เมื่อวัตถุถูกวางบนฉาก ไทม์ไลน์ที่เกี่ยวข้องจะถูกเพิ่มเข้าไป บนไทม์ไลน์ คุณสามารถใช้เอฟเฟ็กต์ภาพเคลื่อนไหวกับวัตถุเพื่อพยายามทำให้วิดีโอของคุณมีชีวิตชีวา
เอฟเฟกต์แอนิเมชั่นหลัก 5 แบบมีให้ใน Mango Animation Maker
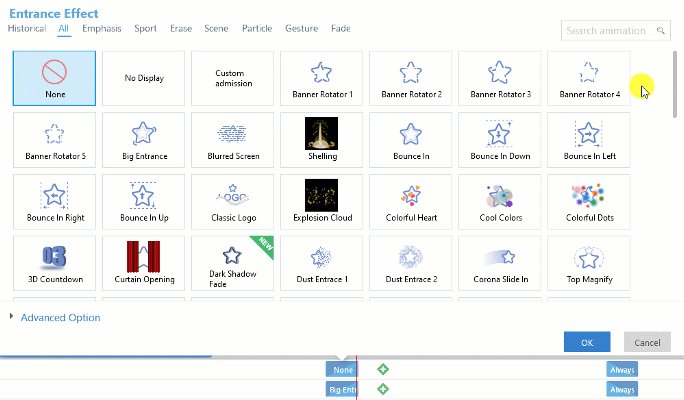
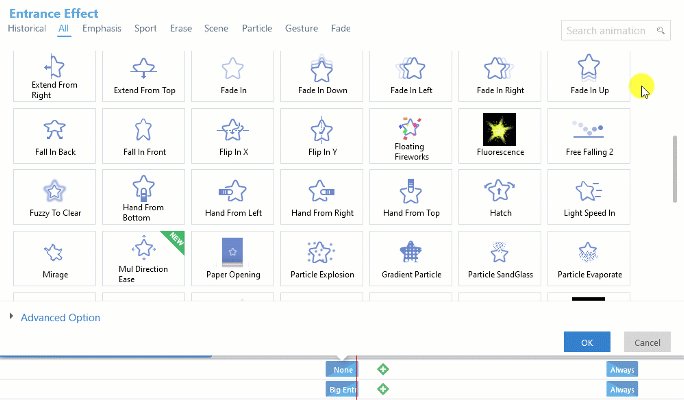
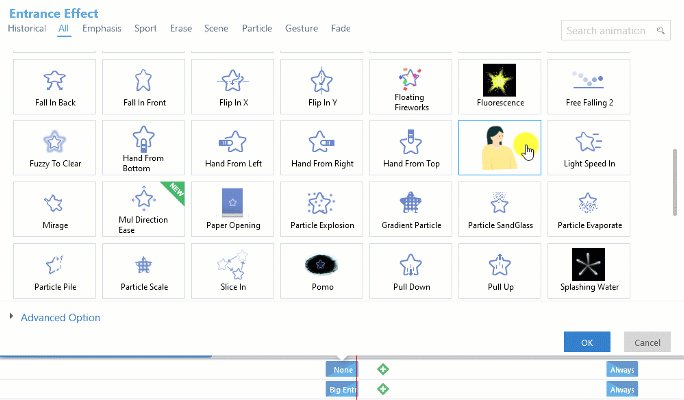
