Mangoアニメイトキャラクターアニメーションメーカー(MangoアニメイトCM)へようこそ! Mango Animate CM は、アニメーション キャラクターとスケルトン アニメーションを作成するための強力なキャラクター アニメーション ソフトウェアです。 Mango Animate CM を使用すると、静止画像を数分で魅力的なアニメーション キャラクターに変えることができます。

このチュートリアルでは、Mango Animate CM を開始するために必要な基本事項と、簡単な 5 つの手順でキャラクターを作成してアニメートする方法を説明します。
パート 1: インストールと登録 #
MangoアニメイトCMのダウンロード
MangoのアニメイトCMはWindowsでダウンロード販売中。ソフトウェアは次の場所からダウンロードできます。
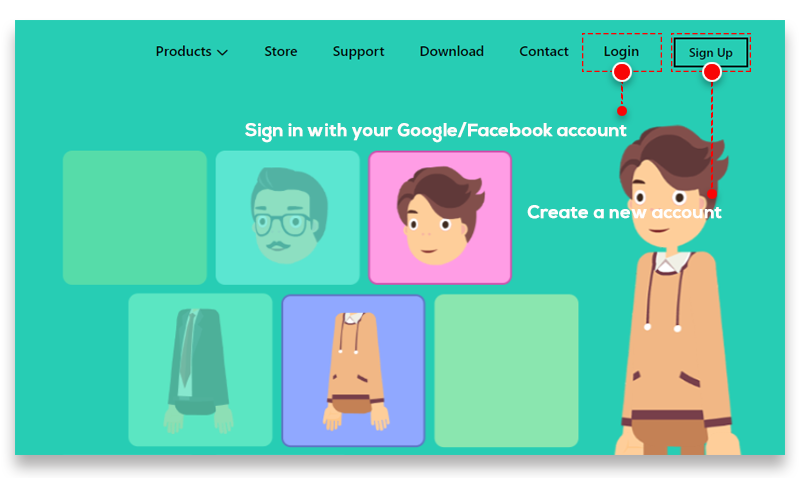
新しいアカウントの作成
インストールが完了したら、次のオプションを使用して新しいアカウントを作成できます。

パート 2: ユーザー インターフェイス #
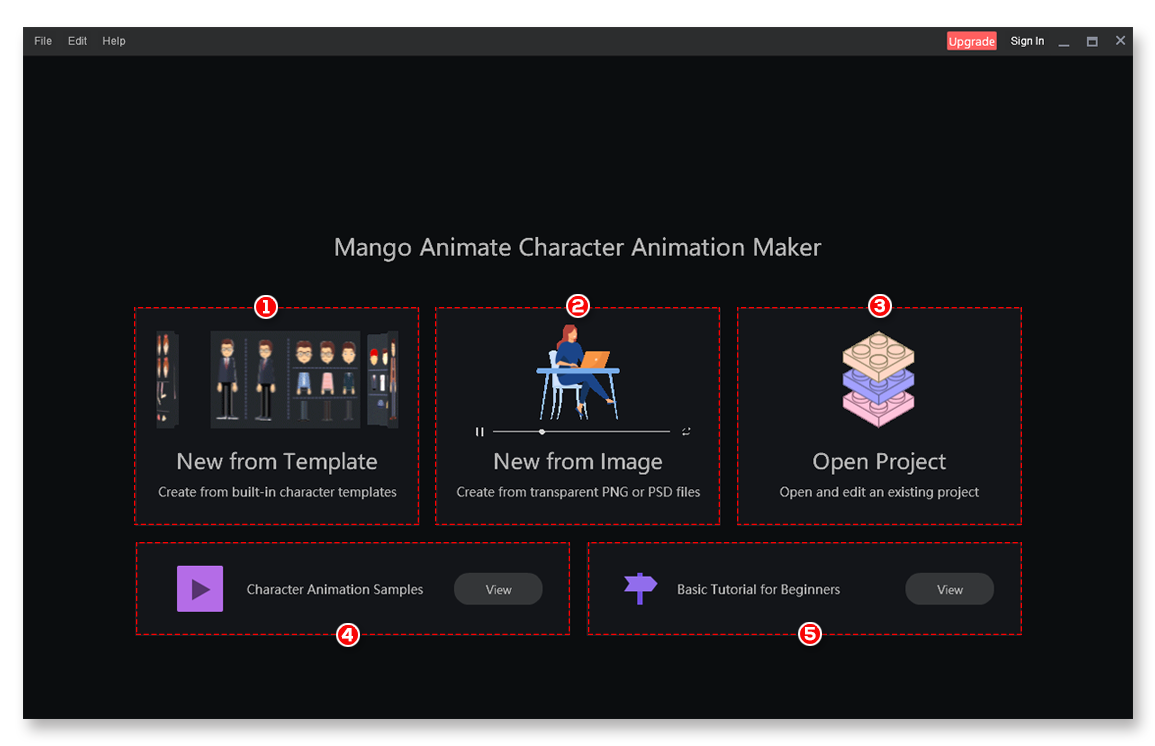
スタート画面
Mango アニメイトCMを起動すると、スタート画面が表示されます。新しいプロジェクトを作成するか、既存のプロジェクトを編集するためのオプションが含まれています。
1.テンプレートから新規作成
キャラクター テンプレートに基づいて新しいプロジェクトを作成します。
2. イメージからの新規作成
PNG 画像または PSD ファイルに基づいて新しいプロジェクトを作成します。
3. プロジェクトを開く
既存の Mango Animate CM プロジェクトを開いて編集します。
4.キャラクターアニメーションサンプル
既製のキャラクター アニメーション テンプレートの表示と使用を許可します。
5. 初心者向け基本チュートリアル
Mango Animate CM の使用を開始するための基本的なチュートリアルのリストを表示します。
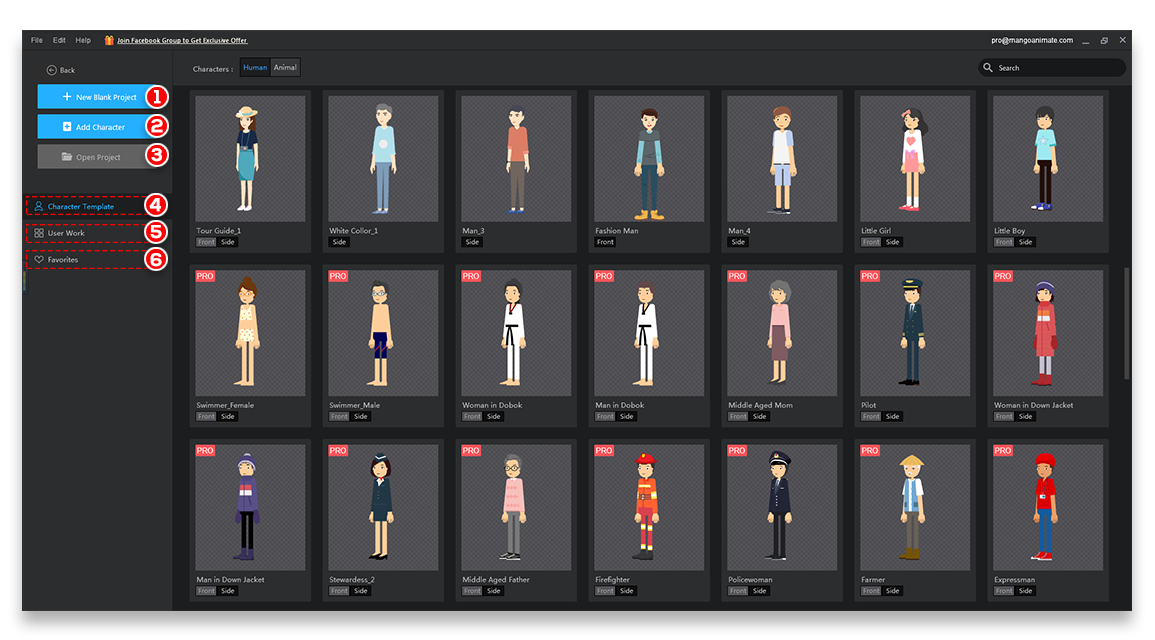
ホーム画面
New from Template または Character Animation Samples ボタンをクリックすると、次のオプションを含むホーム画面が表示されます。

