Mango Animation Maker(Mango AM)는 완전히 맞춤화되고 전문적인 애니메이션 비디오를 빠르고 쉽게 만들 수 있도록 설계되었습니다.
이 기사에서는 Mango Animation Maker에 대한 간략한 소개와 간단한 4단계로 애니메이션 비디오를 만드는 방법을 제공합니다.
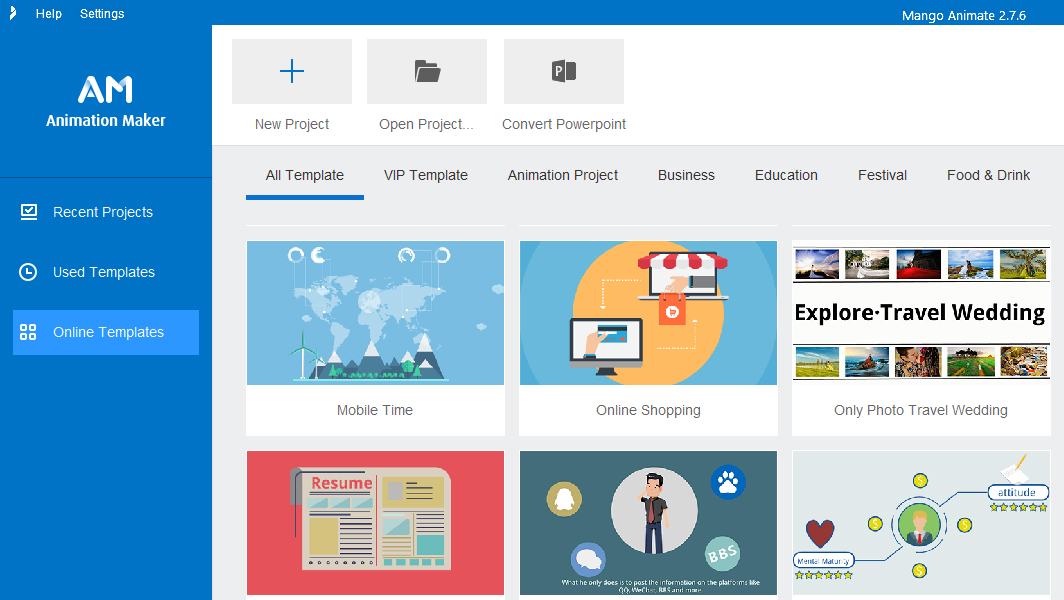
Mango AM 직장
Mango AM Workplace는 프로젝트를 생성하거나 관리할 수 있는 곳입니다.

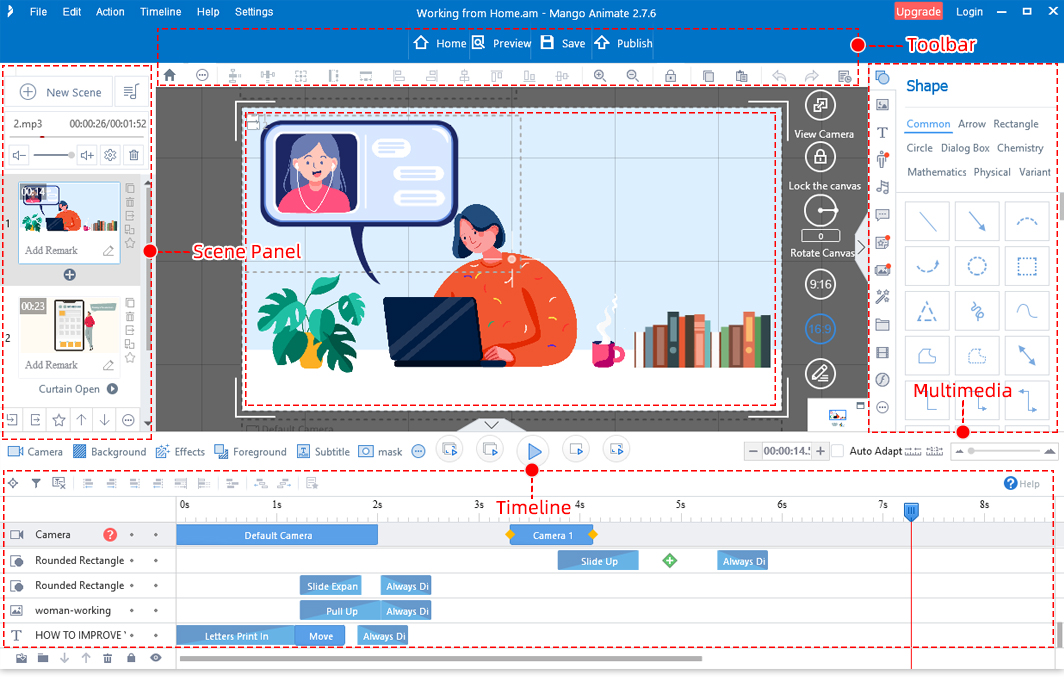
Mango AM 편집기
Mango AM Editor에는 사용하기 쉬운 도구로 애니메이션 비디오를 만들 수 있는 사용자 친화적인 인터페이스가 있습니다.