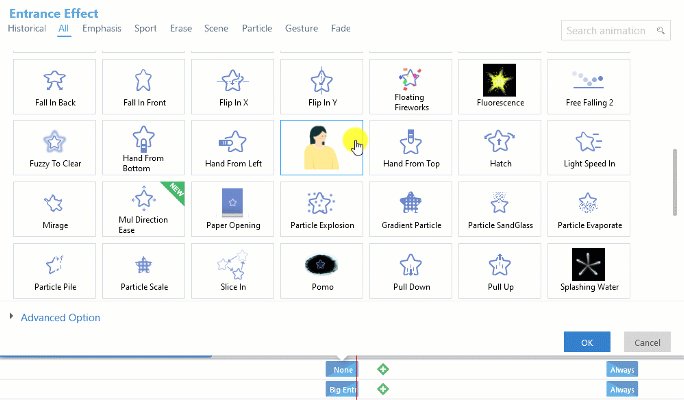
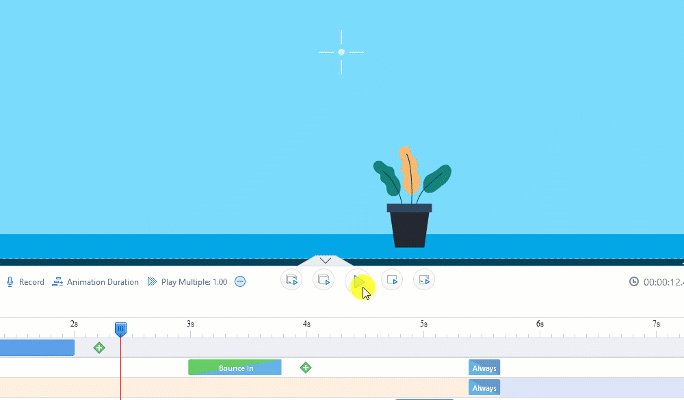
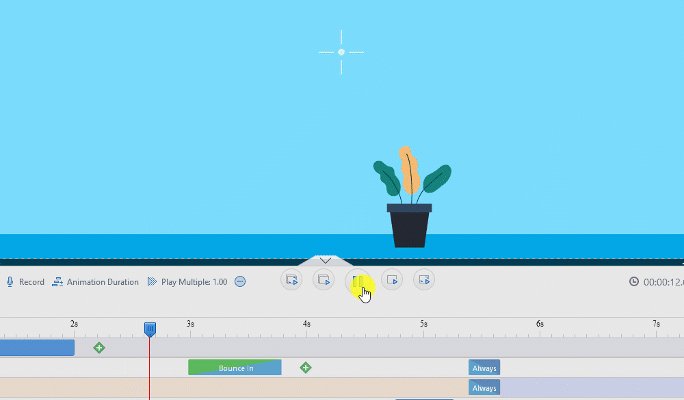
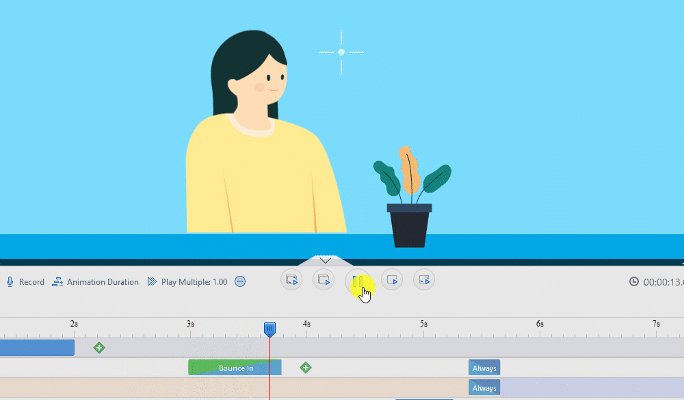
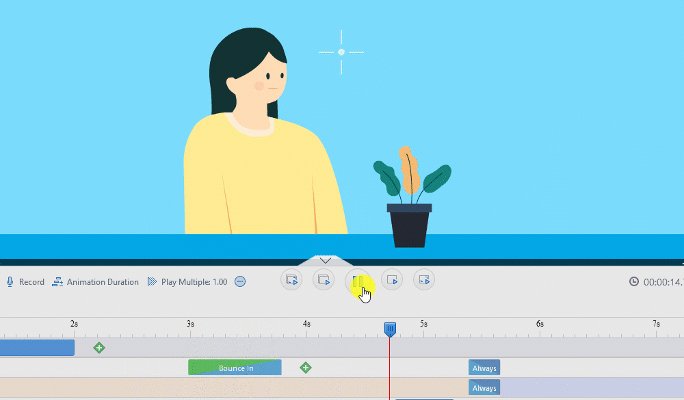
- เอฟเฟกต์ทางเข้า
 ที
ที
ในตัวอย่างด้านล่าง หญิงสาวกระเด้งเข้ามา

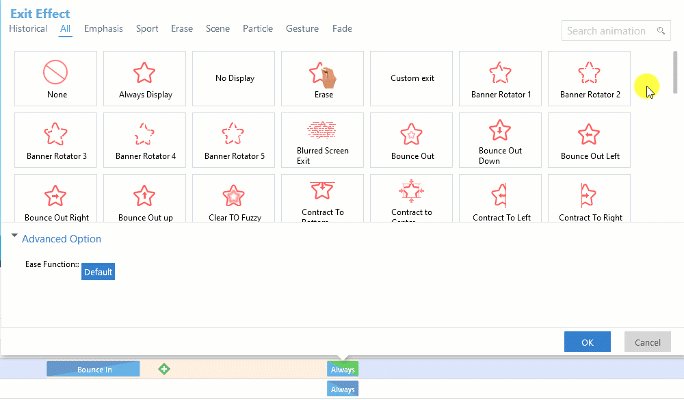
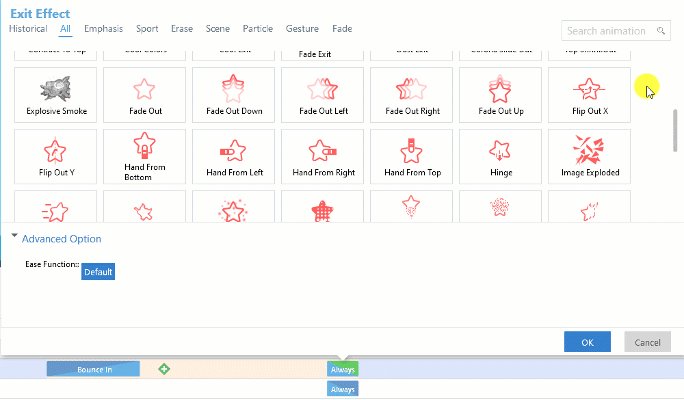
