Ponekad moramo dodati oznaku, kao što je efekt zamućenja, efekt mozaika, efekt isticanja i tako dalje kako bismo naglasili neke određene objekte. Pogledajmo kako to postići.
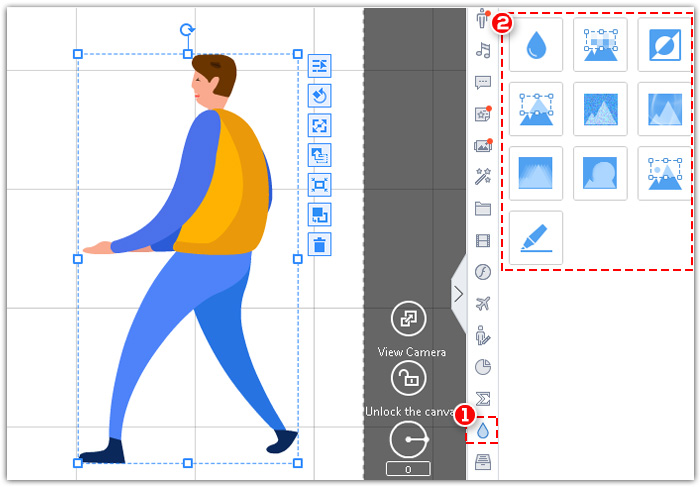
Korak 1. Kliknite karticu "Oznaka" na desnoj alatnoj traci.

Korak 2. Odaberite jednu oznaku.
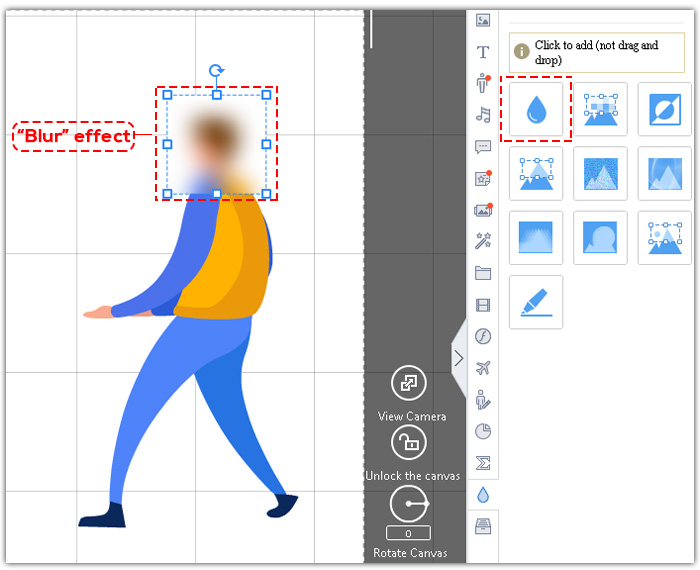
1. Dodajte efekt "Blur".

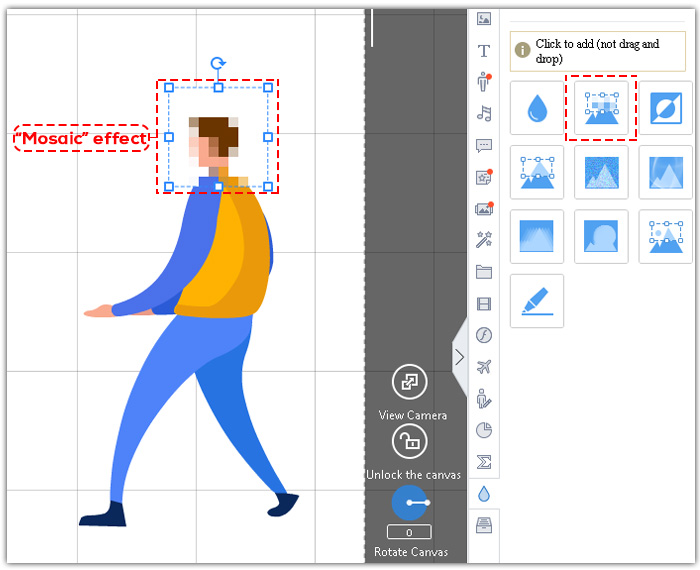
2. Dodajte efekt "Mosaic".

