Efekt animacji ścieżki ruchu przydaje się, jeśli chcesz przenieść obiekt z jednego miejsca do drugiego. Ten efekt sprawi, że animowany film będzie bardziej interaktywny i interesujący.
Spójrz na poniższy przykład:

Kroki są następujące:
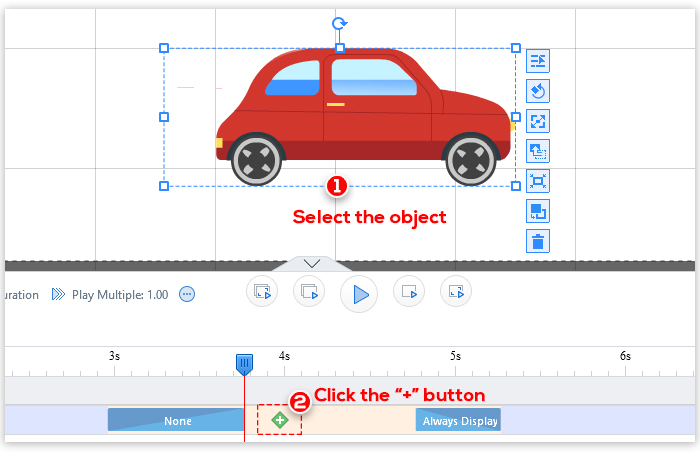
1. Wybierz obiekt, który chcesz animować.
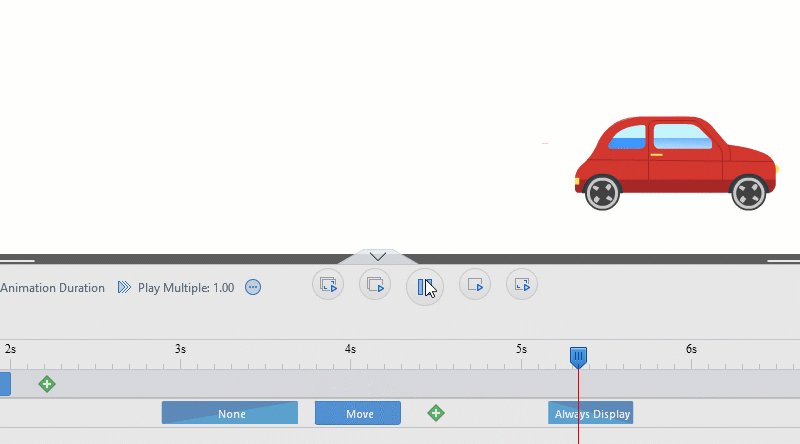
2. Na osi czasu wybranego obiektu kliknij przycisk „+”.

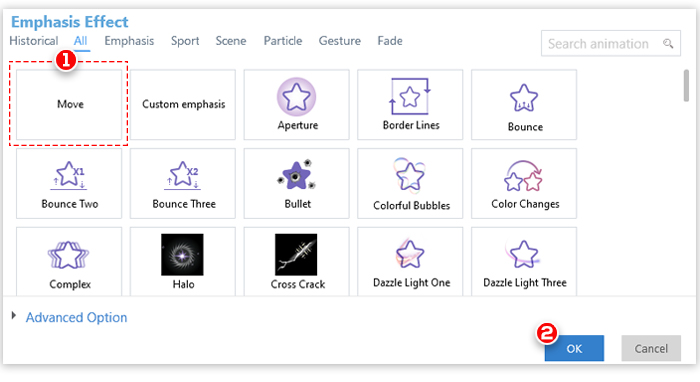
3. Kliknij „Przenieś” w oknie „Efekt podkreślenia” i kliknij „OK”.

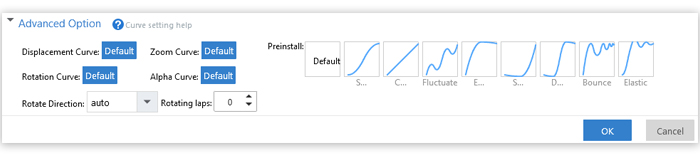
Notatka: możesz dostosować zaawansowane opcje ścieżki ruchu do swoich potrzeb.

