Mango Animate 캐릭터 애니메이션 메이커(Mango Animate CM)에 오신 것을 환영합니다! Mango Animate CM은 애니메이션 캐릭터 및 골격 애니메이션 제작을 위한 강력한 캐릭터 애니메이션 소프트웨어입니다. Mango Animate CM을 사용하면 정적 이미지를 매력적인 애니메이션 캐릭터로 몇 분 만에 전환할 수 있습니다.

이 튜토리얼은 Mango Animate CM을 시작하는 데 필요한 기본 사항과 간단한 5단계로 캐릭터를 만들고 애니메이션하는 방법을 보여줍니다.
1부: 설치 및 등록 #
Mango 애니메이트 CM 다운로드
Mango Animate CM은 Windows에서 다운로드할 수 있습니다. 다음에서 소프트웨어를 다운로드할 수 있습니다.
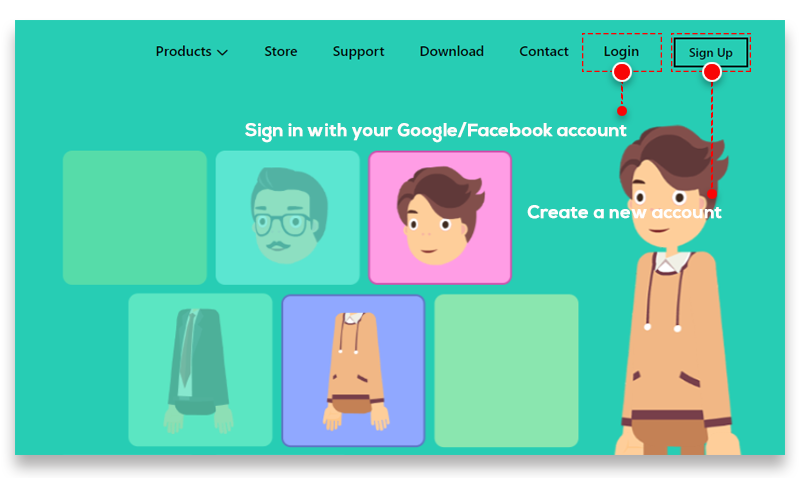
새 계정 만들기
설치가 완료되면 다음 옵션을 사용하여 새 계정을 만들 수 있습니다.

파트 2: 사용자 인터페이스 #
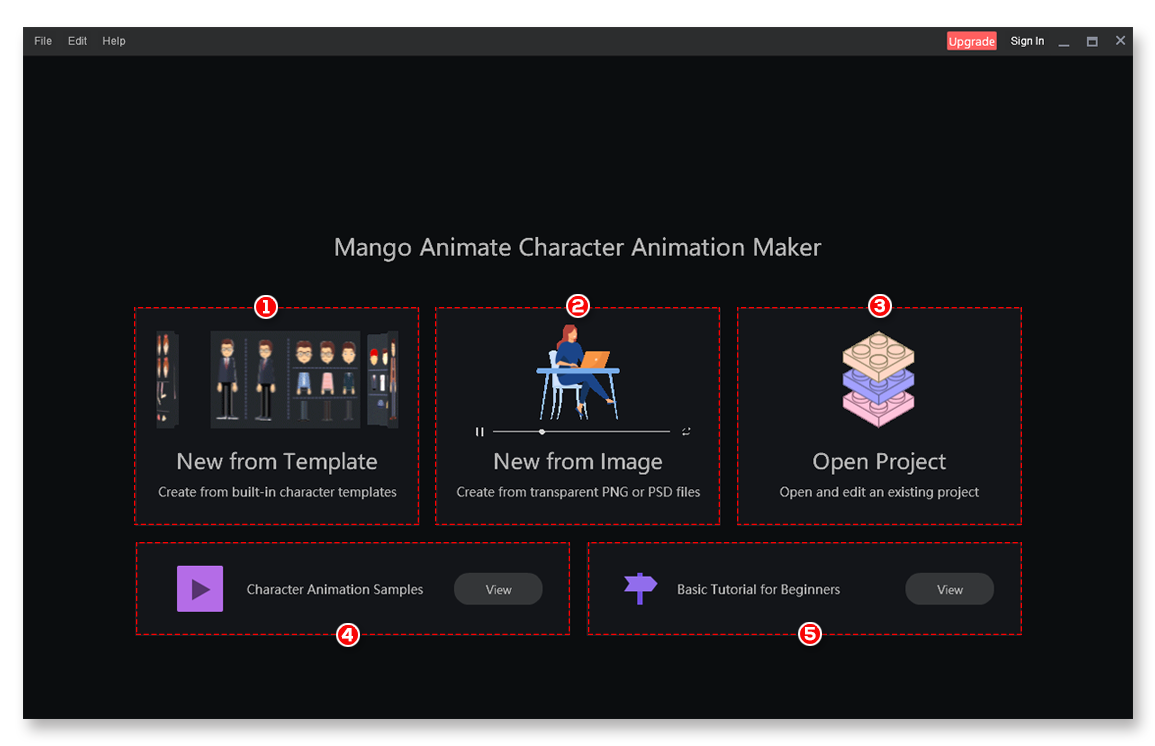
시작 화면
Mango Animate CM을 시작하면 시작 화면이 나타납니다. 여기에는 새 프로젝트를 만들거나 기존 프로젝트를 편집하는 옵션이 포함되어 있습니다.
1. 템플릿에서 새로 만들기
캐릭터 템플릿을 기반으로 새 프로젝트를 만듭니다.
2. 이미지에서 새로 만들기
PNG 이미지 또는 PSD 파일을 기반으로 새 프로젝트를 만듭니다.
3. 프로젝트 열기
기존 Mango Animate CM 프로젝트를 열고 편집합니다.
4. 캐릭터 애니메이션 샘플
미리 만들어진 캐릭터 애니메이션 템플릿을 보고 사용할 수 있습니다.
5. 초보자를 위한 기본 튜토리얼
Mango Animate CM을 시작하기 위한 기본 자습서 목록을 봅니다.
홈 화면
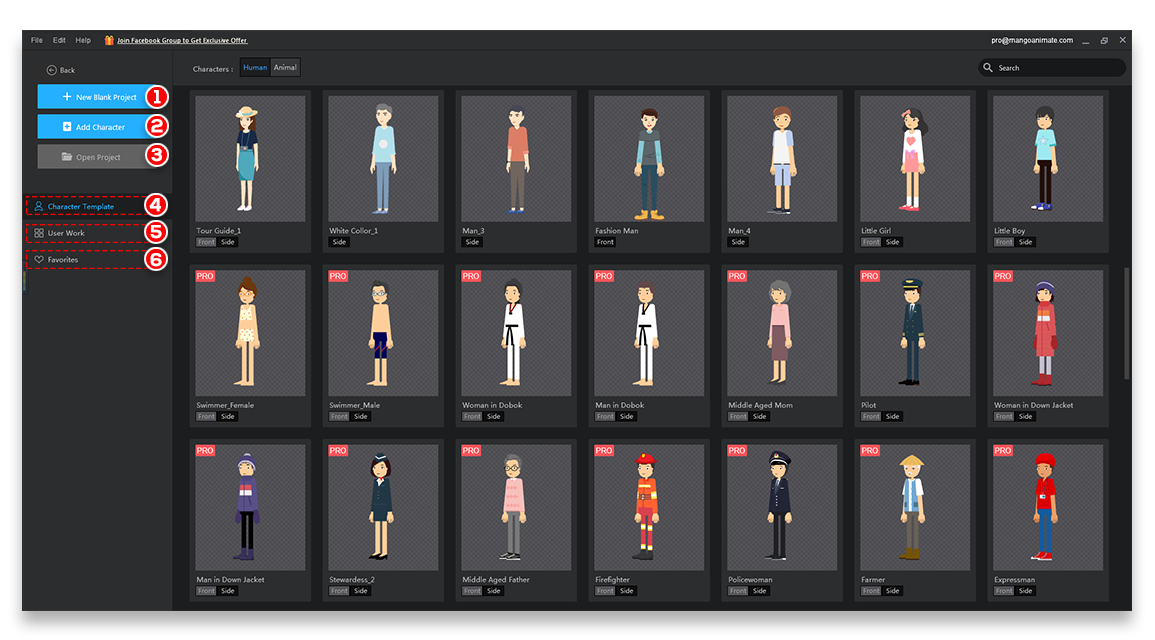
템플릿에서 새로 만들기 또는 캐릭터 애니메이션 샘플 버튼을 클릭하면 다음 옵션이 포함된 홈 화면이 나타납니다.

