุ่ม แสดงหรือซ่อนเลเยอร์ เพิ่มเลเยอร์ใหม่ และอื่นๆ
- คลิกแท็บ "กระดูก" เพื่อเข้าถึงรายการโครงสร้างกระดูกมนุษย์และสัตว์ที่สร้างไว้ล่วงหน้า
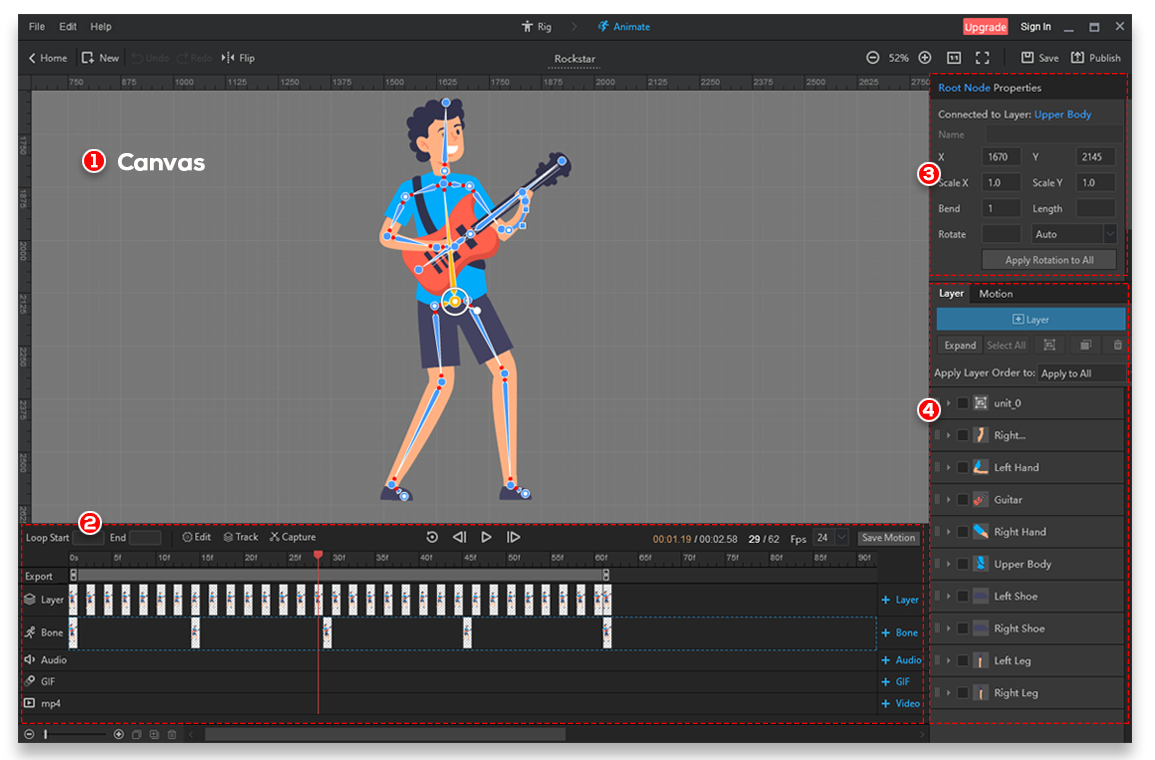
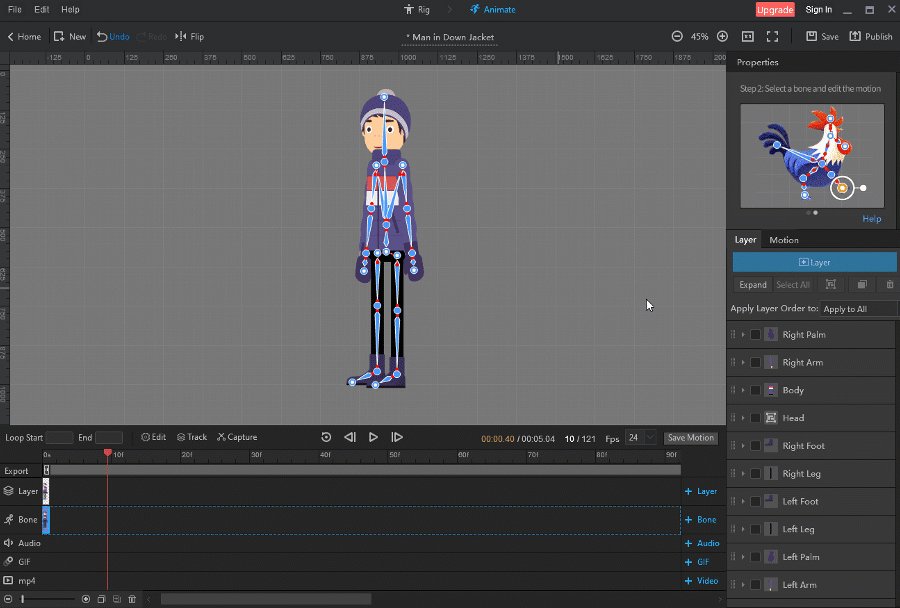
โปรแกรมแก้ไขแอนิเมชั่น (โหมดแอนิเมชั่น)
โปรแกรมแก้ไขภาพเคลื่อนไหวเป็นที่ที่คุณออกแบบและดูตัวอย่างภาพเคลื่อนไหวของคุณ

1. ผ้าใบ
การออกแบบและภาพเคลื่อนไหวของคุณจะแสดงในพื้นที่นี้
2. เส้นเวลา
ในโหมดเคลื่อนไหว เส้นเวลาช่วยให้คุณควบคุมการเล่นและภาพเคลื่อนไหวได้
3. แผงคุณสมบัติ
ดูหรือแก้ไขคุณสมบัติของกระดูกที่เลือก
4. แผงเลเยอร์ / ไลบรารีการเคลื่อนไหว
- แผงเลเยอร์แสดงเลเยอร์และกลุ่มเลเยอร์ทั้งหมดในโครงการของคุณ คุณสามารถใช้แผงเลเยอร์เพื่อจัดเรียงเลเยอร์/กลุ่ม แสดงหรือซ่อนเลเยอร์ และอื่นๆ
- คลิก "แท็บการเคลื่อนไหว" เพื่อเข้าถึงการเคลื่อนไหวที่สร้างไว้ล่วงหน้ามากมาย
ตอนที่ 3: วิธีสร้างตัวละครเคลื่อนไหวของคุณเอง #
เมื่อคุณเรียกใช้ Mango Animate CM สำเร็จ ให้ลงชื่อเข้าใช้บัญชีของคุณ จากนั้นคุณสามารถเริ่มต้นการเดินทางของแอนิเมชั่นตัวละครได้
ในบทช่วยสอนนี้ เราจะใช้ Mango Animate CM เพื่อทำให้ตัวละครเทมเพลตเคลื่อนไหว (ในกรณีนี้คือเด็กผู้ชาย) เพื่อให้เขาวิ่งและกระโดด
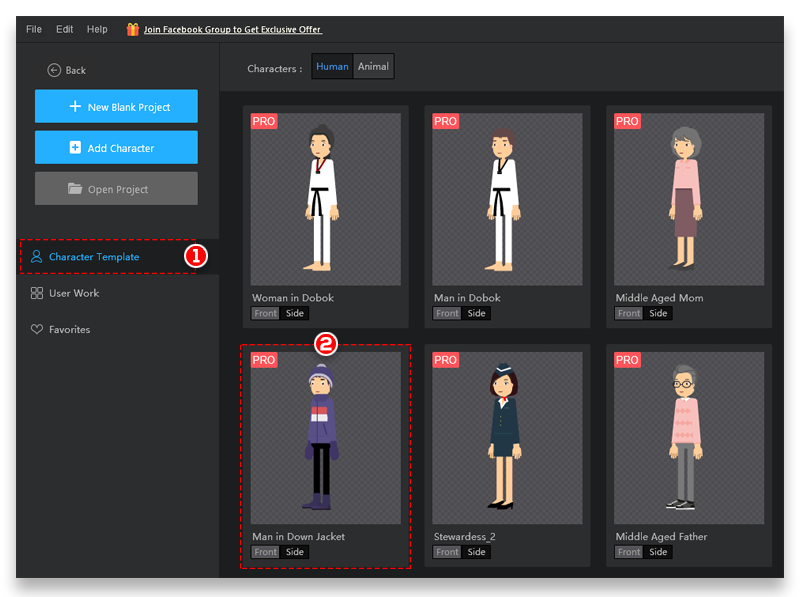
ขั้นตอนที่ 1: เตรียมตัวละครของคุณ
ก่อนเพิ่มกระดูก สิ่งแรกที่คุณต้องทำคือเลือกและเตรียมตัวละครของคุณ
ในหน้าจอหลัก ให้คลิกแท็บแม่แบบอักขระ จากนั้นเลือกอักขระจากคลัง