캔버스
장면을 빌드하는 영역입니다.
장면 패널
장면 패널은 모든 장면을 썸네일 보기로 표시하는 데 사용됩니다. 이 영역에서 장면 추가, 복사, 삭제 및 교체를 포함하여 장면을 관리할 수 있습니다.
타임라인
타임라인은 모든 개체의 지속 시간과 애니메이션 효과를 나타냅니다. 장면이 제대로 재생될 수 있도록 개체의 타이밍을 제어하는 데 사용할 수 있습니다.
멀티미디어
오른쪽 도구 모음에서 멀티미디어 콘텐츠(이미지, 모양, 사운드, 비디오 등)를 추가하여 장면을 풍부하게 만들 수 있습니다.
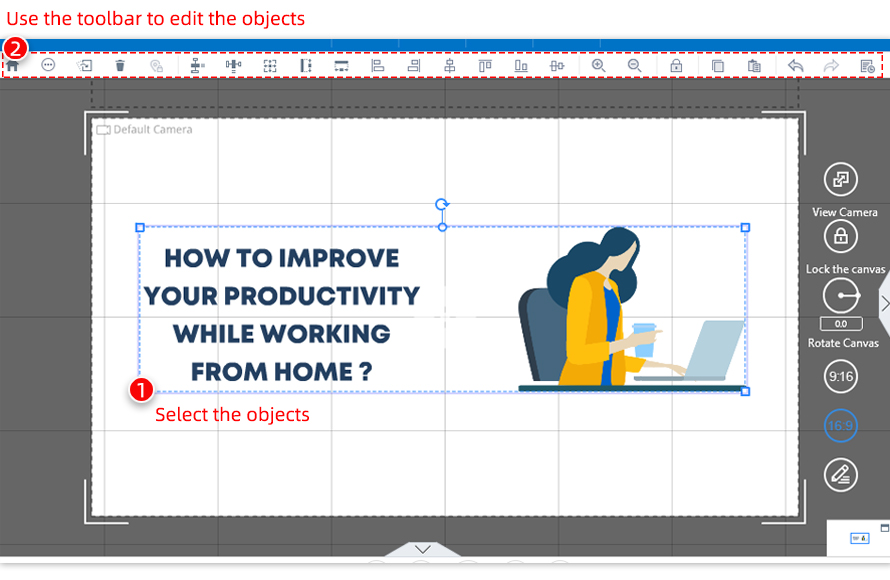
툴바
도구 모음은 단일 개체 또는 여러 개체(개체 정렬, 계층화 등)를 쉽고 빠르게 편집하는 데 사용됩니다.
4단계로 전문적인 애니메이션 동영상 만들기
