Intros and outros build a strong base at the beginning of a video and a well-supported statement at the end.
1. Add intro/outro
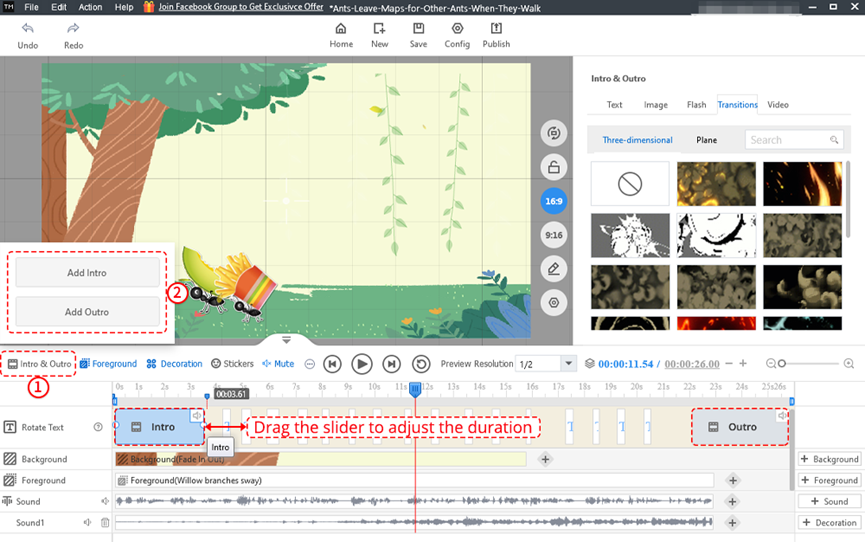
1. Click [Intro&Outro] on the timeline.
2. Click [Add Intro] and [Add Outro] respectively. Then the sliders will appear on the text line.
3. You can drag the slider to adjust the duration of the intro and outro.

2. Add elements to the intro/outro
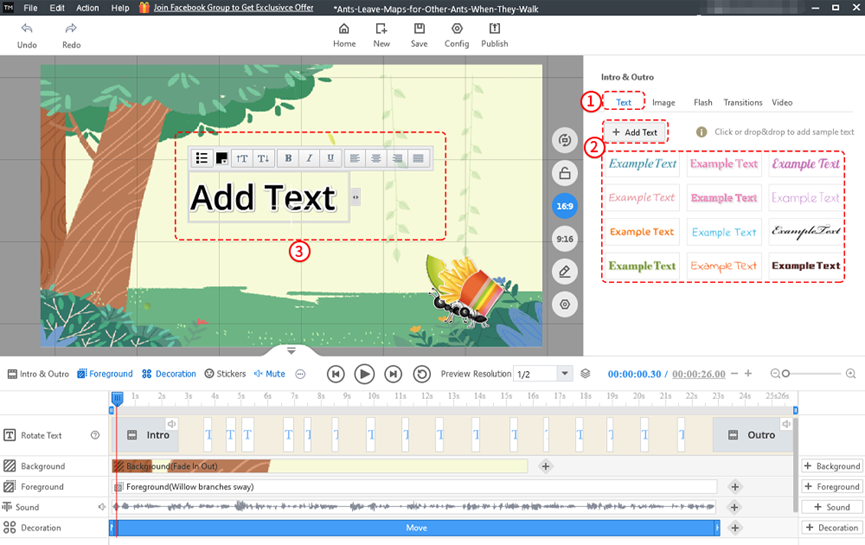
(1)Add Text
Click [Add Text] on the text panel to enter the words. You also can click the sample text or drag it to the canvas.