1. 새로운 빈 프로젝트
새 빈 프로젝트를 만듭니다.
2. 캐릭터 추가
자신의 캐릭터를 가져옵니다.
3. 프로젝트 열기
기존 Mango Animate CM 프로젝트를 엽니다.
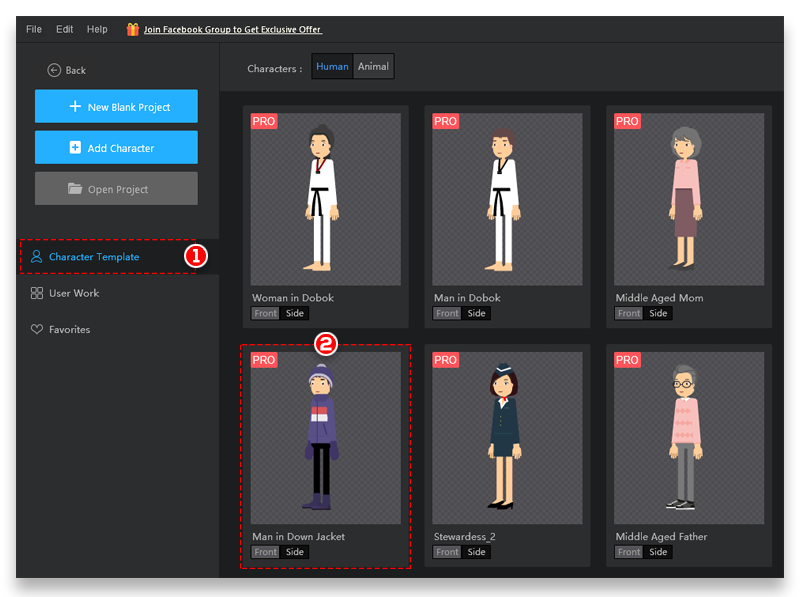
4. 캐릭터 템플릿
바로 사용할 수 있는 다양한 문자 템플릿을 확인하십시오. 모든 캐릭터는 잘 디자인되고 완벽하게 조작되었습니다. 필요에 따라 문자를 사용자 정의할 수 있습니다.
5. 사용자 작업
캐릭터 애니메이션 샘플 목록을 찾습니다.
6. 즐겨찾기
즐겨찾기로 표시한 문자가 여기에 표시됩니다.
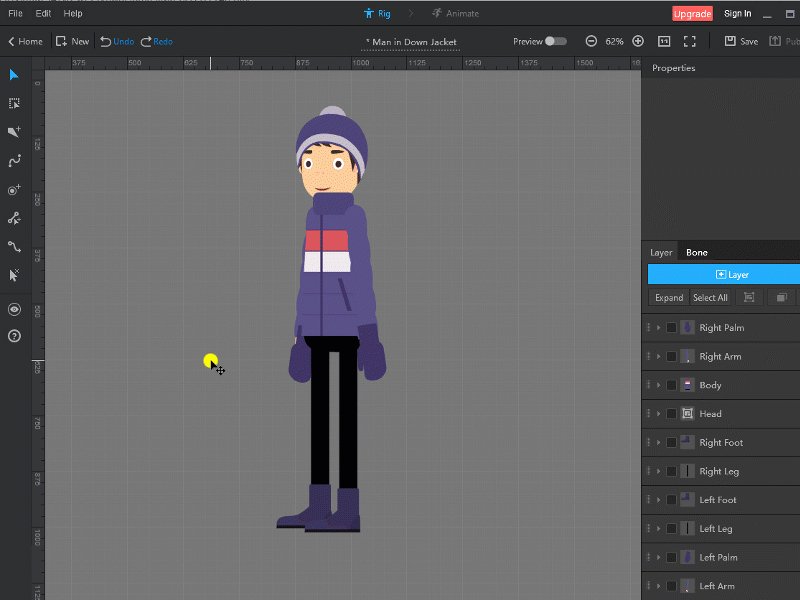
편집자
Mango Animate CM은 캐릭터 애니메이션을 만들고 수정하기 위한 2개의 다른 편집기를 제공합니다.
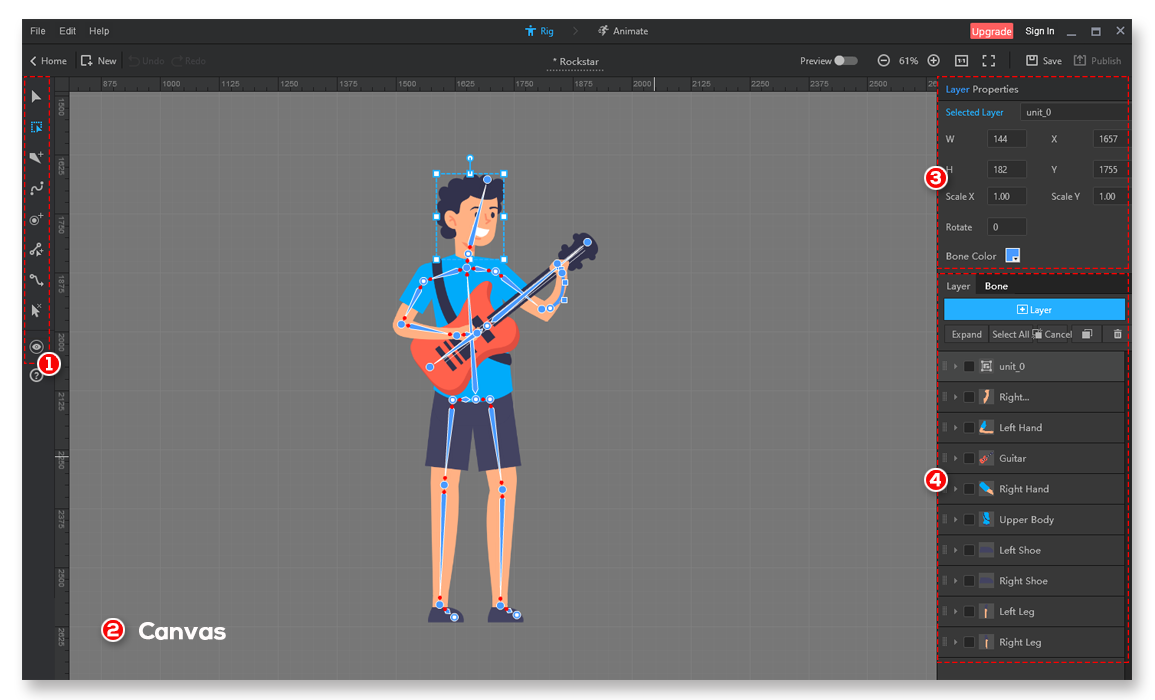
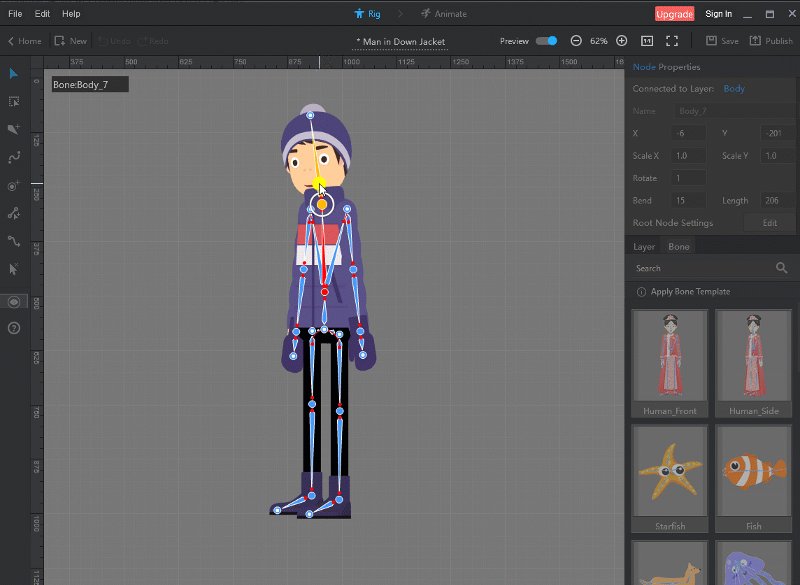
골격 편집기( 리그 모드 )
Bone Editor를 사용하면 캐릭터의 뼈대 구조를 만들 수 있습니다.

1. 뼈 도구
이러한 도구를 사용하여 골격을 만들고 구성합니다.
2. 캔버스
디자인과 애니메이션을 만들고 보는 영역입니다.
3. 속성 패널
선택한 뼈 또는 레이어의 속성을 보거나 편집합니다.
4. 레이어 패널/본 템플릿
- 레이어 패널에는 프로젝트의 모든 레이어와 레이어 그룹이 나열됩니다. 레이어 패널을 사용하여 레이어/그룹을 정렬하고, 레이어를 표시하거나 숨기고, 새 레이어를 추가하는 등의 작업을 수행할 수 있습니다.
- 사전 생성된 사람 및 동물 뼈 구조 목록에 액세스하려면 "뼈" 탭을 클릭하십시오.
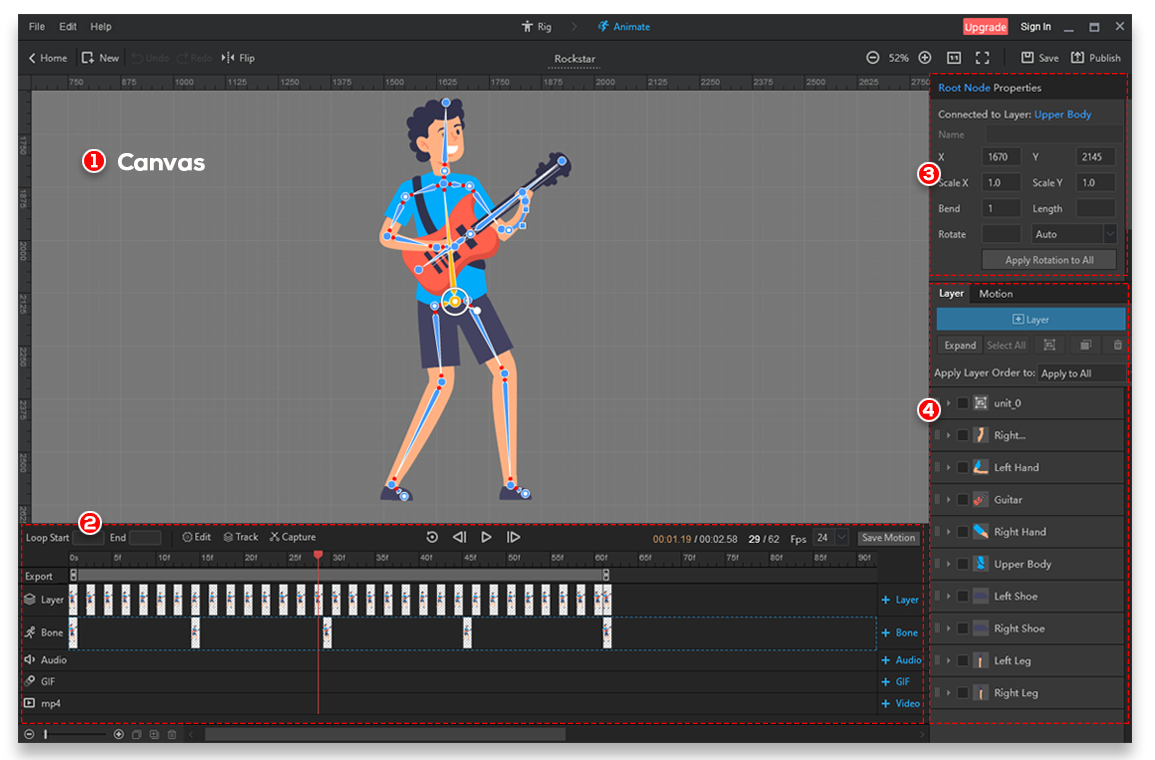
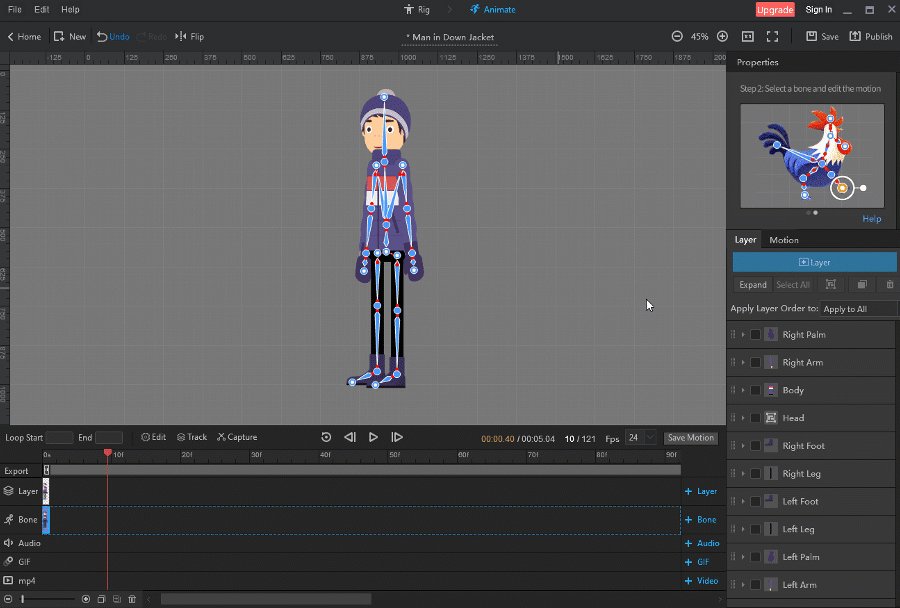
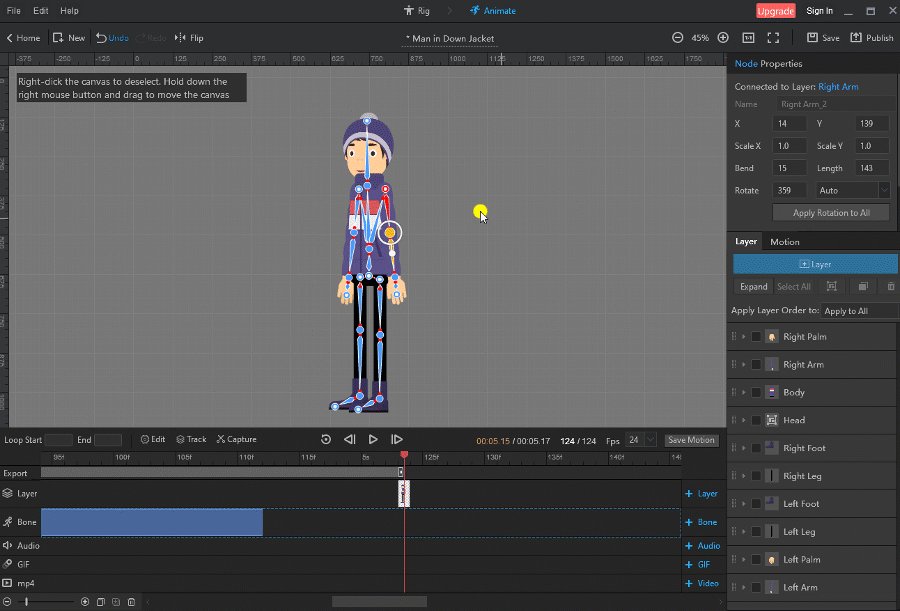
애니메이션 편집기(애니메이션 모드)
애니메이션 편집기는 애니메이션을 디자인하고 미리 보는 곳입니다.