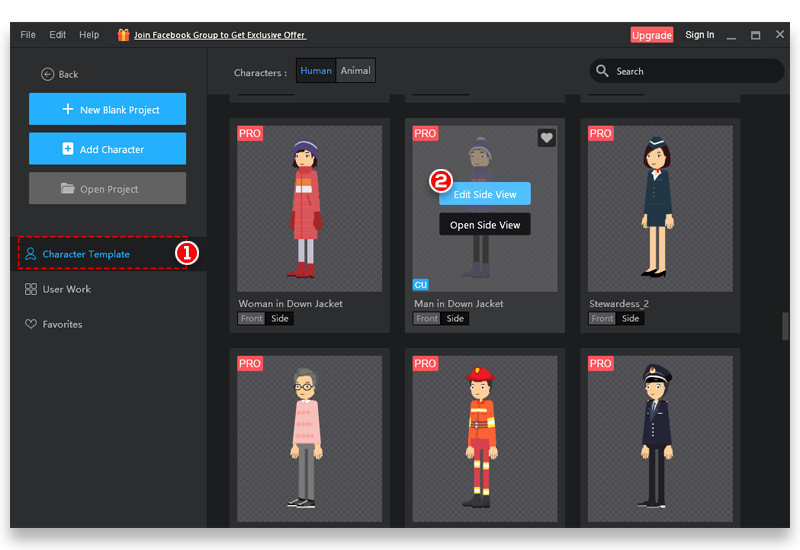
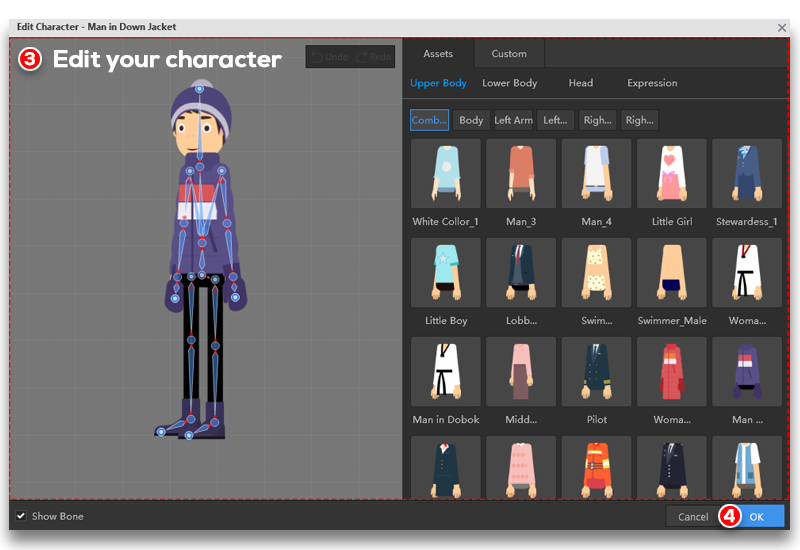
ขั้นตอนที่ 2: ปรับแต่งตัวละครของคุณ
คลิกปุ่มแก้ไขมุมมองด้านข้าง แผงแก้ไขอักขระจะปรากฏขึ้น เปลี่ยนเสื้อผ้า เครื่องประดับ และสีหน้าของตัวละครได้อย่างอิสระ


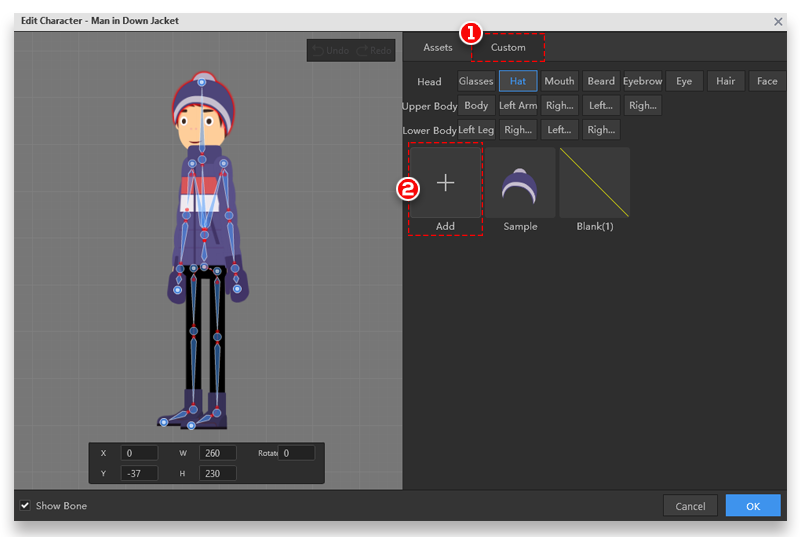
คุณยังสามารถนำเข้าเนื้อหาของคุณเองเพื่อให้ตัวละครมีเสน่ห์โดดเด่น
ในแผงแก้ไขอักขระ คลิก “กำหนดเอง” > คลิกปุ่มเพิ่ม > นำเข้ารูปภาพของคุณ

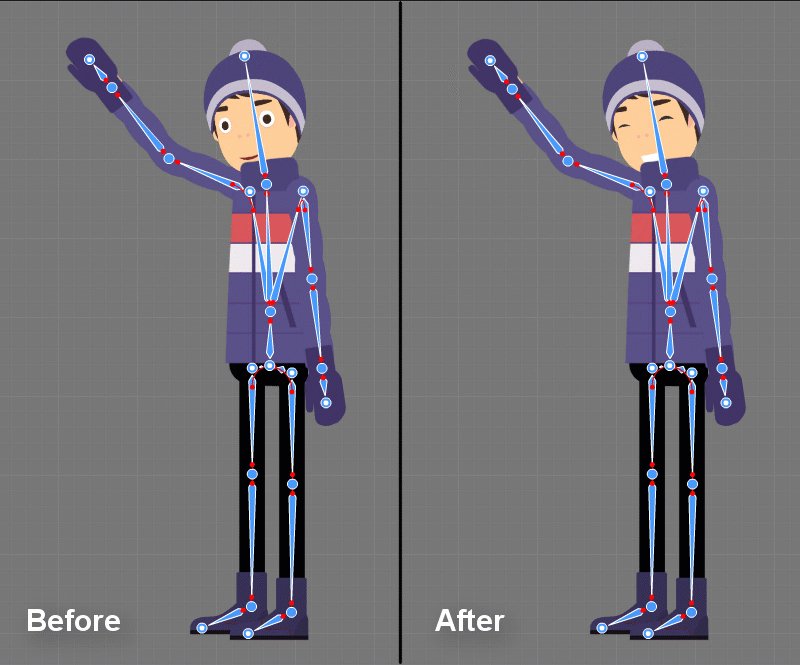
ขั้นตอนที่ 3: สร้างโครงกระดูก
เมื่อคุณออกแบบตัวละครของคุณเสร็จแล้ว คุณสามารถเริ่มเพิ่มกระดูกได้
มี 3 วิธีในการเพิ่มกระดูก วิธีที่ง่ายที่สุดและเร็วที่สุดคือการใช้เทมเพลตอักขระ เทมเพลตอักขระแต่ละตัวใน Mango Animate CM
มาพร้อมกับโครงกระดูกที่สร้างไว้ล่วงหน้า ซึ่งหมายความว่าคุณสามารถข้ามขั้นตอนการเพิ่มกระดูกได้เลย
คุณยังสามารถเพิ่มกระดูกด้วยตนเองหรือใช้เทมเพลตกระดูกที่สร้างไว้ล่วงหน้า ทั้งสองวิธีอธิบายไว้ด้านล่าง
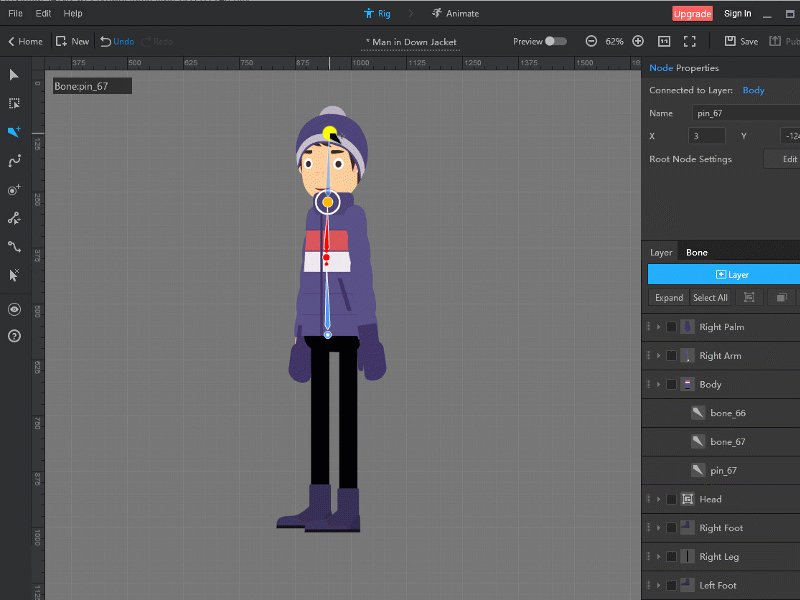
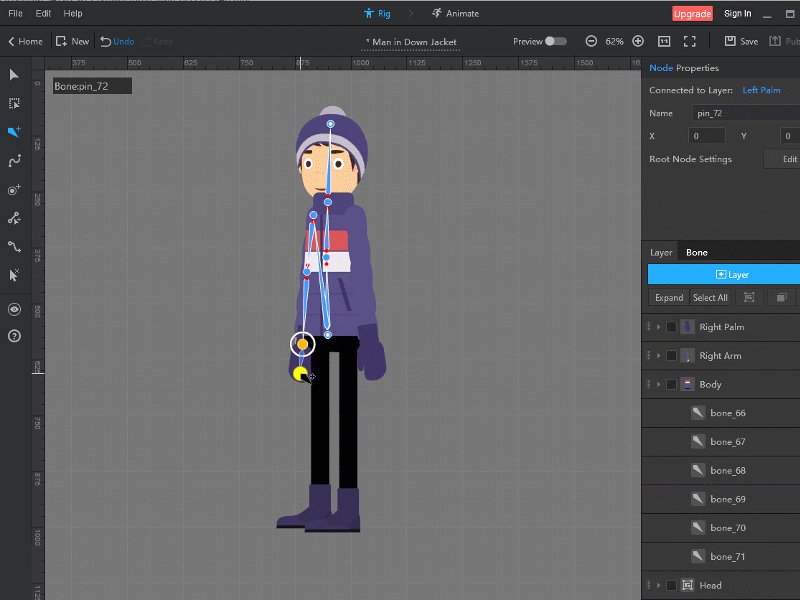
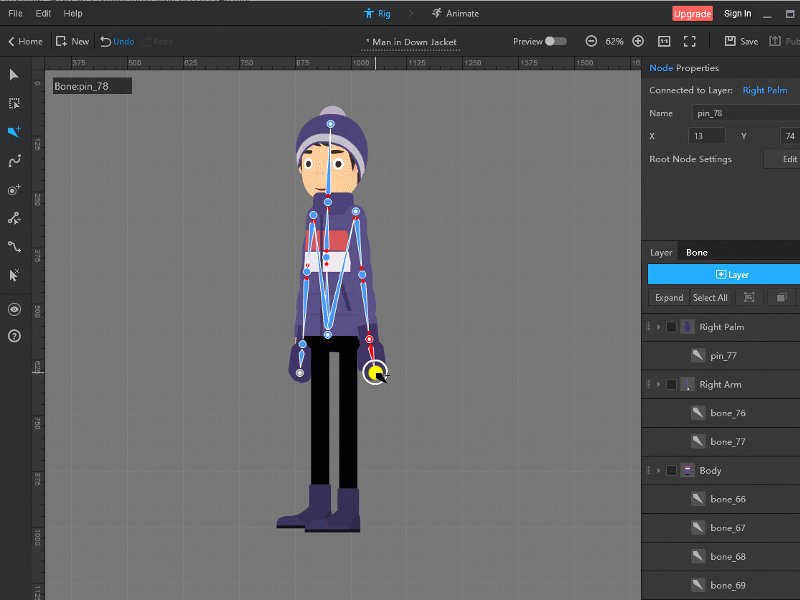
วิธีที่ 1: เพิ่มกระดูกด้วยตนเอง
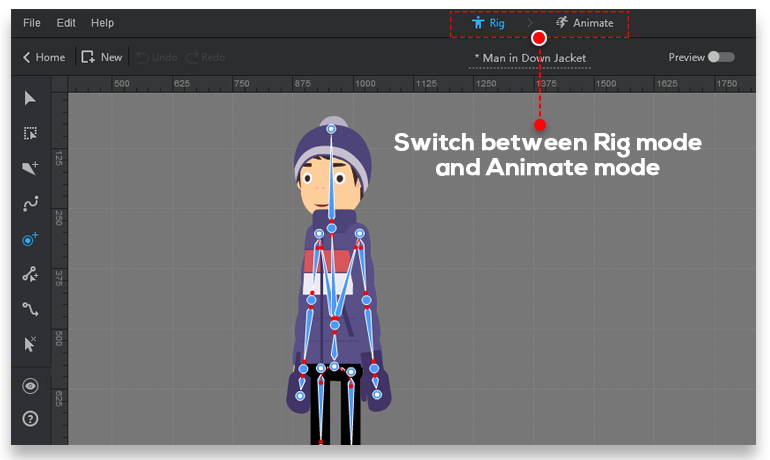
- ตรวจสอบให้แน่ใจว่าคุณกำลังทำงานในโหมด Rig หากต้องการเปลี่ยนเป็นโหมด Rig ให้คลิกปุ่ม Rig ที่ตรงกลางด้านบนของหน้าจอ