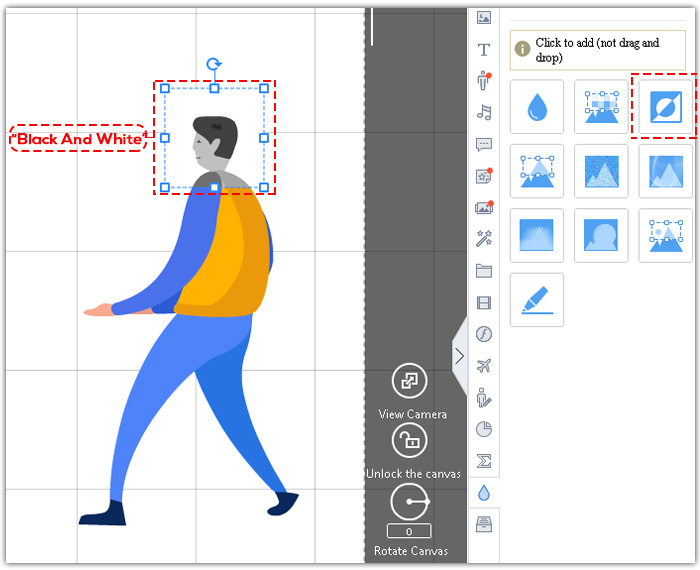
3. Dodajte efekt "Crno-bijelo".

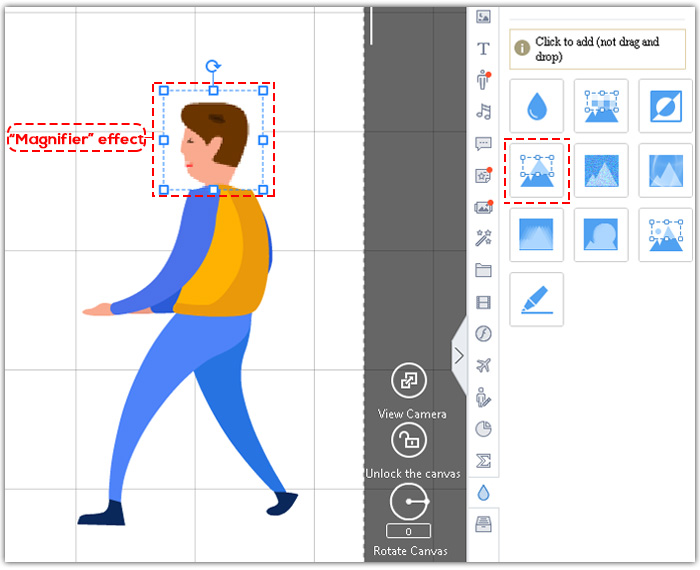
4. Dodajte efekt "povećalo".

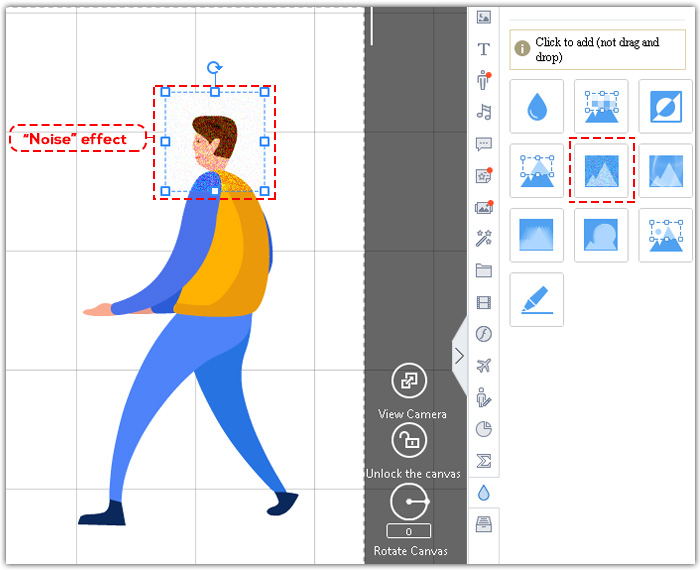
5. Dodajte efekt "Buka".

