เอฟเฟ็กต์ภาพเคลื่อนไหวของเส้นทางการเคลื่อนไหวมีประโยชน์มากหากคุณต้องการย้ายวัตถุจากที่หนึ่งไปยังอีกที่หนึ่ง เอฟเฟ็กต์นี้จะทำให้วิดีโอแอนิเมชันของคุณโต้ตอบและน่าสนใจยิ่งขึ้น
ลองดูตัวอย่างด้านล่าง:

ขั้นตอนมีดังนี้:
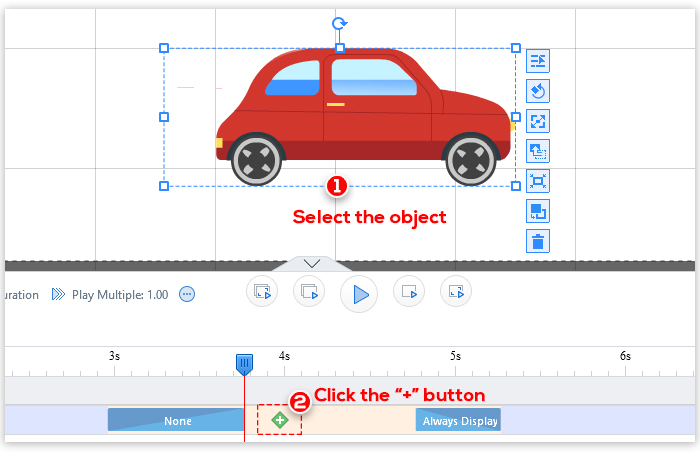
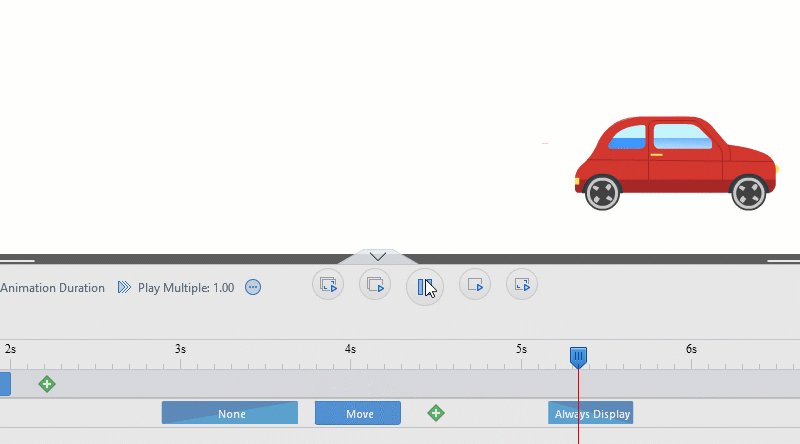
1. เลือกวัตถุที่คุณต้องการให้เคลื่อนไหว
2. บนไทม์ไลน์ของวัตถุที่เลือก คลิกปุ่ม “+ ”

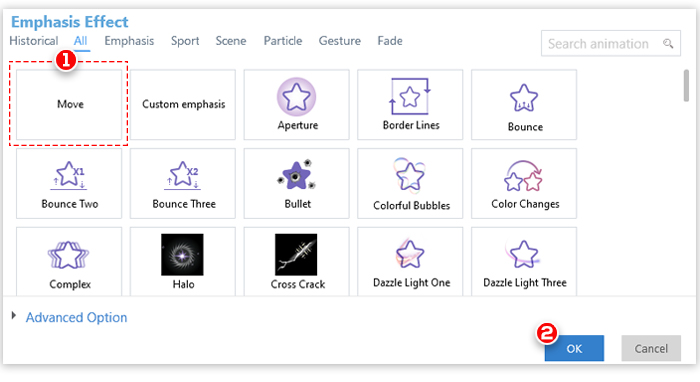
3. คลิก “ย้าย” บนหน้าต่าง “เน้นเอฟเฟกต์” แล้วคลิก “ตกลง”