4. Edycja ścieżek ruchu
Mango Animation Maker umożliwia tworzenie zarówno prostych, jak i zakrzywionych ścieżek.
Aby utworzyć prostą ścieżkę ruchu
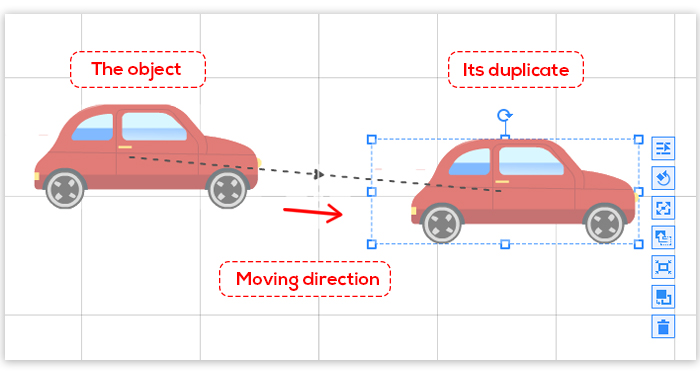
Po dodaniu efektu Przenieś na kanwie pojawi się duplikat obiektu. Linia przerywana połączy oryginalny obiekt i jego duplikat.
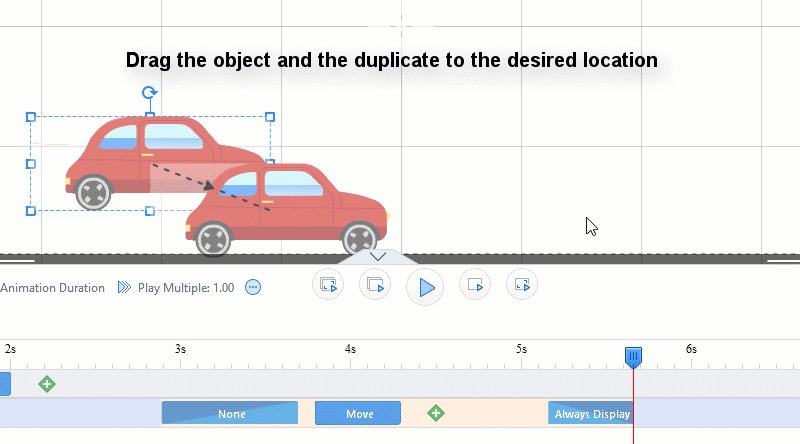
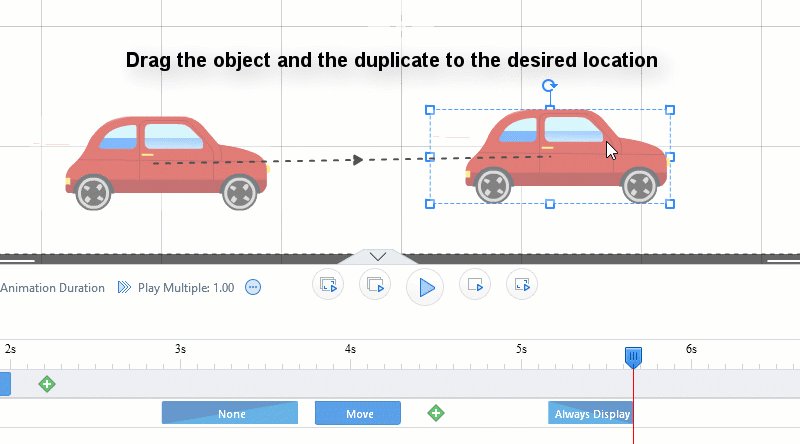
Przeciągnij obiekt w wybrane miejsce. Strzałka określi kierunek ruchu.