1단계: 새 프로젝트 만들기 #
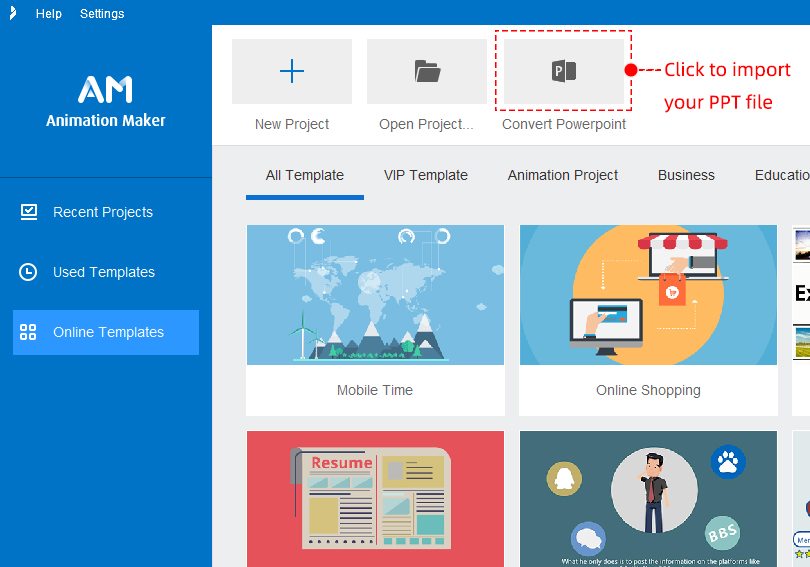
Mango AM에 로그인하면 Workplace에 액세스하게 됩니다.
3가지 방법으로 새 프로젝트를 생성할 수 있습니다.
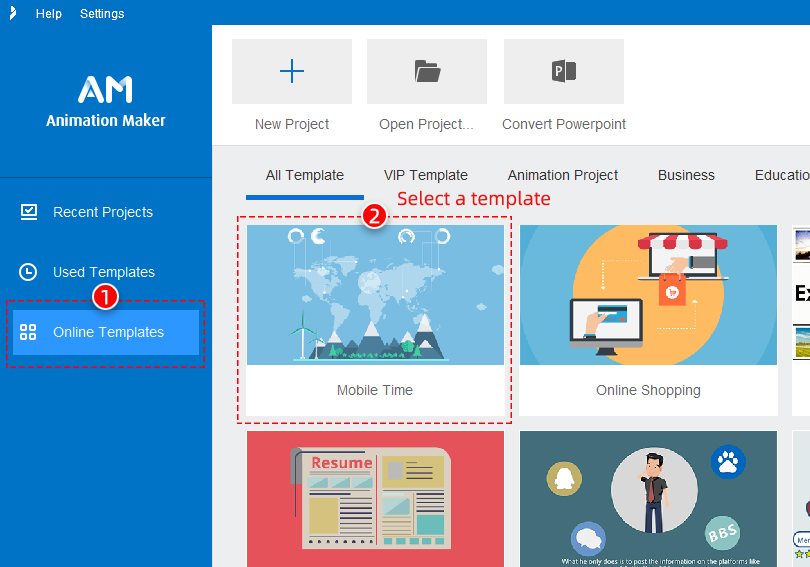
1. 미리 디자인된 템플릿 사용
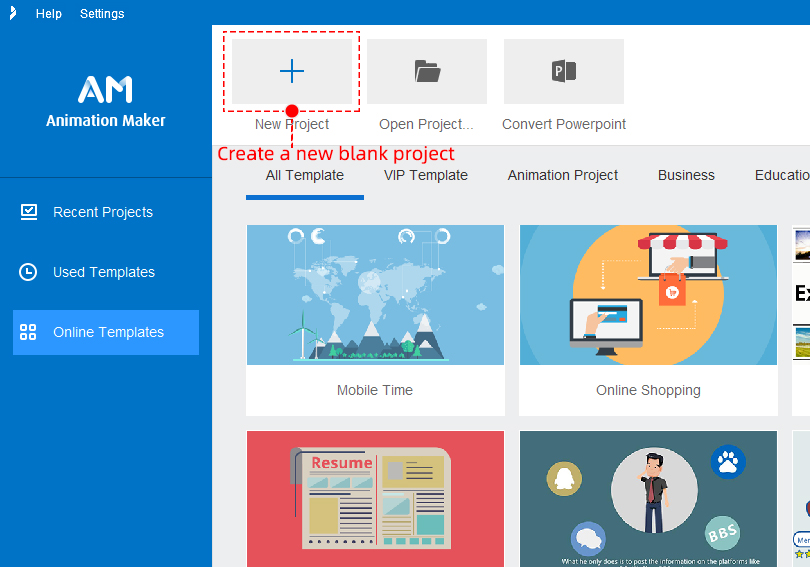
2. 빈 프로젝트로 시작
3. PowerPoint 프레젠테이션 가져오기
미리 디자인된 템플릿 사용
Mango AM는 기성품 온라인 템플릿을 많이 제공하므로 쉽게 애니메이션 비디오를 만들 수 있습니다. 원하는 템플릿을 선택하고 클릭하기만 하면 필요에 따라 템플릿을 사용자 지정할 수 있습니다.