1. 캔버스
디자인과 애니메이션이 이 영역에 표시됩니다.
2. 타임라인
애니메이션 모드에서 타임라인을 사용하면 재생 및 애니메이션을 제어할 수 있습니다.
3. 속성 패널
선택한 뼈의 속성을 보거나 편집합니다.
4. 레이어 패널/모션 라이브러리
- 레이어 패널에는 프로젝트의 모든 레이어와 레이어 그룹이 나열됩니다. 레이어 패널을 사용하여 레이어/그룹을 정렬하고 레이어를 표시하거나 숨길 수 있습니다.
- "모션 탭"을 클릭하면 미리 만들어진 다양한 모션에 액세스할 수 있습니다.
3부: 자신만의 애니메이션 캐릭터를 만드는 방법 #
Mango Animate CM을 성공적으로 실행한 후 계정에 로그인하면 캐릭터 애니메이션의 여정을 시작할 수 있습니다.
이 자습서에서는 Mango Animate CM을 사용하여 템플릿 캐릭터(이 경우 소년)가 달리고 점프하도록 애니메이션합니다.
1단계: 캐릭터 준비
뼈대를 추가하기 전에 가장 먼저 해야 할 일은 캐릭터를 선택하고 준비하는 것입니다.
홈 화면에서 캐릭터 템플릿 탭을 클릭한 다음 라이브러리에서 캐릭터를 선택합니다.

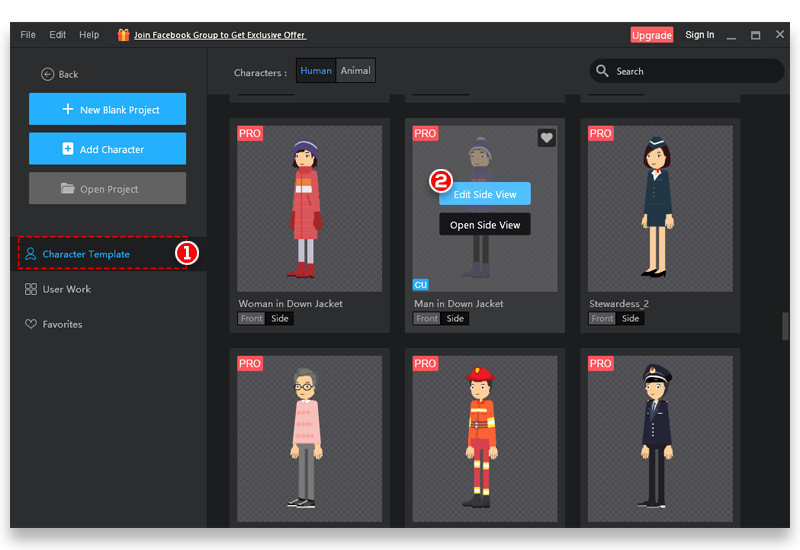
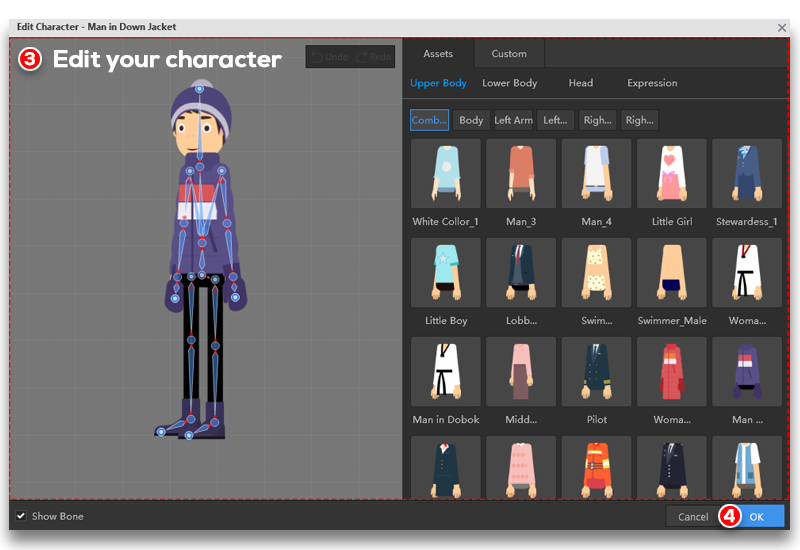
2단계: 캐릭터 커스터마이징
옆모습 편집 버튼을 클릭하면 캐릭터 편집 패널이 나타납니다. 캐릭터의 의상, 장신구, 표정 등을 자유롭게 바꿔보세요.


자신의 자산을 가져와서 캐릭터에 독특한 매력을 부여할 수도 있습니다.
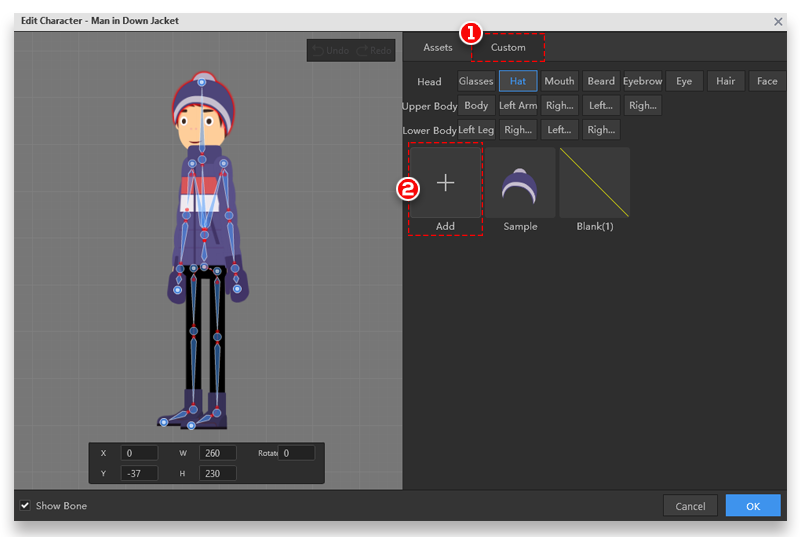
캐릭터 편집 패널에서 "사용자 지정" > 추가 버튼 > 이미지 가져오기를 클릭합니다.

