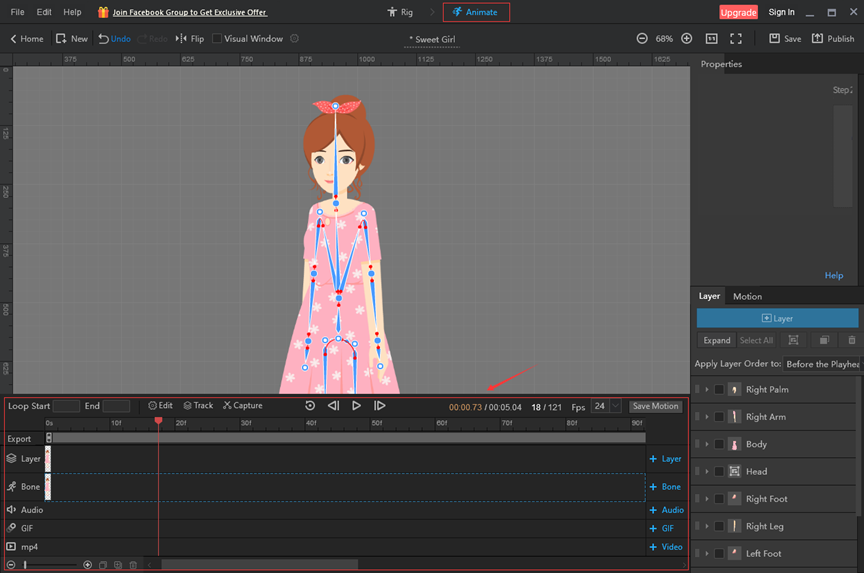
キャラクターにスケルトンを追加した後、アニメーション エディターに進んでアニメーション化できます。今日は、アニメーション エディターのアニメーション タイムラインを詳しく見ていきます。
アニメーション タイムラインでは、レイヤー フレームやボーン フレームを追加することで、モーションや表情などを追加できます。キャラクターのモーションをプレビューします。キャラクターアニメーションなどのフレームレートや長さをカスタマイズします。

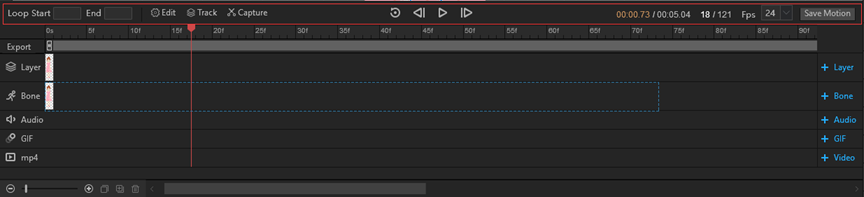
1.タイムラインの設定バー
この領域では、ループ再生を設定できます。キャラクターの移動トラックとボーンを非表示/表示します。自動キーフレームを設定します。トラックを非表示/表示します。アクションキャプチャ。アニメーションの再生を制御します。キャラクターアクションの合計時間とフレームレートを設定します。モーションを保存します。

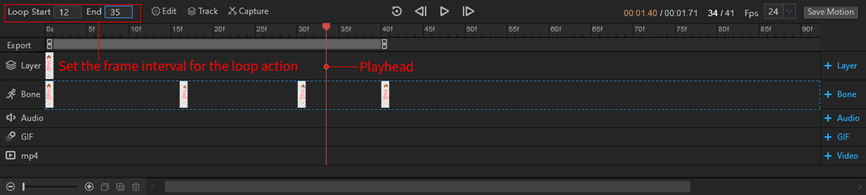
(1) ループ開始/終了: ループするフレーム間隔を設定します。これは、プレビュー アニメーションの範囲を設定すると解釈できます。 (クリックして表示: ループ開始/終了の使用方法?)