빈 프로젝트로 시작
"새 프로젝트" 버튼을 클릭하여 새 빈 프로젝트를 만듭니다.

PowerPoint 프레젠테이션 가져오기
PowerPoint 프레젠테이션을 Mango AM로 가져와서 프로젝트를 만들 수 있습니다.

2단계: 멀티미디어 콘텐츠 추가 #
프로젝트를 생성하면 Mango AM Editor에서 열립니다.
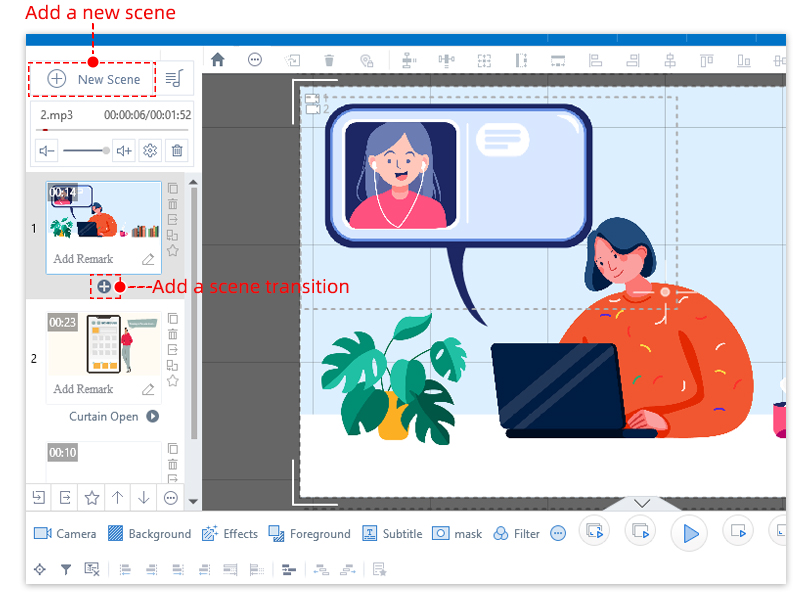
1. 새로운 장면 추가
애니메이션 비디오는 여러 장면으로 구성됩니다. 새 장면을 만들려면 장면 패널에서 "+ 새 장면" 버튼을 클릭하면 됩니다.
장면 전환을 추가하려면 두 장면 사이의 "+" 버튼을 클릭하고 전환 효과를 선택하십시오.