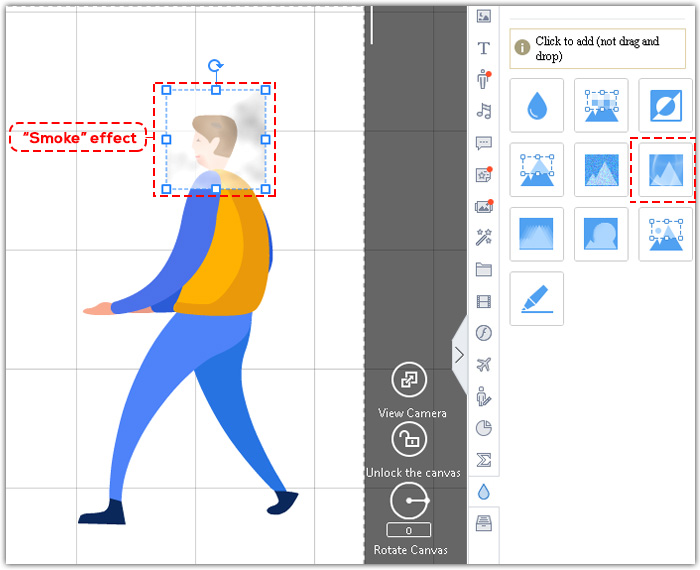
6. Dodajte efekt "Dim".

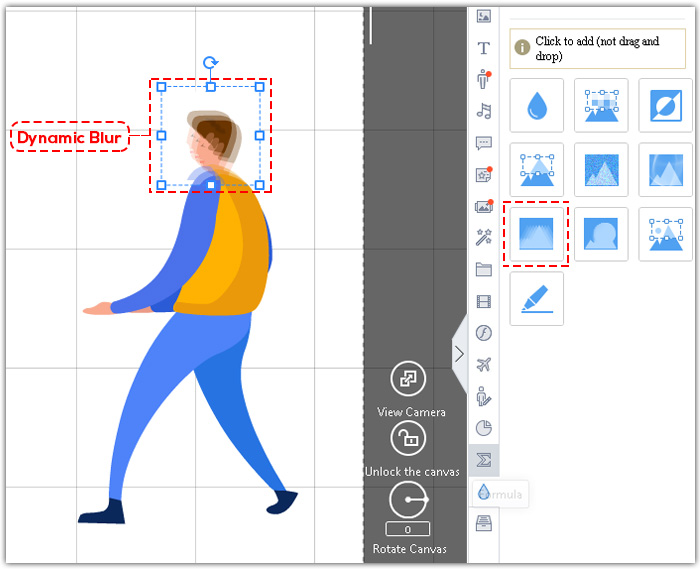
7. Dodajte efekt "Dynamic Blur".

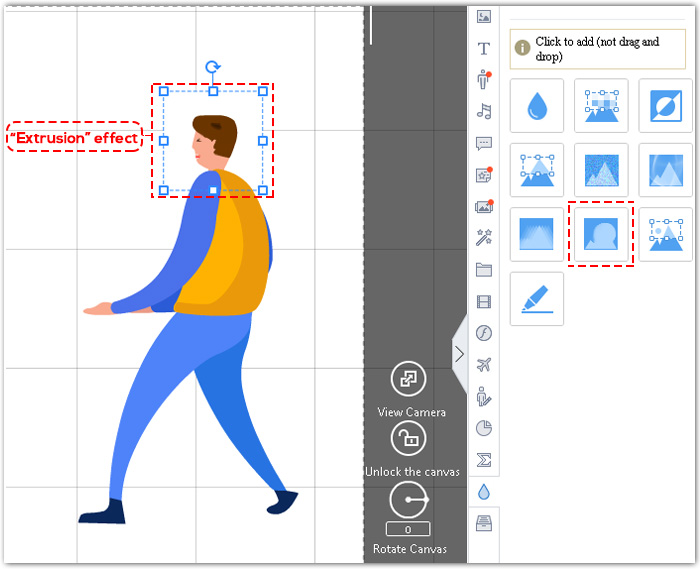
8. Dodajte efekt "Extrusion".

