Če želite, da je vaša video predstavitev na voljo več ljudem, vam Mango Animation Maker omogoča nalaganje videoposnetka na YouTube.
Korak 1. Videoposnetek morate izvoziti v lokalno napravo. (Kliknite tukaj, če si želite ogledati, kako izvozite svoj video)
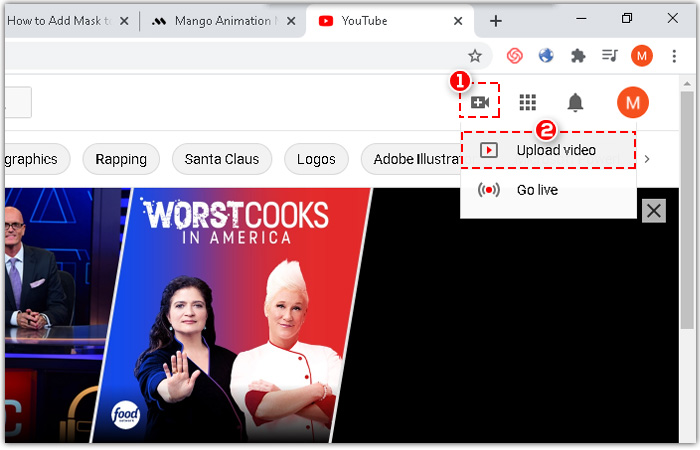
2. korak. Prijavite se v svoj račun YouTube. Kliknite »Ustvari« in nato »Naloži video«.

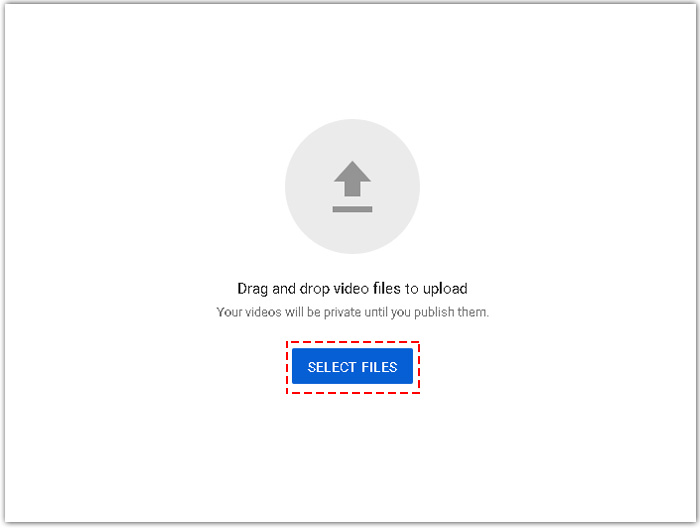
3. korak. Kliknite »IZBERI DATOTEKE«.

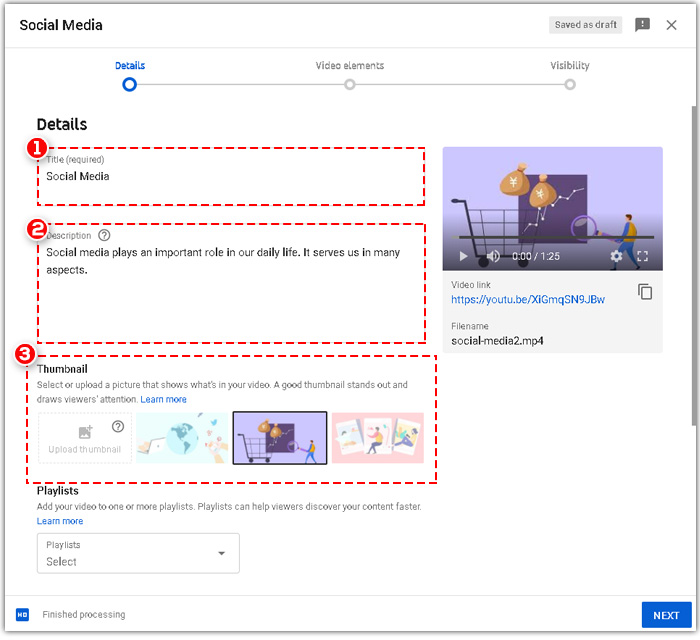
4. korak. Podrobnosti
<1> Vnesite naslov videoposnetka
<2> Vnesite opis svojega videa
<3> Izberite sliko svojega videoposnetka, lahko se odločite za nalaganje slike in nato kliknite »Naprej«

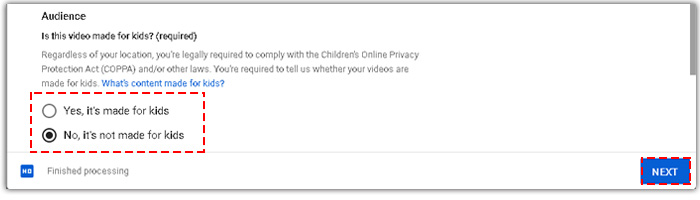
<4> Vrsta občinstva. Pomislite, ali je vaš videoposnetek namenjen otrokom ali ne, in nato dokončajte možnost.