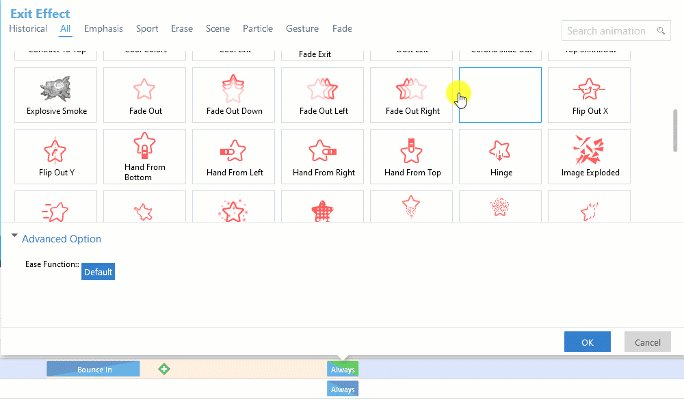
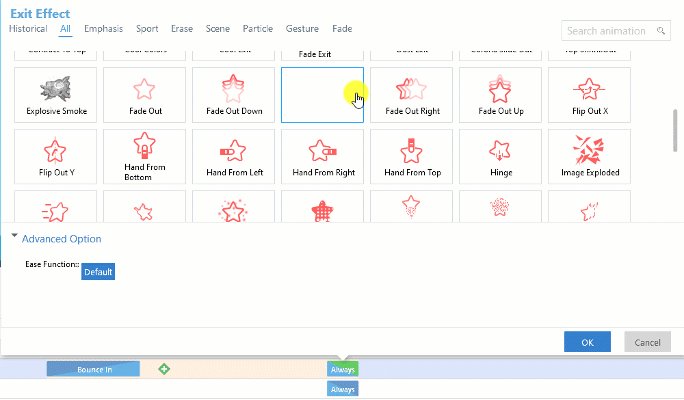
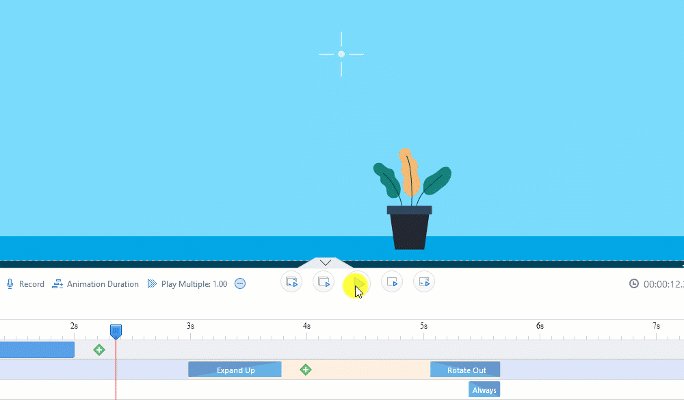
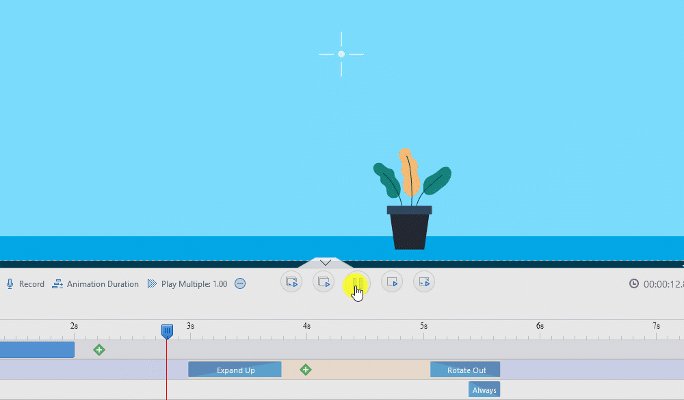
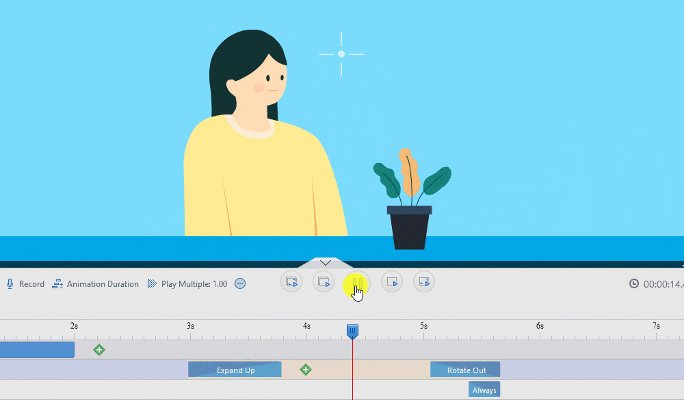
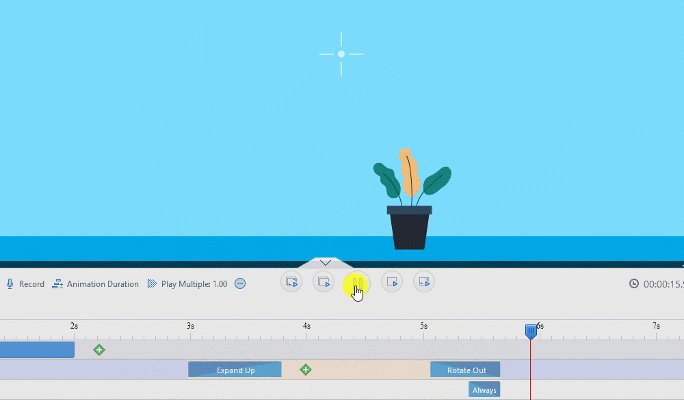
- ออกจากเอฟเฟกต์

ในตัวอย่างด้านล่าง เด็กหญิงจะขยายออกและหมุนออก

