Včasih moramo dodati oznako, kot je učinek zamegljenosti, učinek mozaika, učinek poudarka in tako naprej, da poudarimo določene predmete. Poglejmo, kako to doseči.
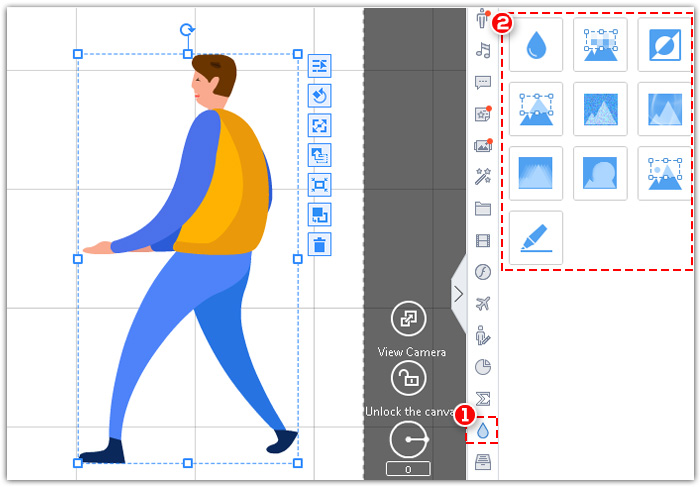
Korak 1. V orodni vrstici na desni strani kliknite zavihek »Oznaka«.

2. korak. Izberite eno oznako.
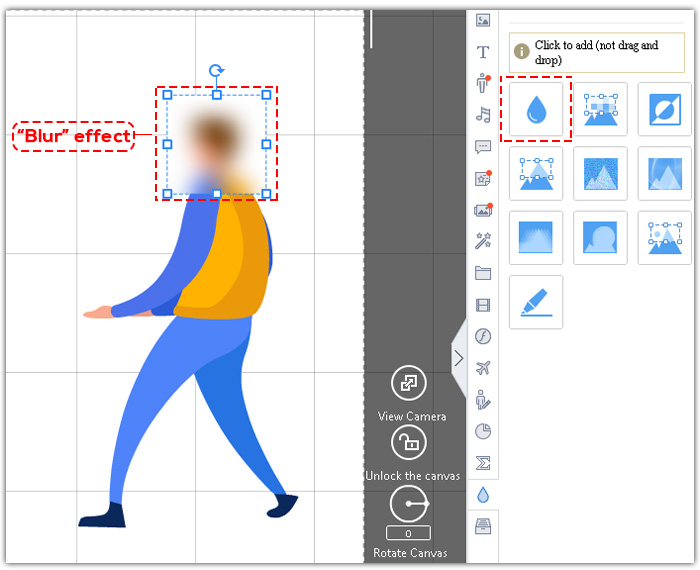
1. Dodajte učinek »Blur«.

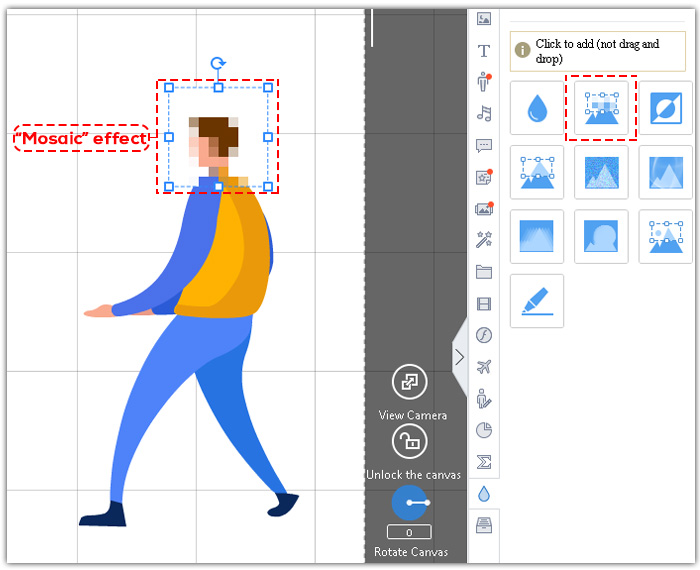
2. Dodajte učinek "Mosaic".