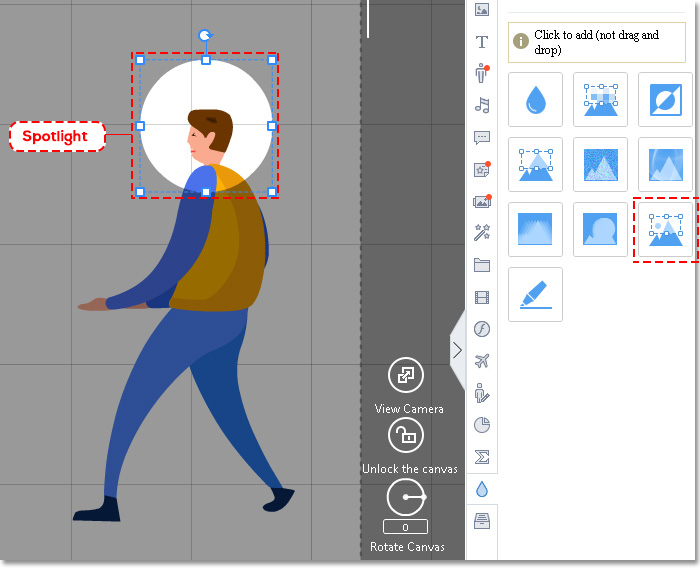
9. Dodajte efekt "Spotlight".

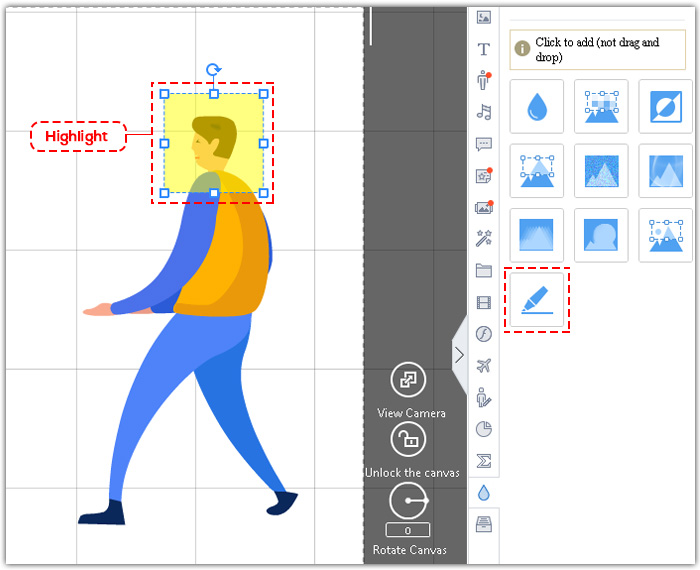
10. Dodajte efekt "Highlighter".

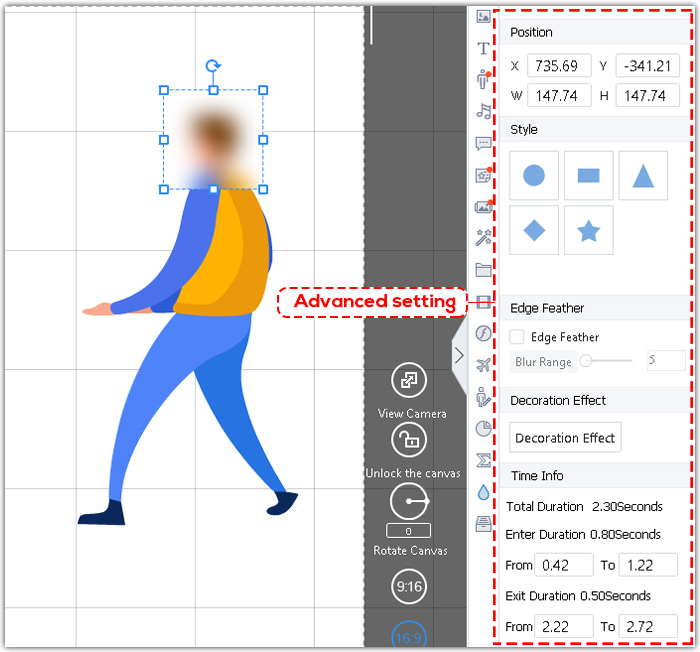
Korak 3. Prilagodite napredne postavke.
Možete odabrati stil oznake po želji i prilagoditi ostale parametre. Na primjer, naljepnici možete dodati efekt ukrasa, a također možete prilagoditi pero ruba i njegovo trajanje.