หมายเหตุ: ก่อนเลือกเอฟเฟ็กต์ทางเข้าหรือทางออก คุณสามารถวางเมาส์เหนือเอฟเฟ็กต์แต่ละรายการเพื่อดูตัวอย่างได้
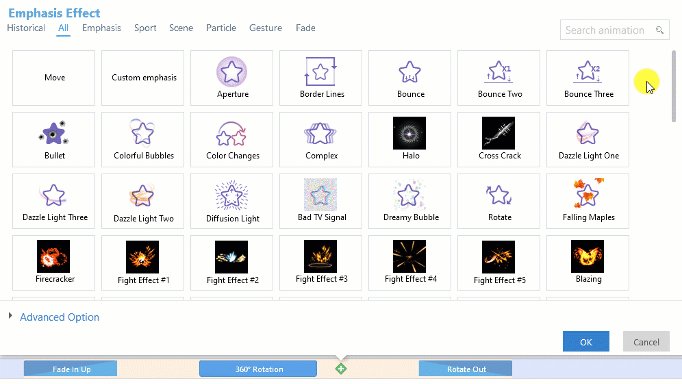
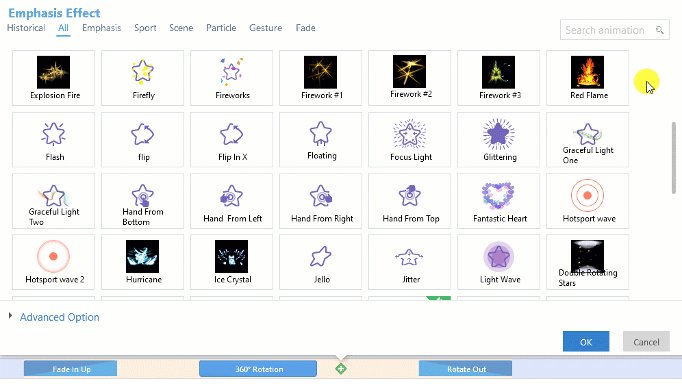
2. เน้นผล

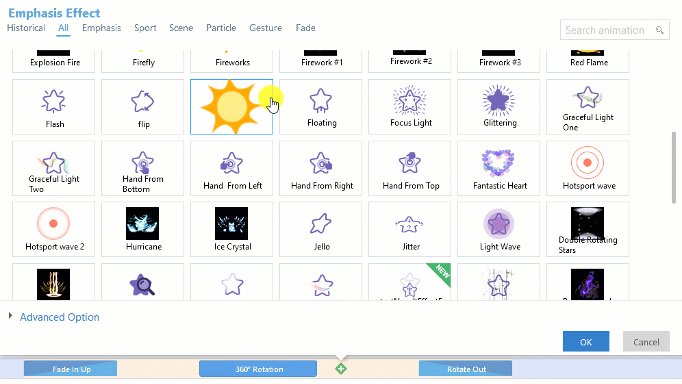
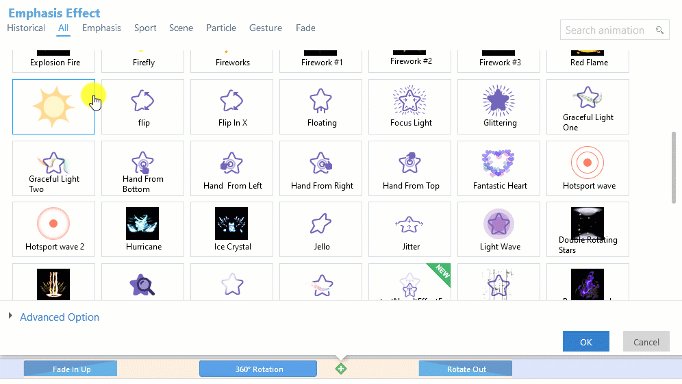
หมายเหตุ: ก่อนเลือกเอฟเฟ็กต์การเน้น คุณสามารถวางเมาส์เหนือเอฟเฟ็กต์แต่ละรายการเพื่อดูตัวอย่างได้ คุณสามารถเพิ่มเอฟเฟ็กต์การเน้นหลายรายการให้กับวัตถุได้