- ใช้เครื่องมือกระดูกเพื่อสร้างกระดูก

วิธีที่ 2: ใช้เทมเพลตกระดูก
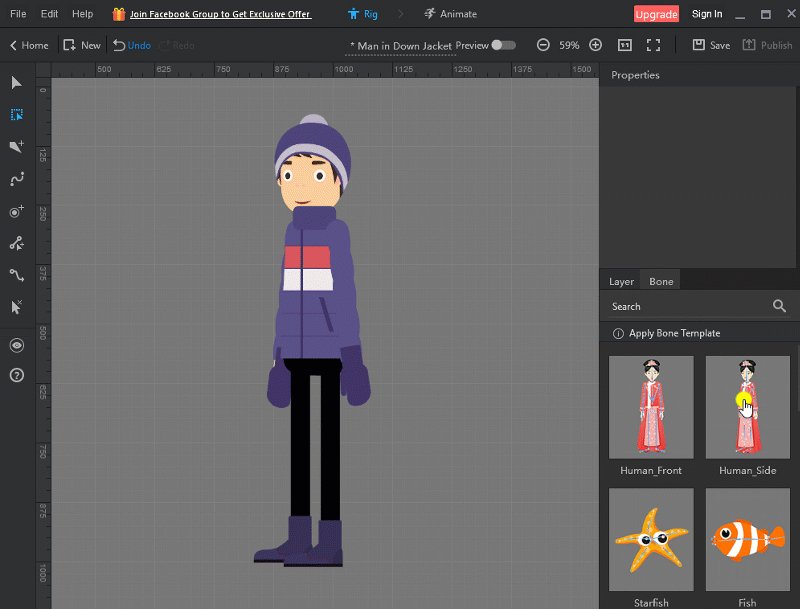
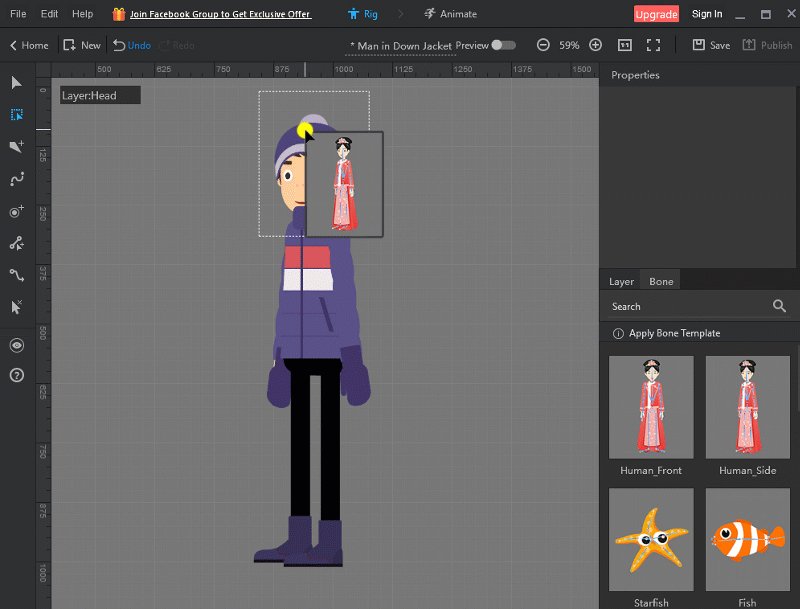
- ในโหมด Rig ให้คลิกแท็บ "กระดูก" ในแผงด้านขวาเพื่อเข้าถึงไลบรารีเทมเพลตกระดูก
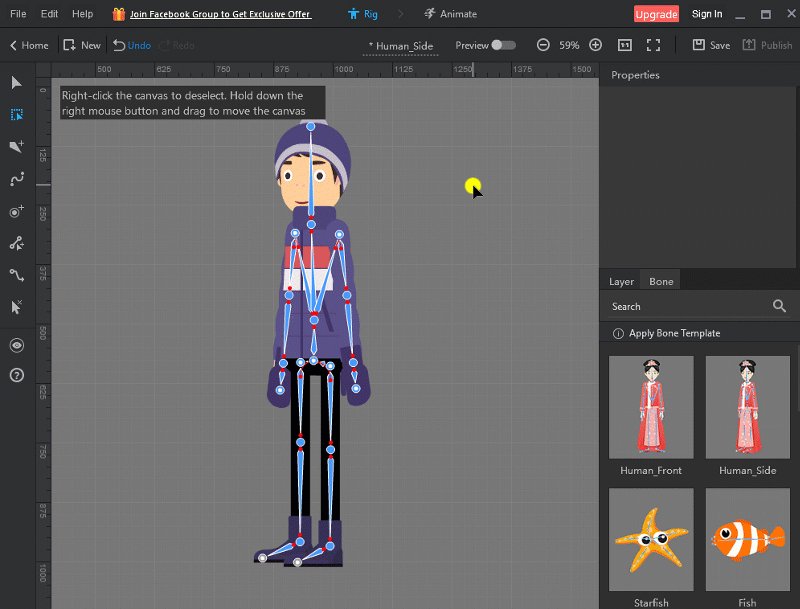
- เลือกเทมเพลต ลากและวางบนอักขระ