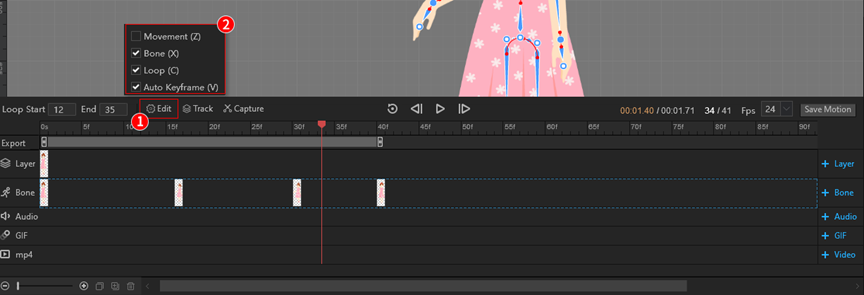
(2) 編集: 動き、ボーン、ループ、自動キーフレームをチェックできます。
- 移動: チェックすると、ボーンのモーションをプレビューするときに移動トラックが表示され、ボーンのモーションをより正確に編集するのに役立ちます。
- ボーン: チェックすると、キャラクターにスケルトンが表示され、ボーンのプロパティを設定しやすくなります。 (クリックして表示: キャラクターの動きのトラックとボーンを表示または非表示にする方法?)
- ループ: チェックすると、プレビュー時にアニメーションを無限にループできます。
- 自動キーフレーム: チェックすると、キャンバス内でキャラクターのモーションを変更するときに、新しいキーフレームが再生ヘッドの位置に自動的に追加されます。 (クリックして表示: 自動キーフレームの使用方法?)

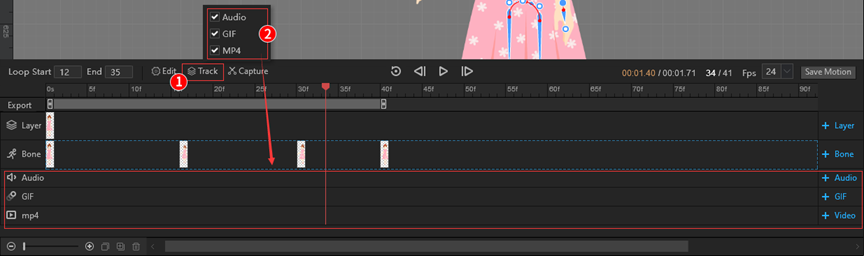
(3) トラック: ボックスにチェックを入れると、オーディオ、GIF、MP4 トラックが表示され、そこにオーディオ、GIF、MP4 を追加できます。不要なトラックはチェックを外すことができます。

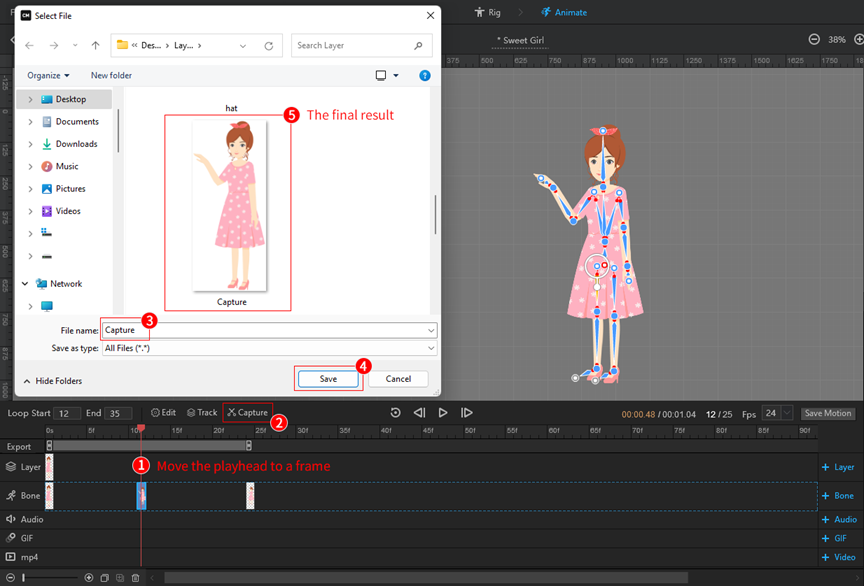
(4) キャプチャ: [キャプチャ]機能は、キャラクターの特定のフレームの動きを保存したい場合に使用できます。これをクリックすると、再生ヘッドが配置されているフレーム内のモーションのスクリーンショットが PNG ファイルとして撮影され、ローカル フォルダーに保存されます。