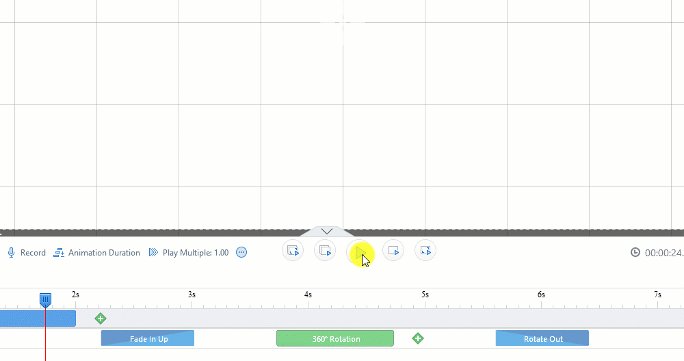
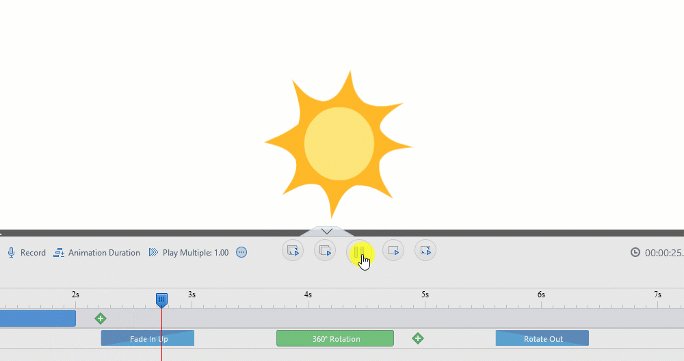
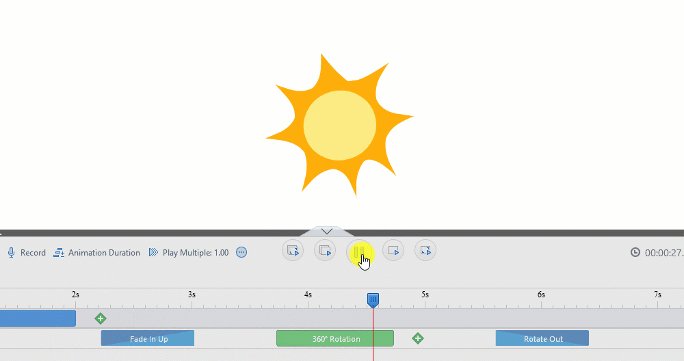
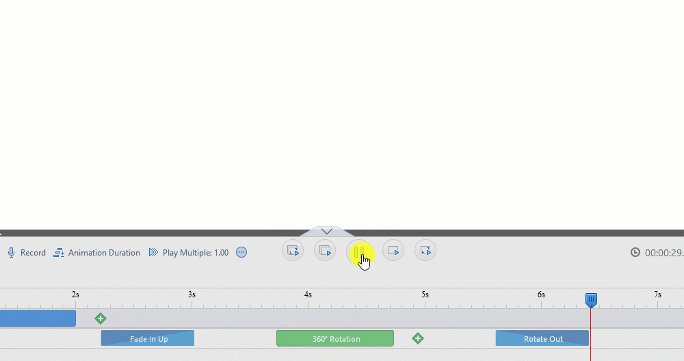
ในตัวอย่างด้านล่าง มีการใช้เอฟเฟ็กต์การเน้นของ "การหมุน 360°" กับดวงอาทิตย์

ต้องการทำให้วิดีโอของคุณโต้ตอบและน่าสนใจมากขึ้น ทำไมไม่ลอง ย้ายผล? (เอฟเฟกต์ภาพเคลื่อนไหวเส้นทางการเคลื่อนไหว)