2. 멀티미디어 콘텐츠 추가
멀티미디어 콘텐츠(이미지, 도형, 텍스트, GIF, SVG, 비디오, 사운드 등)를 추가하여 장면을 만들 수 있습니다.
예: 이미지 추가
*다음 단계는 다른 멀티미디어에도 적용됩니다.
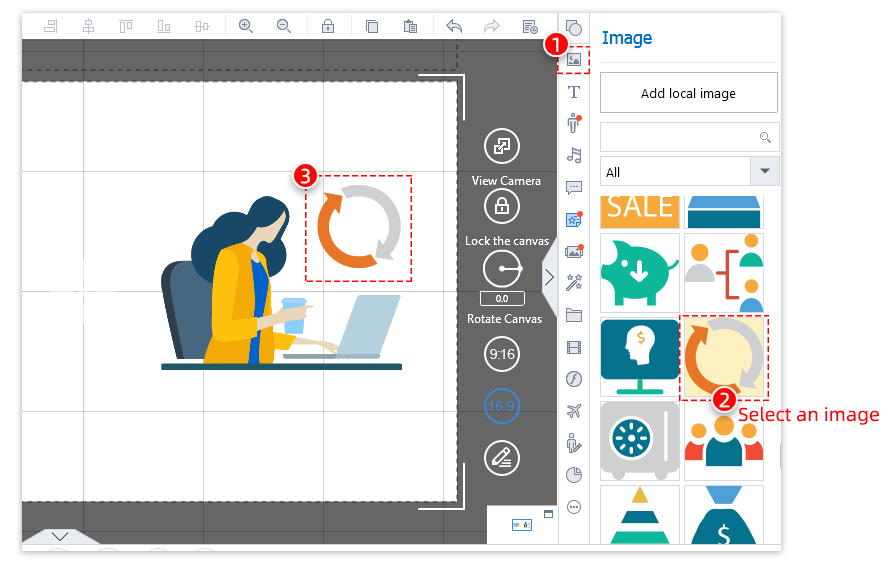
(1) 오른쪽 툴바에서 “이미지” 탭을 클릭합니다.
(2) 라이브러리에서 이미지를 선택하거나 로컬 이미지 추가 > 이미지를 클릭하여 장면에 추가합니다(또는 이미지를 장면으로 드래그 앤 드롭하기만 하면 됩니다).

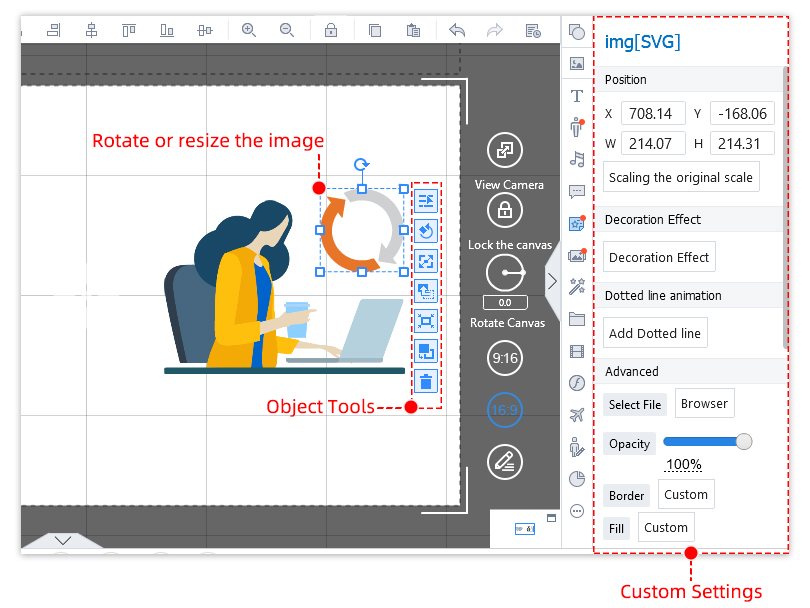
(3) 이미지를 사용자 지정합니다.

* 상단 도구 모음을 사용하여 단일 개체 또는 여러 개체(예: 개체 뒤집기, 장면에서 개체 정렬 또는 계층화)를 쉽게 편집할 수 있습니다.