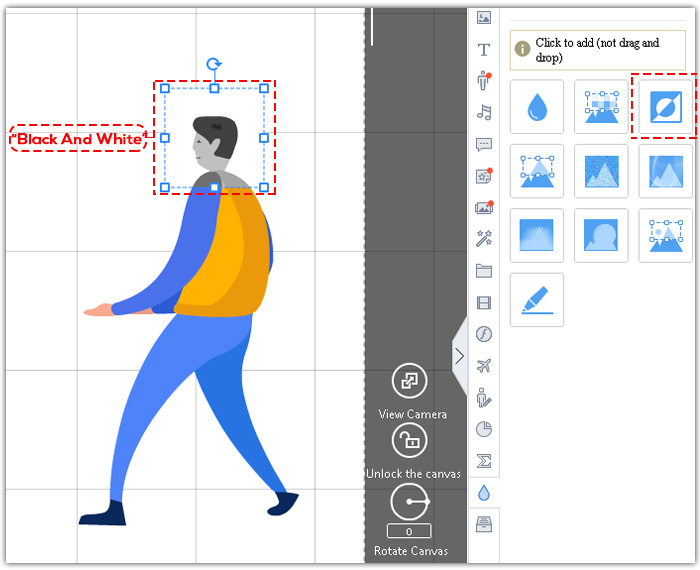
3. Dodajte učinek »Črno-belo«.

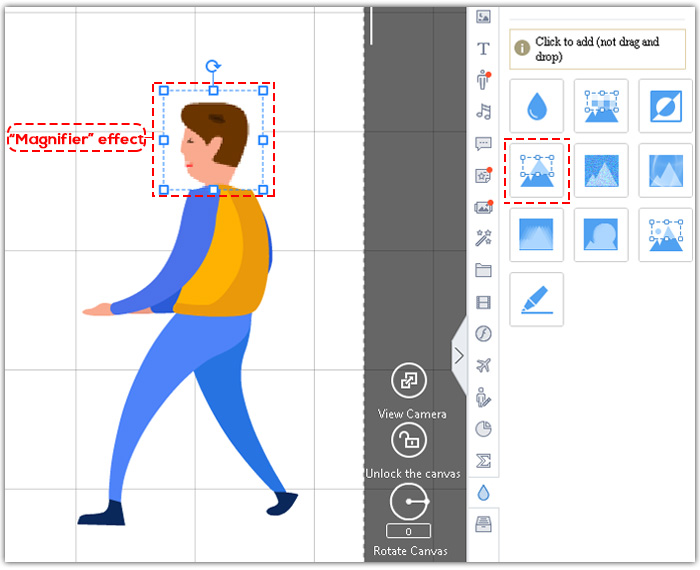
4. Dodajte učinek lupe

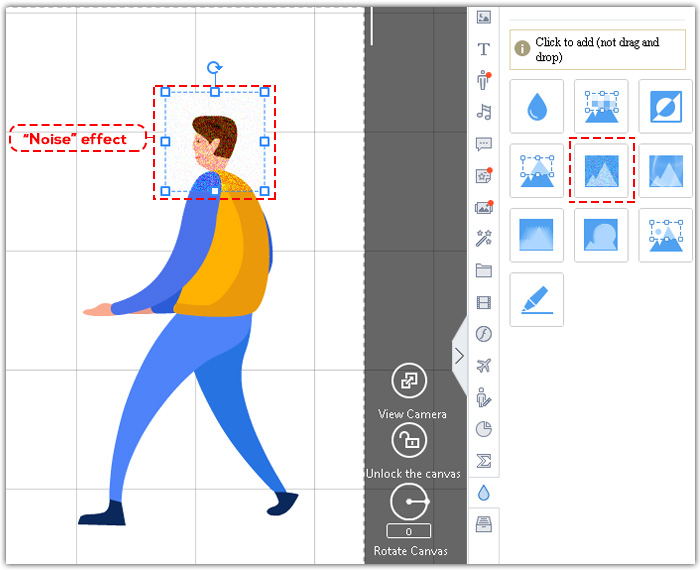
5. Dodajte učinek »Hrup«.