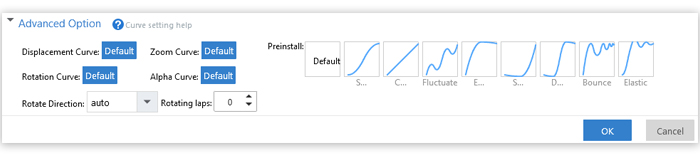
บันทึก: คุณสามารถปรับแต่งตัวเลือกขั้นสูงของเส้นทางการเคลื่อนไหวได้ตามความต้องการของคุณ

4. การแก้ไขเส้นทางการเคลื่อนไหว
Mango Animation Maker ช่วยให้คุณสร้างเส้นทางทั้งแบบตรงและแบบโค้ง
เพื่อสร้างเส้นทางการเคลื่อนที่เป็นเส้นตรง
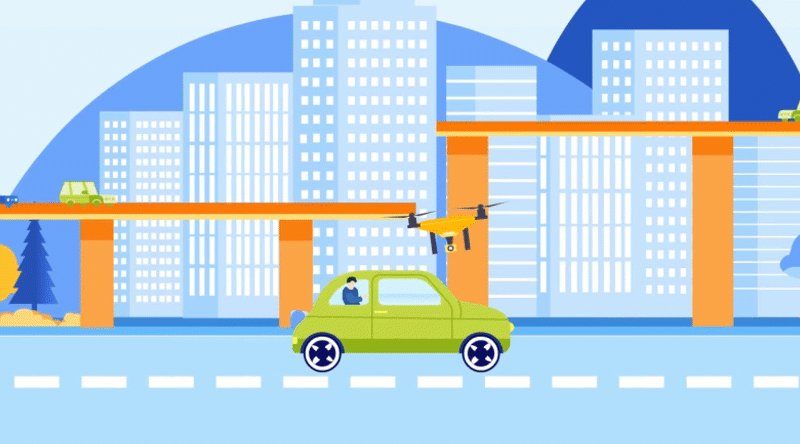
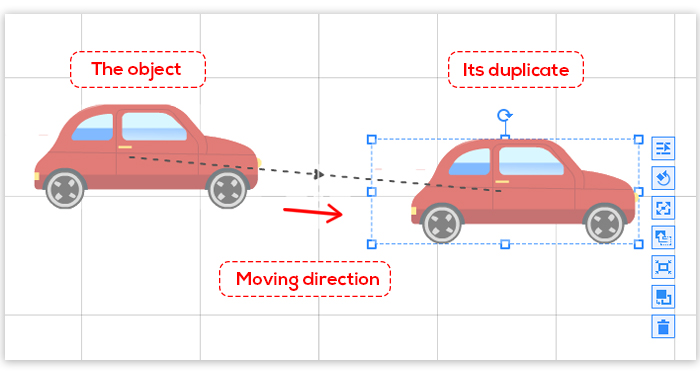
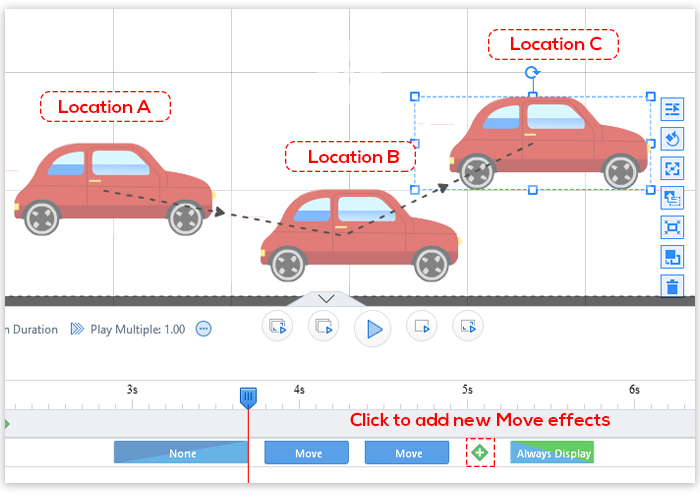
หลังจากเพิ่มเอฟเฟ็กต์ย้ายแล้ว วัตถุที่ซ้ำกันจะแสดงบนผืนผ้าใบ เส้นประจะเชื่อมต่อวัตถุต้นฉบับและวัตถุที่ทำซ้ำ
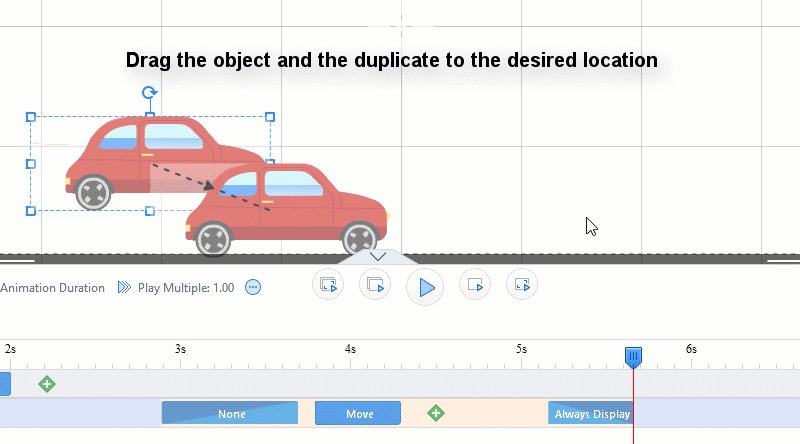
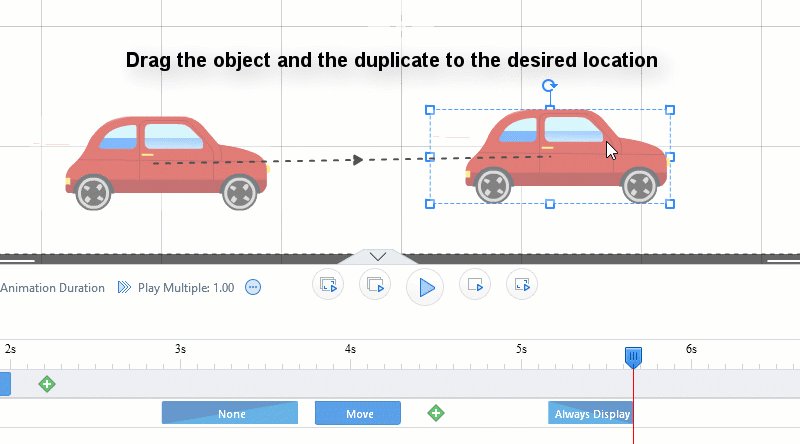
ลากวัตถุไปยังตำแหน่งที่ต้องการ ลูกศรจะกำหนดทิศทางการเคลื่อนที่

