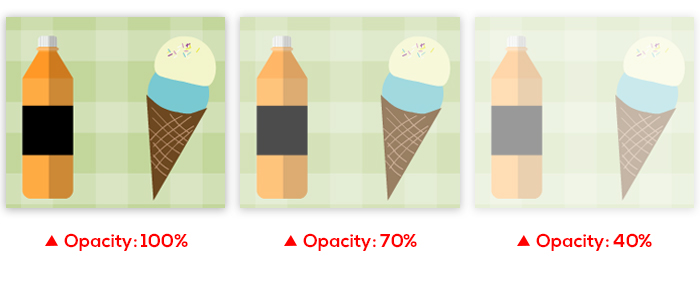
Opaklık özelliği, bir nesnenin opaklığını/şeffaflığını kontrol eder. Değer ne kadar düşük olursa, nesne o kadar şeffaf olur.
100% opaklık = tamamen görünür
100% şeffaflık = tamamen görünmez
Aşağıdaki örneğe bir göz atın.

Bir Nesnenin Opaklığını Ayarlamak İçin
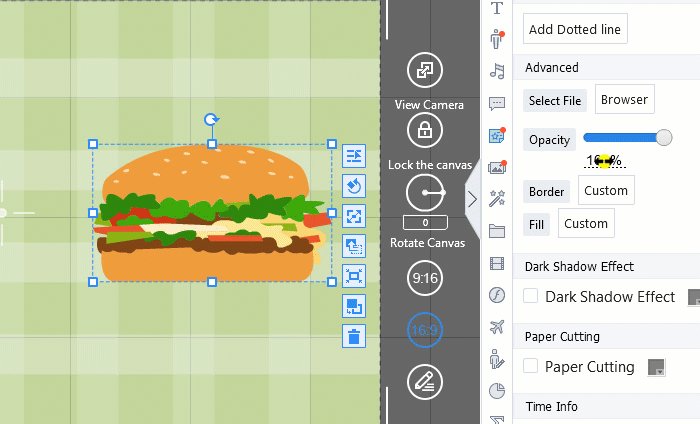
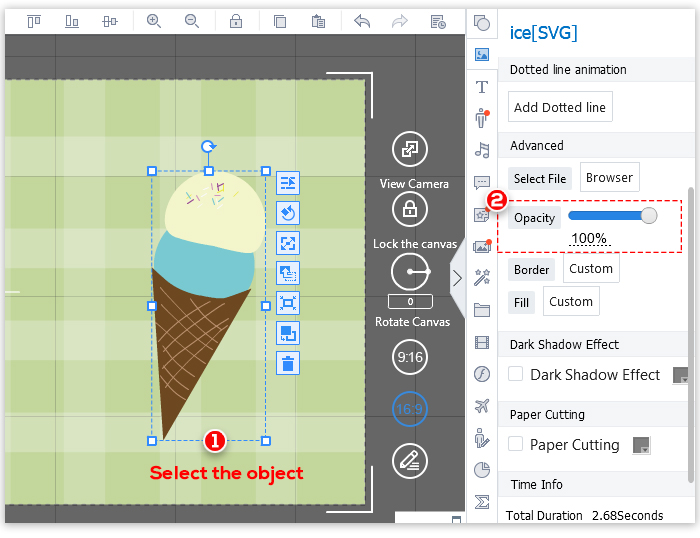