1. 新しい空白のプロジェクト
新しい空のプロジェクトを作成します。
2.キャラクター追加
自分のキャラクターをインポートします。
3. プロジェクトを開く
既存の Mango Animate CM プロジェクトを開きます。
4.キャラクターテンプレート
すぐに使用できる幅広いキャラクター テンプレートを表示します。すべてのキャラクターは適切に設計され、完全に装備されています。必要に応じてキャラクターをカスタマイズできます。
5. ユーザーワーク
キャラクター アニメーション サンプルのリストを検索します。
6. お気に入り
お気に入りとしてマークしたキャラクターがここに表示されます。
編集者
Mango Animate CM には、キャラクター アニメーションを作成および変更するための 2 つの異なるエディターが用意されています。
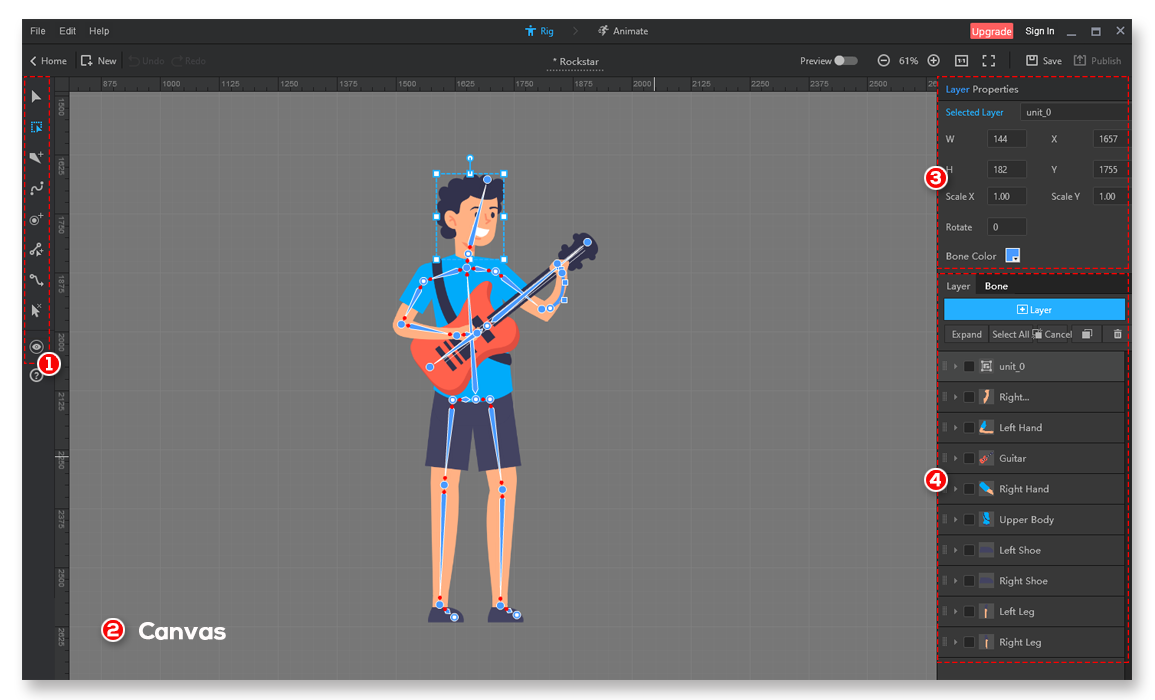
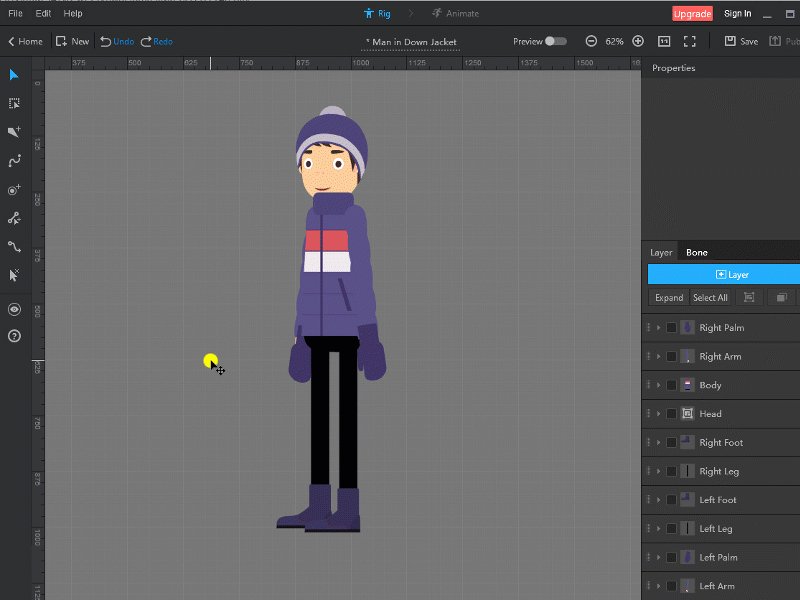
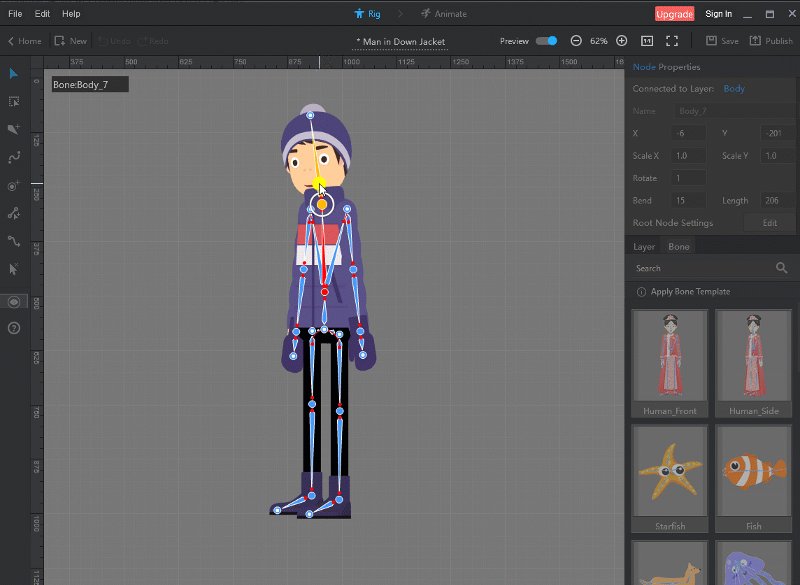
ボーン エディタ (リグ モード)
Bone Editor を使用すると、キャラクターのボーン構造を作成できます。

1.骨ツール
これらのツールを使用して、ボーンを作成および構成します。
2.キャンバス
これは、デザインとアニメーションを作成および表示する領域です。
3. プロパティ パネル
選択したボーンまたはレイヤーのプロパティを表示または編集します。
4.レイヤーパネル/ボーンテンプレート
- レイヤー パネルには、プロジェクト内のすべてのレイヤーとレイヤー グループが一覧表示されます。レイヤー パネルを使用して、レイヤー/グループの配置、レイヤーの表示または非表示、新しいレイヤーの追加などを行うことができます。
- 「骨」タブをクリックして、作成済みの人間および動物の骨構造のリストにアクセスします。
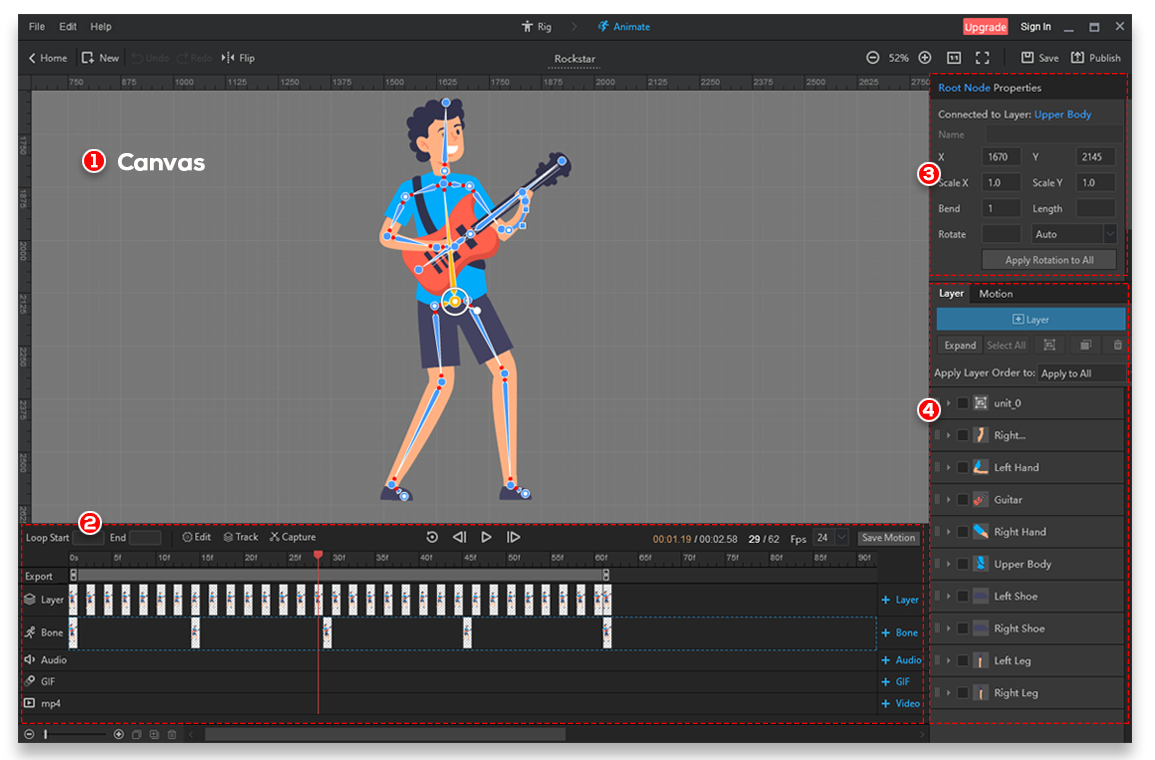
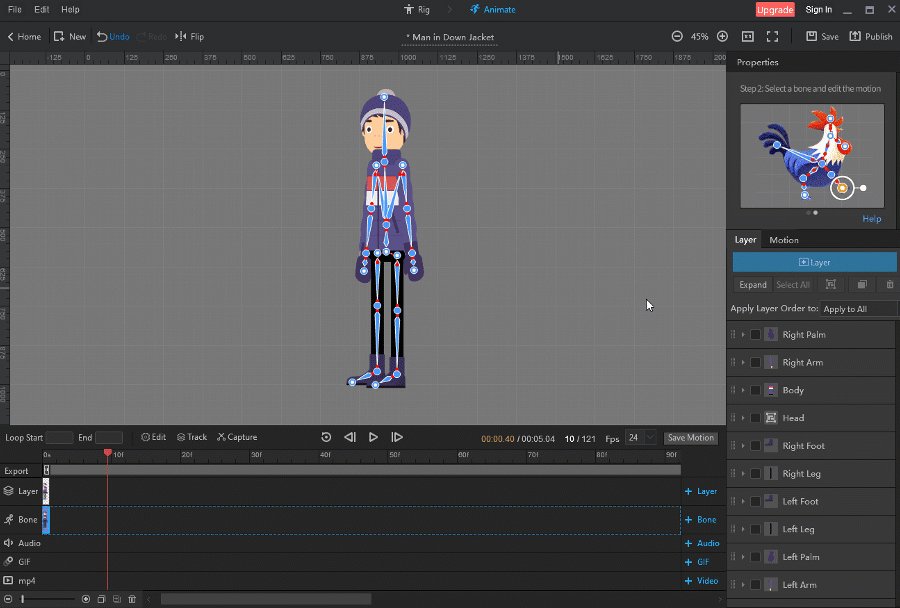
アニメーション エディター (アニメーション モード)
アニメーション エディターは、アニメーションのデザインとプレビューを行う場所です。