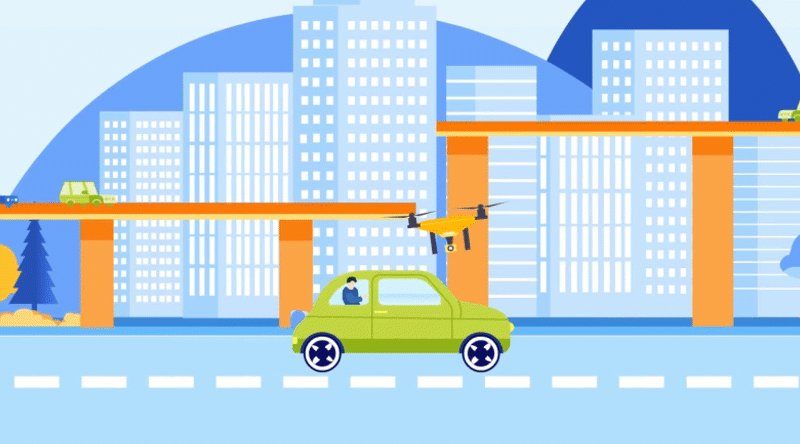
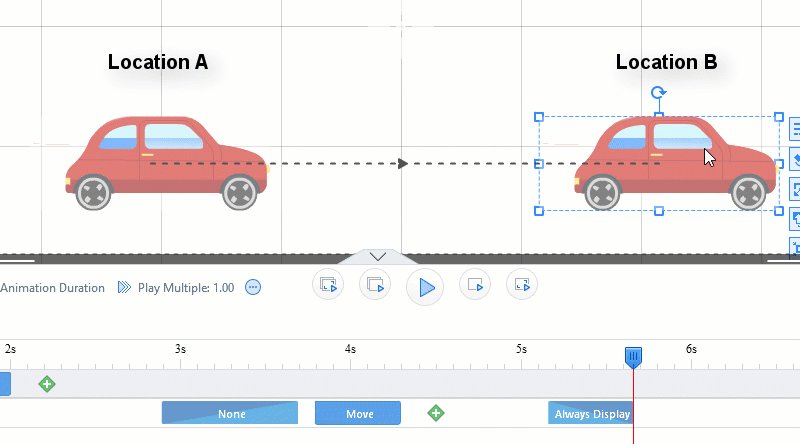
W poniższym przykładzie samochód porusza się z lokalizacji A (lokalizacja początkowa) do lokalizacji B.