3단계: 뼈대 만들기
캐릭터 디자인을 마치면 뼈대 추가를 시작할 수 있습니다.
뼈를 추가하는 방법에는 3가지가 있습니다. 가장 쉽고 빠른 방법은 문자 템플릿을 사용하는 것입니다. Mango Animate CM의 각 캐릭터 템플릿
미리 생성된 스켈레톤이 함께 제공되므로 뼈 추가 단계를 건너뛸 수 있습니다.
수동으로 뼈를 추가하거나 사전 구축된 뼈 템플릿을 적용할 수도 있습니다. 이 두 가지 방법은 아래에 설명되어 있습니다.
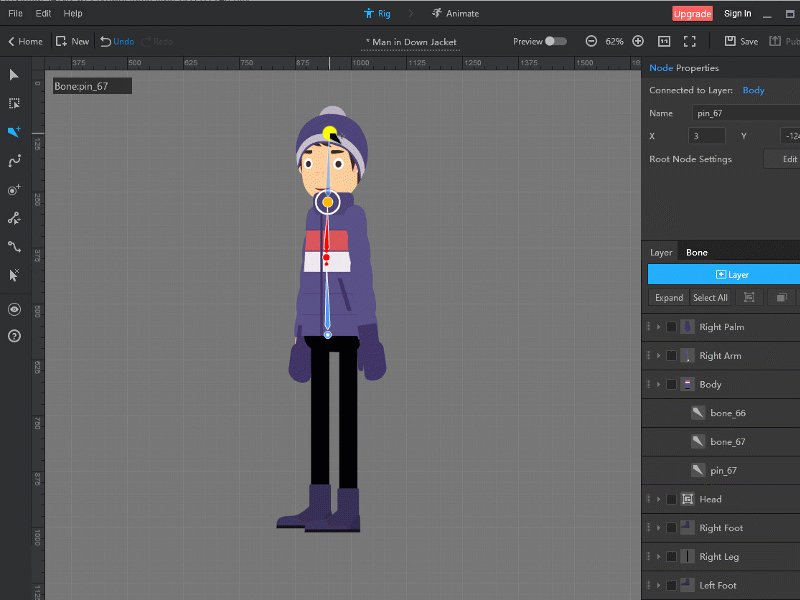
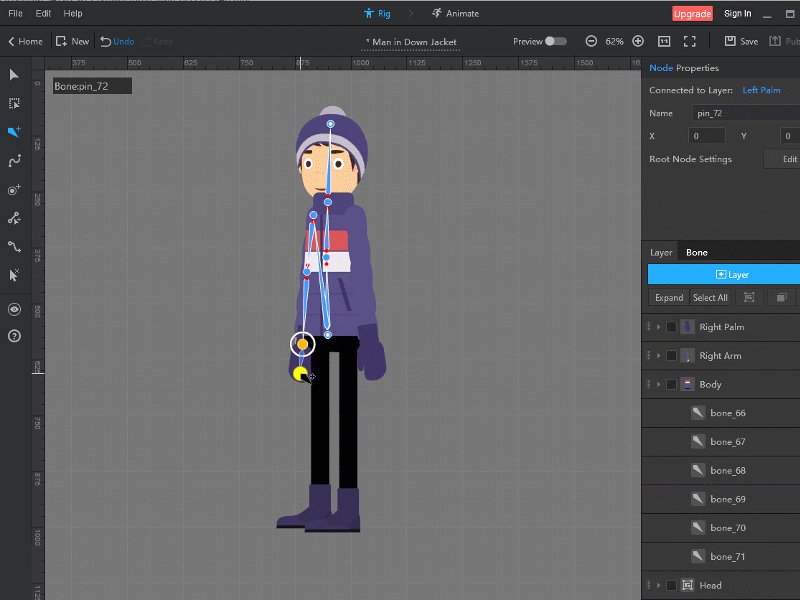
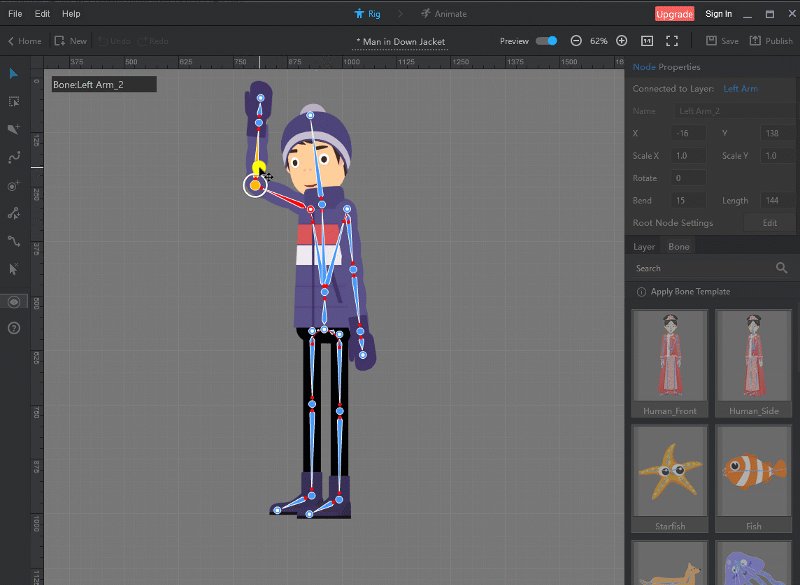
방법 1: 골격을 수동으로 추가
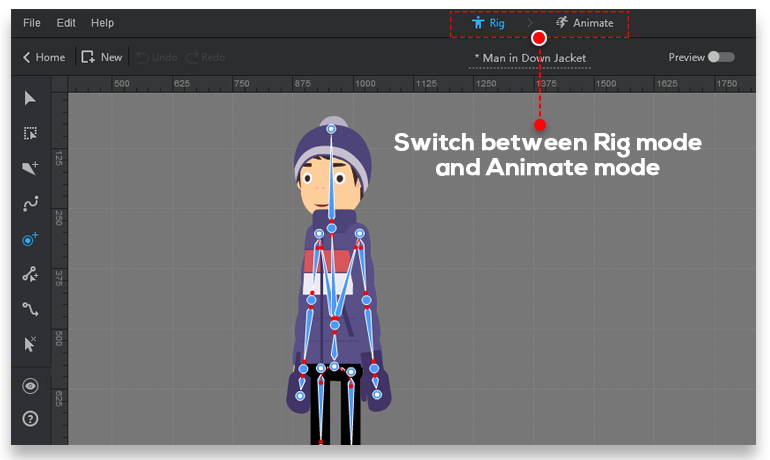
- Rig 모드에서 작업하고 있는지 확인하십시오. 리그 모드로 전환하려면 화면 상단 중앙에 있는 리그 버튼을 클릭합니다.

- 뼈 도구를 사용하여 뼈를 만듭니다.

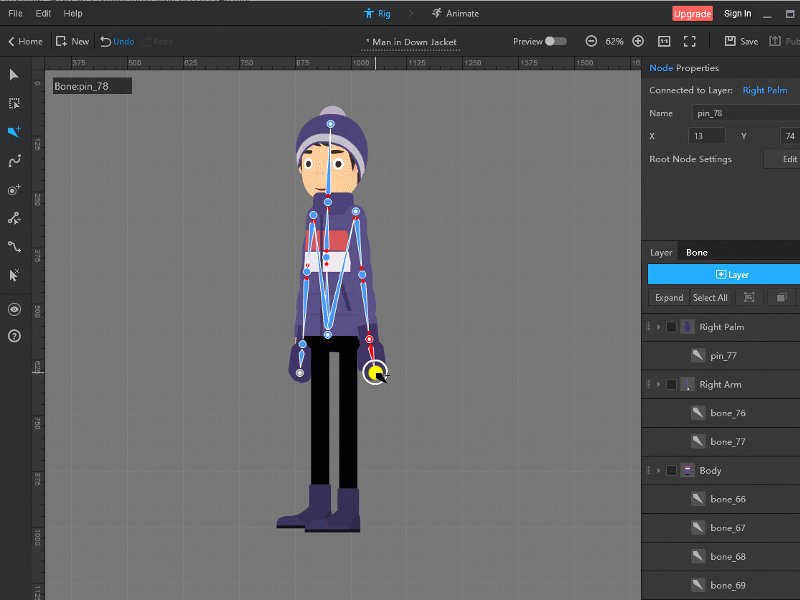
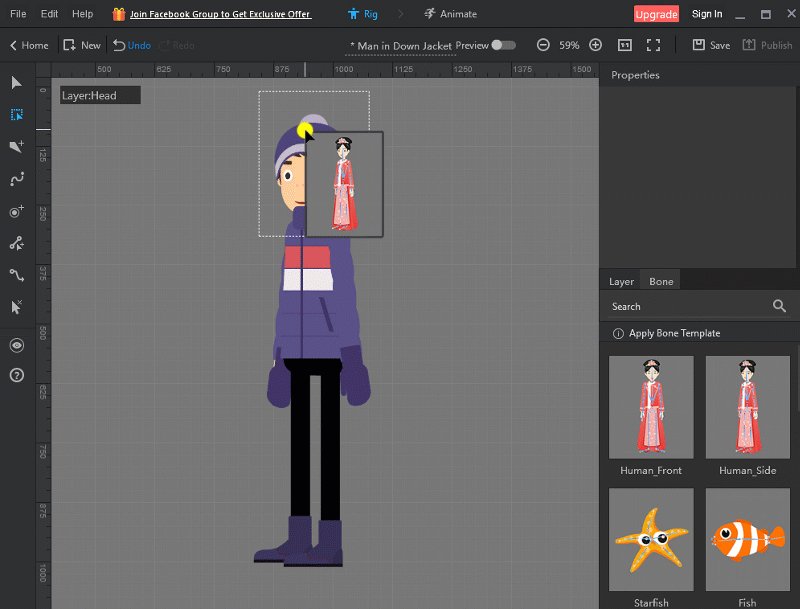
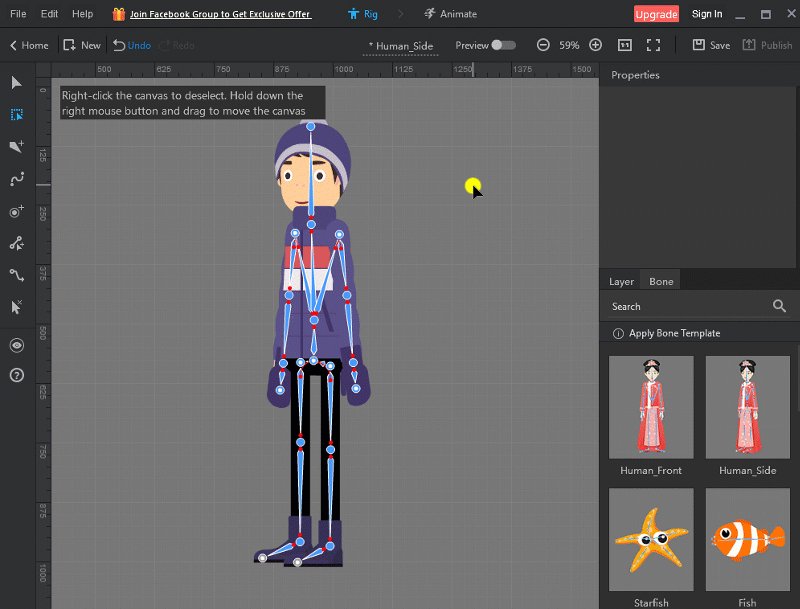
방법 2: 뼈 템플릿 사용
- 리그 모드에서 오른쪽 패널의 "본" 탭을 클릭하여 본 템플릿 라이브러리에 액세스합니다.
- 템플릿을 선택하고 캐릭터 위로 끌어다 놓습니다.