3단계: 모든 것에 애니메이션 적용 #
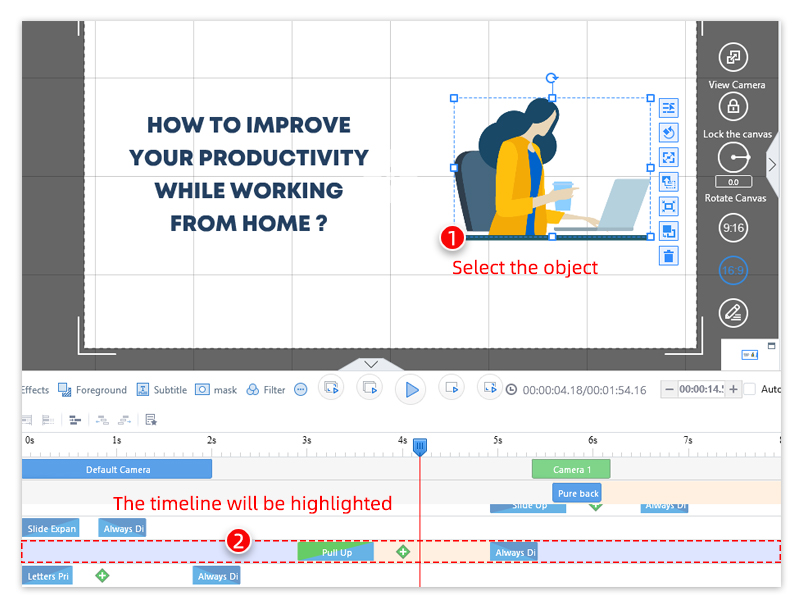
장면에 개체를 배치하면 해당 타임라인이 추가됩니다. 타임라인에서 개체에 시작, 강조 및 종료 효과를 적용하고 비디오를 생동감 있게 만들 수 있습니다.
1. 작업할 개체를 선택합니다. 선택한 개체의 타임라인이 강조 표시됩니다.

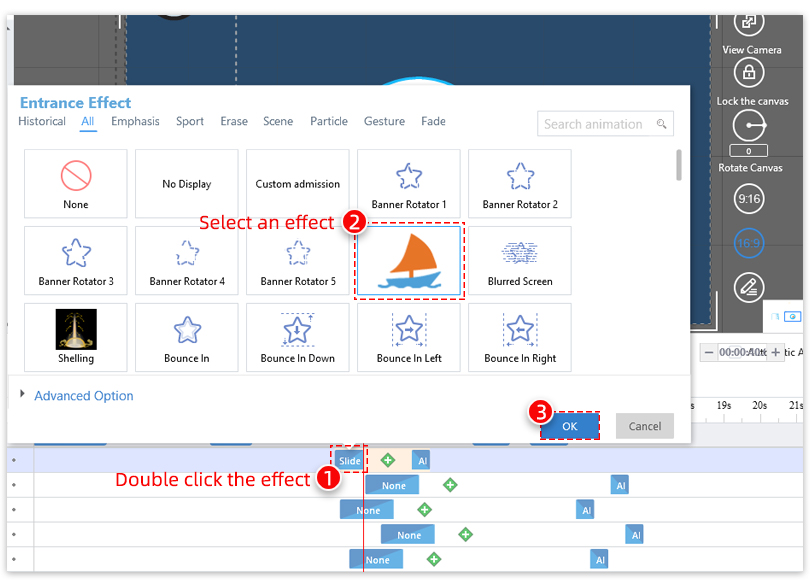
2. 선택한 타임라인에서 효과를 더블 클릭하고 팝업 창에서 필요에 맞는 효과를 선택합니다.