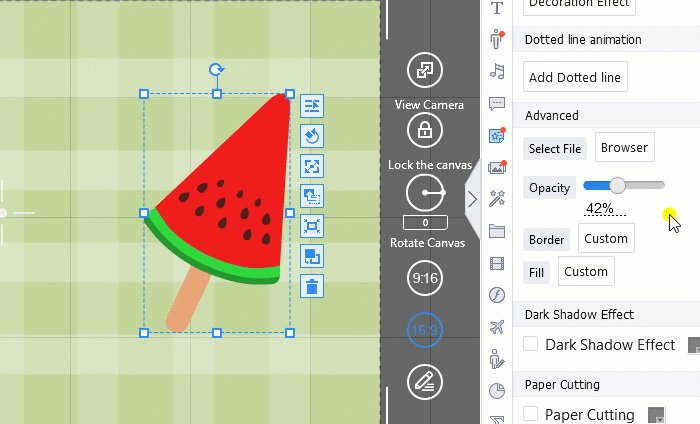
1. Tuvalde istediğiniz nesneyi seçin, ardından sağ taraftaki panelde opaklığı değiştirebilirsiniz.

2. Opaklığı ayarlamak için kullanabileceğiniz 3 yöntem vardır:
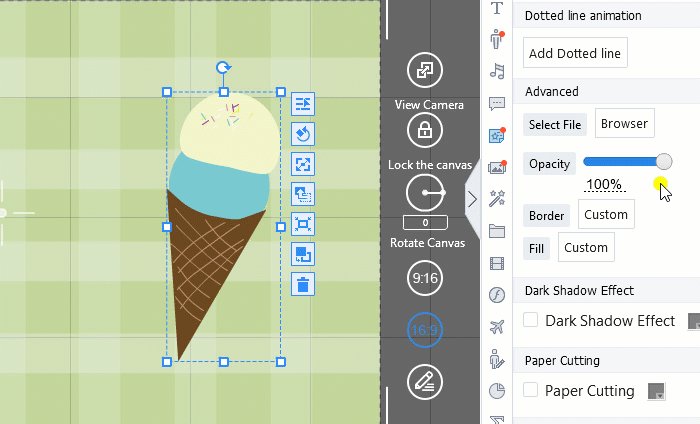
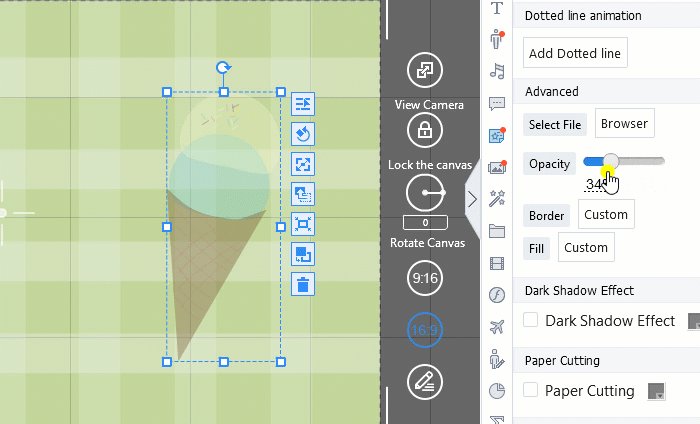
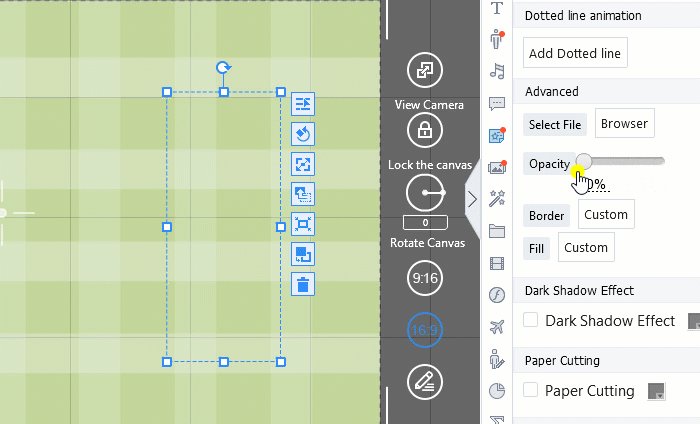
(1) Opaklığı ayarlamak için kaydırıcıyı tıklayıp sürüklemek için farenizi kullanın.