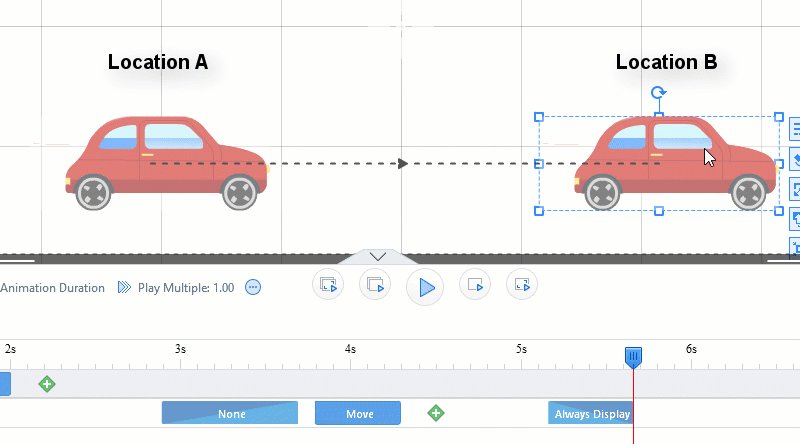
ในตัวอย่างด้านล่าง รถกำลังเคลื่อนที่จากตำแหน่ง A (ตำแหน่งเริ่มต้น) ไปยังตำแหน่ง B