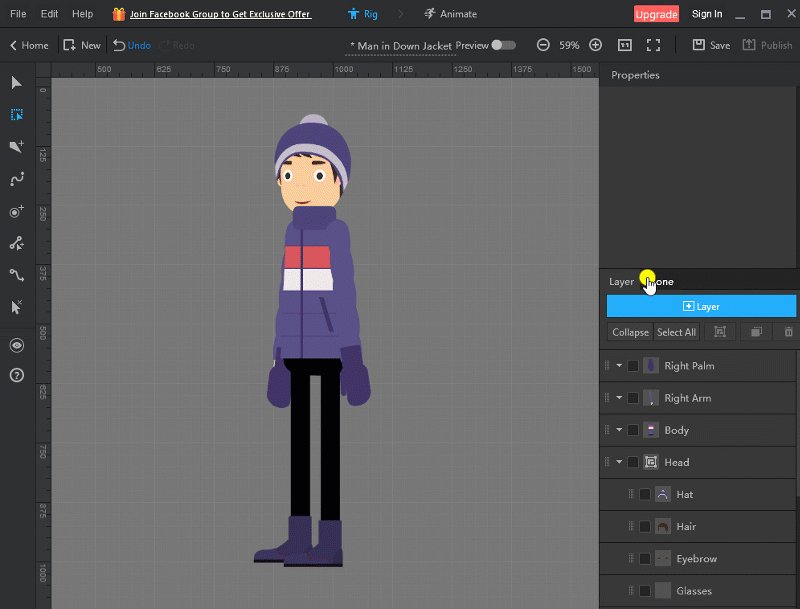
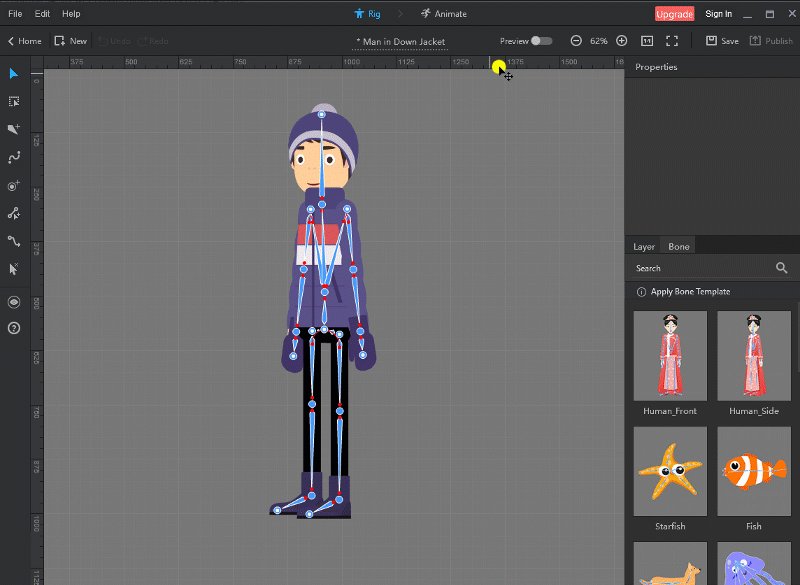
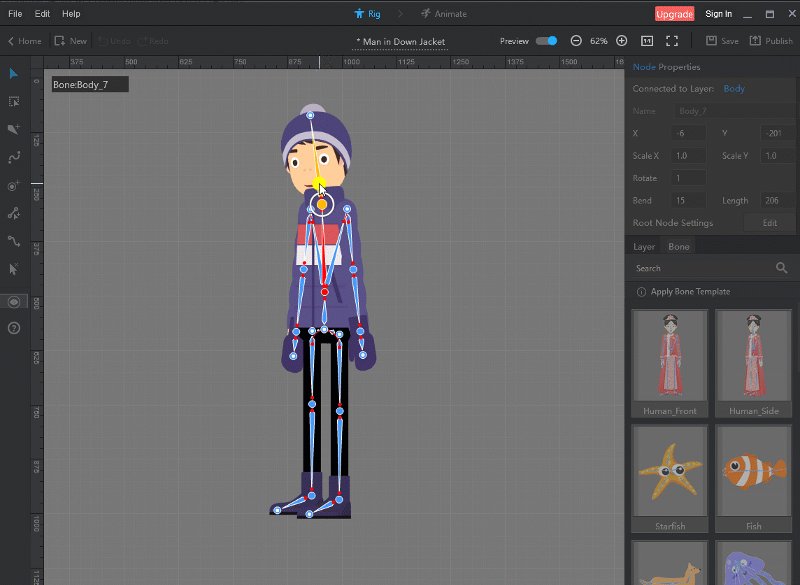
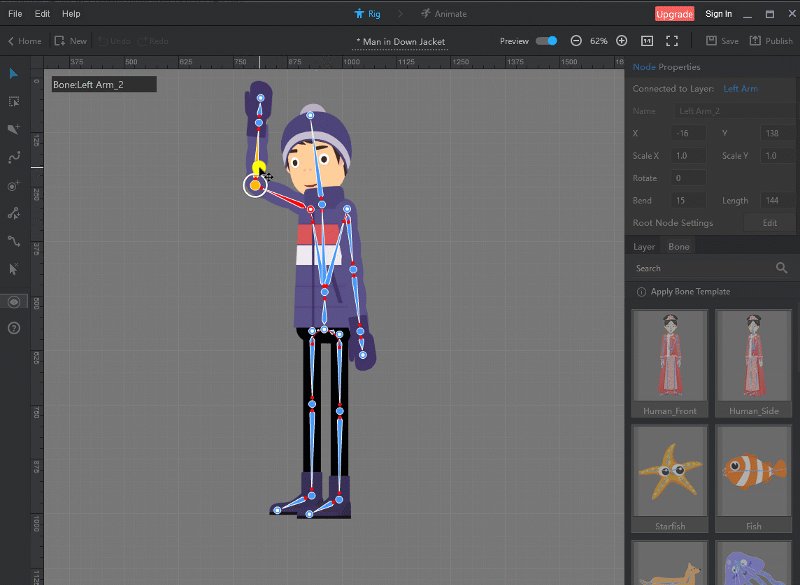
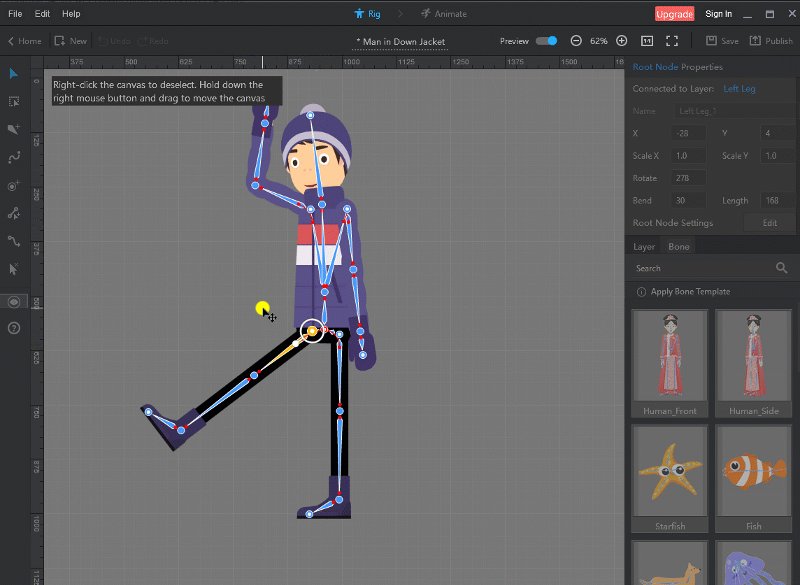
กำลังดูตัวอย่าง
ในโหมดดูตัวอย่าง คุณสามารถหมุนและขยับกระดูกใดก็ได้เพื่อดูว่าเลเยอร์จะได้รับอิทธิพลจากมันอย่างไร โดยไม่ต้องสร้างภาพเคลื่อนไหวใดๆ หากคุณไม่ได้เพิ่มกระดูกอย่างถูกต้อง คุณสามารถเย็บต่อไปยังโหมด Rig เพื่อแก้ไขได้เสมอ