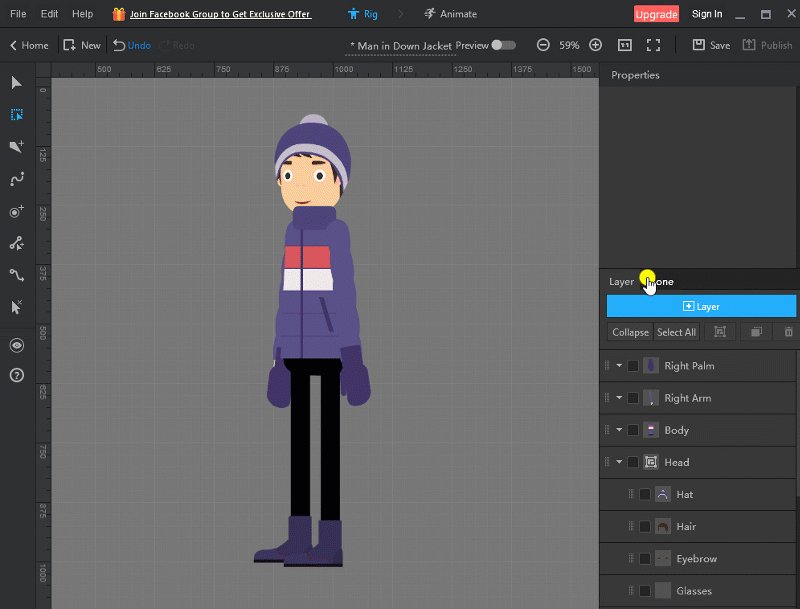
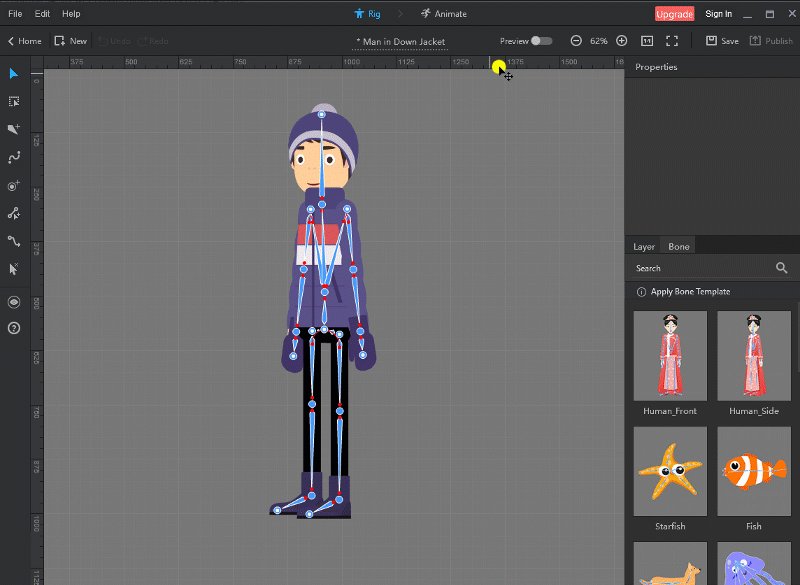
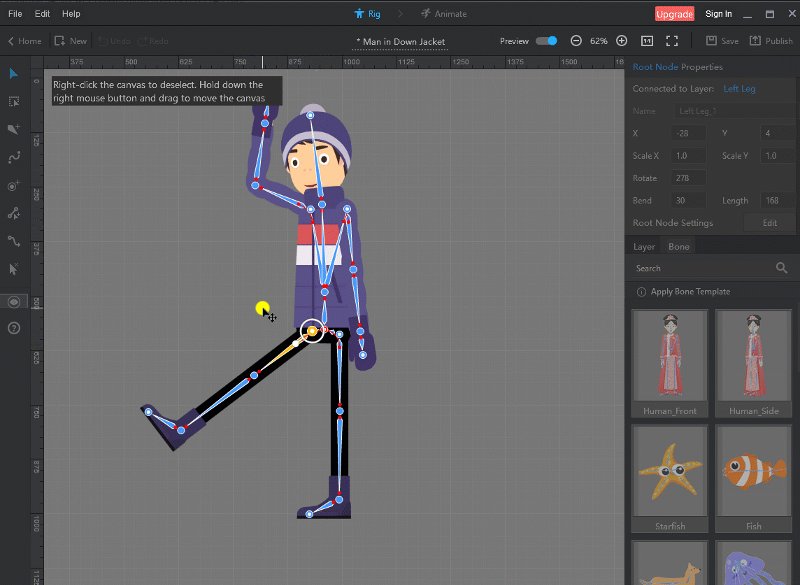
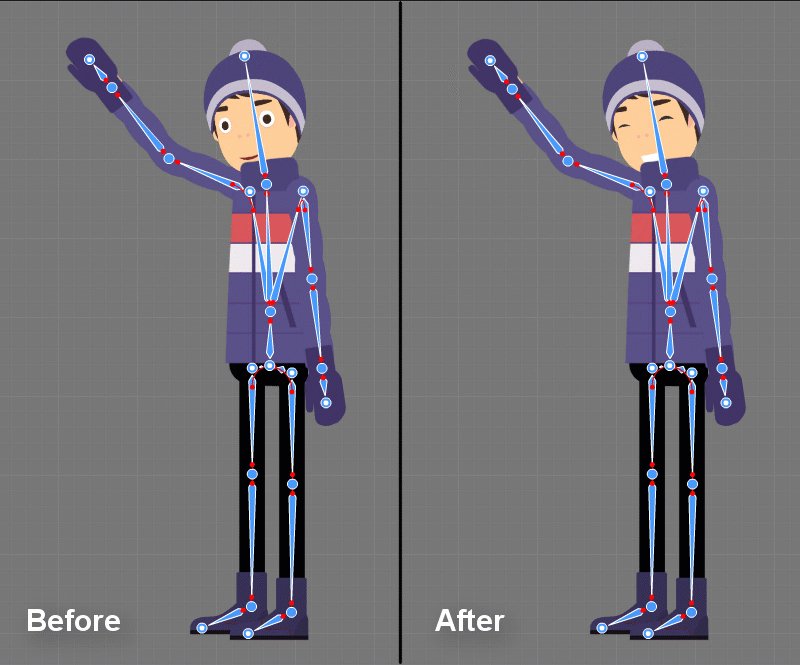
미리보기
미리 보기 모드에서는 뼈를 회전하고 이동하여 실제로 애니메이션을 생성하지 않고도 레이어가 뼈에 의해 어떻게 영향을 받는지 확인할 수 있습니다. 뼈대를 제대로 추가하지 않으면 언제든지 Rig 모드로 연결하여 수정할 수 있습니다.