1.キャンバス
あなたのデザインとアニメーションがこのエリアに表示されます。
2.タイムライン
アニメーション モードでは、タイムラインを使用して再生とアニメーションを制御できます。
3. プロパティ パネル
選択したボーンのプロパティを表示または編集します。
4.レイヤーパネル/モーションライブラリ
- レイヤー パネルには、プロジェクト内のすべてのレイヤーとレイヤー グループが一覧表示されます。レイヤー パネルを使用して、レイヤー/グループの配置、レイヤーの表示または非表示などを行うことができます。
- 「モーションタブ」をクリックして、さまざまな既成のモーションにアクセスします。
パート 3: 独自のアニメーション キャラクターの作成方法 #
Mango Animate CM の実行に成功したら、アカウントにログインすると、キャラクター アニメーションの旅を始めることができます。
このチュートリアルでは、Mango Animate CM を使用して、テンプレート キャラクター (この場合は男の子) を実行およびジャンプするようにアニメーション化します。
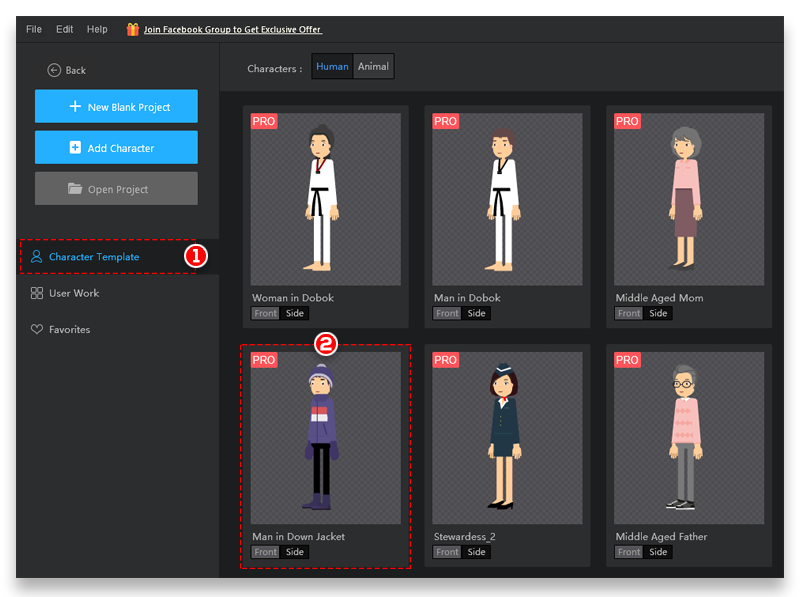
ステップ 1: キャラクターの準備
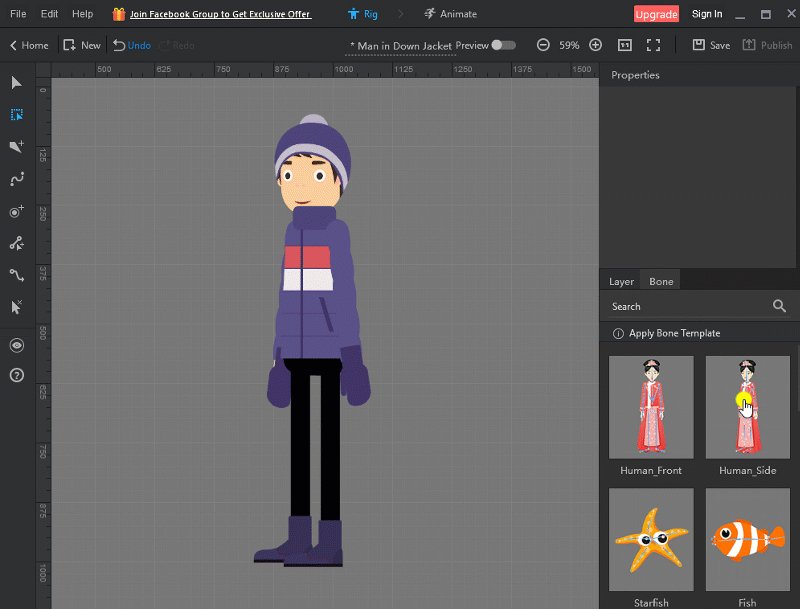
ボーンを追加する前に、最初に行う必要があるのは、キャラクターを選択して準備することです。
ホーム画面で「キャラクター テンプレート」タブをクリックし、ライブラリからキャラクターを選択します。

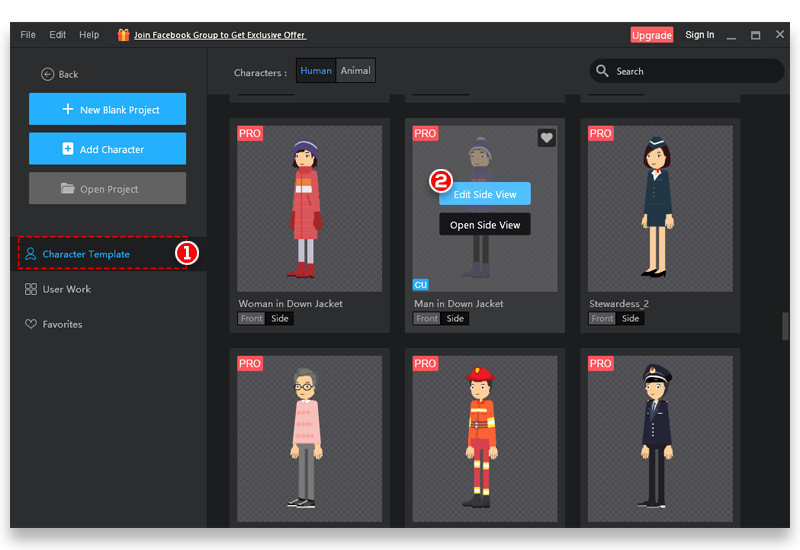
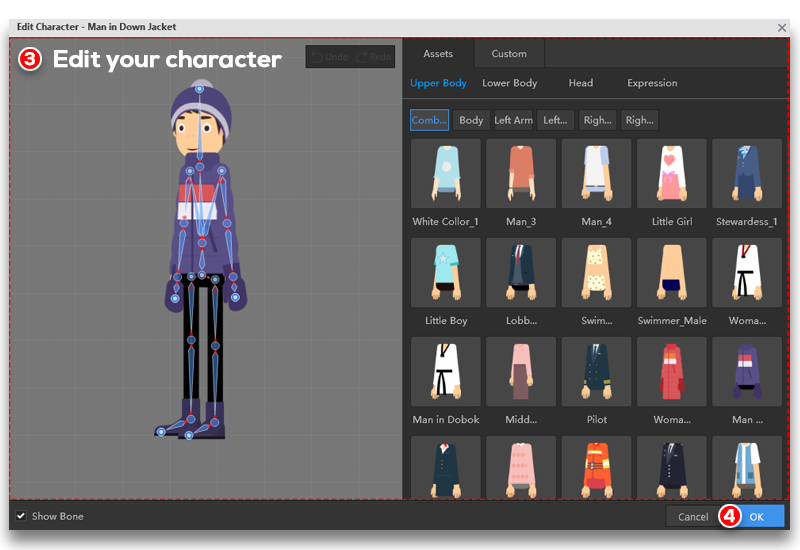
ステップ 2: キャラクターのカスタマイズ
Edit Side View ボタンをクリックすると、Edit Character パネルが表示されます。キャラクターの服装、アクセサリー、表情を自由に変えてください。


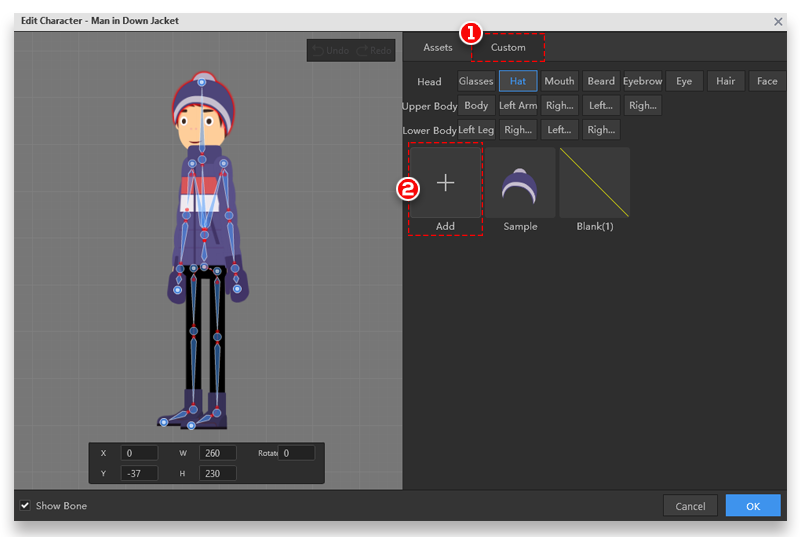
独自のアセットをインポートして、キャラクターに独特の魅力を与えることもできます。
[キャラクターの編集] パネルで、[カスタム] をクリックし、[追加] ボタンをクリックして、画像をインポートします。

ステップ 3: スケルトンの構築
キャラクターのデザインが完了したら、ボーンの追加を開始できます。
ボーンを追加するには 3 つの方法があります。最も簡単で最速の方法は、キャラクター テンプレートを使用することです。 MangoアニメイトCM内の各キャラクターテンプレート
には事前に作成されたスケルトンが付属しているため、ボーンを追加するステップをスキップできます。
ボーンを手動で追加するか、事前に作成されたボーン テンプレートを適用することもできます。これらの 2 つの方法を以下に説明します。
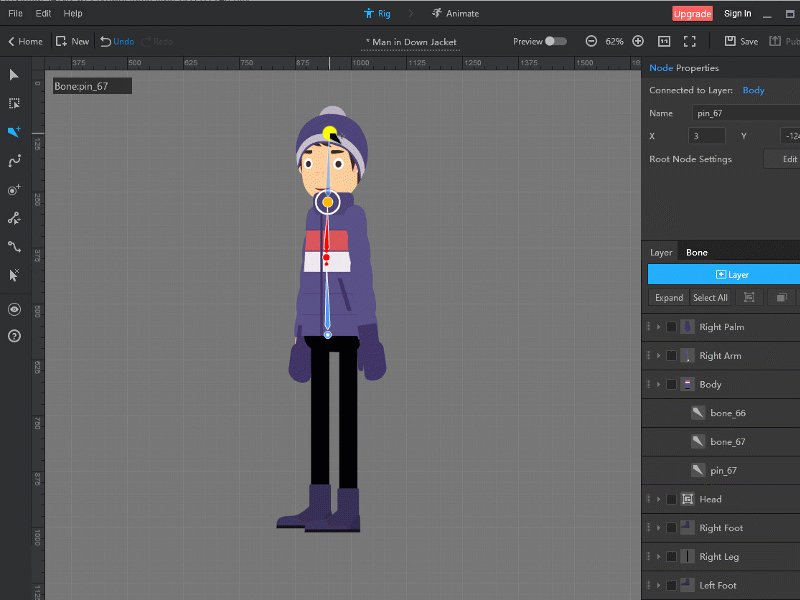
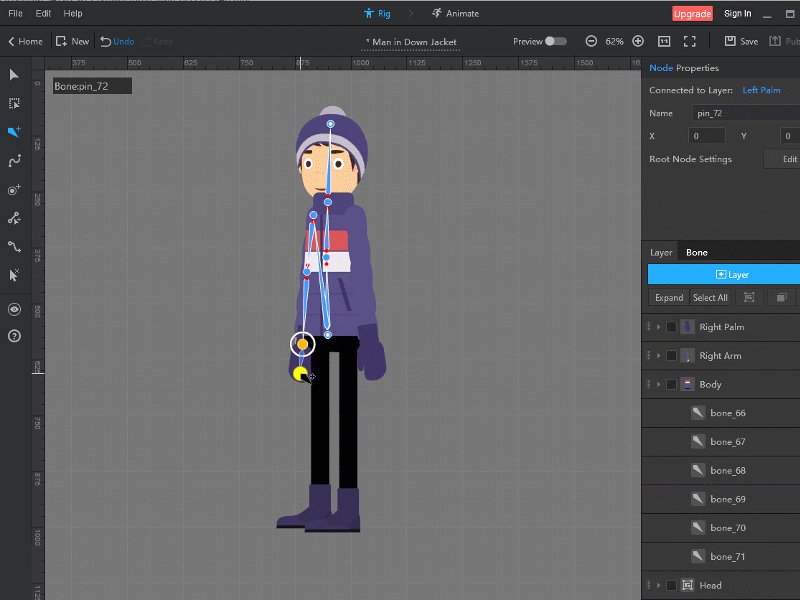
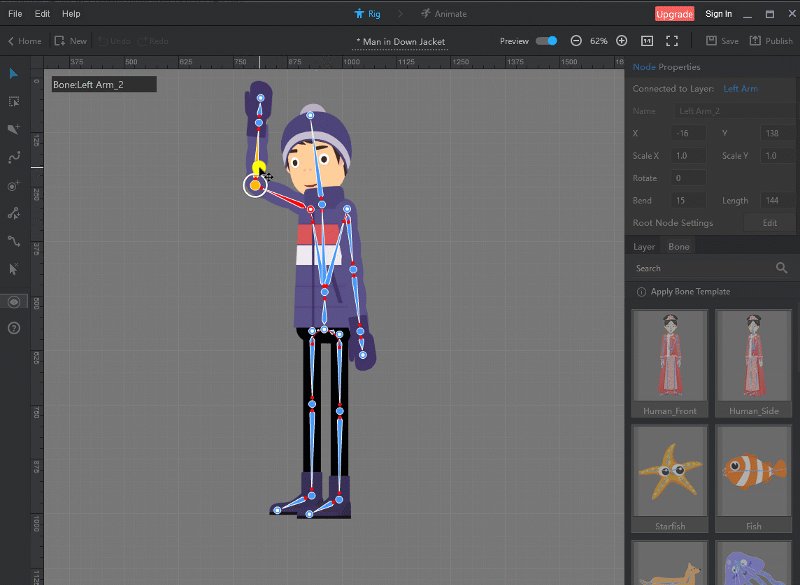
方法 1: ボーンを手動で追加する
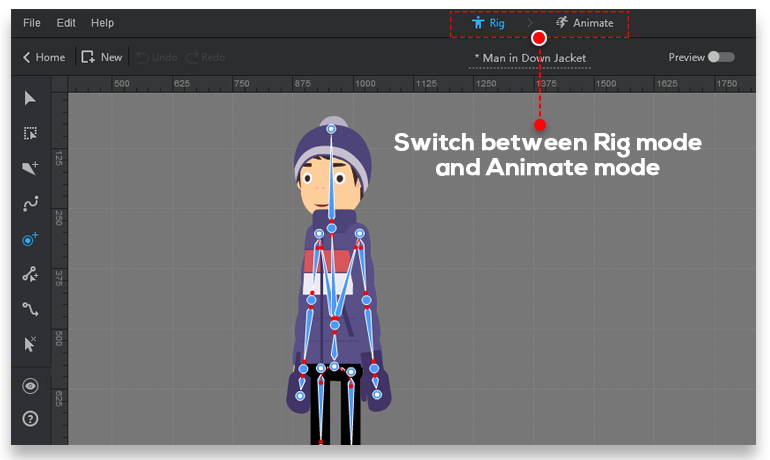
- リグモードで作業していることを確認してください。リグモードに切り替えるには、画面中央上部のリグボタンをクリックします。

- ボーン ツールを使用してボーンを作成します。

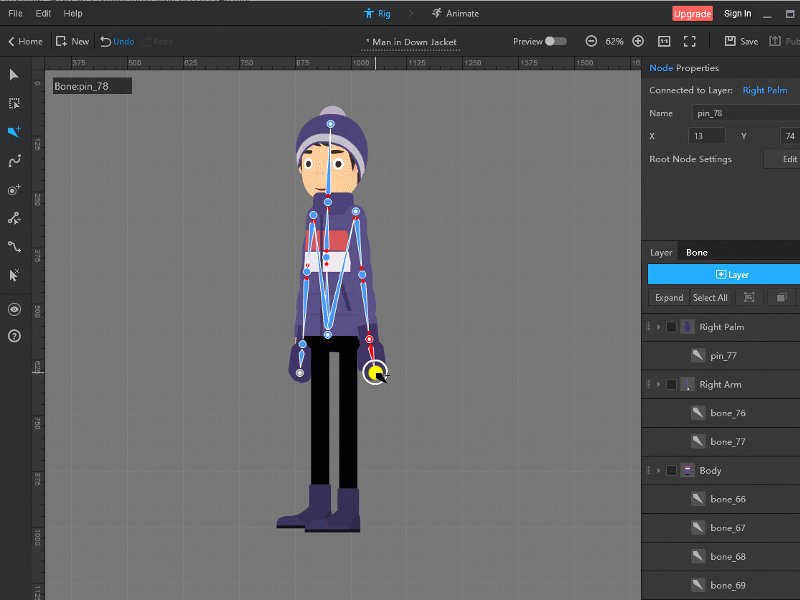
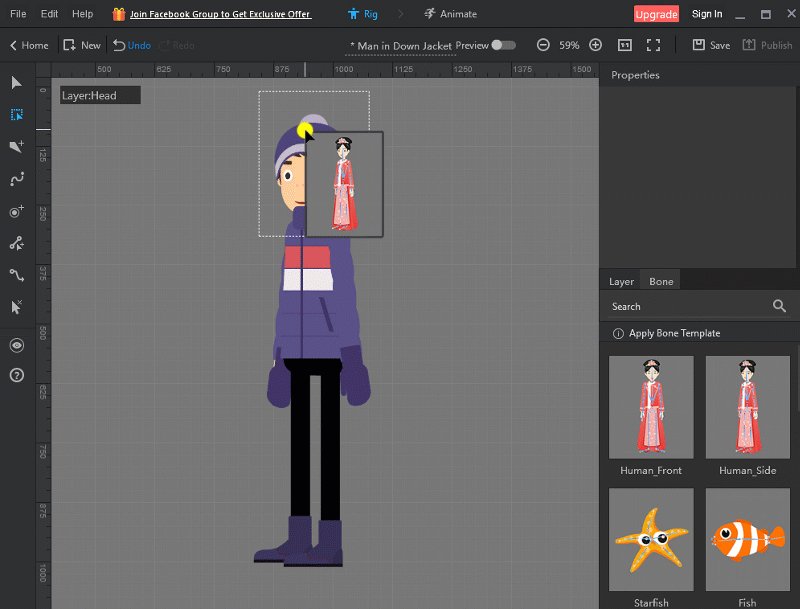
方法 2: ボーン テンプレートを使用する
- リグ モードで、右側のパネルの [ボーン] タブをクリックして、ボーン テンプレートのライブラリにアクセスします。
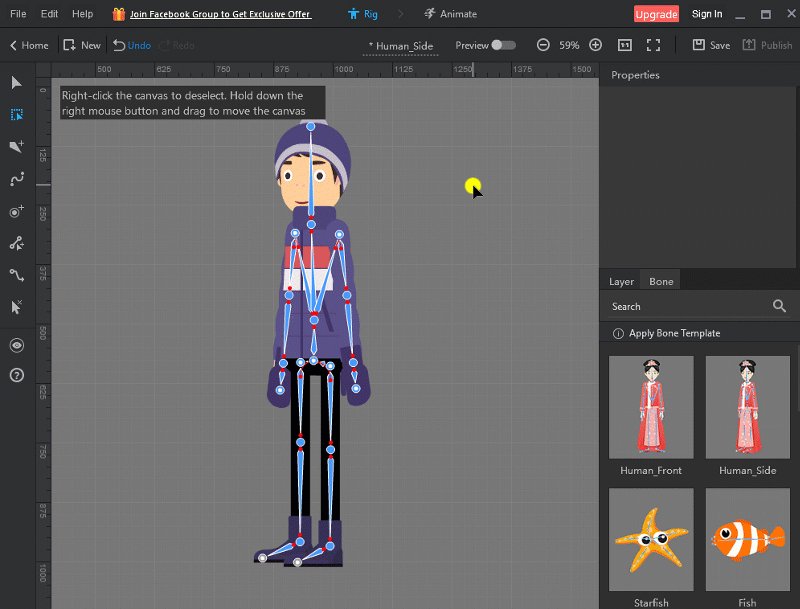
- テンプレートを選択し、文字の上にドラッグ アンド ドロップします。

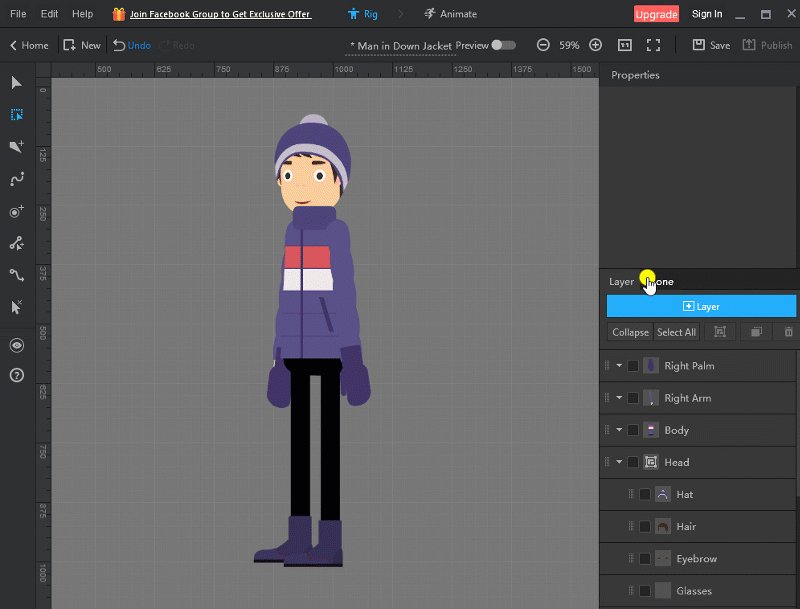
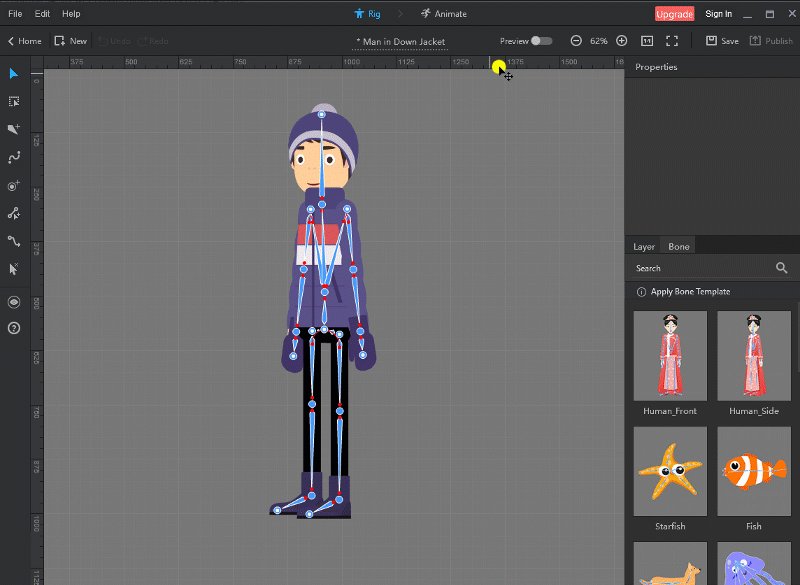
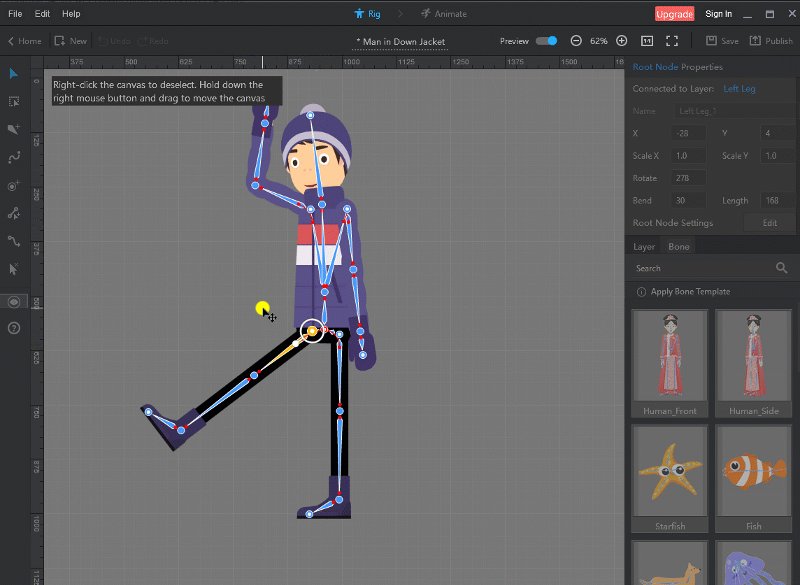
プレビュー中
プレビュー モードでは、ボーンを回転および移動して、実際にアニメーションを作成することなく、レイヤーがどのように影響を受けるかを確認できます。ボーンを適切に追加しない場合は、いつでもリグ モードにステッチして変更できます。

ステップ 4: キャラクターのアニメーション化
男の子のスケルトンが完全に機能するようになったので、次にアニメーション モードに切り替えて、アニメーションを開始します。アニメーションを作成するには 2 つの方法があります。
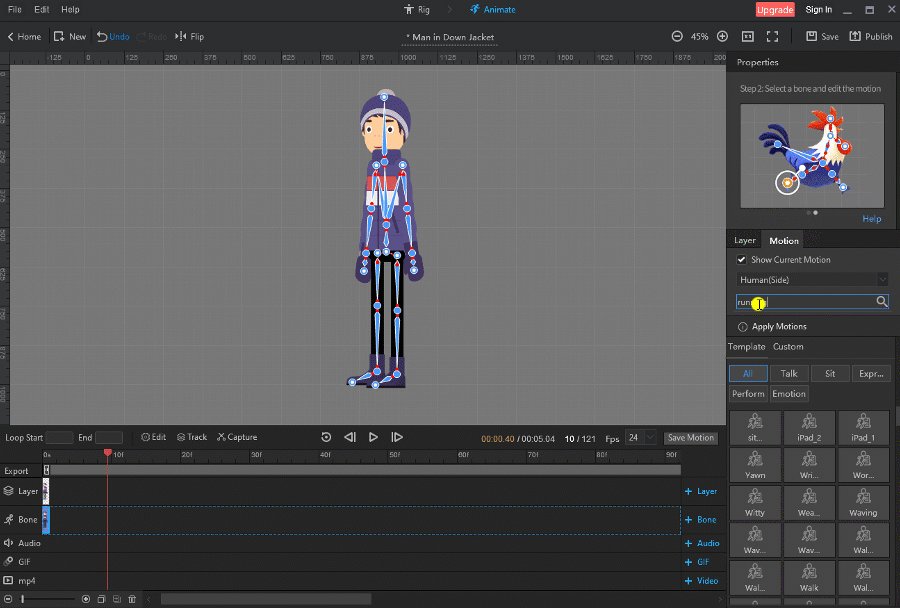
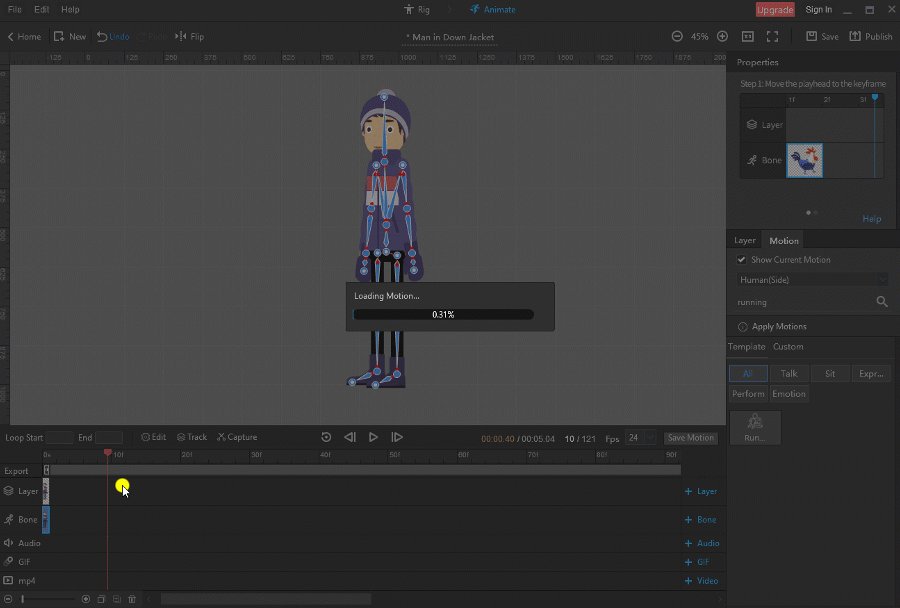
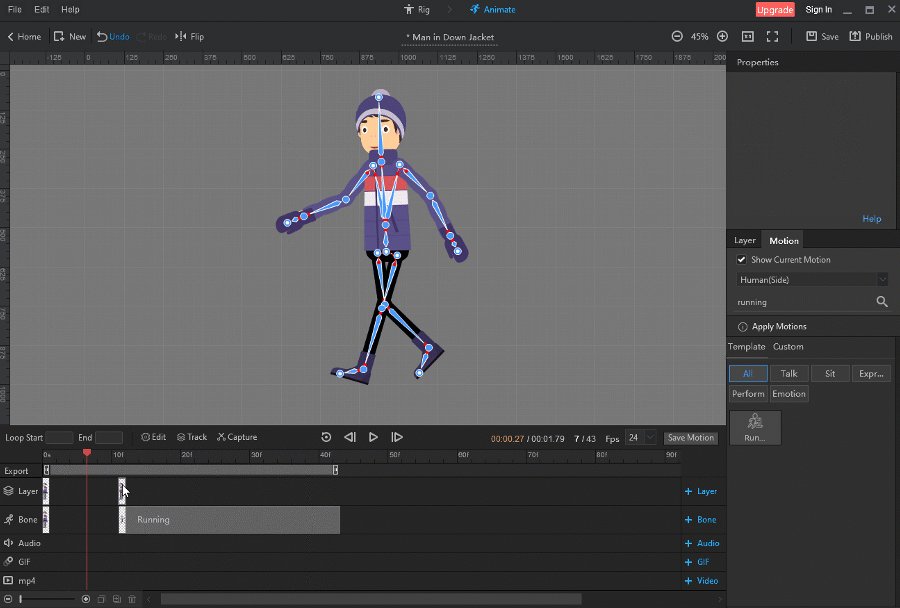
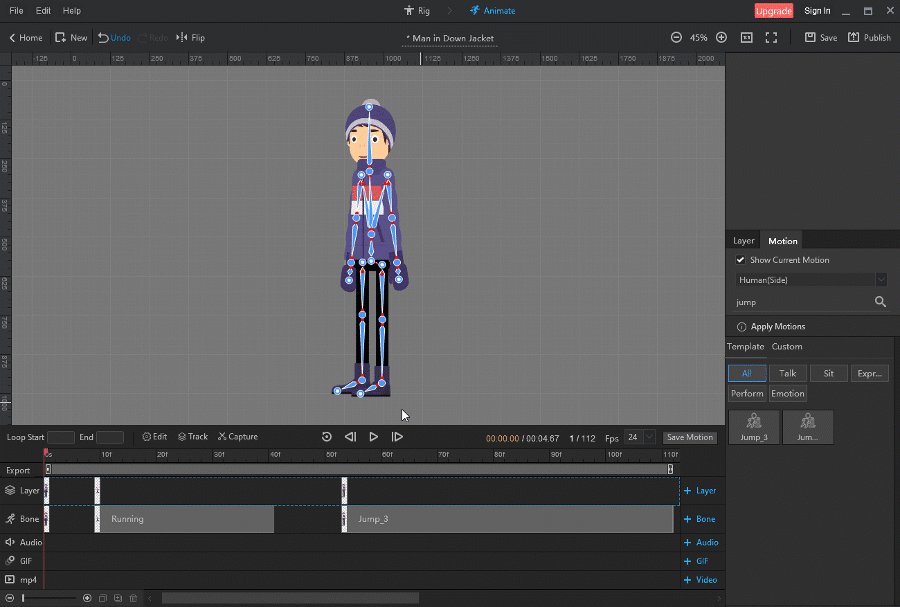
方法 1: テンプレートモーションを適用する
アニメーションを作成する最も簡単な方法は、テンプレート モーションを使用することです。
右側の「モーション」タブをクリック > モーション ライブラリから目的のモーションを選択 > 選択したモーションをタイムラインにドラッグ アンド ドロップ

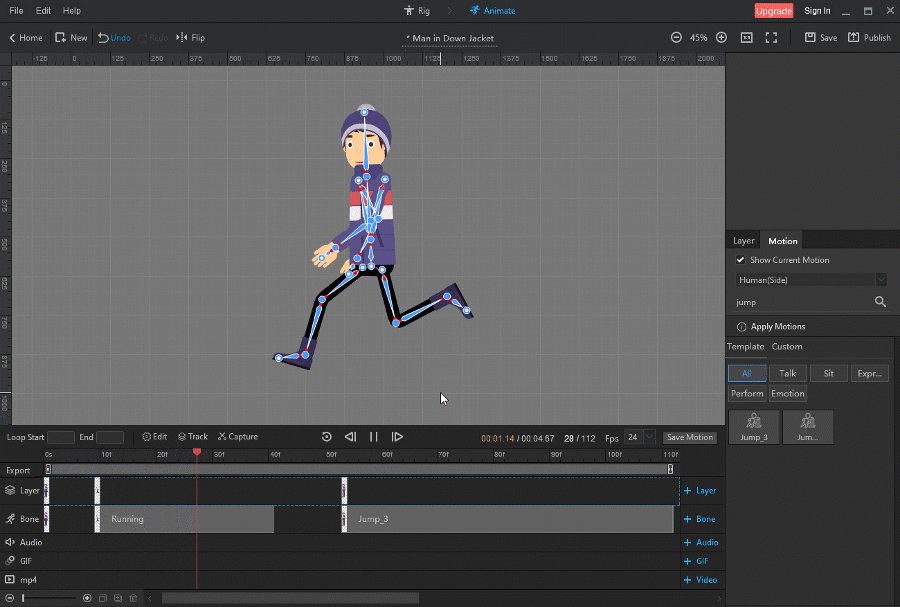
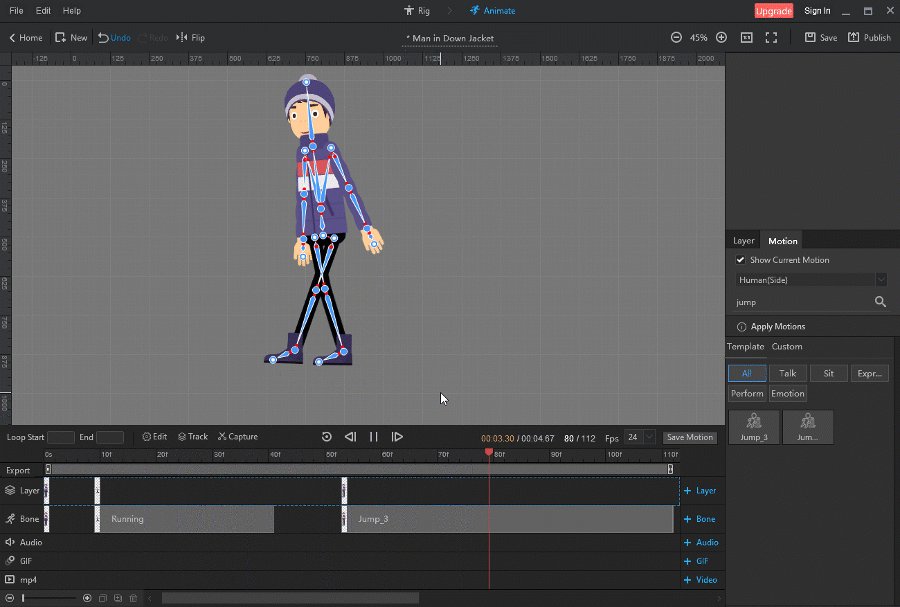
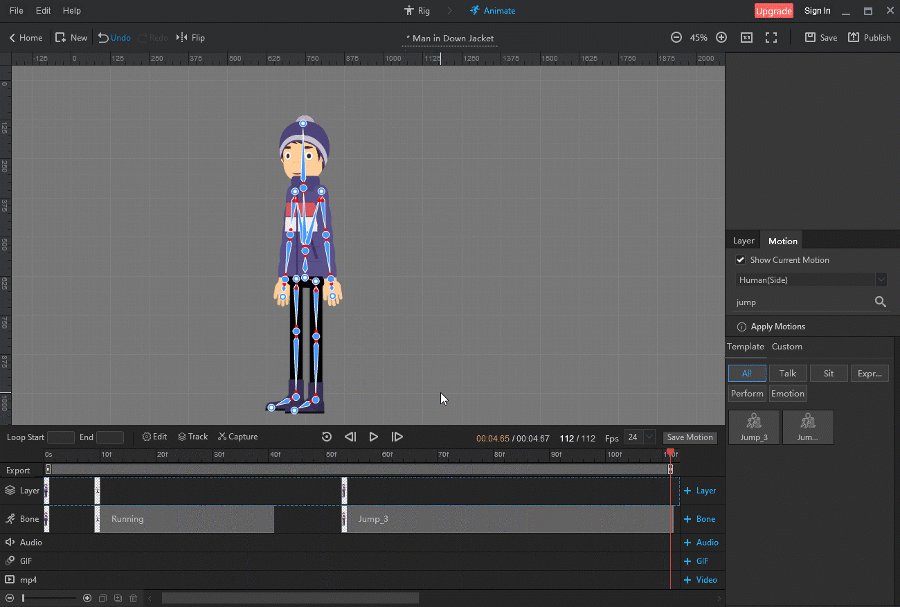
少年が走ったりジャンプしたりするようにアニメートするには、モーション ライブラリで走っているモーションとジャンプしているモーションを検索して適用するだけです。

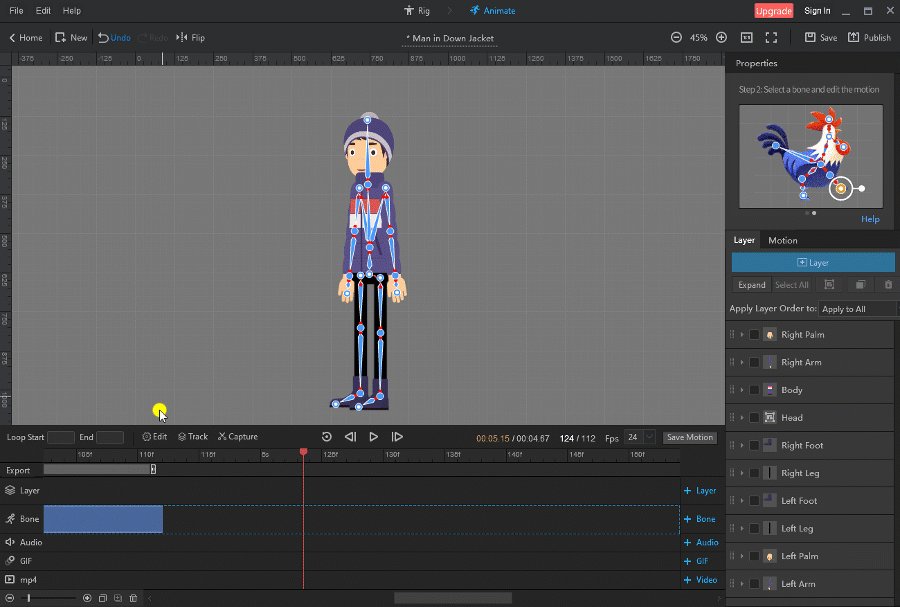
方法 2: 独自のモーションを作成する
組み込みのモーションを適用する以外に、独自のアニメーションを自由に作成できます。
独自のモーションを作成するには:
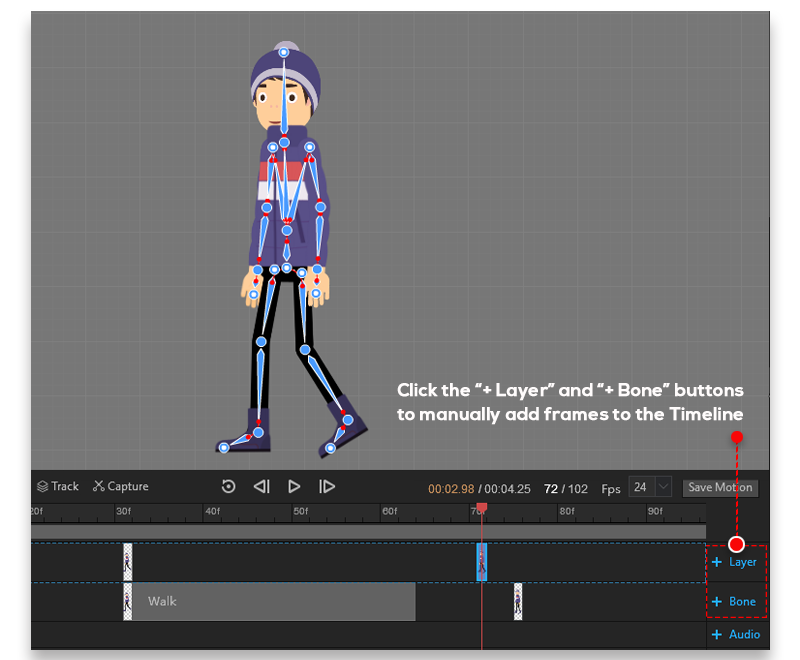
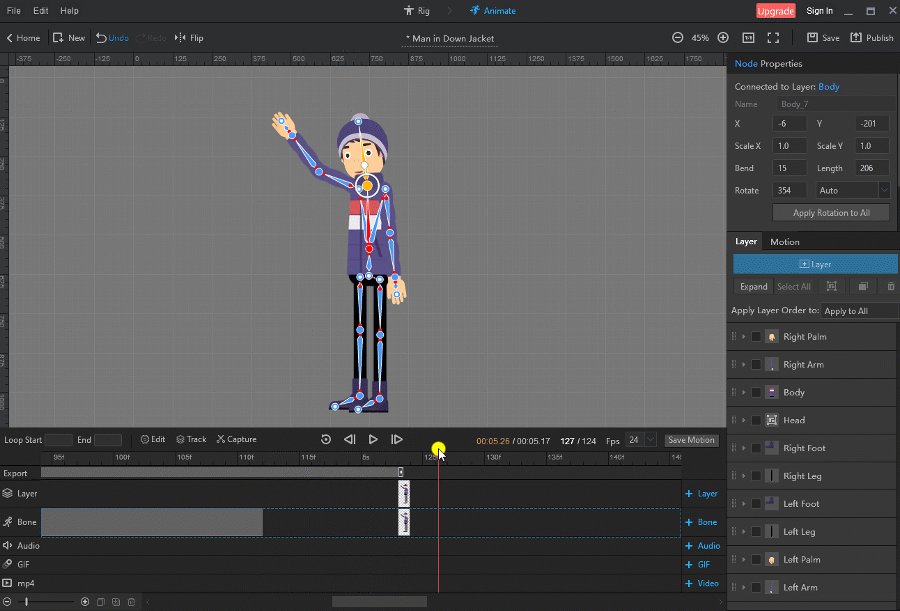
- レイヤー/ボーンフレームを追加
レイヤーフレーム: レイヤーの順序を並べ替えて、レイヤー画像を置き換えます。
骨フレーム: キャラクターのポーズ/アニメーションを定義します。
「+ レイヤー」および「+ ボーン」ボタンをクリックして、タイムラインにフレームを手動で追加します。

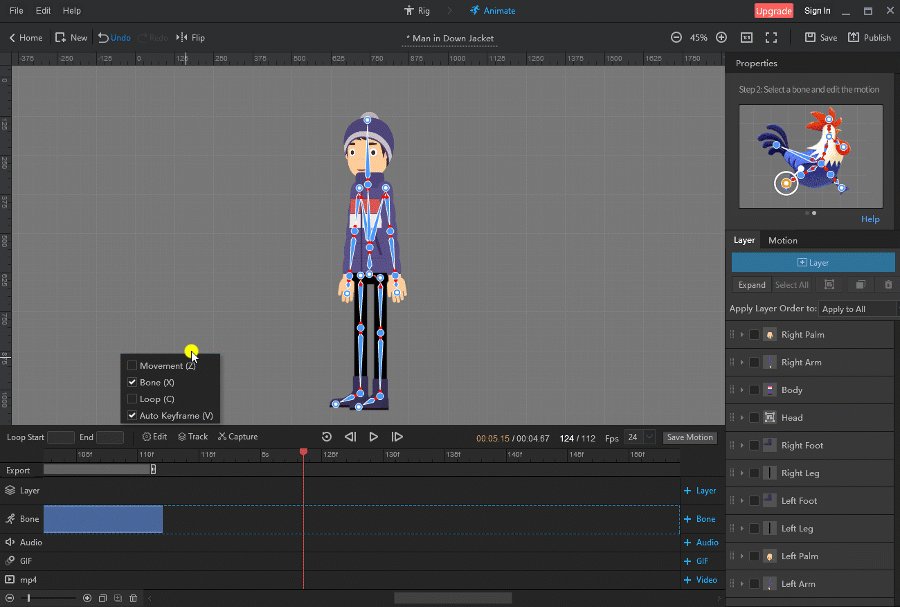
- 自動キーフレームを有効にする
自動キーフレームを使用すると、キャラクターをアニメートするときにフレームを自動的に挿入できます。

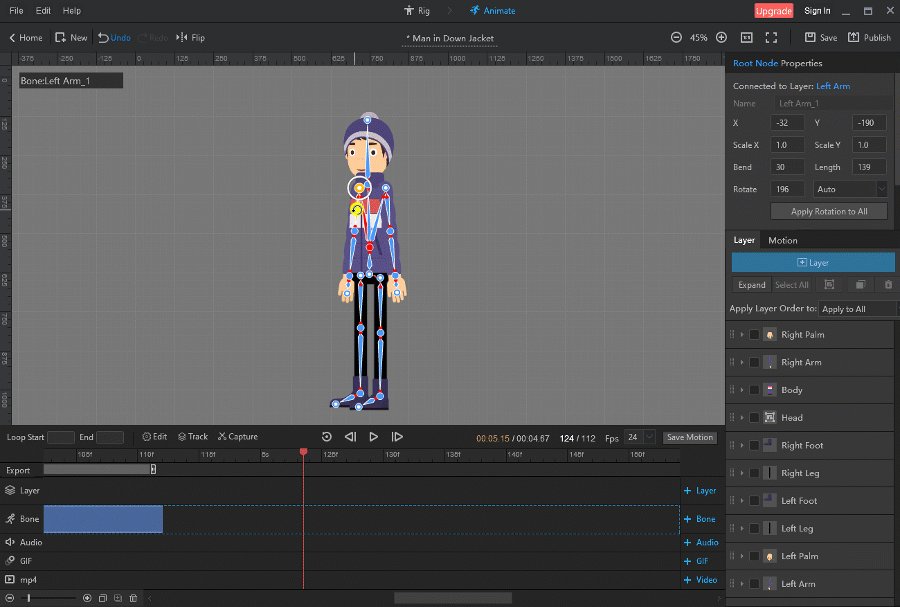
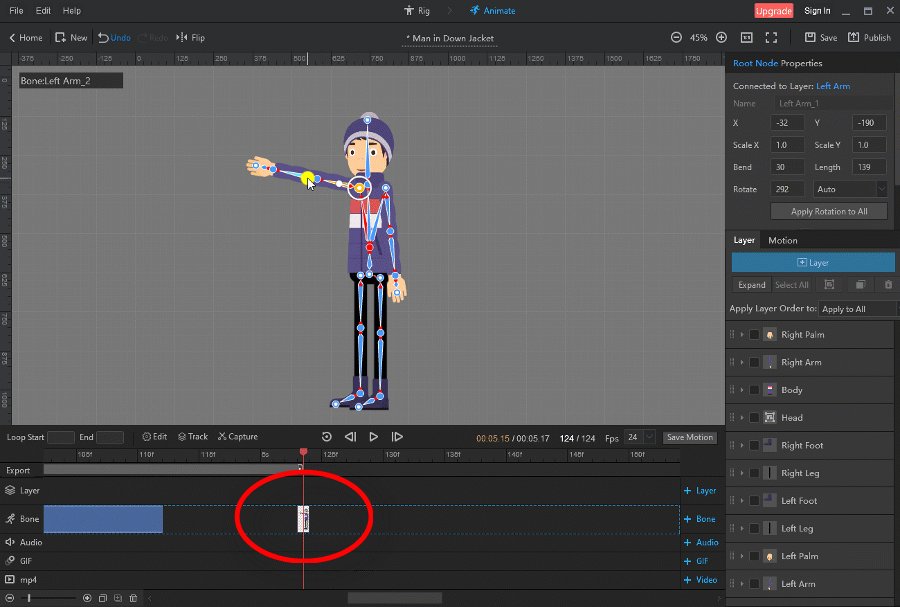
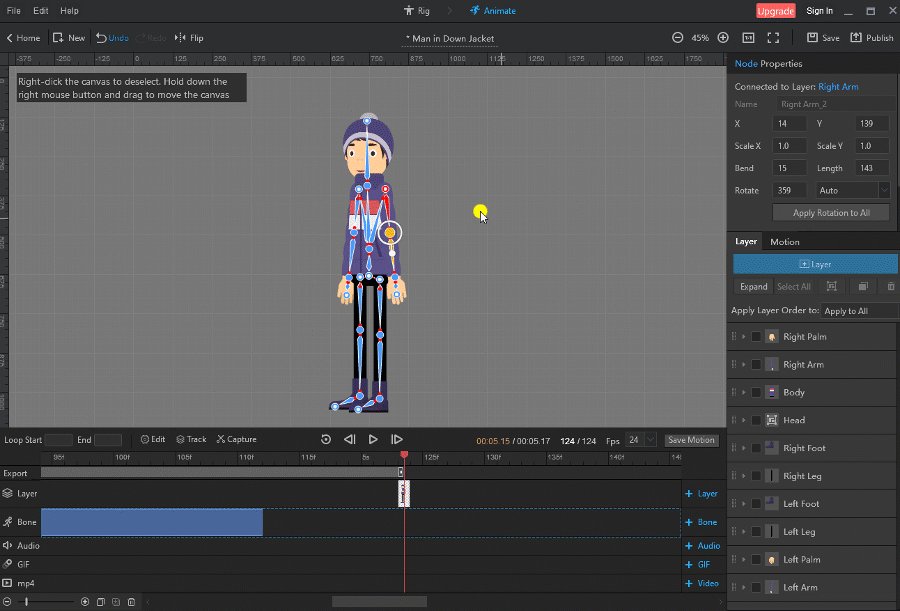
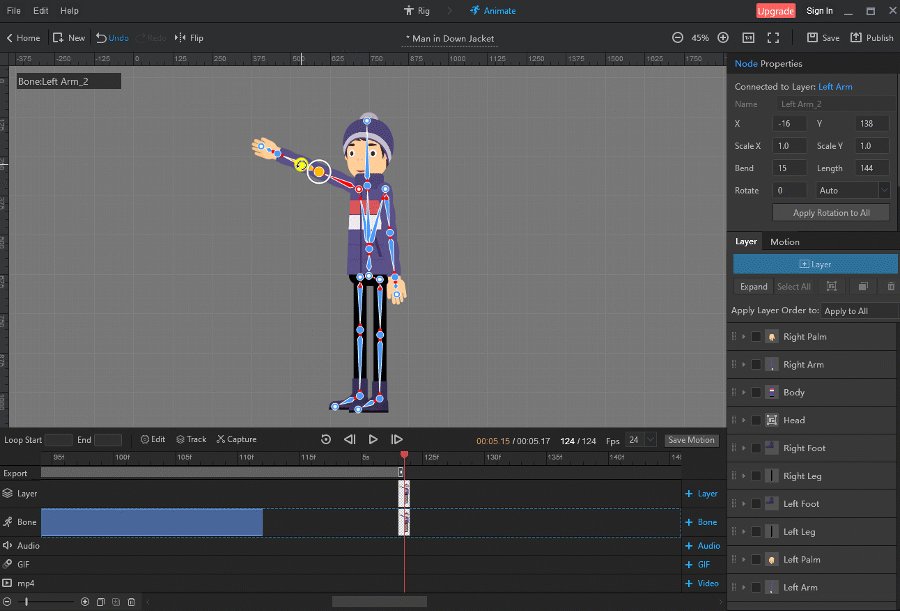
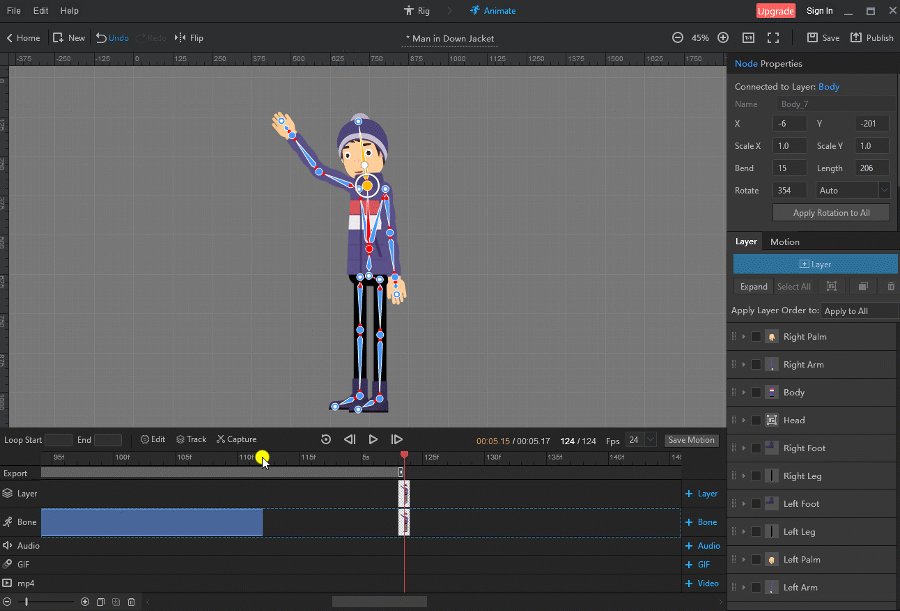
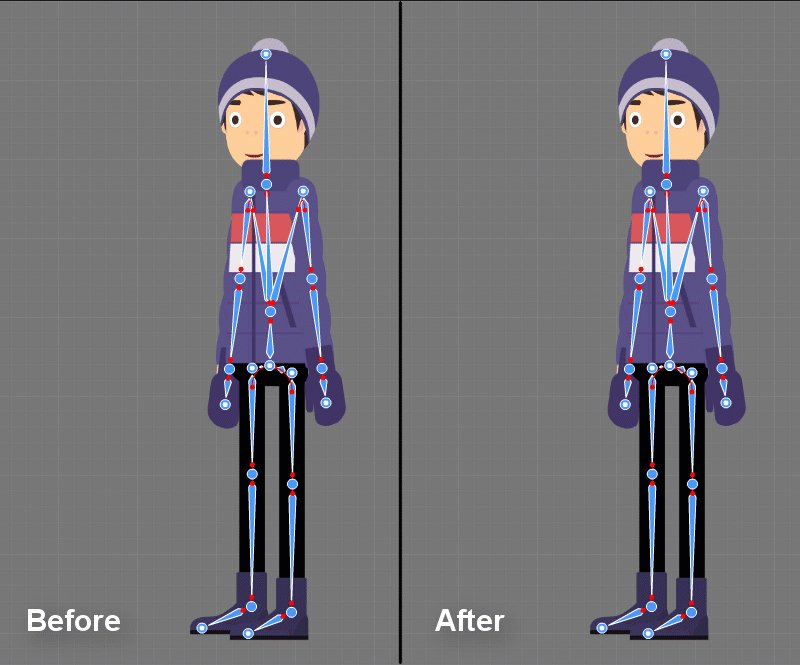
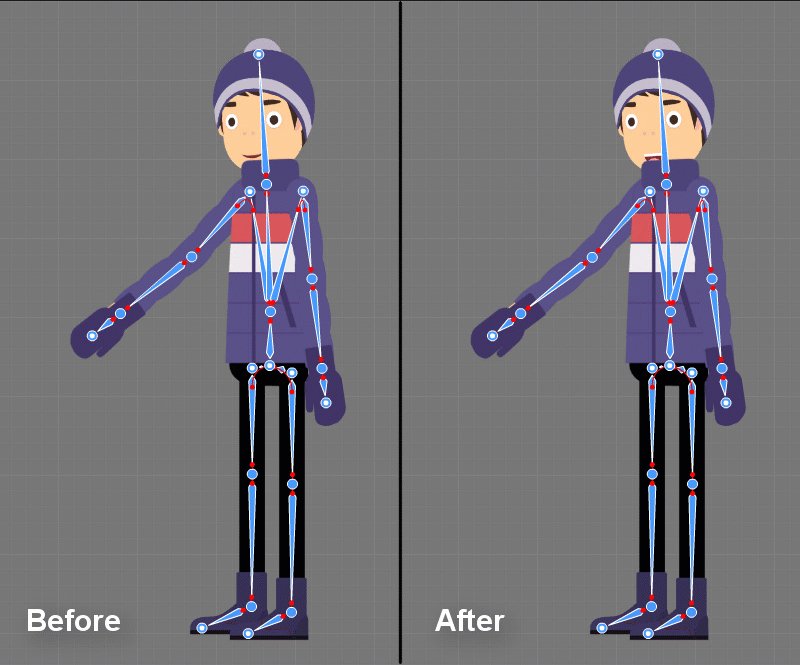
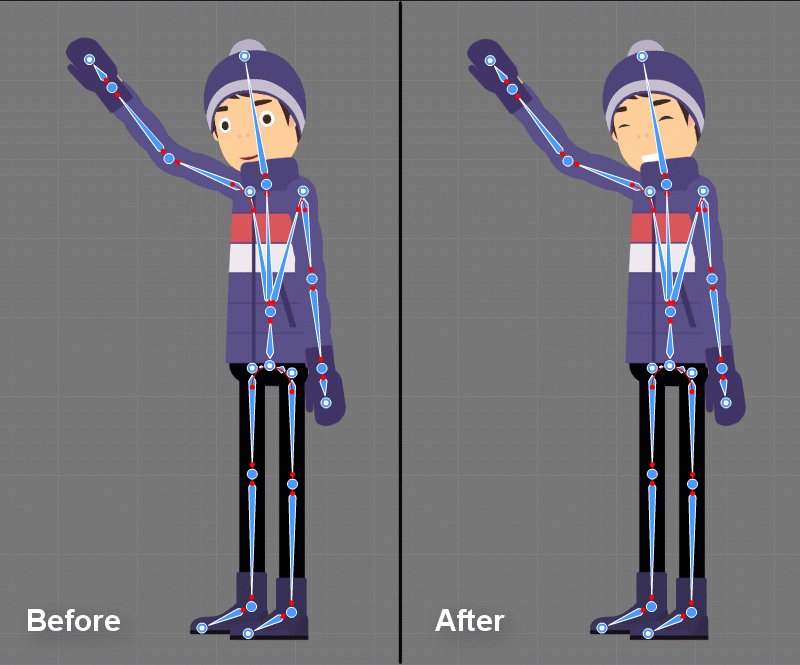
- ボーンを制御してキャラクターのポーズを設定
キャンバス上で、骨を回転させたり動かしたりして、さまざまな体の動きを作成します。

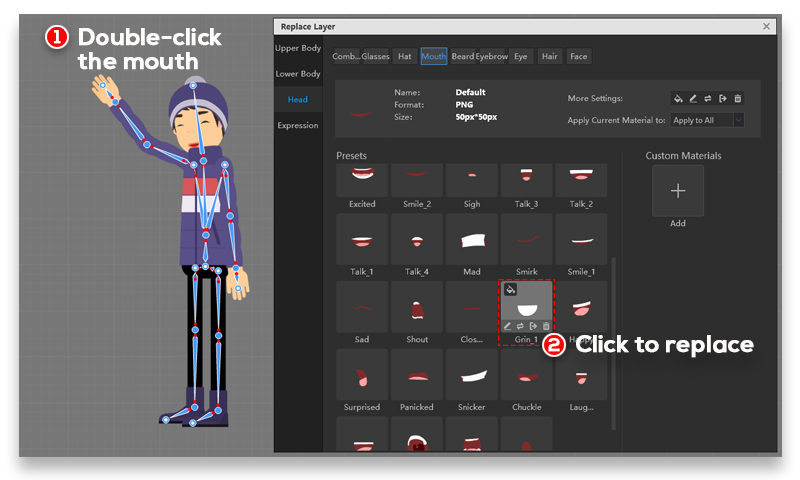
顔の表情を変更するには:
キャンバスで対象のボディ パーツをダブルクリックすると、[レイヤーの置換] パネルがポップアップ表示されます。リストから目的の画像を選択するか、[追加] ボタンをクリックして独自の画像をインポートします。

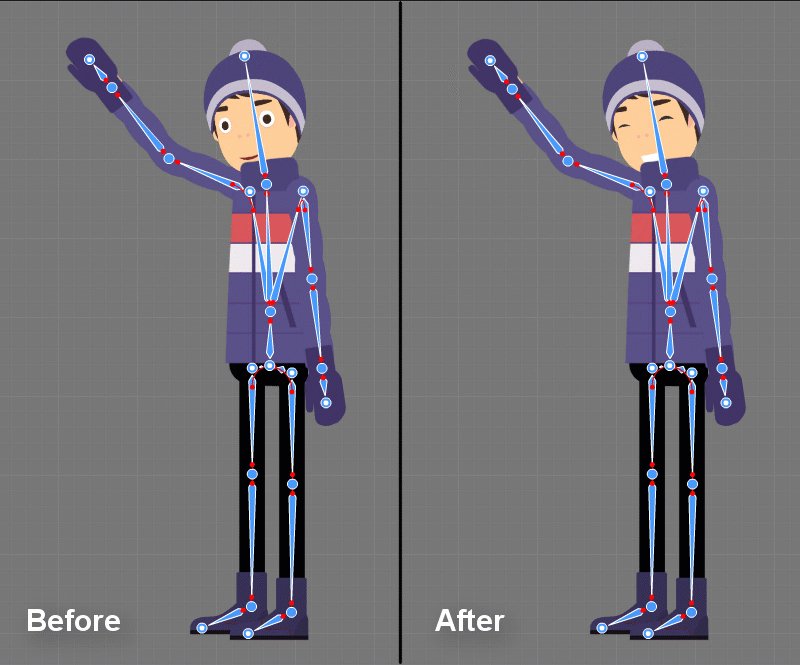
以下の例では、男の子の表情が変化したことがわかります。

ステップ 5: プレビューとエクスポート
キャラクターのアニメーションの作成が完了したので、作業をプレビューして保存できます。
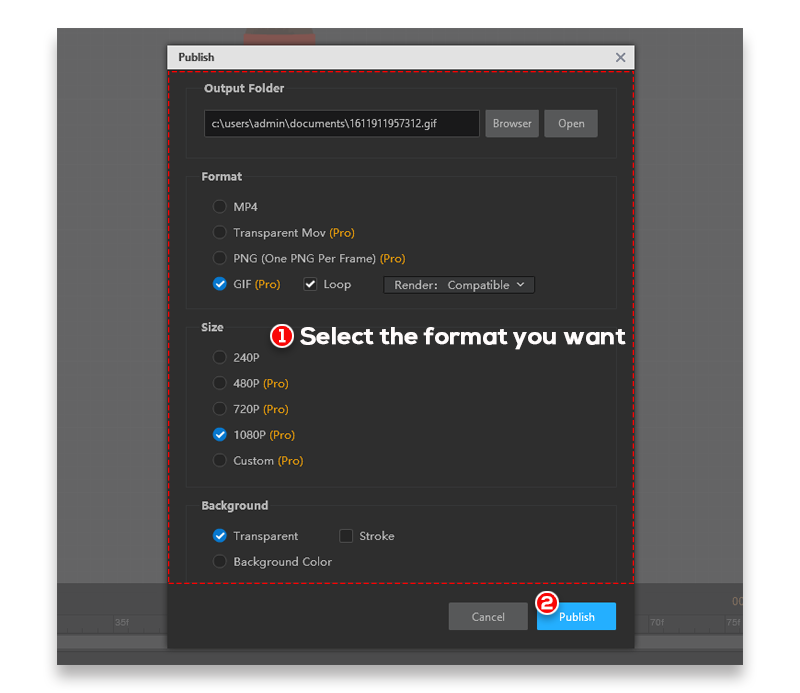
右上隅の [公開] ボタンをクリックすると、[公開] パネルが表示されます。必要なフォーマットを選択し、「公開」をクリックします。