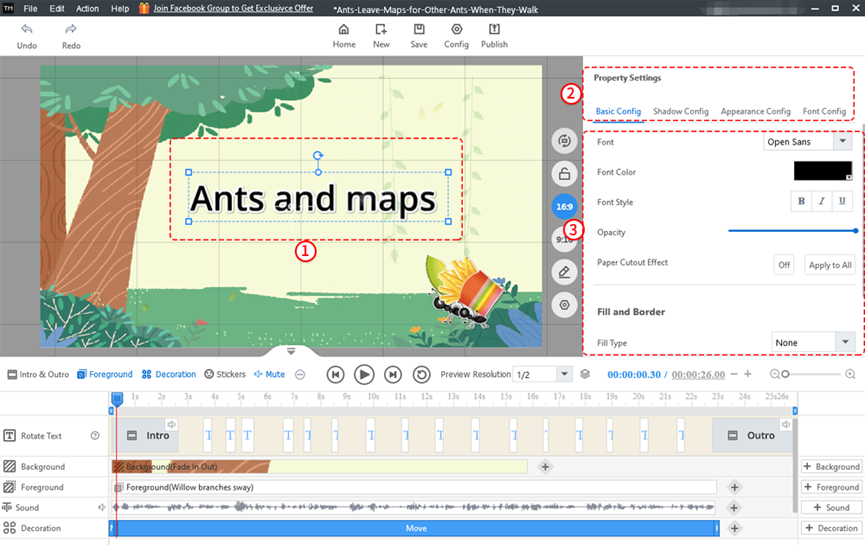
After entering the text, you can click the text to do property settings including basic config, shadow config, appearance config and font config.

(2)Add image
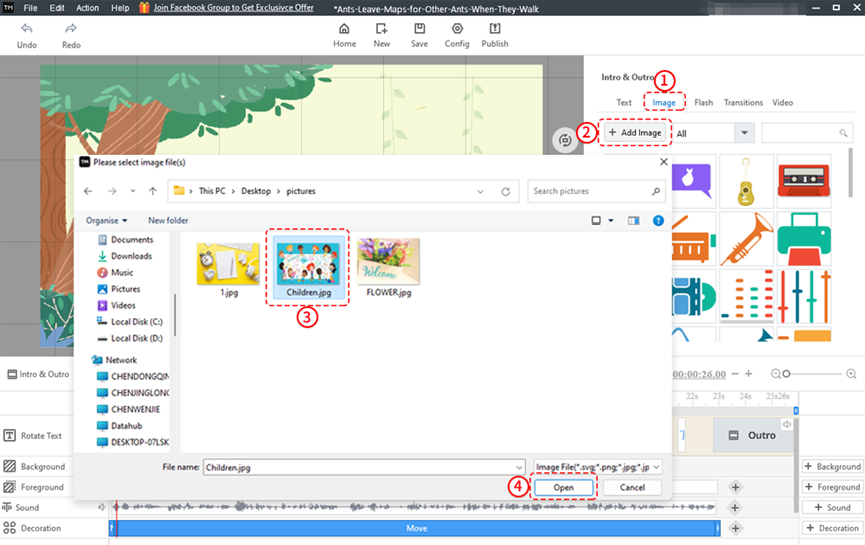
a. Add a local image
Click [Add Image] on the image panel. Select an image and click [Open] in the pop-up window. The following formats of images are supported: SVG, PGN, JPG, JPEG and GIF.

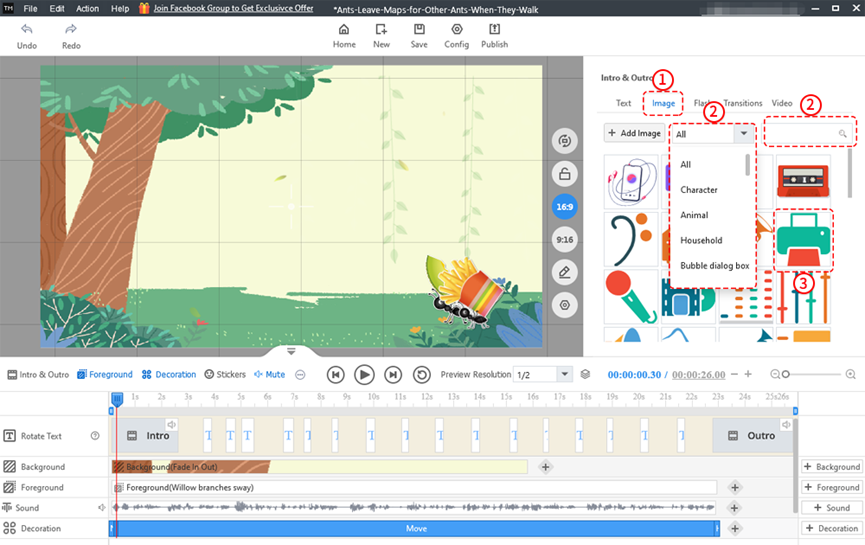
b. Add an online image
Mango Text Video Maker offers users multiple image categories. You can choose a category or enter keywords in the search box to search for images. Then click to select an image and add it to the intro or outro.