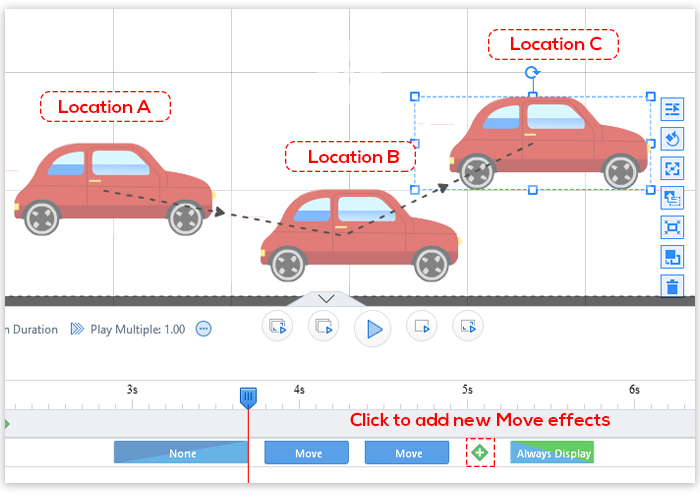
Notatka: aby utworzyć wiele lokalizacji dla obiektu, kliknij przycisk „+”, aby zastosować nowy efekt ruchu. Drugi duplikat obiektu zostanie wyświetlony na płótnie.
Przeciągnij drugi duplikat w wybrane miejsce.
Powtórz kroki, jeśli chcesz dodać dodatkowe lokalizacje.
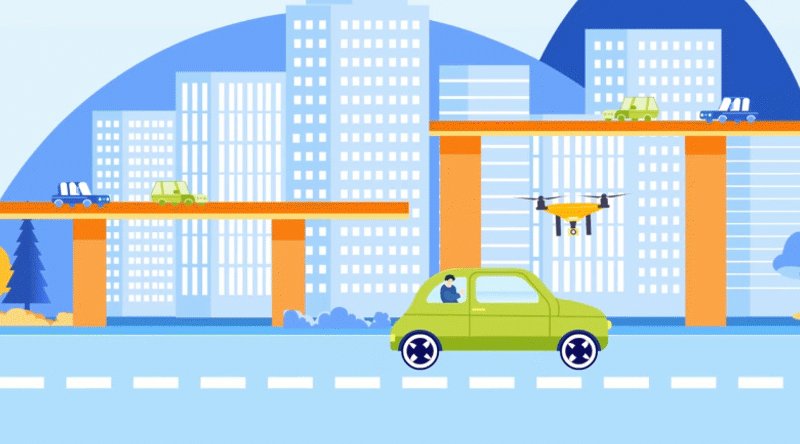
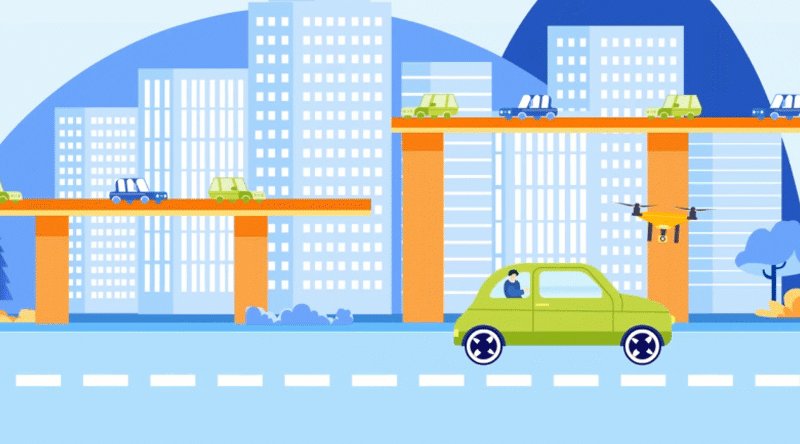
W poniższym przykładzie samochód porusza się z lokalizacji A do lokalizacji B, a na końcu do lokalizacji C.

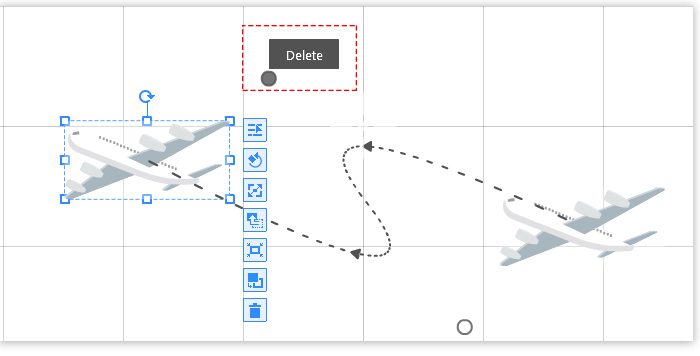
Aby utworzyć zakrzywioną ścieżkę
(1) Kliknij kropkowaną linię. Na płótnie pojawi się kropka.
(2) Przeciągnij kropkę w wybrane miejsce, aby utworzyć zakrzywioną ścieżkę. Ścieżka zmieni się odpowiednio. Możesz dodać kilka kropek w zależności od potrzeb.
W poniższym przykładzie samolot porusza się z lokalizacji A do lokalizacji B po zakrzywionej ścieżce.

Notatka: możesz najechać kursorem na kropkę i kliknąć „Usuń”, aby ją usunąć.