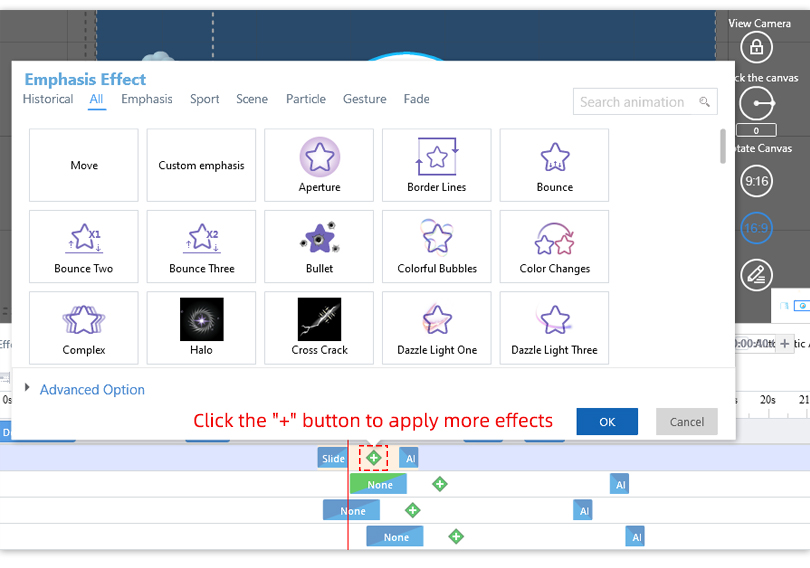
3. 선택한 타임라인에서 “+” 버튼을 클릭하여 새로운 효과를 추가합니다.

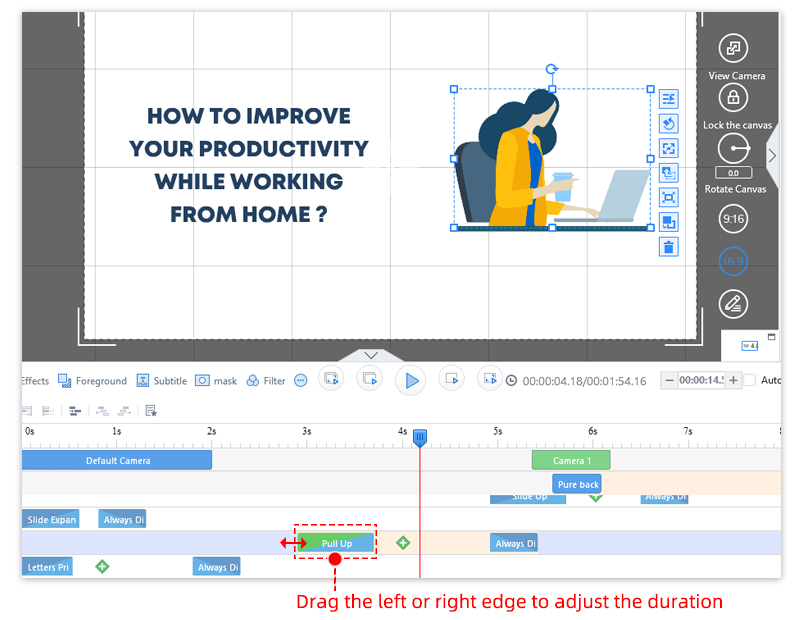
4. 개체 지속 시간 조정: 개체 지속 시간의 왼쪽 또는 오른쪽 가장자리를 원하는 시간으로 끕니다.

4단계: 게시 및 공유 #
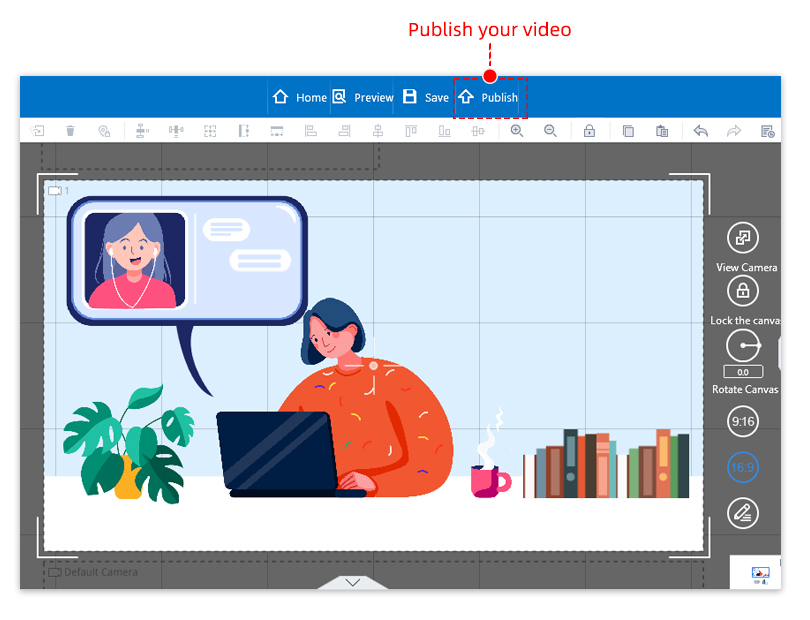
동영상을 보려면 "미리보기" 버튼을 클릭하세요. 결과에 만족하면 "게시" 버튼을 클릭하여 애니메이션 비디오를 게시하고 공유하십시오.
1. '게시' 버튼을 클릭합니다.