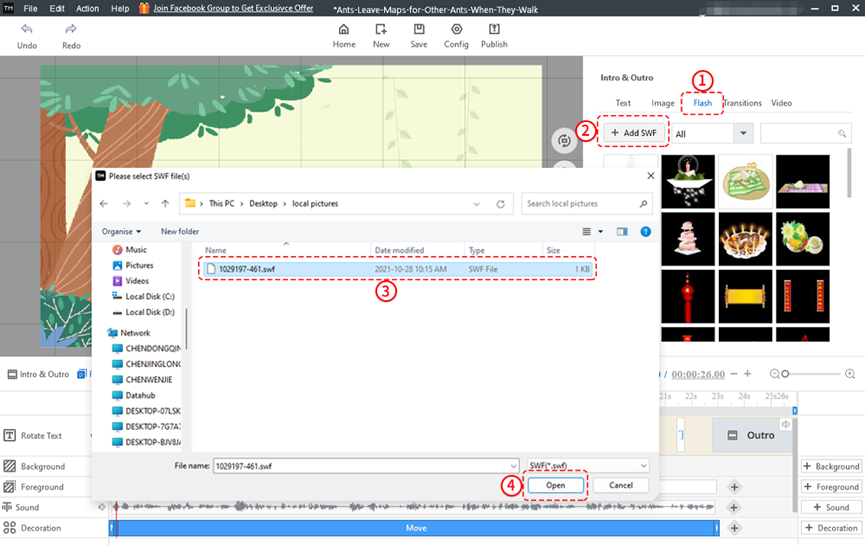
(3)Add Flash
You can click [Add SWF] to add local SWF files.

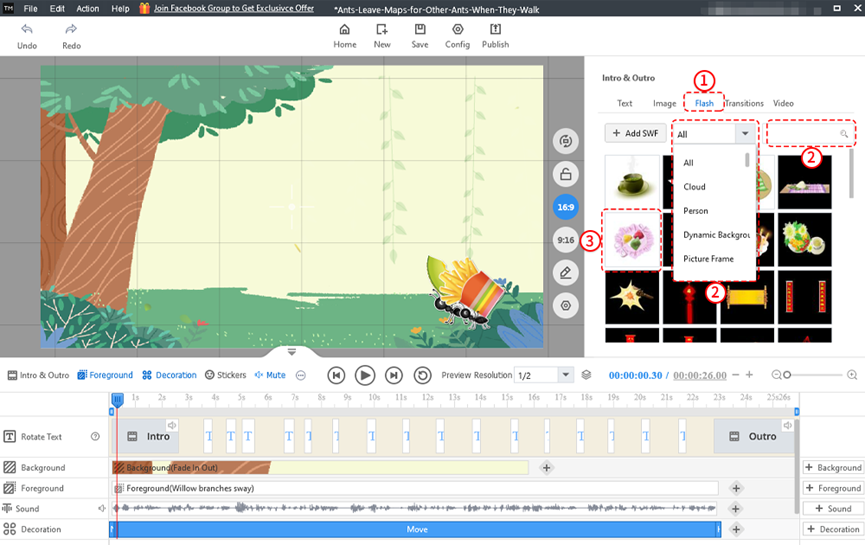
You also can add the online SWF files on the flash panel. Select a category or enter keywords to search for SWF files. Then click to select an SWF file and add it to the intro or outro.