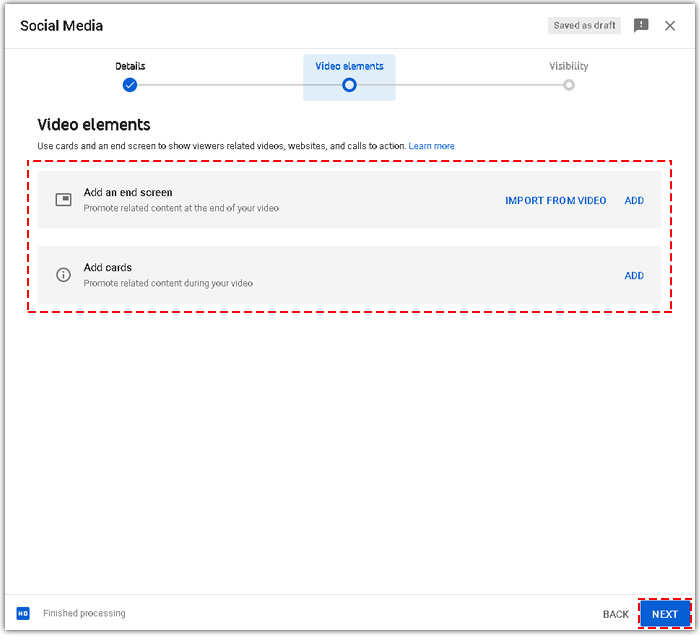
5. korak. Video elementi
Dodate lahko končni zaslon in kartice za prikaz ogledov povezanih videoposnetkov ali spletnih mest, nato pa kliknete »Naprej«.

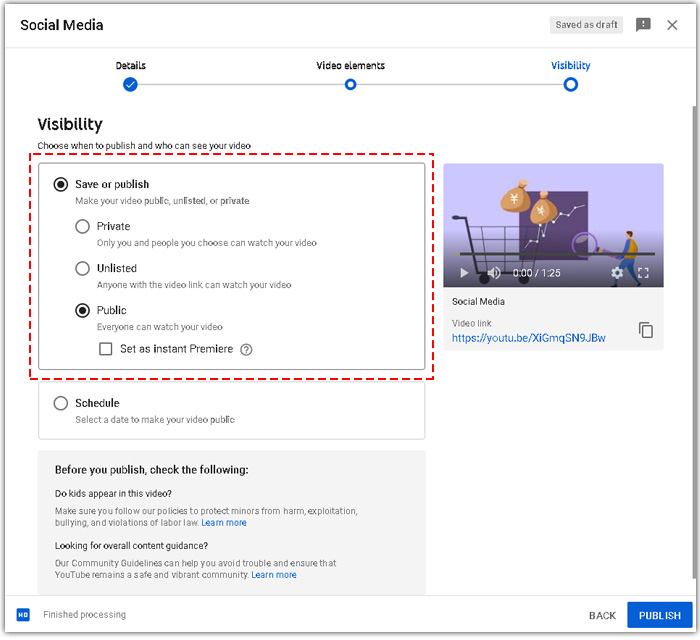
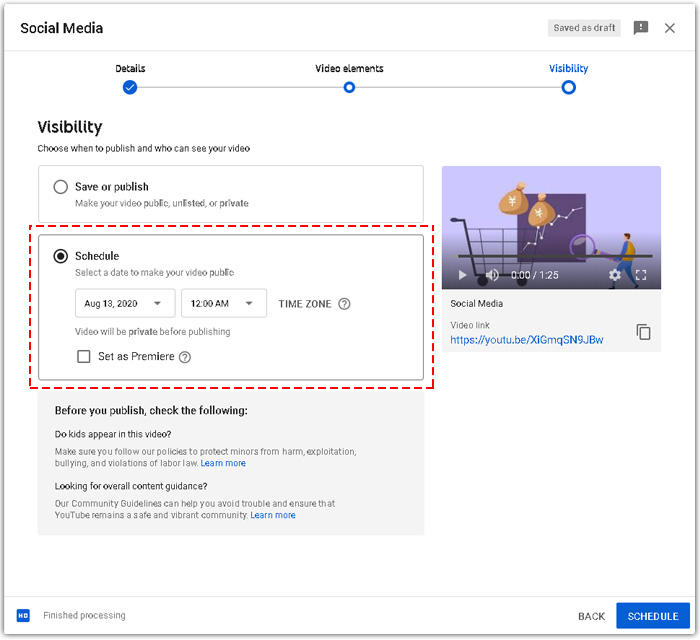
6. korak. Vidnost
<1> Kdo lahko vidi vaš video

<2> Kdaj objaviti video

Ko končate, kliknite »OBJAVI«.
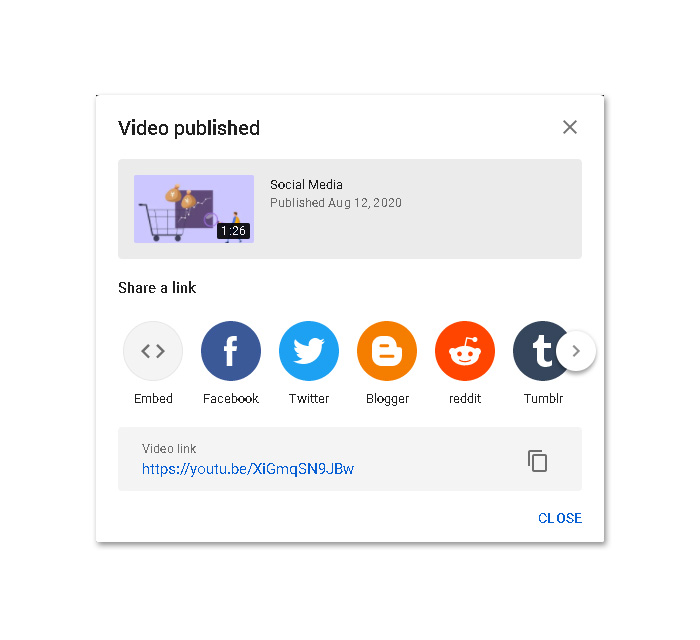
7. korak. Po objavi lahko delite povezavo svojega videoposnetka z drugo platformo, lahko pa tudi kopirate svojo povezavo in jo delite z drugimi ali pa lahko tudi vdelate kodo svojega videoposnetka.