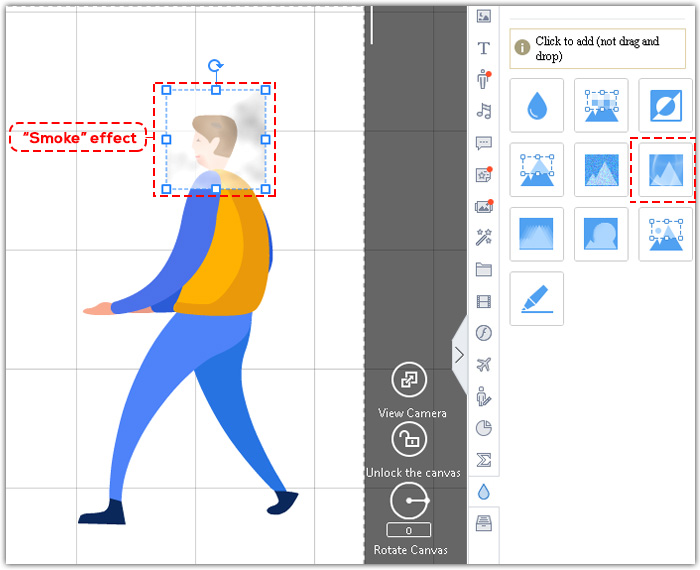
6. Dodajte učinek "Dim".

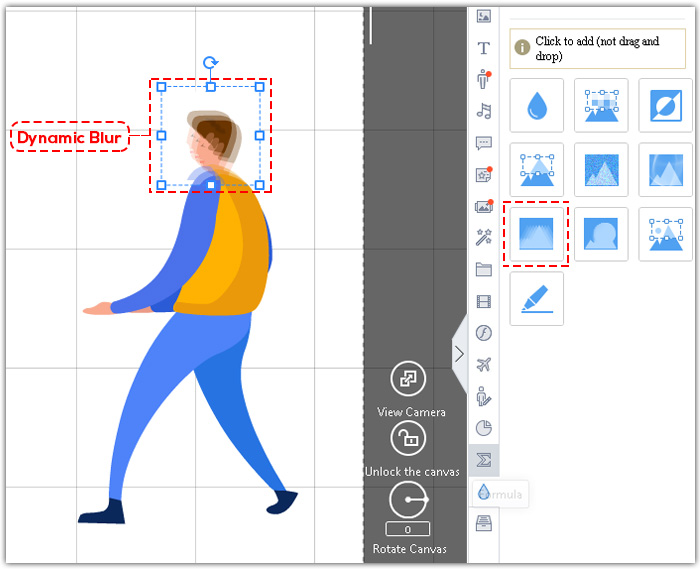
7. Dodajte učinek »Dynamic Blur«.

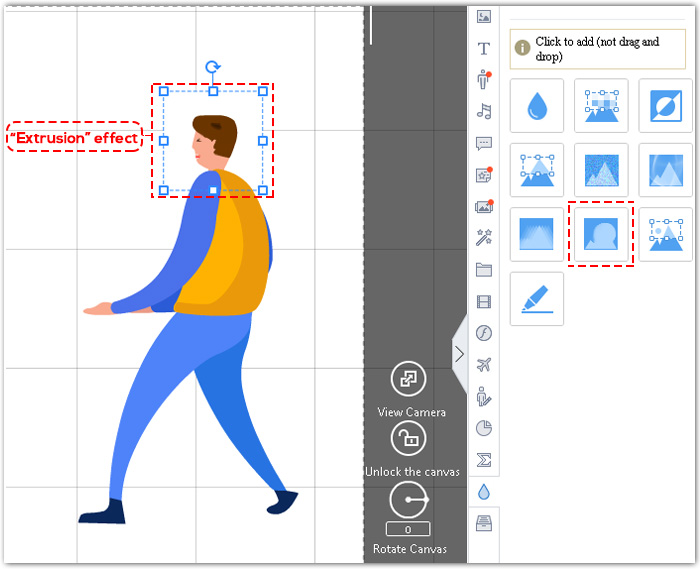
8. Dodajte učinek »Extrusion«.