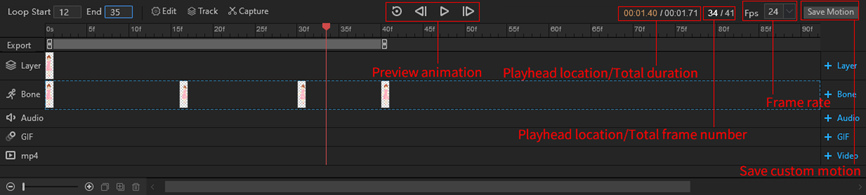
(5) プレビューアニメーション
アニメーションの再生を制御できます: 最初から再生、前のフレームから再生、現在のフレームから再生、次のフレームから再生。
(6) アニメーション時間とフレーム番号表示エリア
再生ヘッドが配置された時間、アニメーションの合計時間、再生ヘッドが配置されたフレーム、および総フレーム数を表示できます。
(7) フレームレート設定: アニメーションの 1 秒あたりのフレーム数を設定できます。フレーム レートが高いほど動きの変化が速くなり、その逆も同様です。
(8) モーションの保存: キャラクターにカスタムモーションを追加した後、[モーションを保存]を使用してカスタムモーションを結合し、ソフトウェアのカスタムモーションライブラリに保存できます。 (クリックして表示: カスタム モーションを保存するには?)

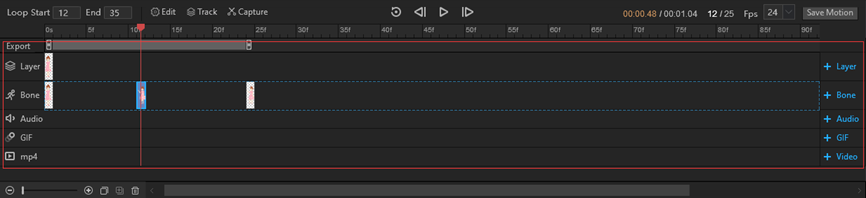
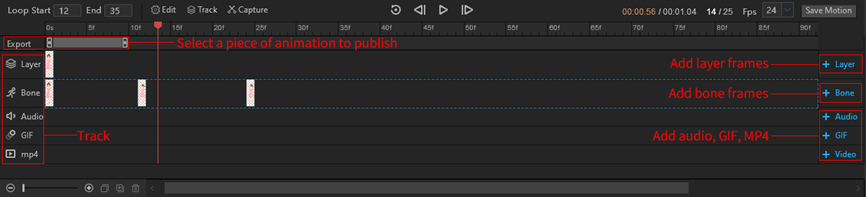
2.タイムラインのアニメーション編集エリア
このエリアでは、レイヤーフレームとボーンフレームを使用して、キャラクターに表情やアクションを追加できます。オーディオ、GIF、MP4 を追加して、後でキャラクターを使用してビデオをアニメーション化するときに効果をプレビューします。 [エクスポート]機能を使用して公開するアニメーションを選択します。

(1) レイヤートラック: ここでレイヤーフレームを追加、編集、移動できます。 (クリックして表示: レイヤーフレームの使用方法?)
(2) 骨跡: ここでボーン フレームを追加、編集、移動できます。 (クリックして表示: ボーン フレームの使用方法?)
(3) オーディオ、GIF、MP4 トラック: ここにオーディオ、GIF、MP4 を追加して、アニメーション ビデオでキャラクターを後で使用するためのリファレンスを提供できます。
(4) 輸出: キャラクターのモーションの一部だけを公開したい場合は、[エクスポート]で任意のアニメーション部分を選択して公開します。 (クリックして表示: アニメーションの一部をエクスポートするには?)