4단계: 캐릭터 애니메이션
이제 소년에게 완전히 기능하는 골격이 있으므로 애니메이션 모드로 전환하고 애니메이션을 시작할 차례입니다. 애니메이션을 만드는 방법에는 두 가지가 있습니다.
방법 1: 템플릿 모션 적용
애니메이션을 만드는 가장 간단한 방법은 템플릿 모션을 사용하는 것입니다.
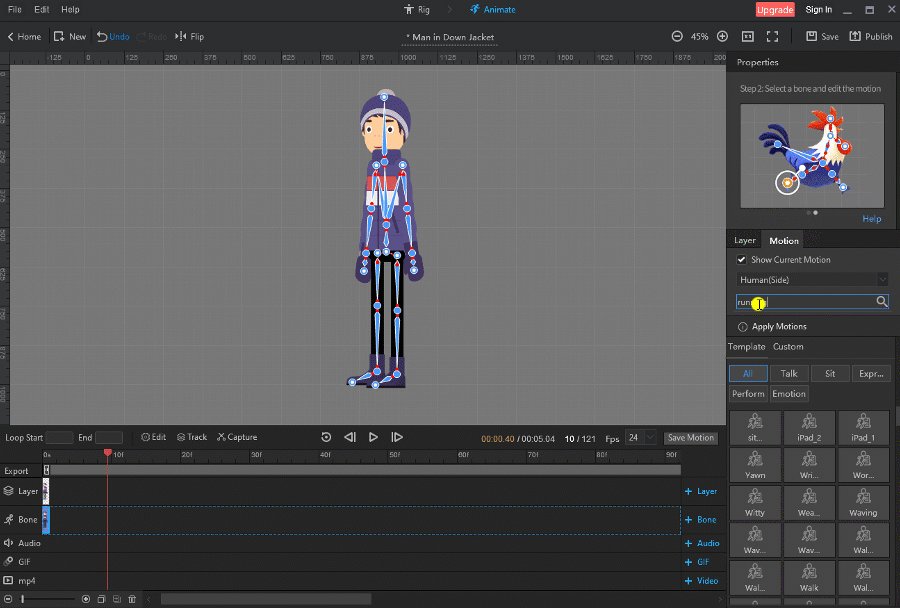
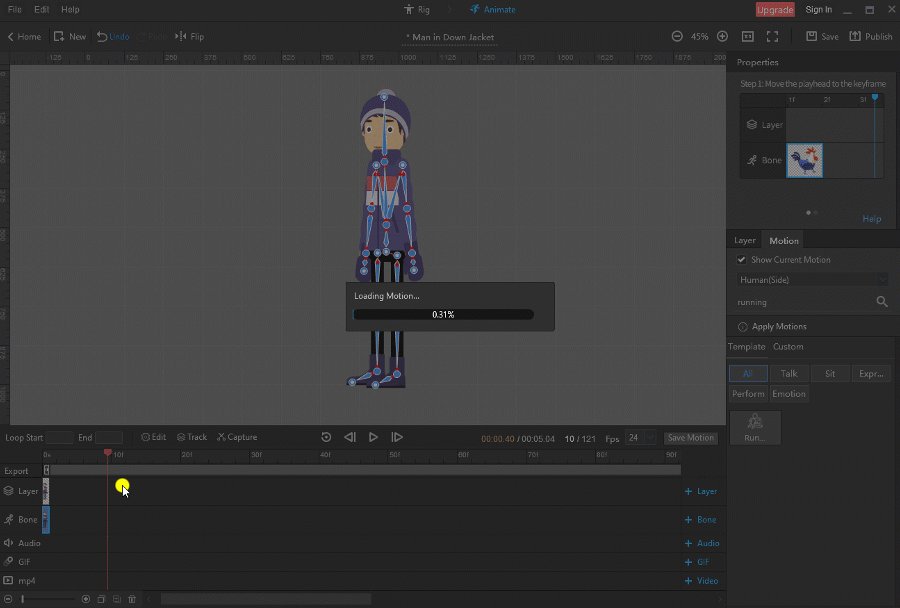
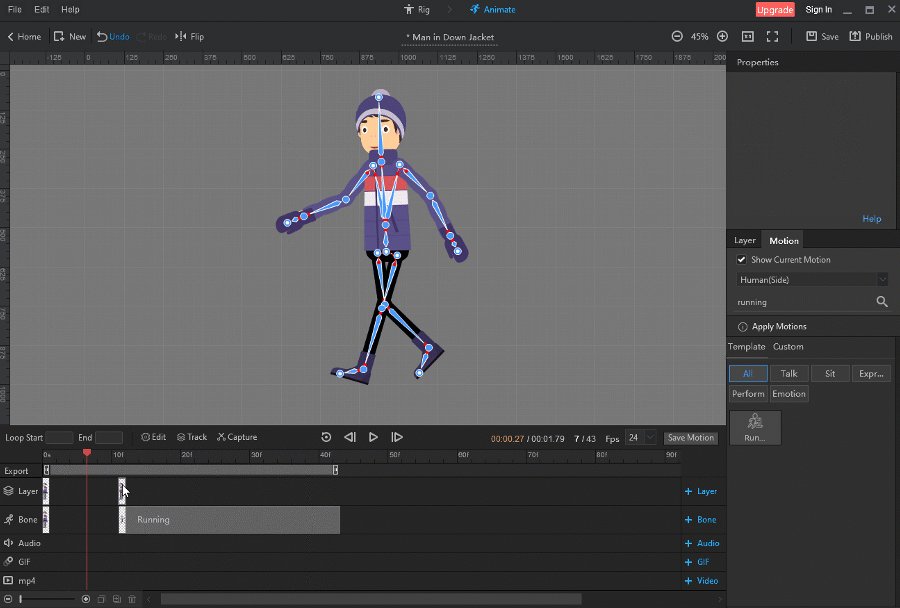
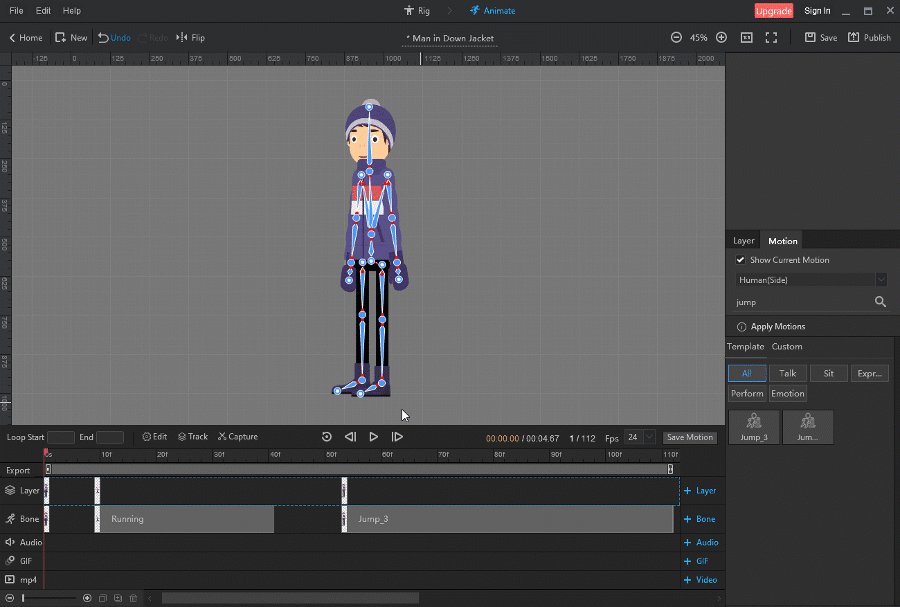
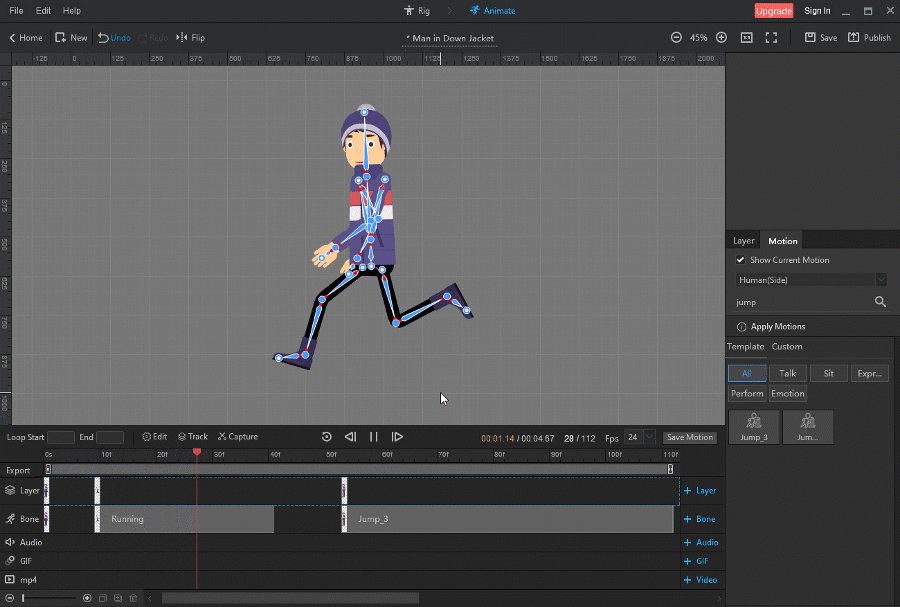
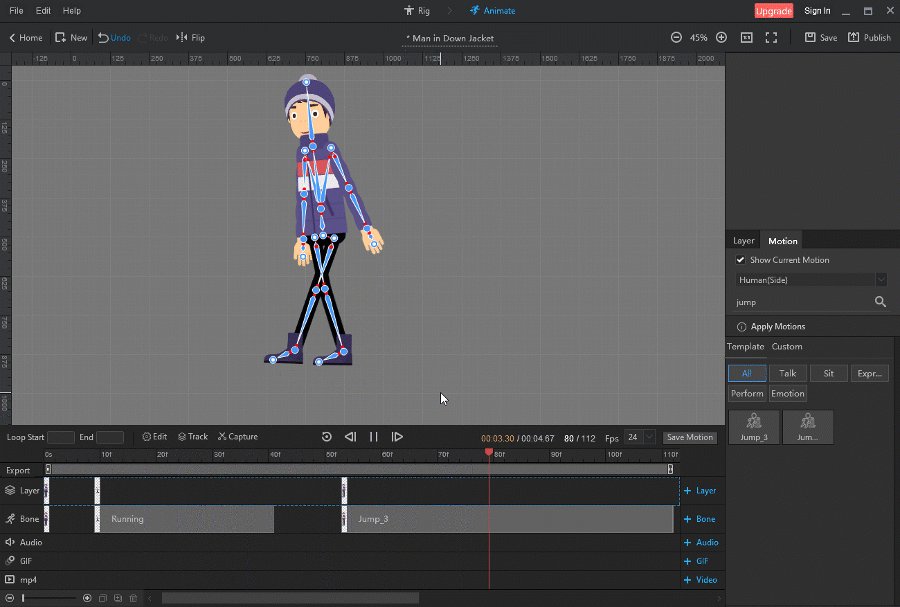
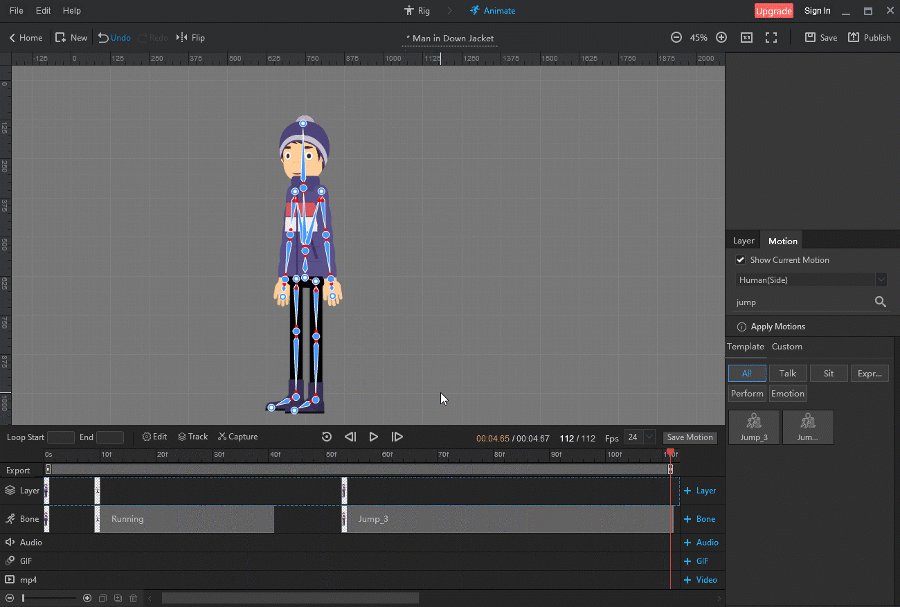
오른쪽의 “모션” 탭 클릭 > 모션 라이브러리에서 원하는 모션 선택 > 선택한 모션을 타임라인으로 드래그 앤 드롭

소년이 달리고 점프하도록 애니메이션하려면 모션 라이브러리에서 달리기 및 점프 모션을 검색한 다음 적용하면 됩니다.