ขั้นตอนที่ 4: เคลื่อนไหวตัวละครของคุณ
ตอนนี้เด็กชายมีโครงกระดูกที่ใช้งานได้อย่างสมบูรณ์แล้ว ก็ถึงเวลาเปลี่ยนไปใช้โหมดแอนิเมทและเริ่มสร้างแอนิเมชัน มี 2 วิธีในการสร้างภาพเคลื่อนไหว
วิธีที่ 1: ใช้การเคลื่อนไหวของเทมเพลต
วิธีที่ง่ายที่สุดในการสร้างภาพเคลื่อนไหวคือการใช้เทมเพลตการเคลื่อนไหว
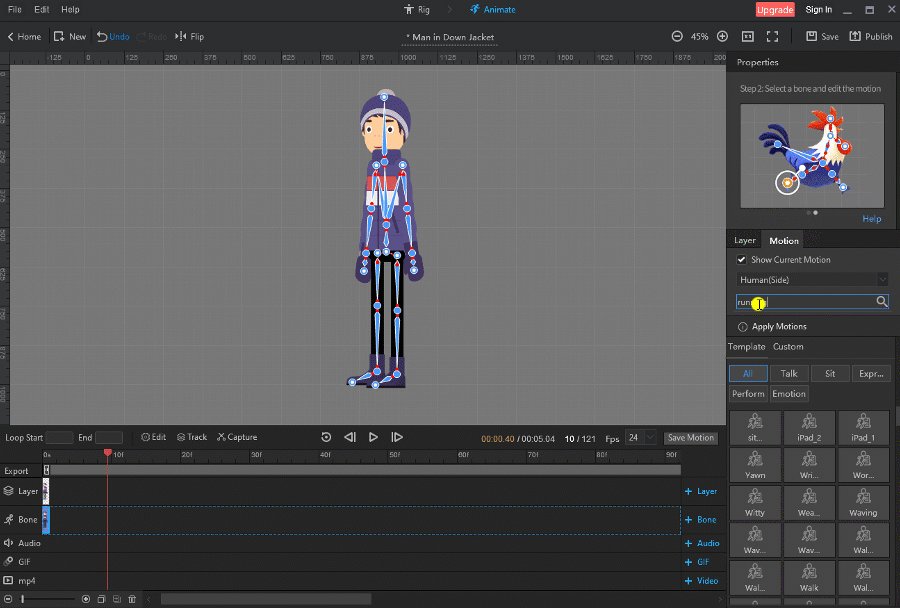
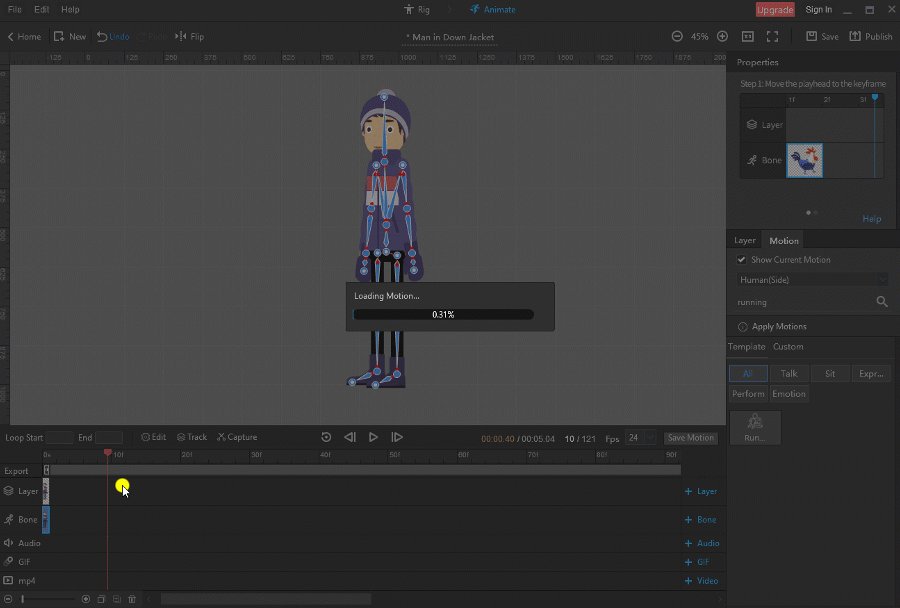
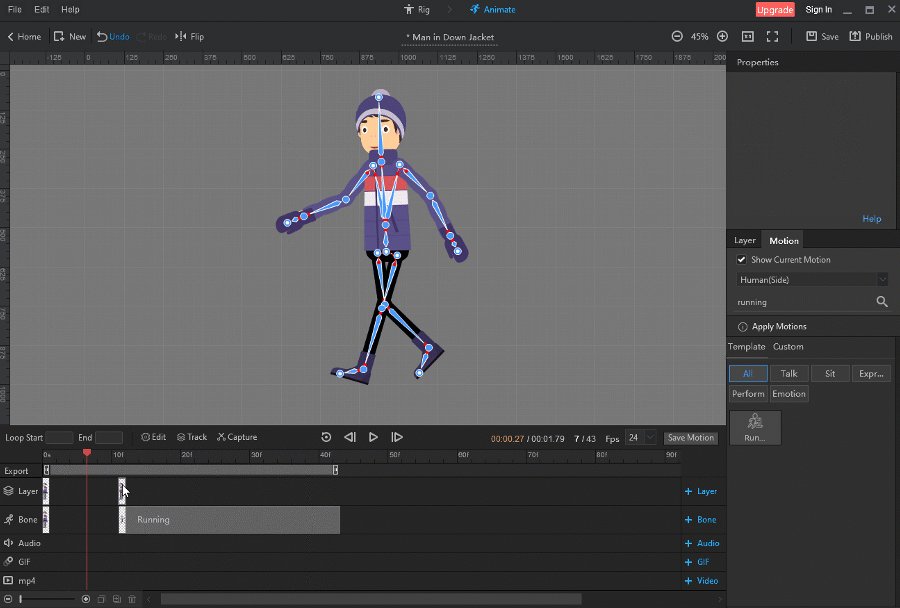
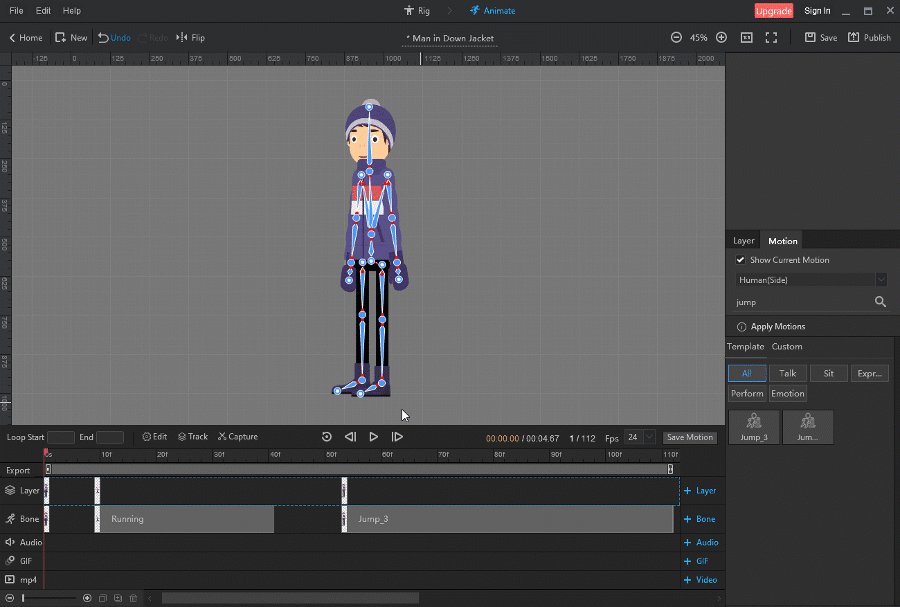
คลิกแท็บ “การเคลื่อนไหว” ทางด้านขวา > เลือกการเคลื่อนไหวที่ต้องการจากไลบรารีการเคลื่อนไหว > ลากและวางการเคลื่อนไหวที่เลือกไปยังไทม์ไลน์

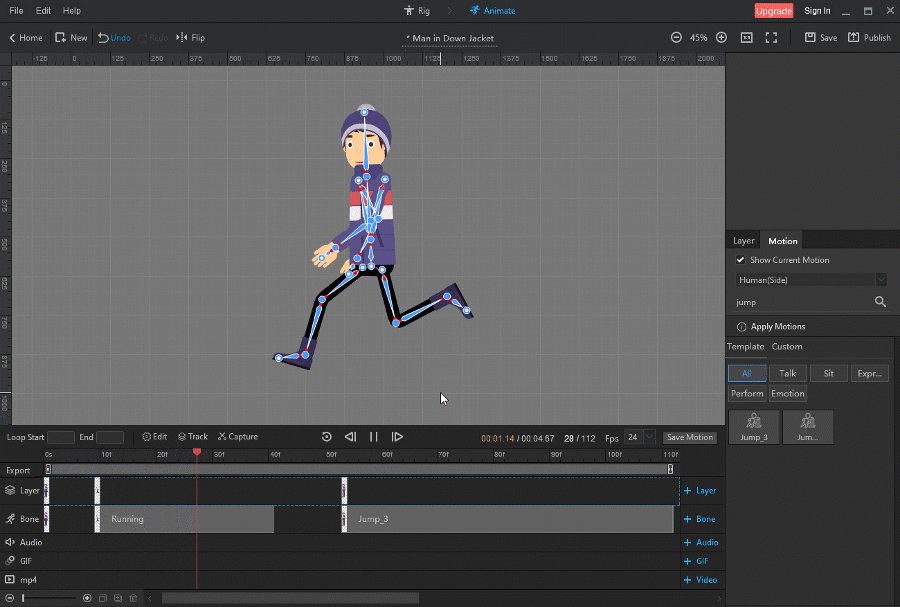
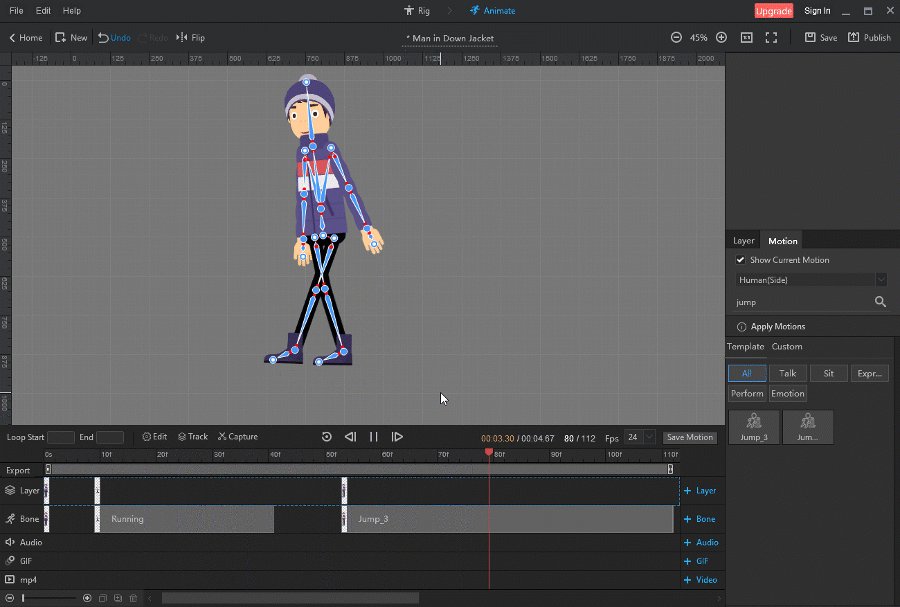
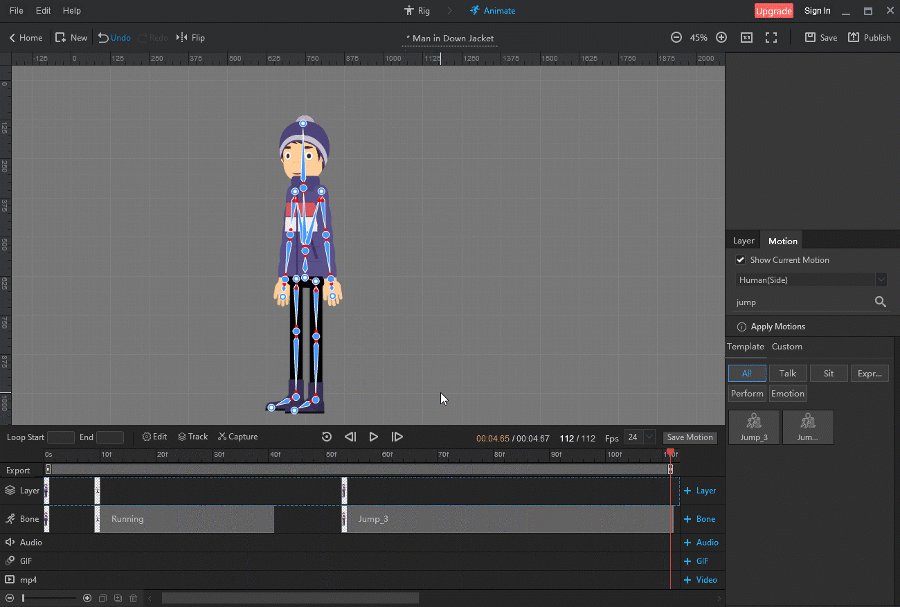
ในการทำให้เด็กผู้ชายเคลื่อนไหวเพื่อให้เขาวิ่งและกระโดด คุณสามารถค้นหาท่าทางการวิ่งและกระโดดในคลังการเคลื่อนไหว จากนั้นจึงนำไปใช้