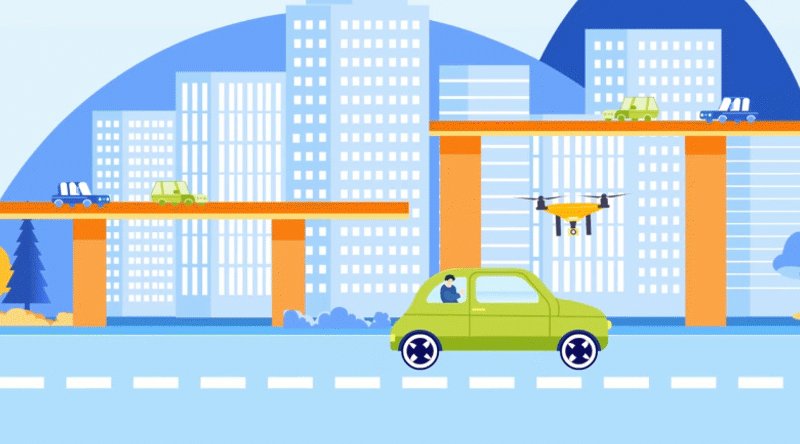
บันทึก: หากต้องการสร้างหลายตำแหน่งสำหรับวัตถุ ให้คลิกปุ่ม "+" เพื่อใช้เอฟเฟ็กต์การย้ายใหม่ สำเนาที่สองของวัตถุจะแสดงบนผืนผ้าใบ
ลากสำเนาที่สองไปยังตำแหน่งที่ต้องการ
ทำซ้ำขั้นตอนหากคุณต้องการเพิ่มสถานที่เพิ่มเติม
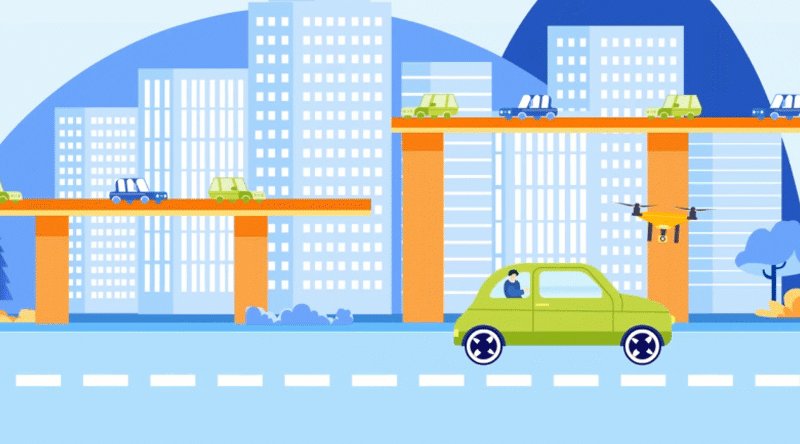
ในตัวอย่างด้านล่าง รถกำลังเคลื่อนจากตำแหน่ง A ไปยังตำแหน่ง B และสุดท้ายไปยังตำแหน่ง C

เพื่อสร้างทางโค้ง
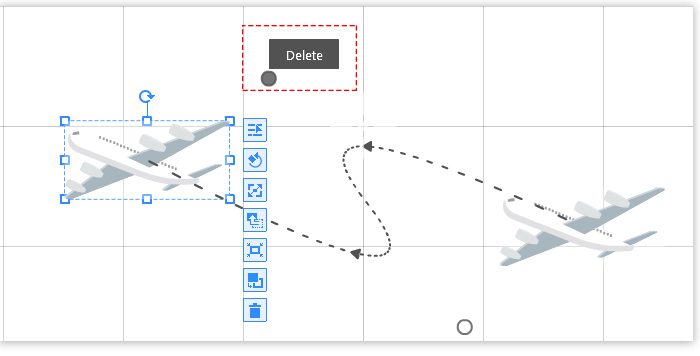
(1) คลิกที่เส้นประ จุดจะปรากฏบนผืนผ้าใบ
(2) ลากจุดไปยังตำแหน่งที่ต้องการเพื่อสร้างเส้นทางโค้ง เส้นทางจะเปลี่ยนตาม คุณสามารถเพิ่มจุดได้หลายจุดขึ้นอยู่กับความต้องการของคุณ
ในตัวอย่างด้านล่าง ระนาบเคลื่อนที่จากตำแหน่ง A ไปยังตำแหน่ง B ตามเส้นทางโค้ง

บันทึก: คุณสามารถวางเมาส์เหนือจุดแล้วคลิก "ลบ" เพื่อลบออก