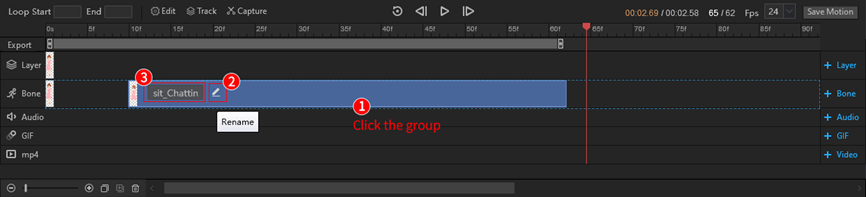
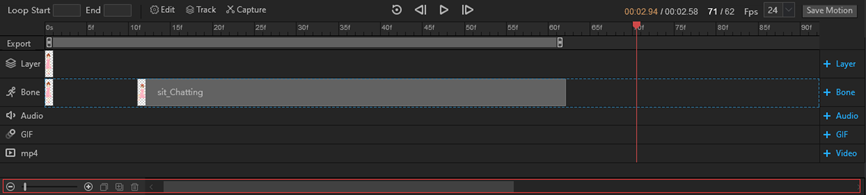
(5)モーション名の変更: モーション グループをクリックして名前を変更できます。

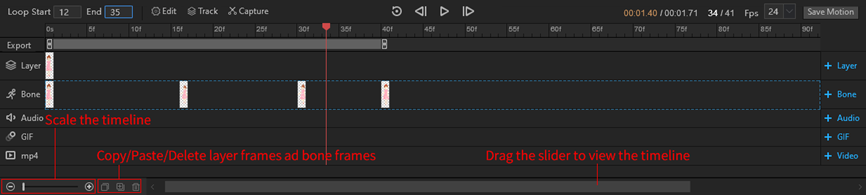
3.タイムラインのツールバー
タイムラインをズームしたり移動したりして、キャラクターの動きをより正確に編集できます。レイヤーフレームやボーンフレームのコピー、ペースト、削除も可能です。

(1) タイムラインを拡大縮小します。 タイムライン上のレイヤーフレームやボーンフレームの詳細編集が簡単に行えます。スライド ボタンをドラッグするか、[-]/[+] をクリックしてタイムラインを拡大縮小します。
(2) キーフレームのコピー/貼り付け/削除: レイヤーフレーム/ボーンフレームをクリックし、[コピー]/[貼り付け]/[削除]ボタンをクリックします。
(3) タイムラインを表示: スライダーをドラッグしてタイムラインを表示します。

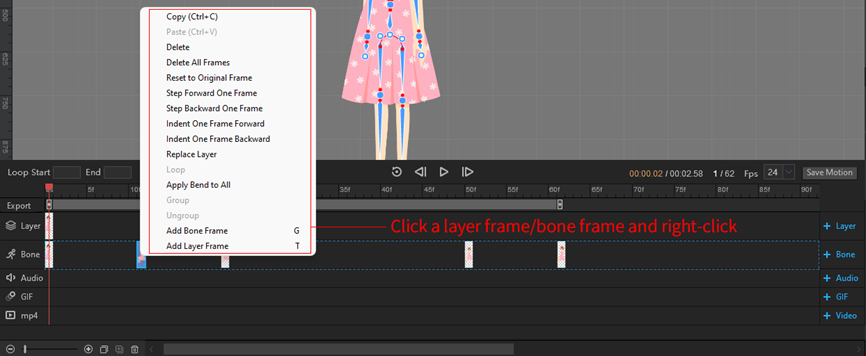
4.タイムライン上での右クリック操作
右クリック操作を使用すると、キャラクターをより簡単かつ迅速にアニメーション化できます。
(1) レイヤーフレーム/ボーンフレームをクリックして右クリックすると、コピー、削除、全フレーム削除、元のフレームにリセット、1フレーム進む、1フレーム戻る、1フレーム進む、1フレーム下げる後方へ、レイヤーを置き換え、全体に曲げを適用、ボーンフレームを追加、レイヤーフレームを追加。

(2) レイヤーフレーム/ボーンフレームを複数選択し、右クリックから[グループ]を選択して結合します。グループを選択して右クリックし、[グループ解除]を選択するとグループが分解されます。 (クリックして表示: レイヤー フレームまたはボーン フレームのグループ化とグループ解除)