방법 2: 나만의 모션 만들기
내장 모션을 적용하는 것 외에도 자신만의 애니메이션을 자유롭게 만들 수 있습니다.
자신만의 모션을 만들려면:
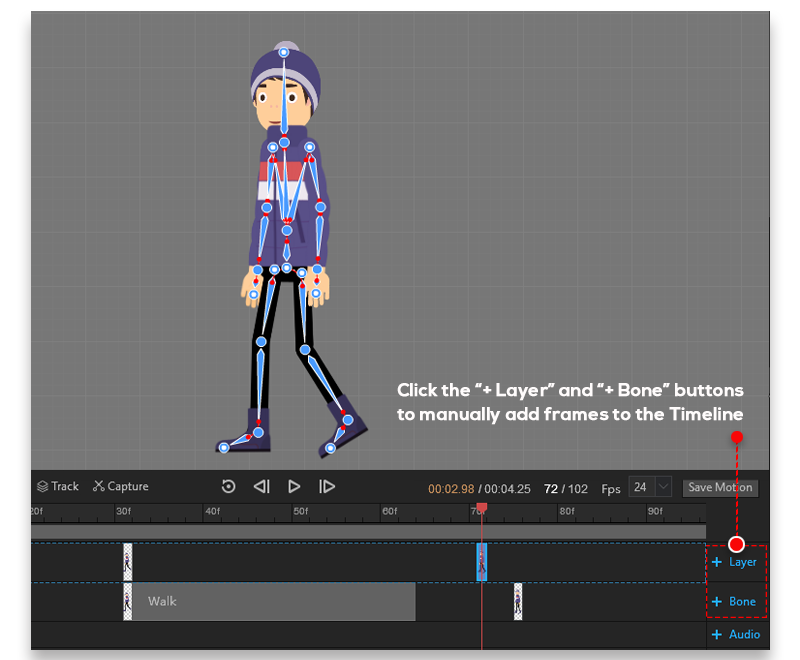
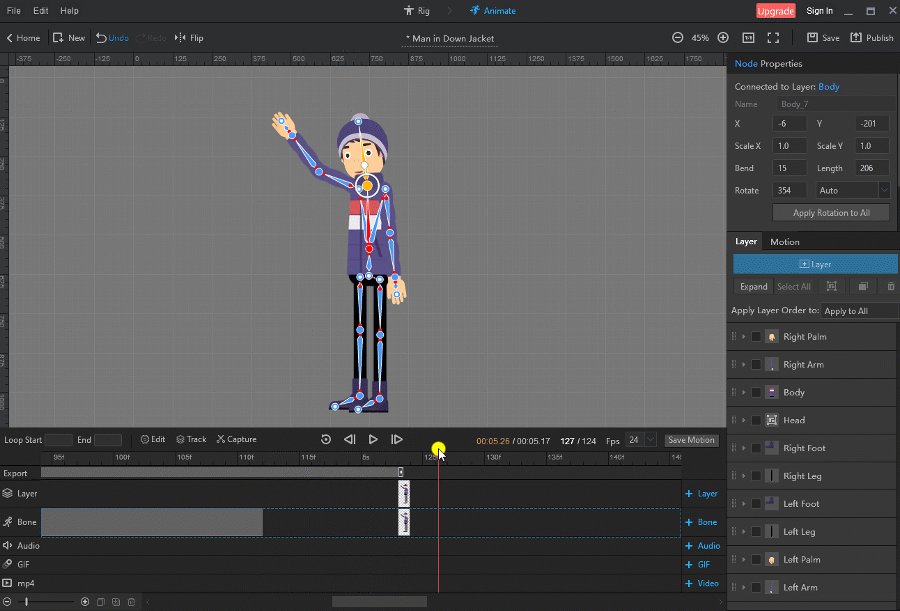
- 레이어/본 프레임 추가
레이어 프레임: 레이어 순서를 재정렬하고 레이어 이미지를 바꿉니다.
뼈대: 캐릭터의 포즈/애니메이션을 정의합니다.
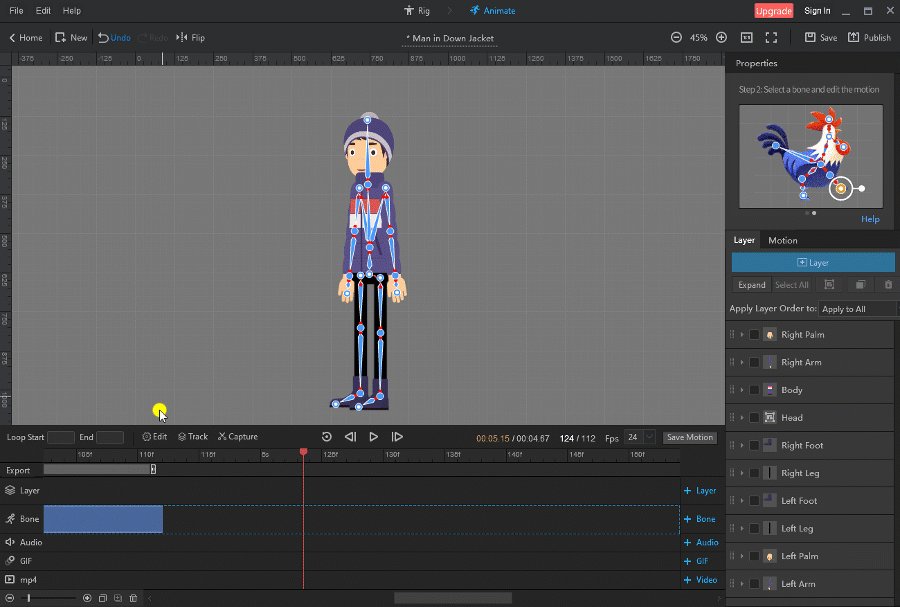
"+ Layer" 및 "+ Bone" 버튼을 클릭하여 프레임을 타임라인에 수동으로 추가합니다.

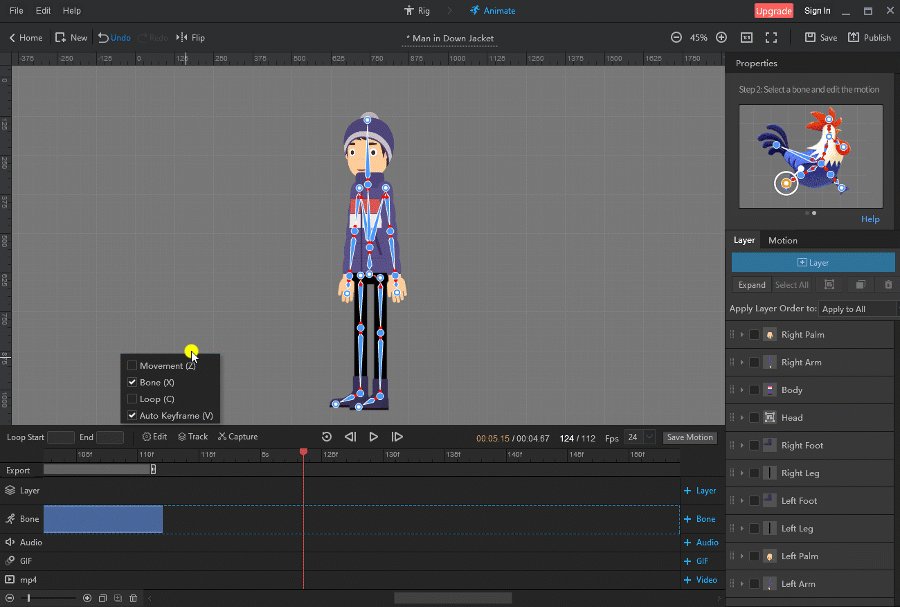
- 자동 키프레임 활성화
자동 키프레임을 사용하면 캐릭터를 애니메이션할 때 자동으로 프레임을 삽입할 수 있습니다.

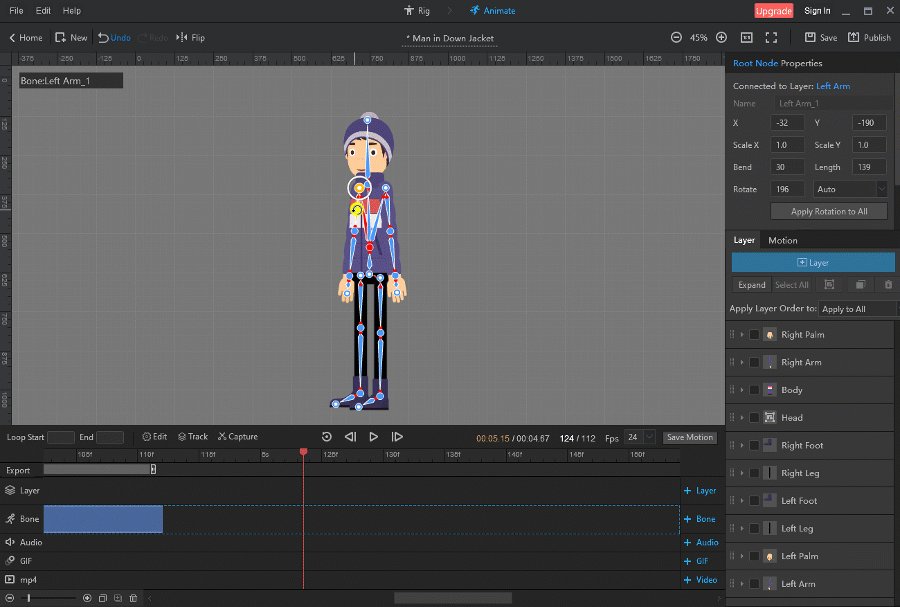
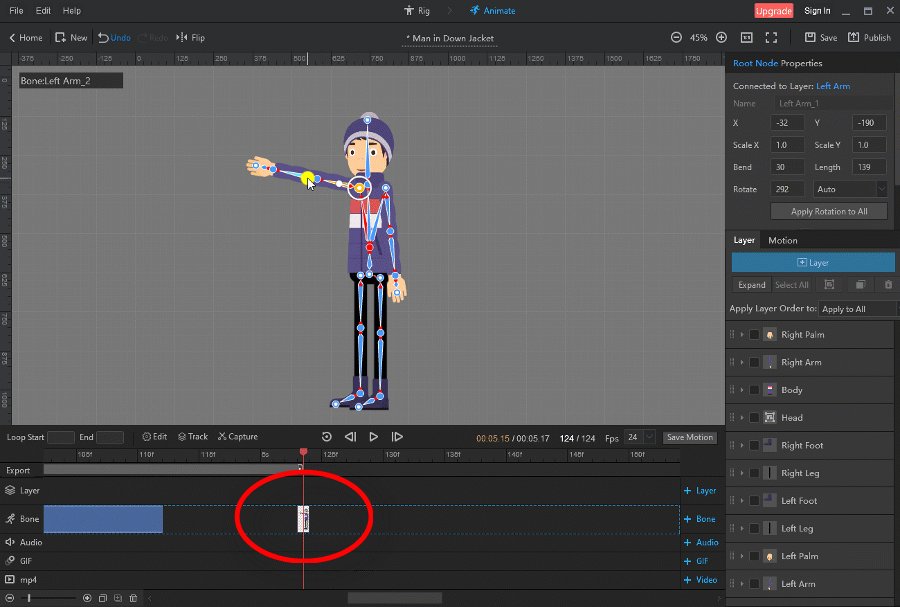
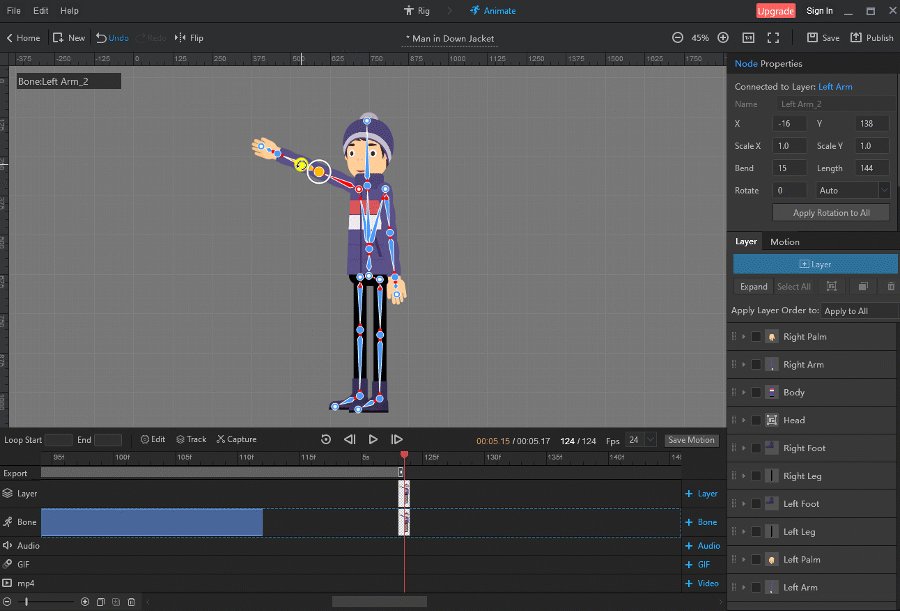
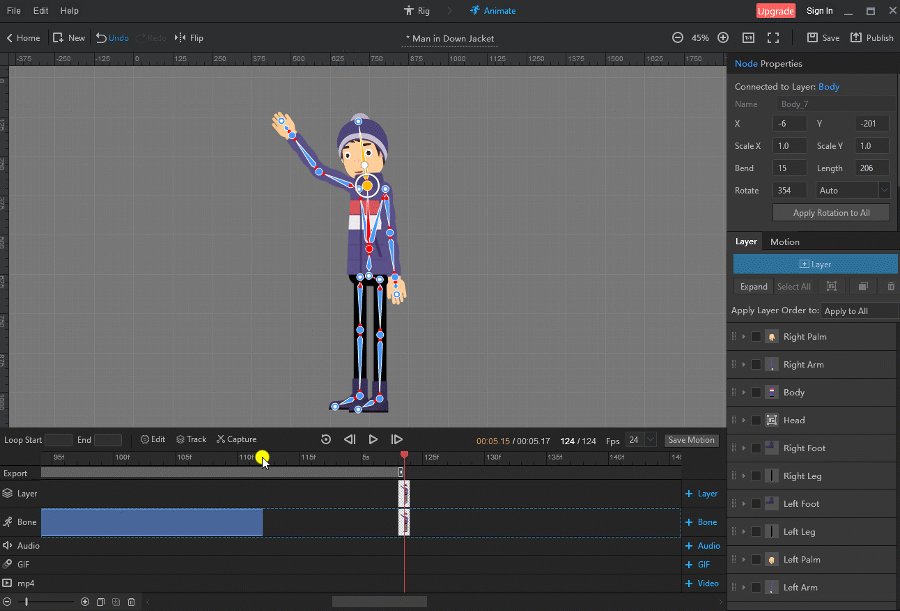
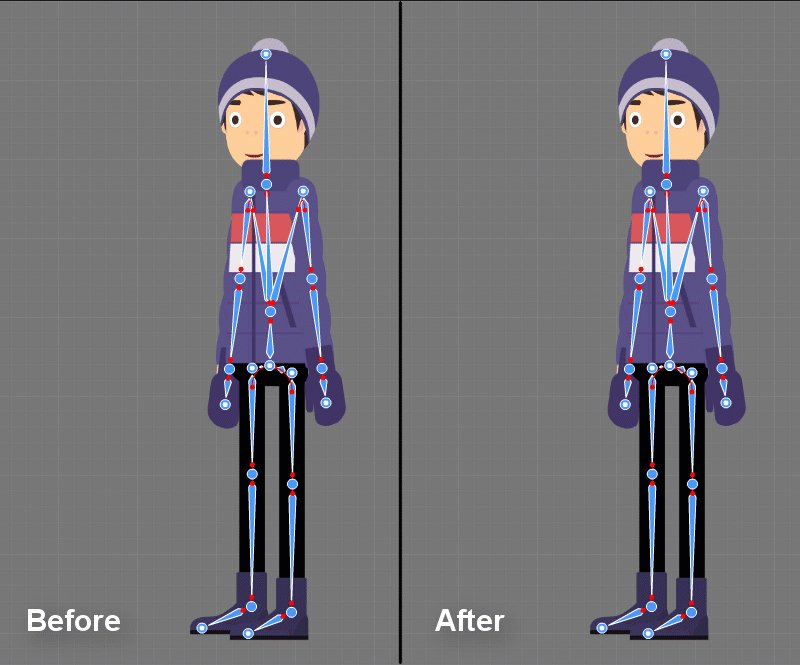
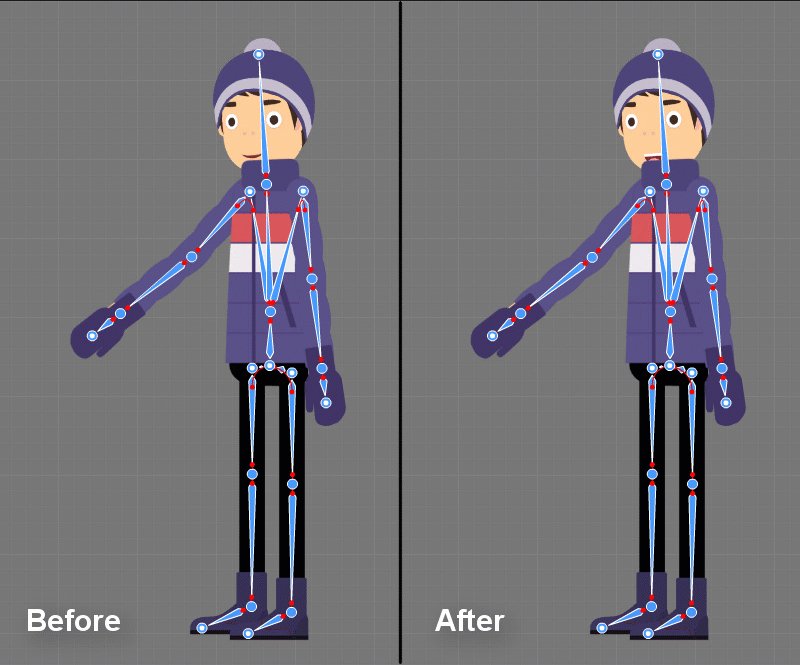
- 뼈를 제어하여 캐릭터의 포즈를 설정합니다.
캔버스에서 뼈를 회전하고 이동하여 다양한 신체 움직임을 만듭니다.

