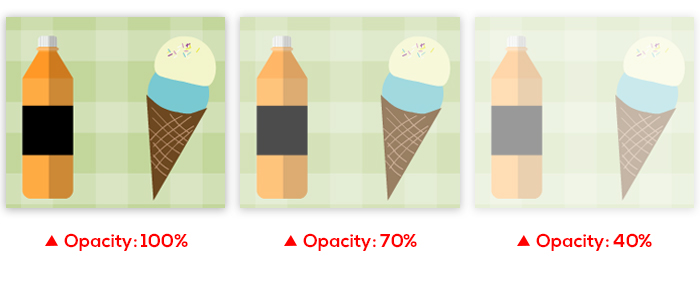
不透明度屬性控制對象的不透明度/透明度。值越低,對象越透明。
100% 不透明度 = 完全可見
100% 透明度 = 完全隱形
看看下面的例子。

調整對象的不透明度
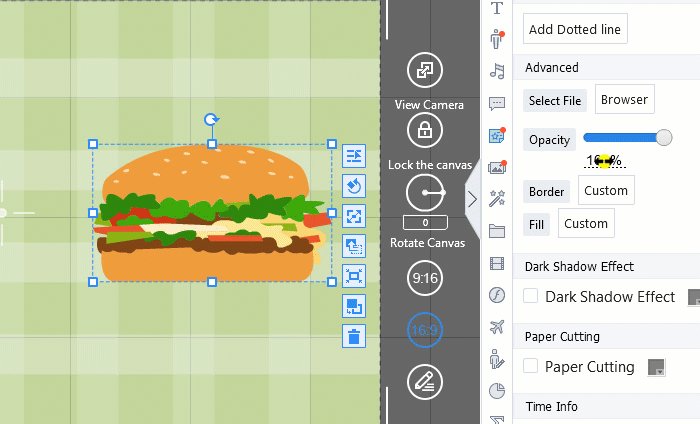
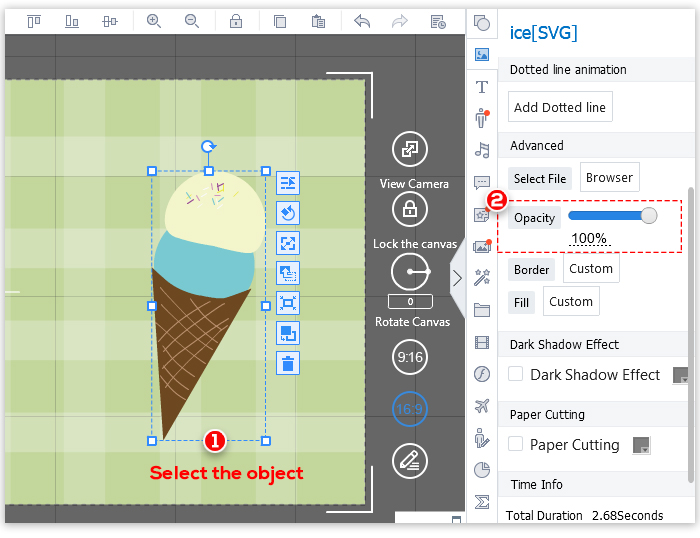
1. 在畫布上選擇所需的對象,然後您可以在右側面板上更改不透明度。

2. 調整不透明度有3種方法:
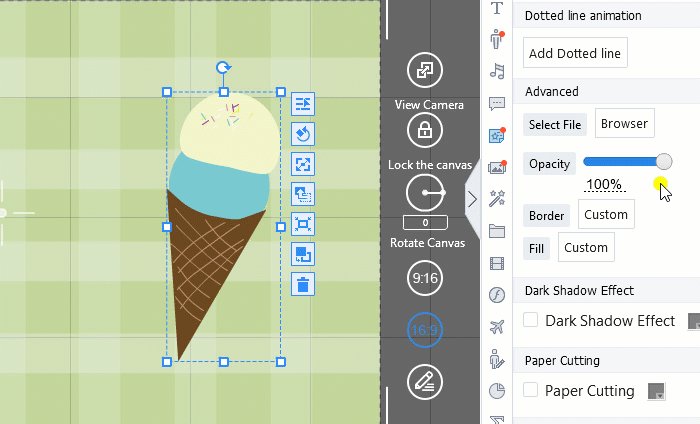
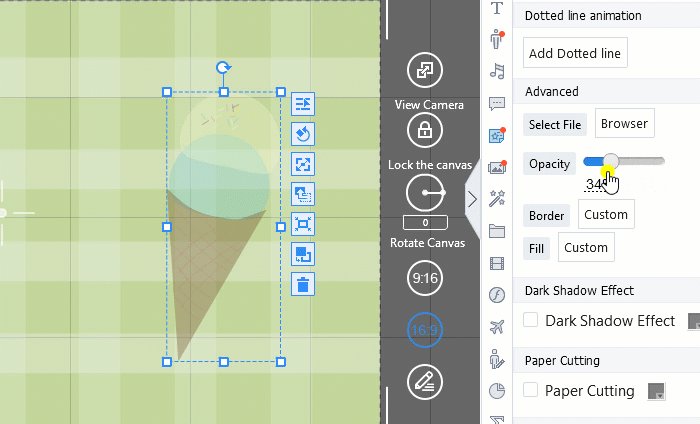
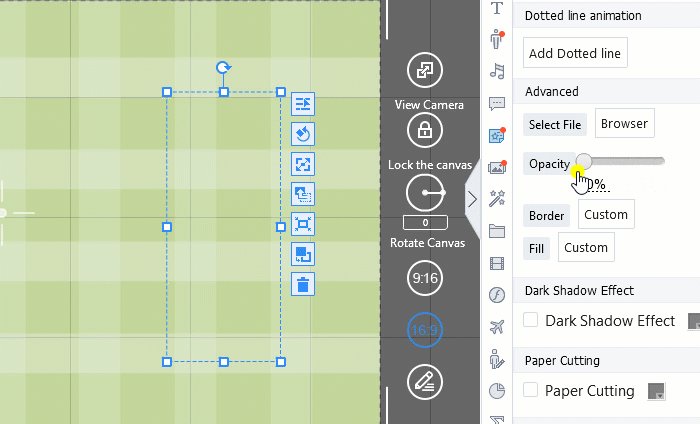
(1) 用鼠標點擊並拖動滑塊調整不透明度。
默認情況下,不透明度設置為 100%,這意味著對像是完全不透明的。在下面的示例中,您將看到對象的不透明度
從 100% 更改為 0%(完全透明)。

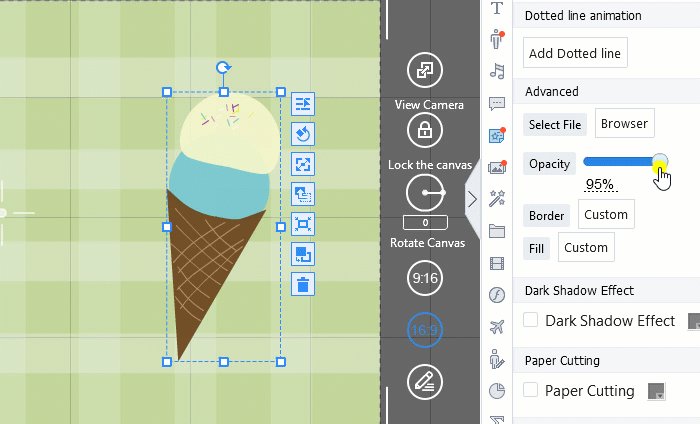
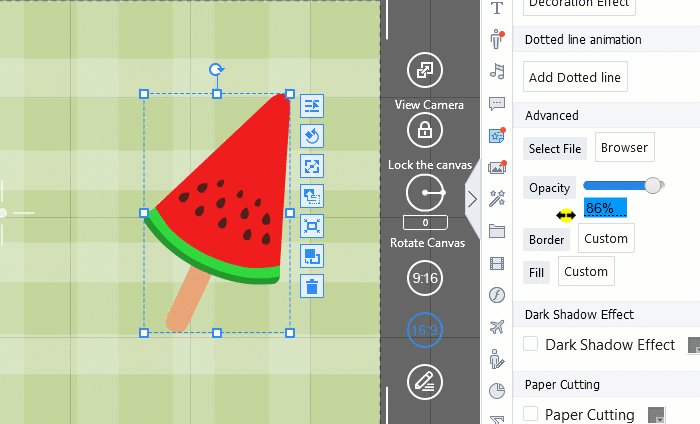
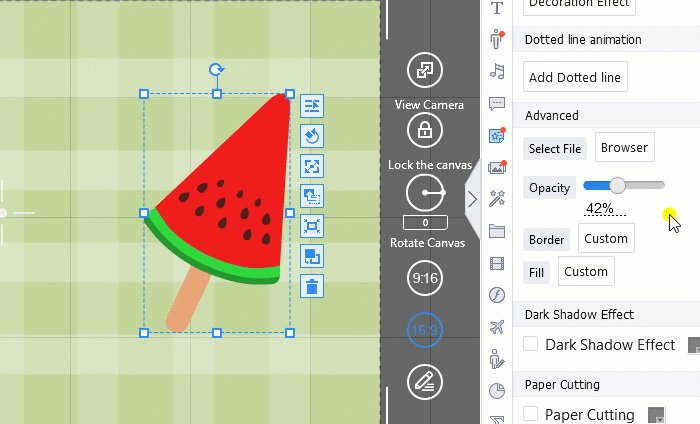
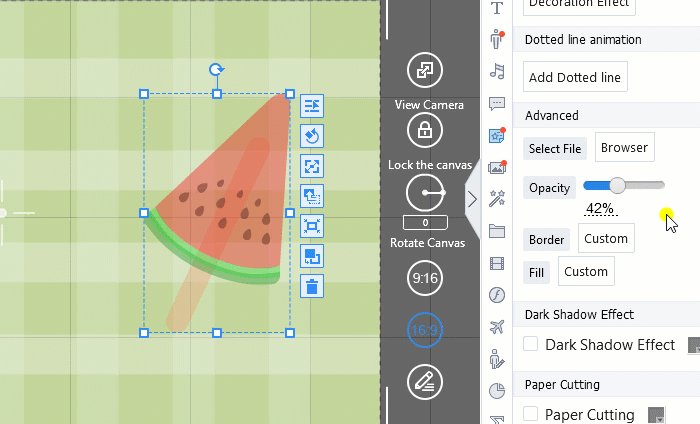
(2) 將鼠標懸停在 % 不透明度值上,將顯示一個雙向箭頭。
按住鼠標左鍵並向左或向右拖動。
在下面的示例中,不透明度設置為 42%。

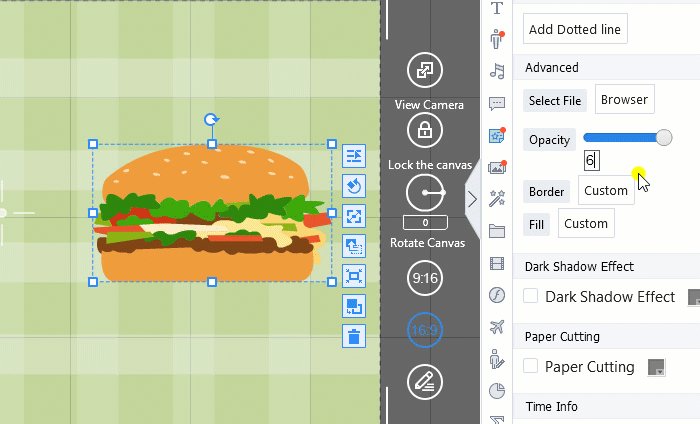
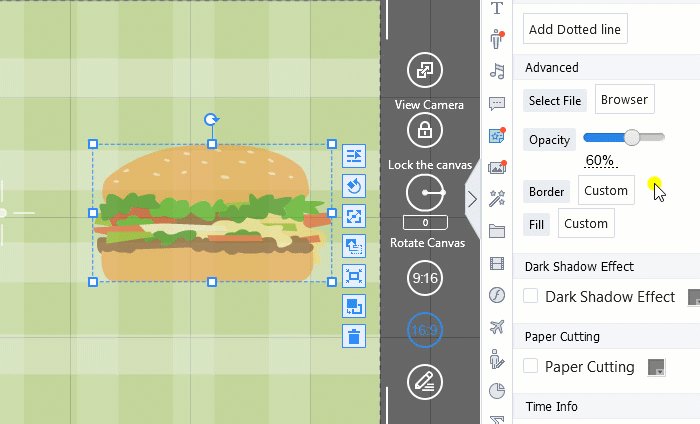
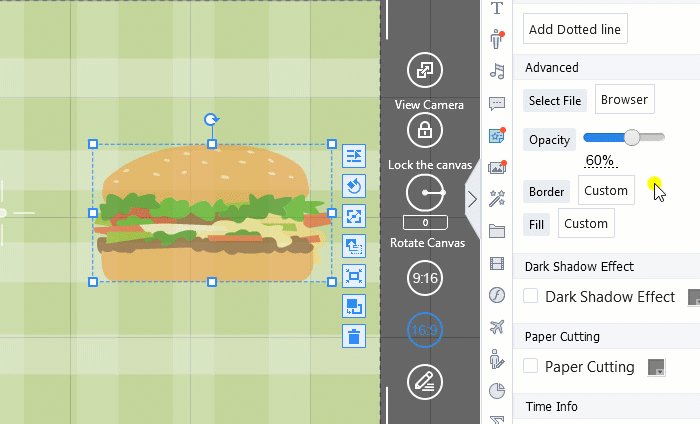
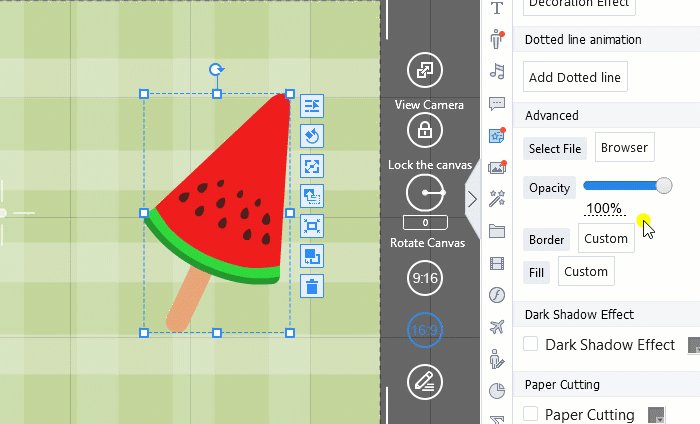
(3) 單擊進入 % 不透明度值並將數字更改為所需的不透明度。
在下面的示例中,不透明度設置為 60%。