Varsayılan olarak opaklık 100%'ye ayarlıdır, bu da nesnenin tamamen opak olduğu anlamına gelir. Aşağıdaki örnekte, nesnenin opaklığını göreceksiniz
100%'den 0%'ye değiştirin (tamamen şeffaf).

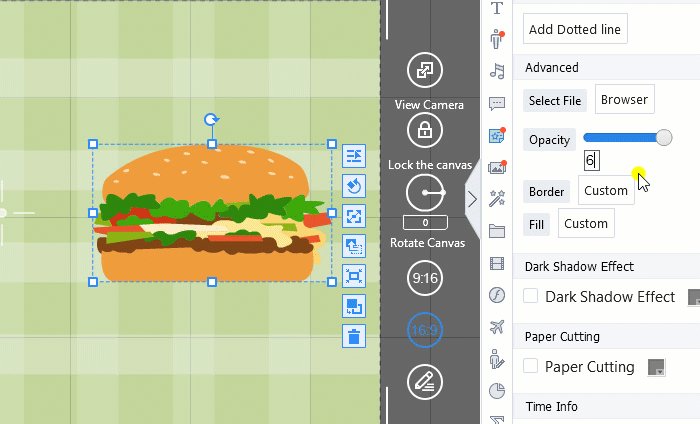
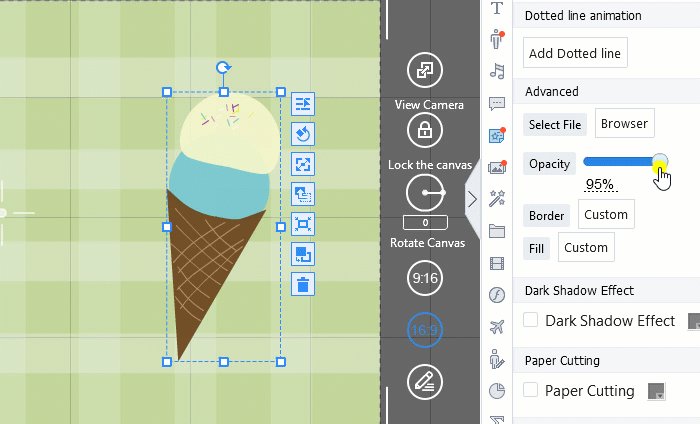
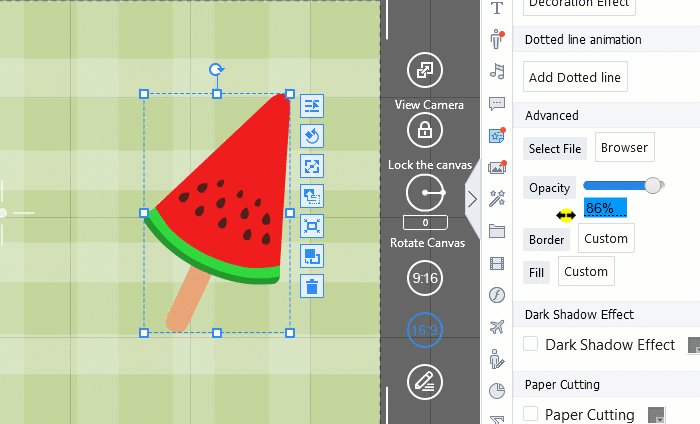
(2) Farenizi % opaklık değerinin üzerine getirin, çift başlı bir ok görüntülenecektir.
Sol fare düğmesini basılı tutun ve sola veya sağa sürükleyin.
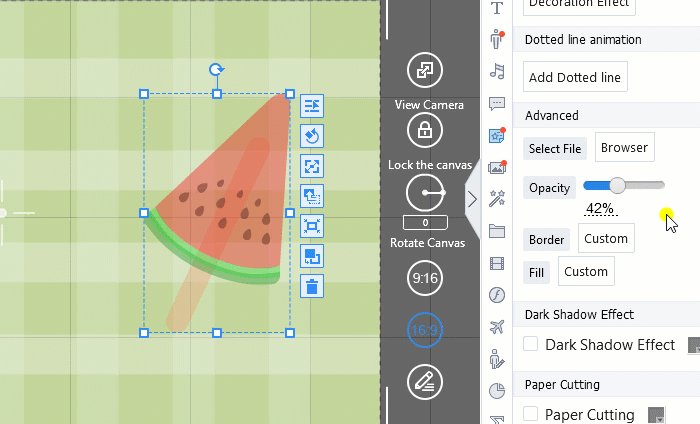
Aşağıdaki örnekte, opaklık 42% olarak ayarlanmıştır.

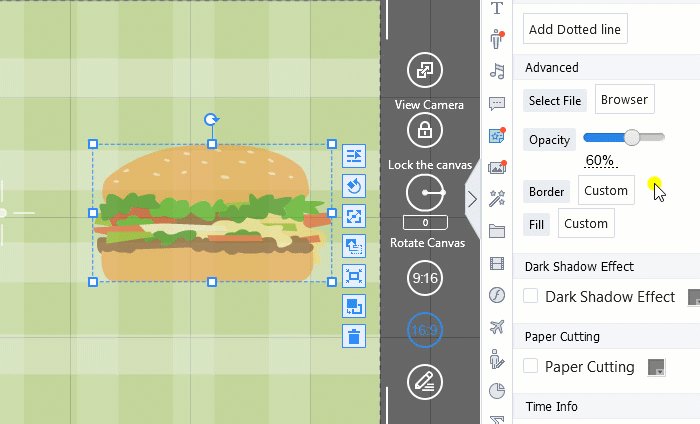
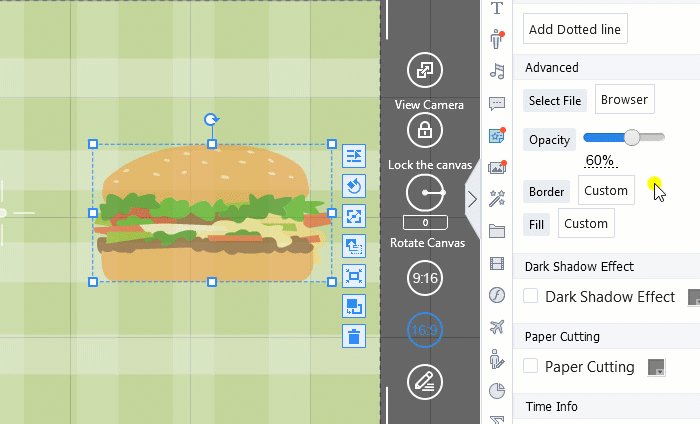
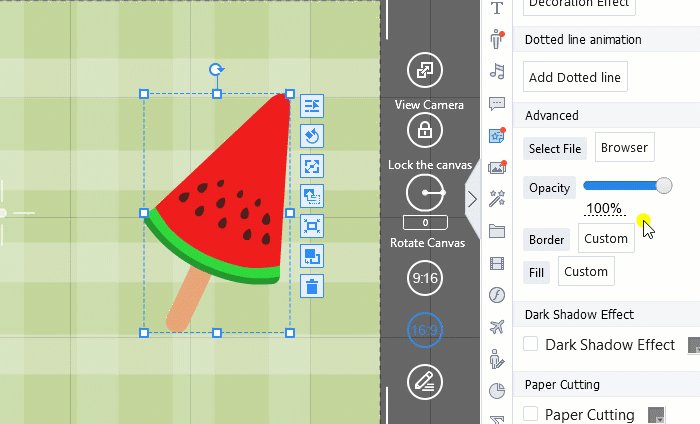
(3) % opaklık değerine tıklayın ve sayıyı istenen opaklıkla değiştirin.
Aşağıdaki örnekte, opaklık 60% olarak ayarlanmıştır.