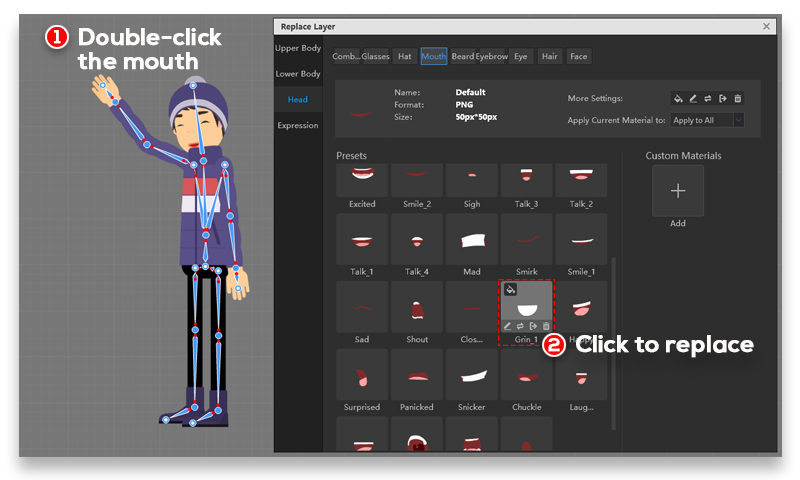
얼굴 표정을 변경하려면:
캔버스에서 대상 신체 부위를 두 번 클릭하면 레이어 교체 패널이 팝업되고 목록에서 원하는 이미지를 선택하거나 추가 버튼을 클릭하여 자신의 이미지를 가져옵니다.

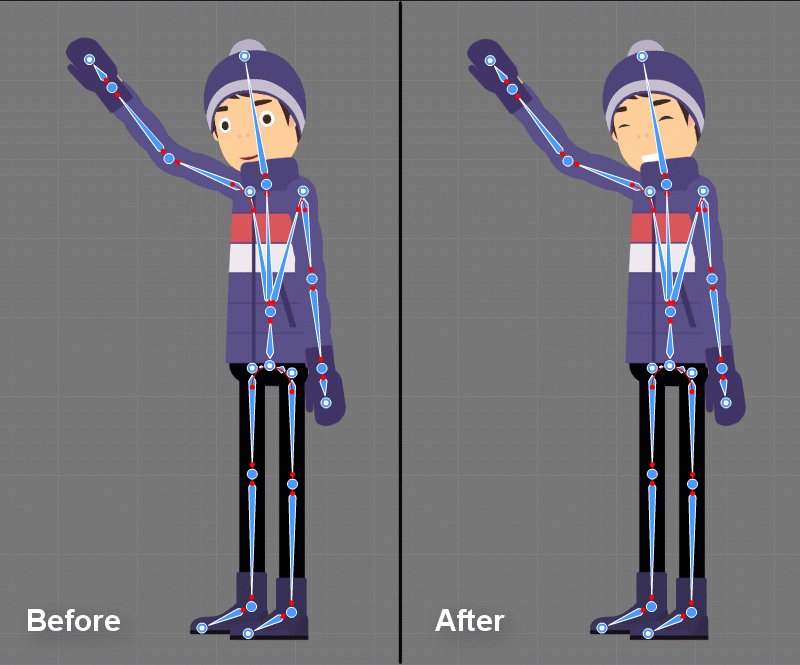
아래 예에서 소년의 표정이 변경된 것을 볼 수 있습니다.

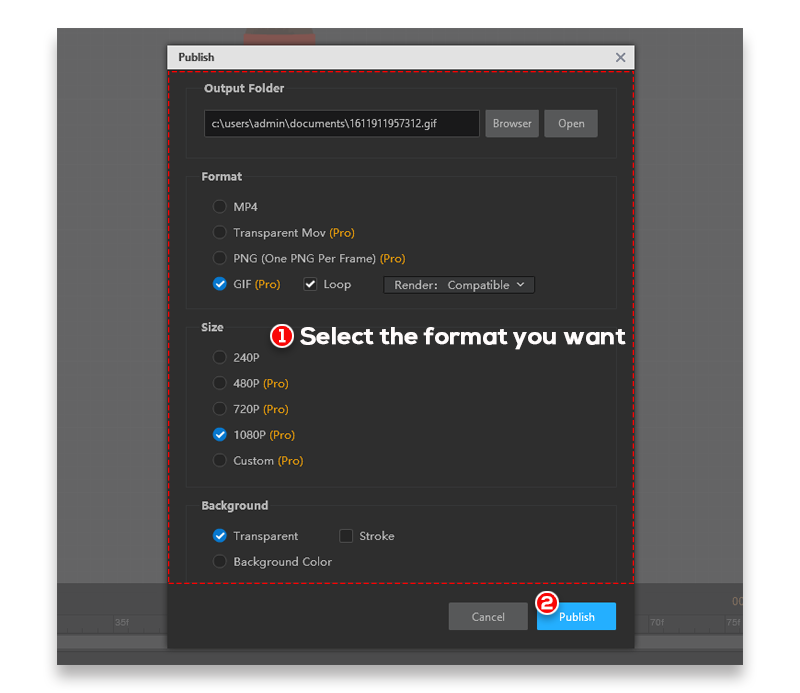
5단계: 미리보기 및 내보내기
이제 캐릭터에 대한 애니메이션 생성을 마쳤으므로 작업을 미리 보고 저장할 수 있습니다.
오른쪽 상단 모서리에 있는 게시 버튼을 클릭하면 게시 패널이 나타납니다. 원하는 형식을 선택하고 "게시"를 클릭합니다.