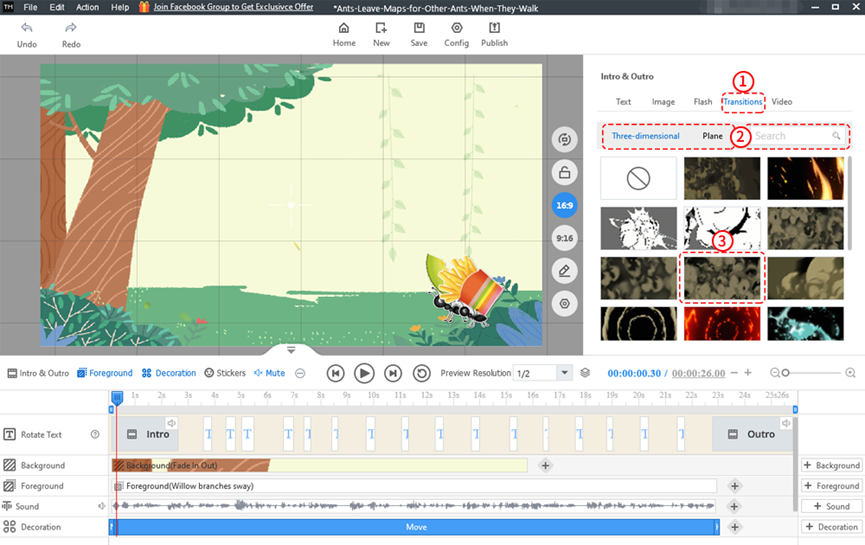
(4)Add Transitions
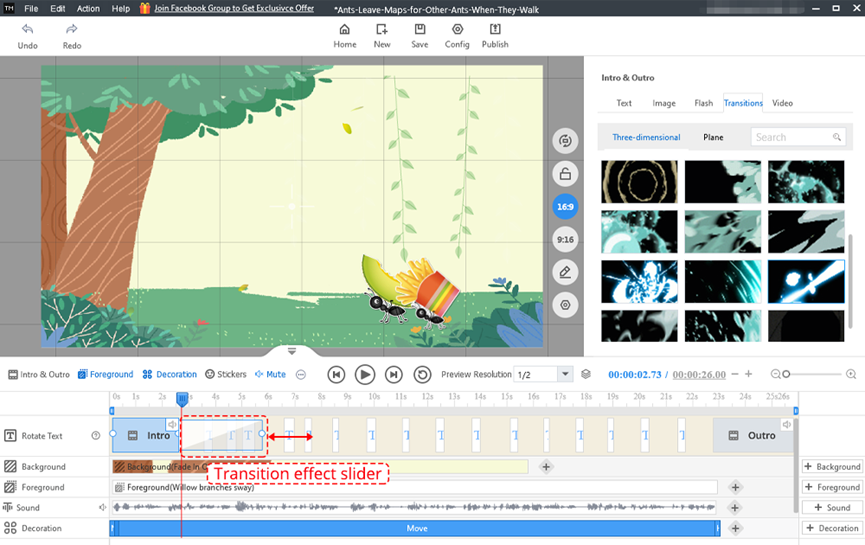
On the transitions panel, choose a transition from any category. Or you can enter keywords to search for transitions. Then click to select a transition.
Note: You can preview the effect of transitions when the mouse hovers over them.

You can drag the slider to adjust the duration of the transition effect. The transition slider is transparent and you still can edit the text by clicking the text slider.

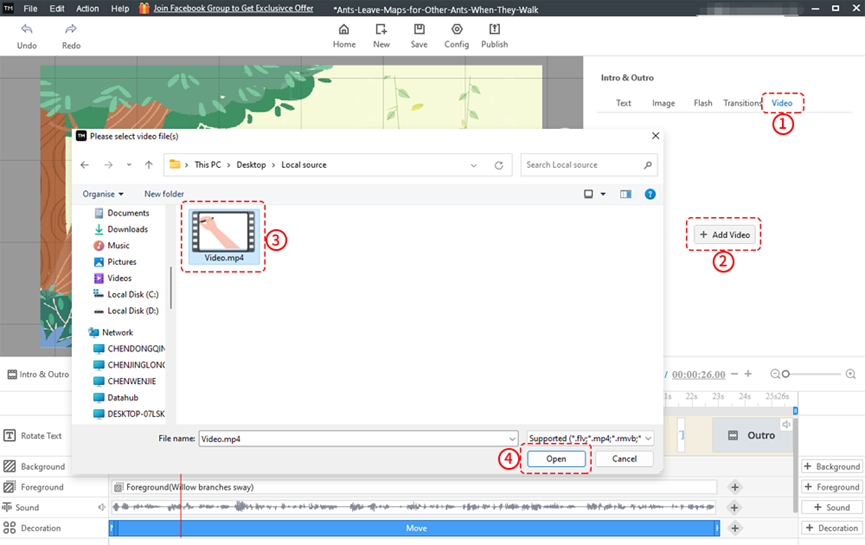
(5)Add Video
Click [Add Video] on the video panel to upload a local video.