วิธีที่ 2: สร้างการเคลื่อนไหวของคุณเอง
นอกเหนือจากการใช้การเคลื่อนไหวในตัวแล้ว คุณมีอิสระที่จะสร้างภาพเคลื่อนไหวของคุณเอง
วิธีสร้างการเคลื่อนไหวของคุณเอง:
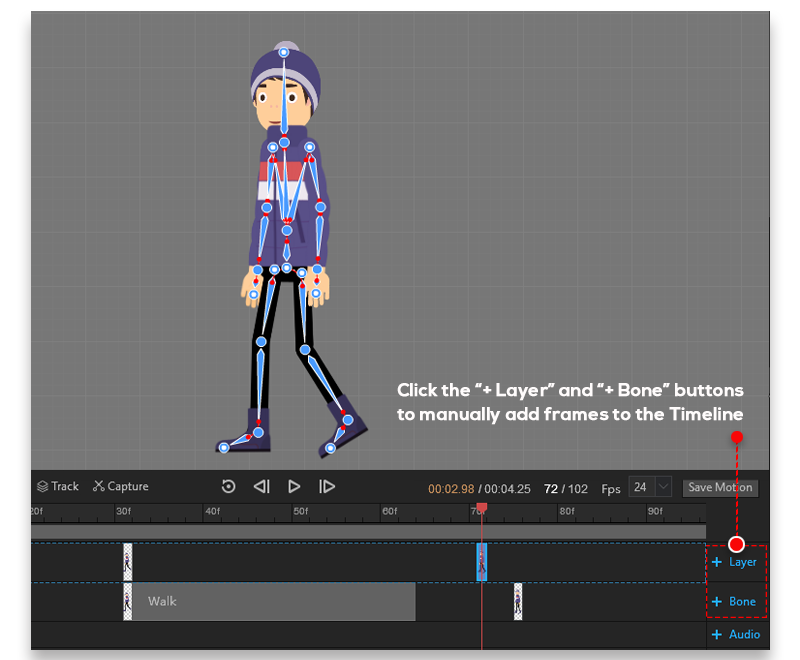
- เพิ่มเลเยอร์/โครงกระดูก
กรอบชั้น: จัดเรียงเลเยอร์ใหม่และแทนที่เลเยอร์อิมเมจ
โครงกระดูก: กำหนดท่าทาง/แอนิเมชันของตัวละครของคุณ
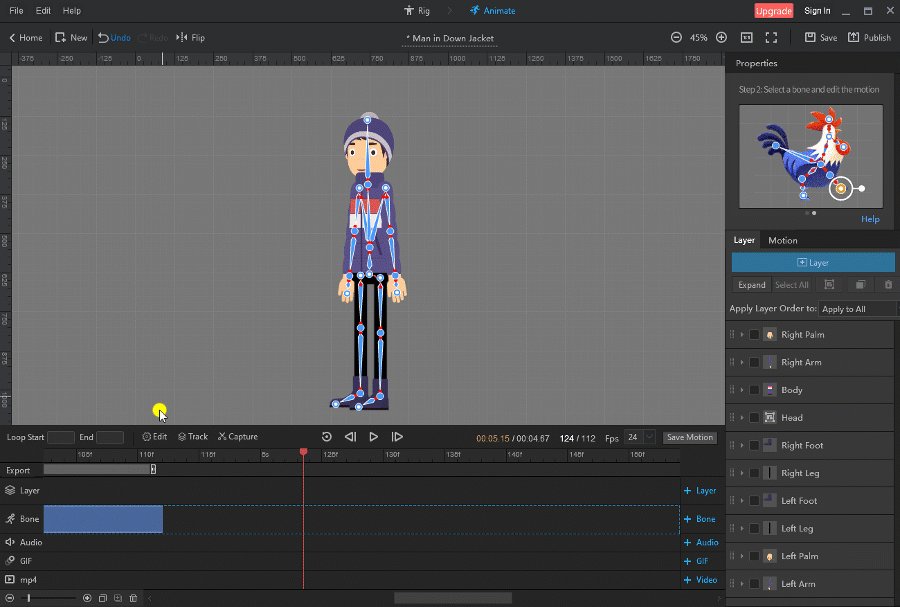
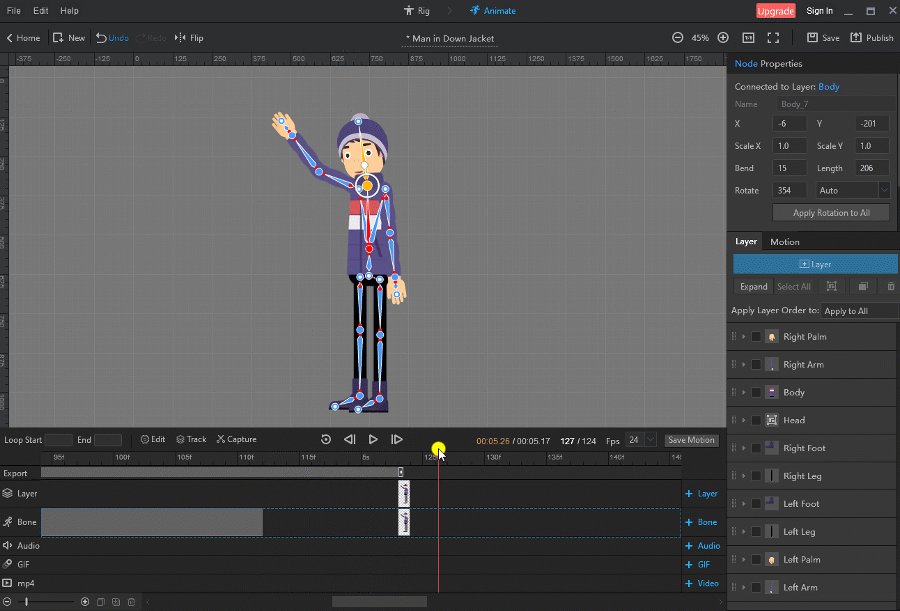
คลิกปุ่ม “+ Layer” และ “+ Bone” เพื่อเพิ่มเฟรมไปยังไทม์ไลน์ด้วยตนเอง

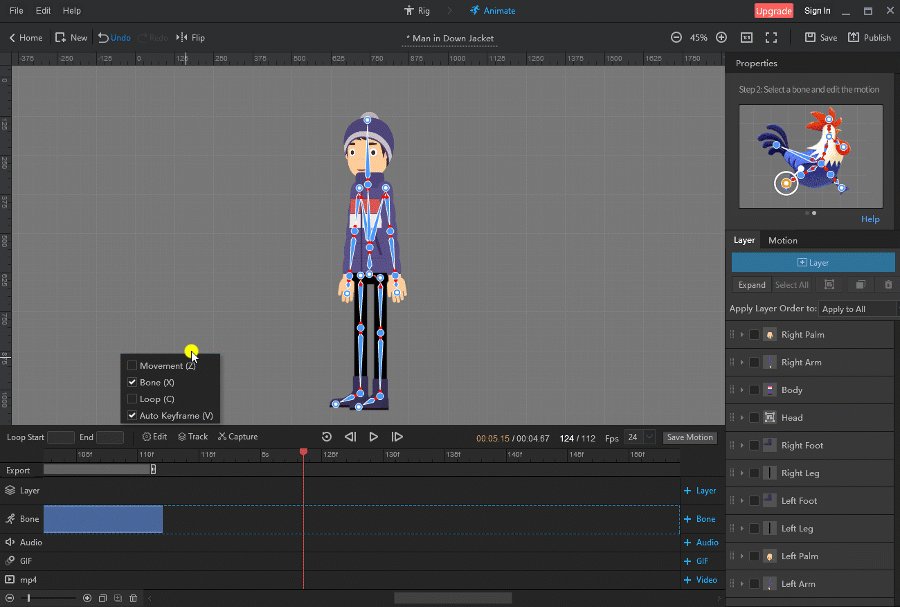
- เปิดใช้งานคีย์เฟรมอัตโนมัติ
Auto Keyframe อนุญาตให้แทรกเฟรมโดยอัตโนมัติเมื่อคุณทำให้ตัวละครของคุณเคลื่อนไหว