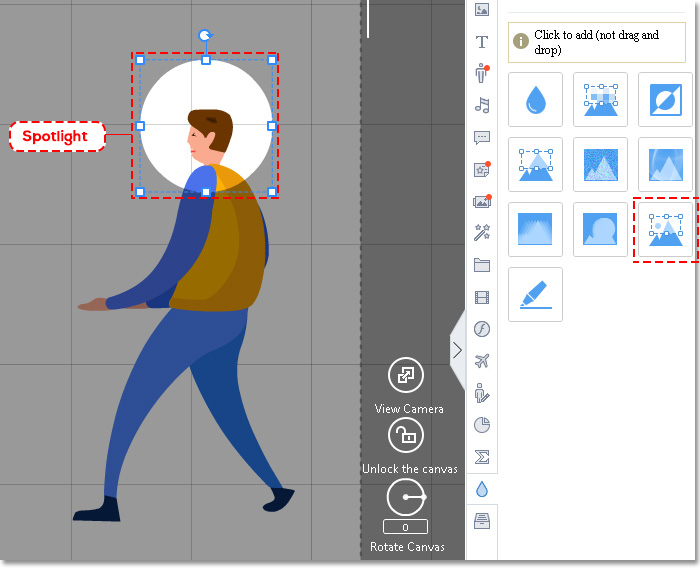
9. Dodajte učinek »Spotlight«.

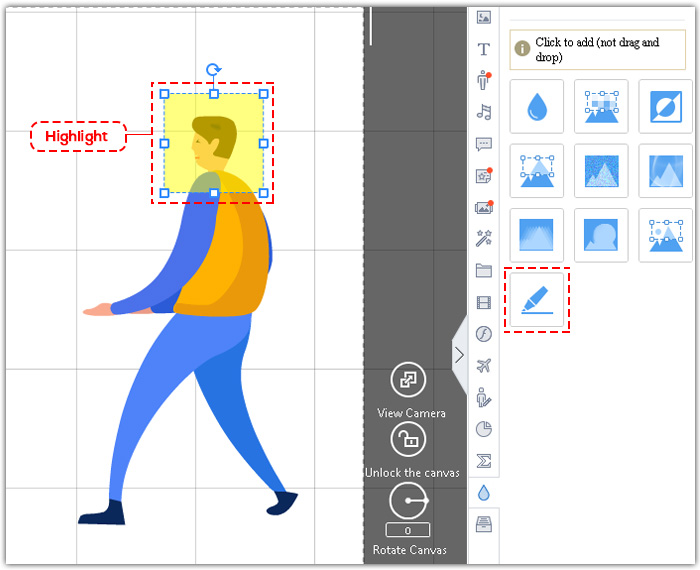
10. Dodajte učinek »Osvetljevalec«.

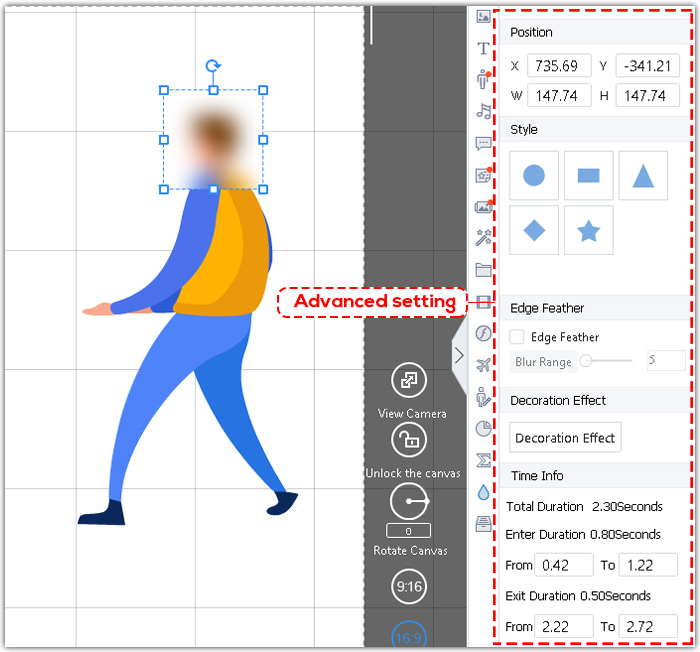
3. korak. Prilagodite napredne nastavitve.
Izberete lahko slog nalepke, kot želite, in prilagodite druge parametre. Etiketi lahko na primer dodate okrasni učinek, prilagodite pa lahko tudi pero roba in njegovo trajanje.