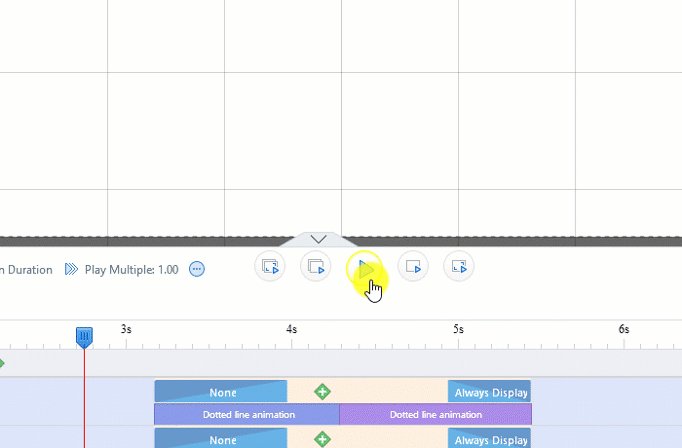
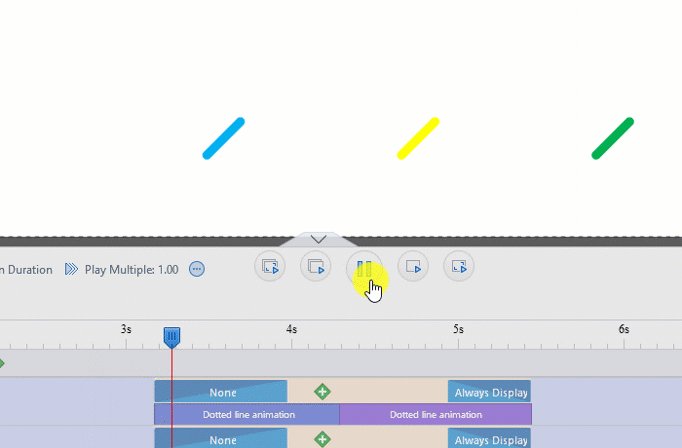
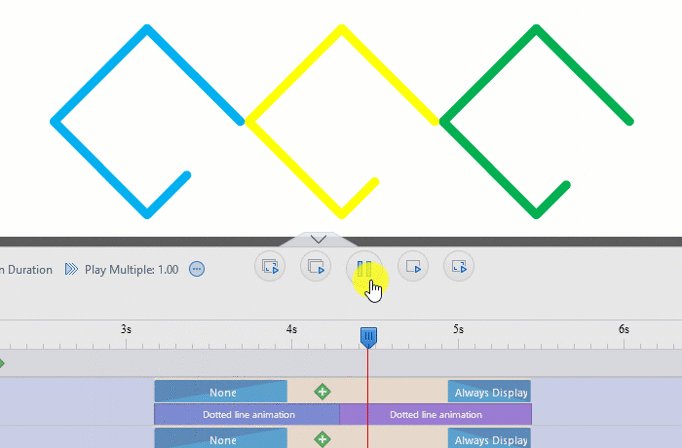
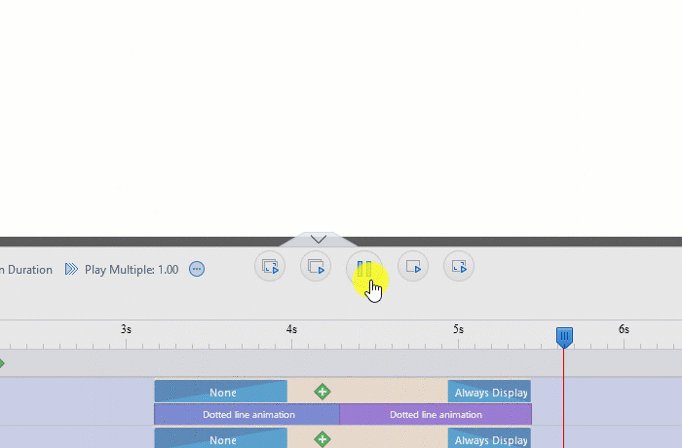
3. เอฟเฟกต์เส้นประ
ลองดูตัวอย่างด้านล่าง:

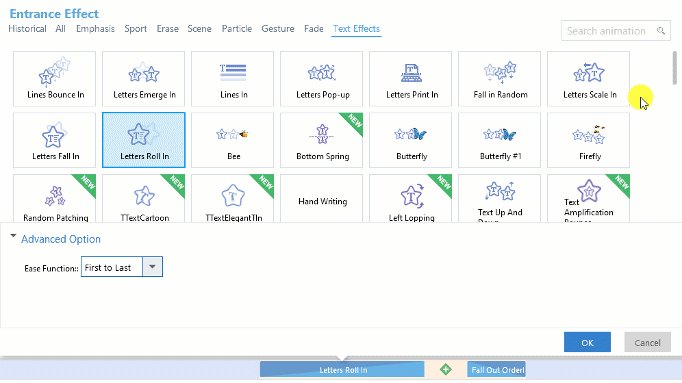
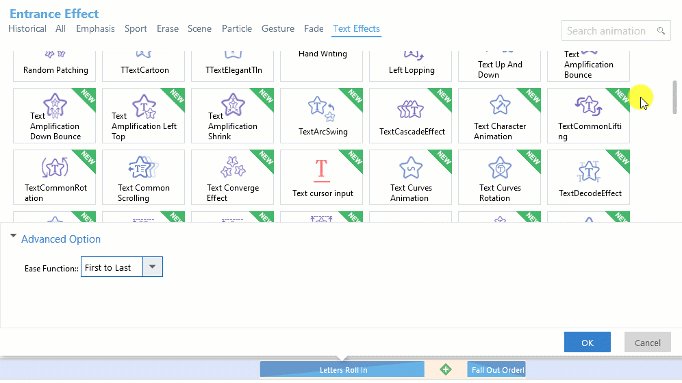
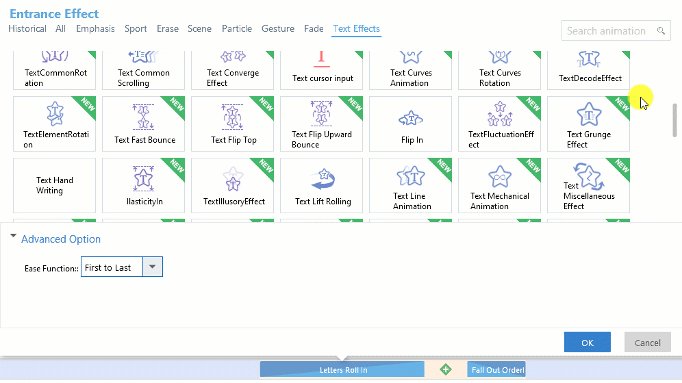