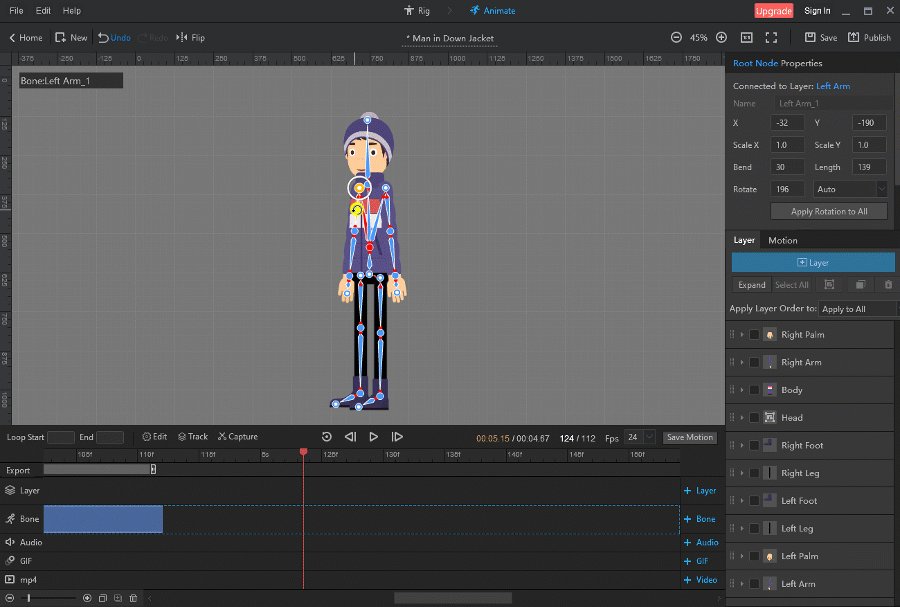
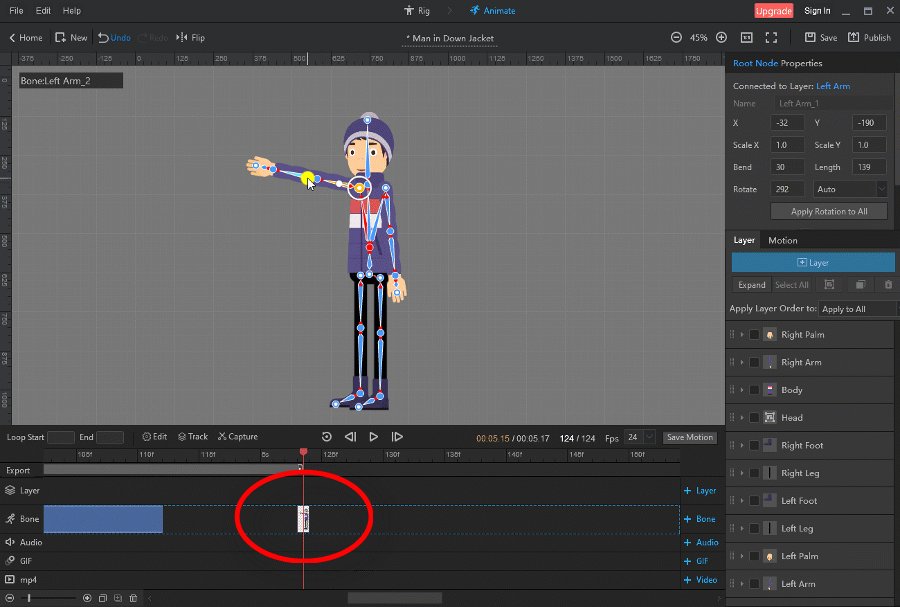
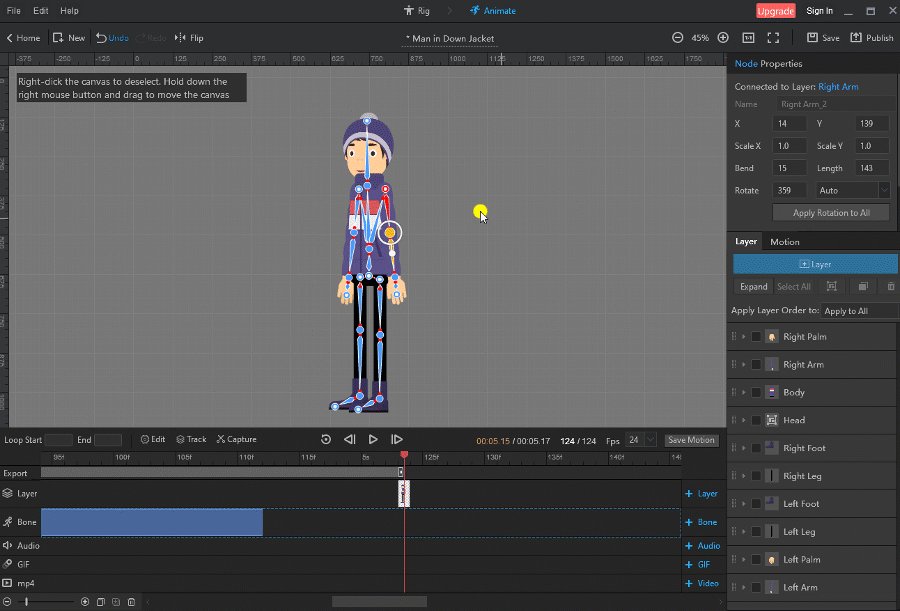
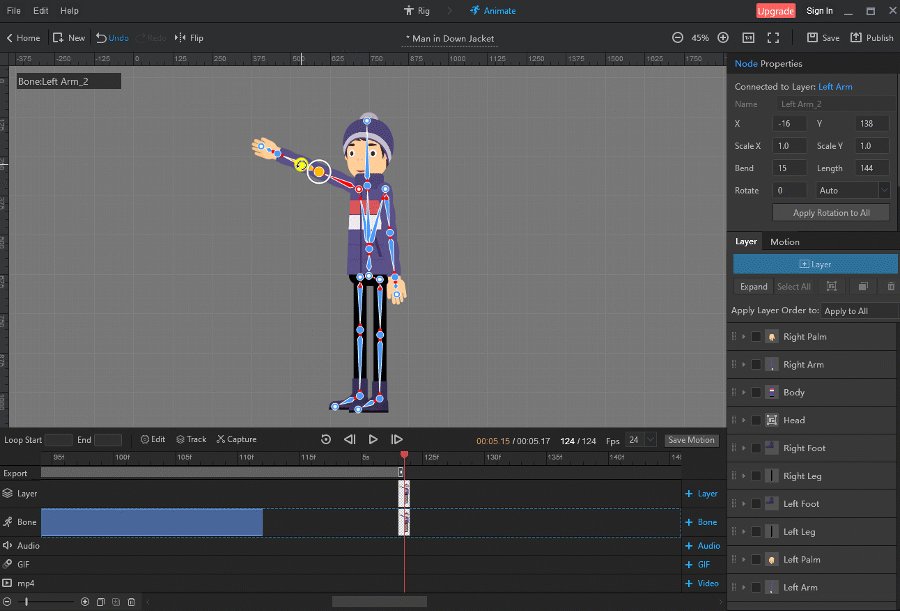
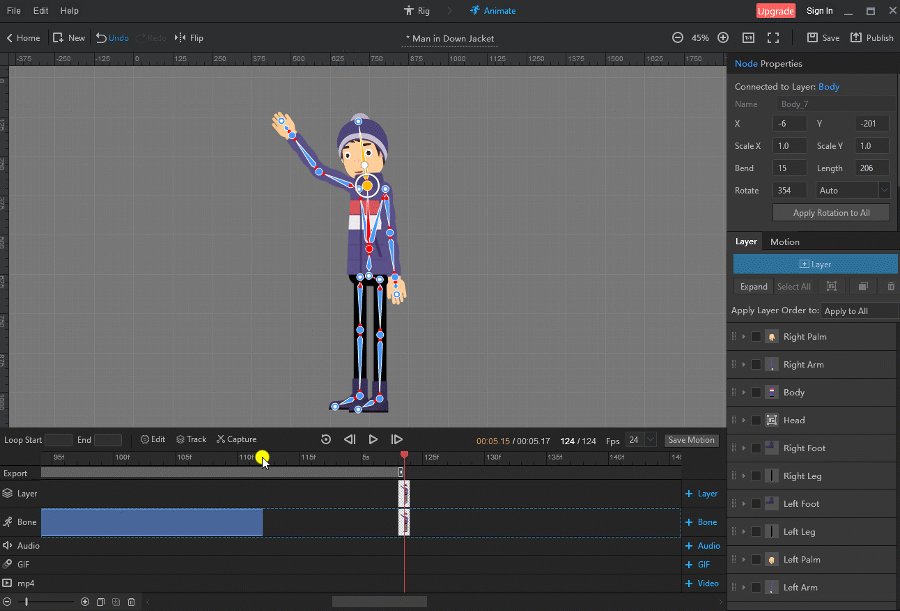
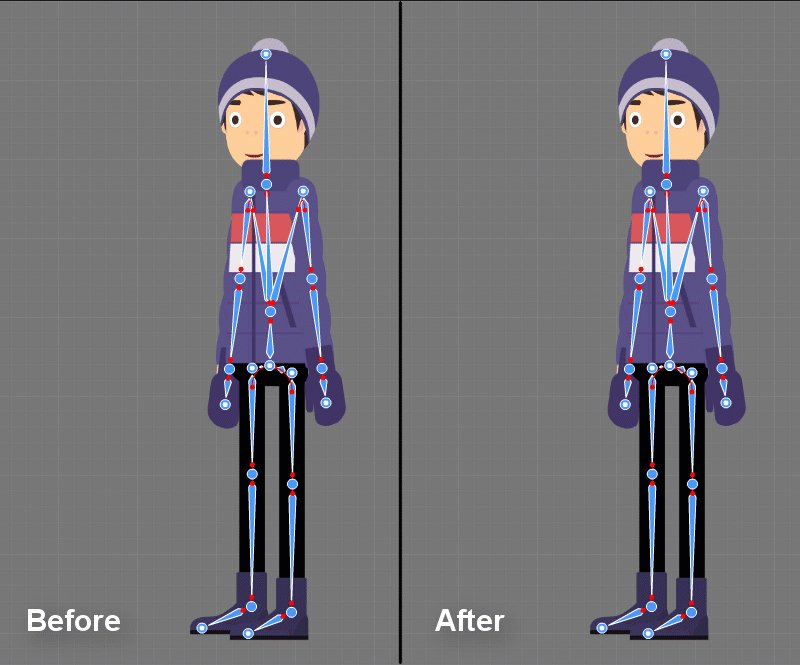
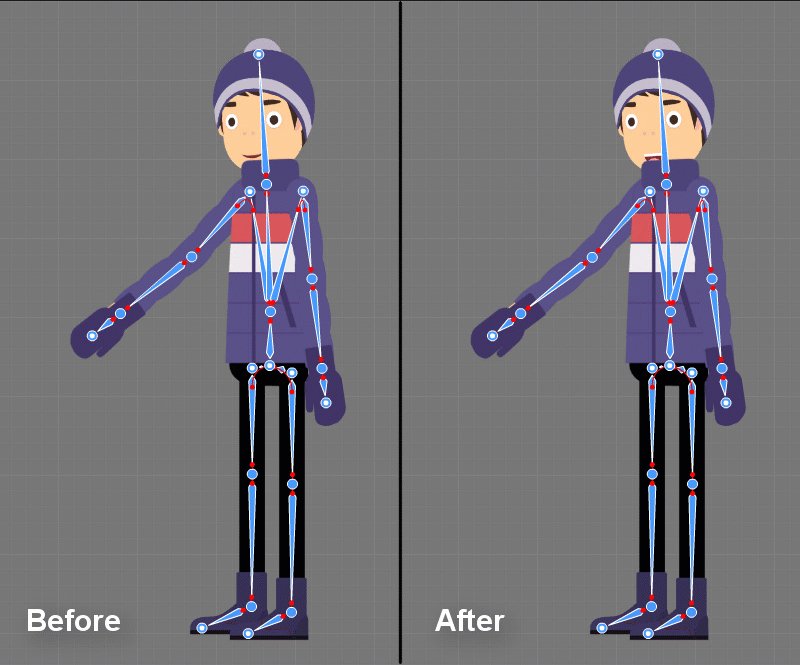
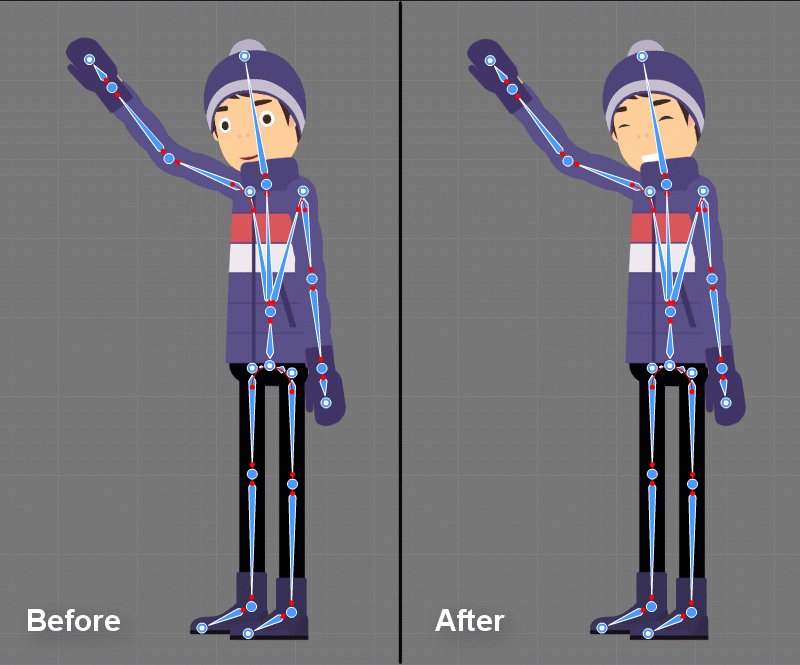
- ควบคุมกระดูกเพื่อจัดท่าทางให้กับตัวละครของคุณ
บนผืนผ้าใบ ให้หมุนและขยับกระดูกเพื่อสร้างการเคลื่อนไหวร่างกายแบบต่างๆ

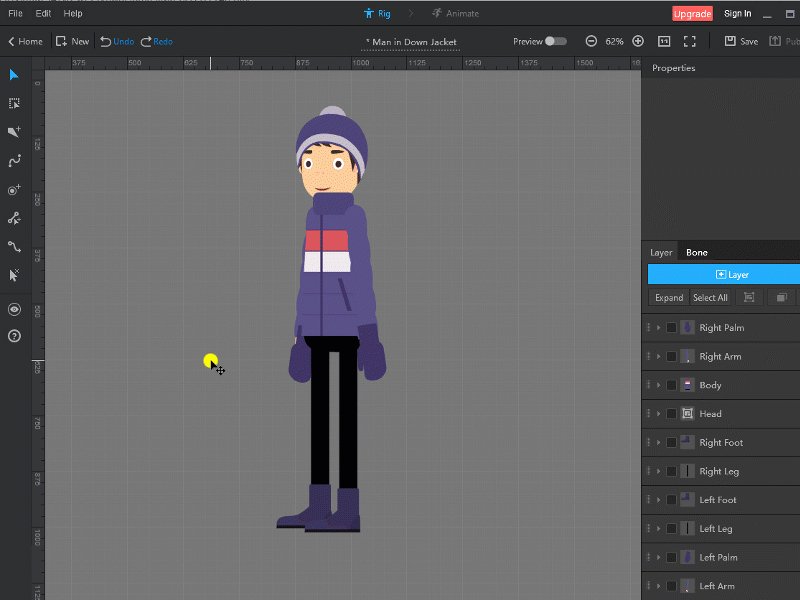
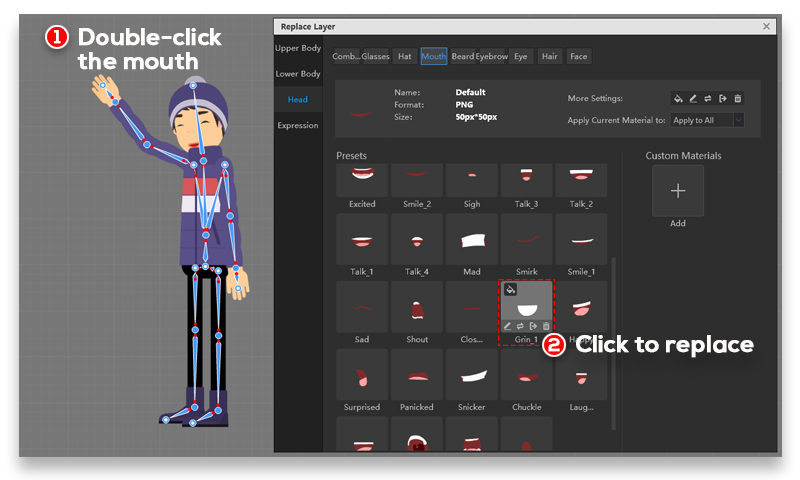
ในการเปลี่ยนการแสดงออกทางสีหน้า:
บนผืนผ้าใบ ให้คลิกสองครั้งที่ส่วนของร่างกายเป้าหมาย แผงแทนที่เลเยอร์จะปรากฏขึ้น > เลือกรูปภาพที่ต้องการจากรายการหรือคลิกปุ่มเพิ่มเพื่อนำเข้ารูปภาพของคุณเอง

ในตัวอย่างด้านล่าง คุณจะเห็นว่าการแสดงออกทางสีหน้าของเด็กชายเปลี่ยนไป

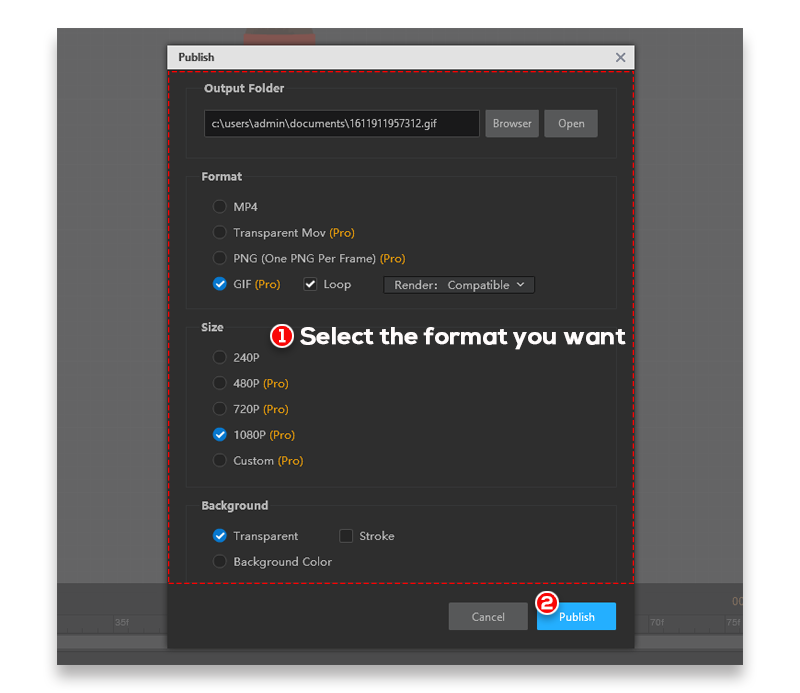
ขั้นตอนที่ 5: ดูตัวอย่างและส่งออก
เมื่อคุณสร้างแอนิเมชั่นสำหรับตัวละครของคุณเสร็จแล้ว คุณสามารถดูตัวอย่างและบันทึกงานของคุณได้
คลิกปุ่มเผยแพร่ที่มุมขวาบน แผงเผยแพร่จะปรากฏขึ้น เลือกรูปแบบที่คุณต้องการแล้วคลิก “เผยแพร่”