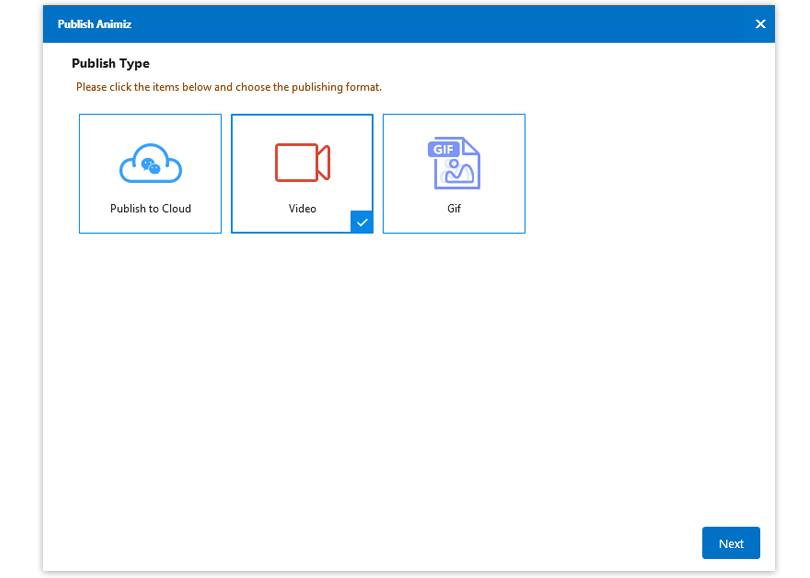
2. 형식 선택(클라우드, 비디오 또는 Gif에 게시)

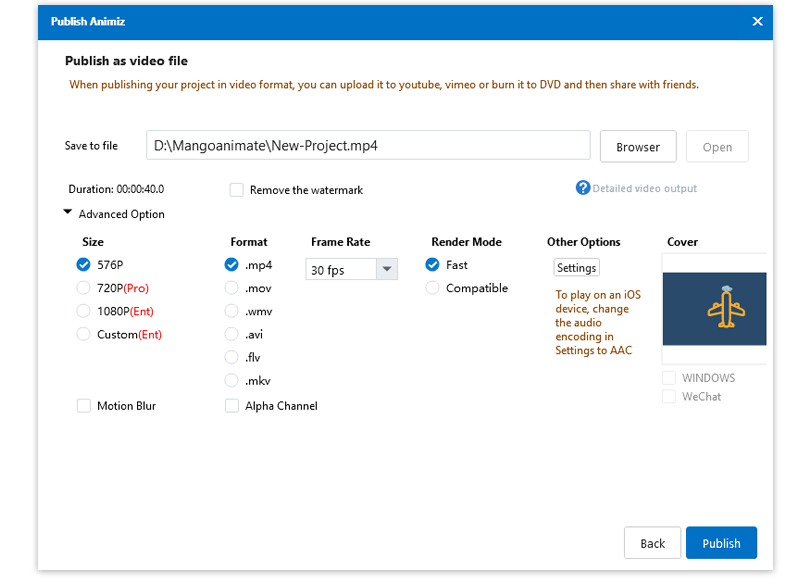
3. 게시 옵션 창에서 비디오 게시 방법을 선택합니다.

비디오를 게시한 후 소셜 미디어 채널에서 애니메이션 비디오를 공유할 수 있습니다.