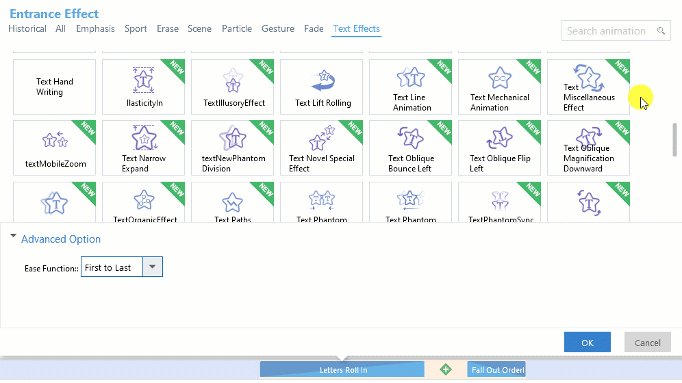
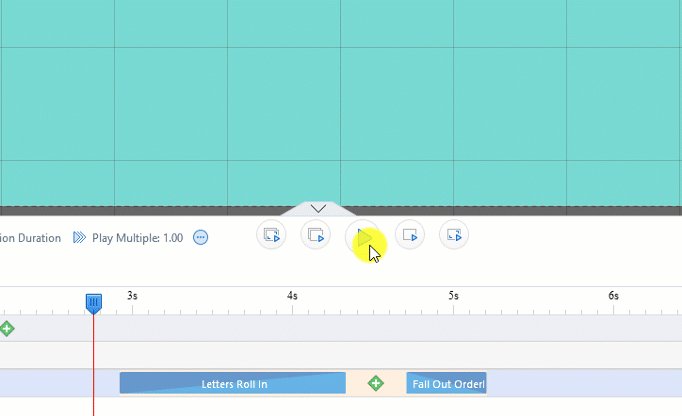
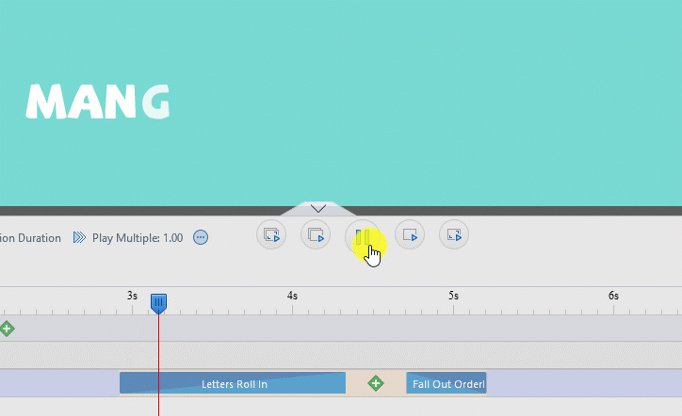
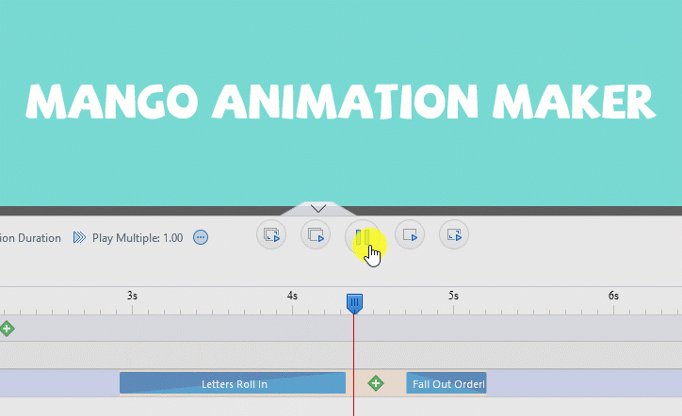
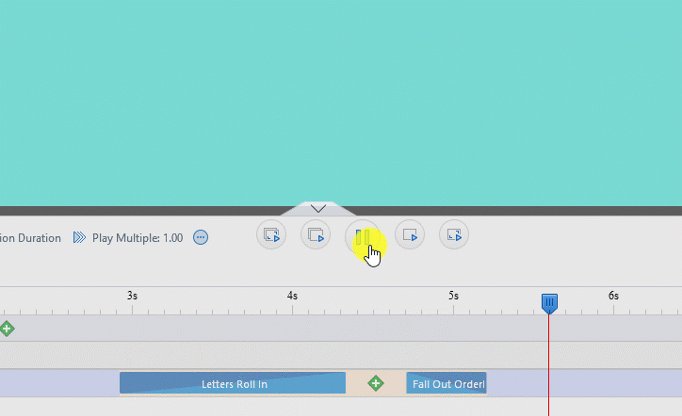
4. เอฟเฟกต์ข้อความ (ข้อความเท่านั้น)

หมายเหตุ: ก่อนเลือกเอฟเฟ็กต์ข้อความ คุณสามารถวางเมาส์เหนือเอฟเฟ็กต์แต่ละรายการเพื่อดูตัวอย่างได้ คุณยังสามารถปรับแต่งตัวเลือกขั้นสูงของเอฟเฟ็กต์ได้อีกด้วย
ในตัวอย่างด้านล่าง ตัวอักษรจะม้วนเข้าและจางหายไปอย่างเป็นระเบียบ

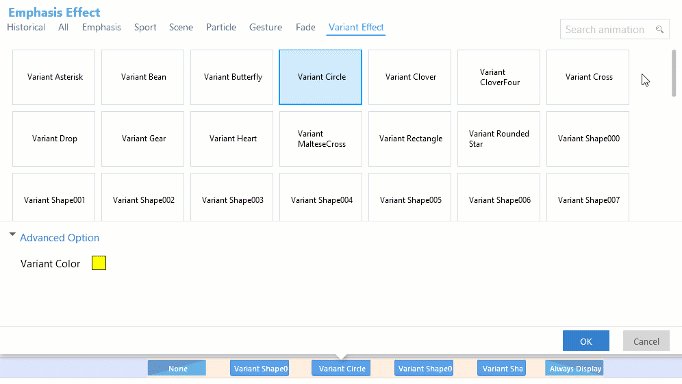
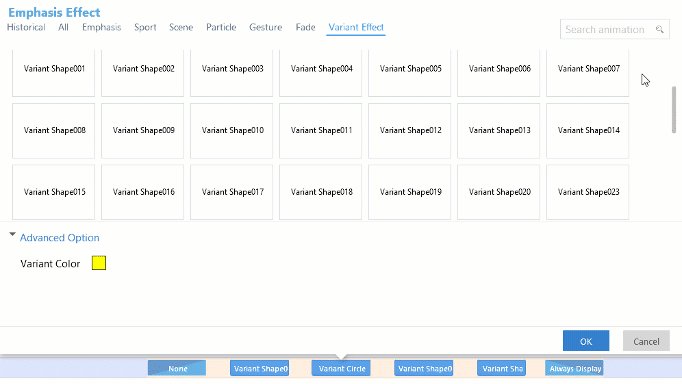
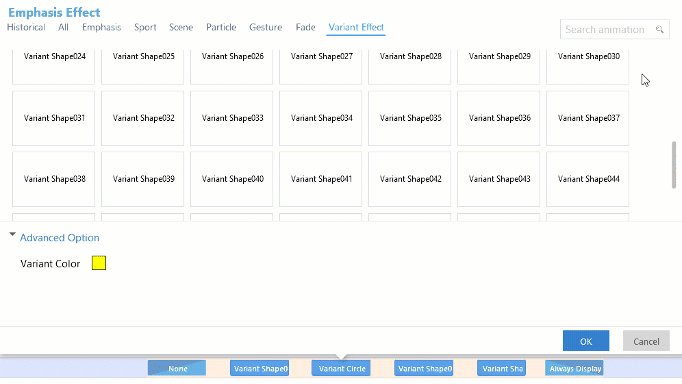
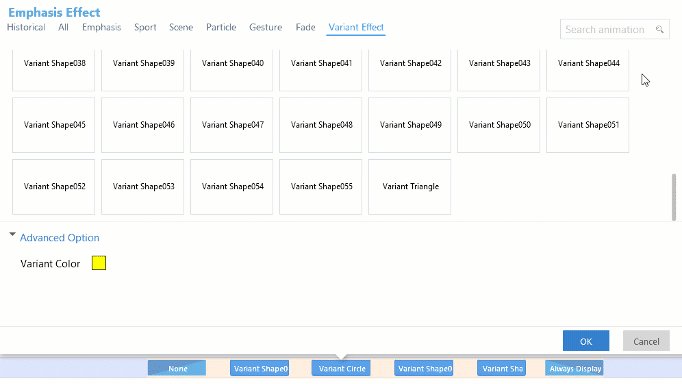
5. เอฟเฟกต์แปรผัน (เฉพาะรูปทรงต่างๆ)

ลองดูตัวอย่างด้านล่าง: