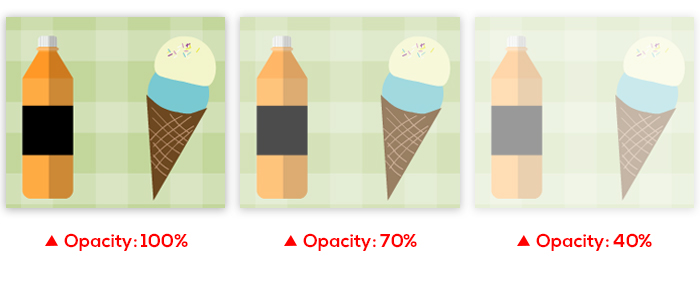
The opacity property controls the opacity/transparency of an object. The lower the value, the more transparent the object is.
100% opacity = fully visible
100% transparency = fully invisible
Take a look at the example below.

To Adjust the Opacity of an Object
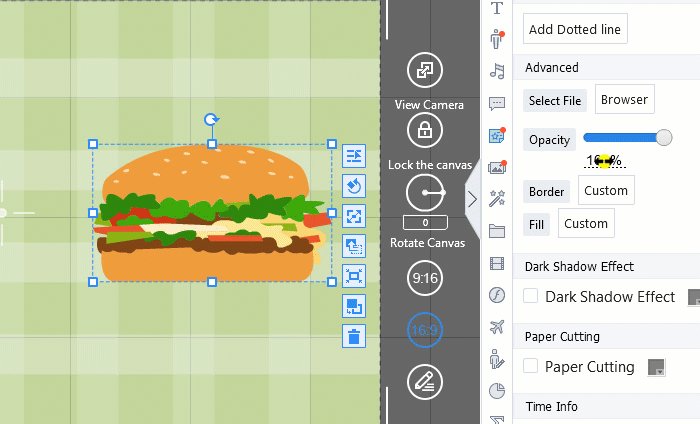
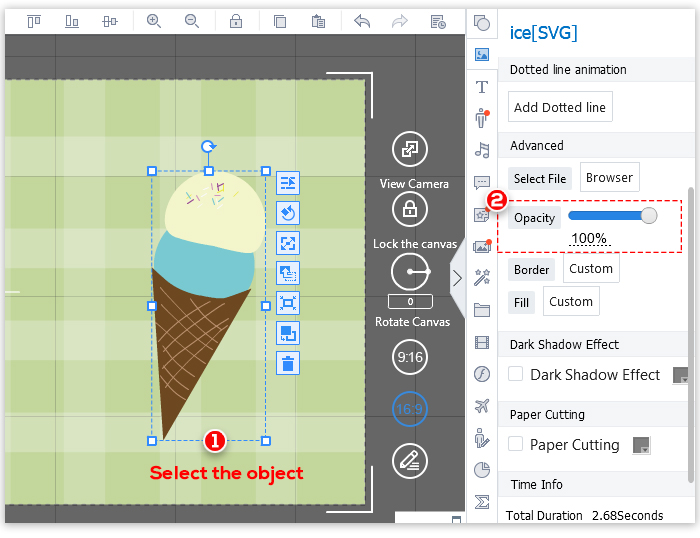
1. Select the desired object on the canvas, then you can change the opacity on the right-side panel.

2. There are 3 methods you can use to adjust the opacity:
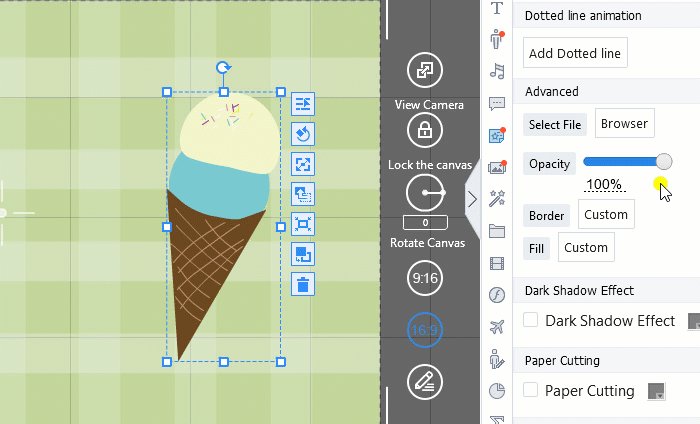
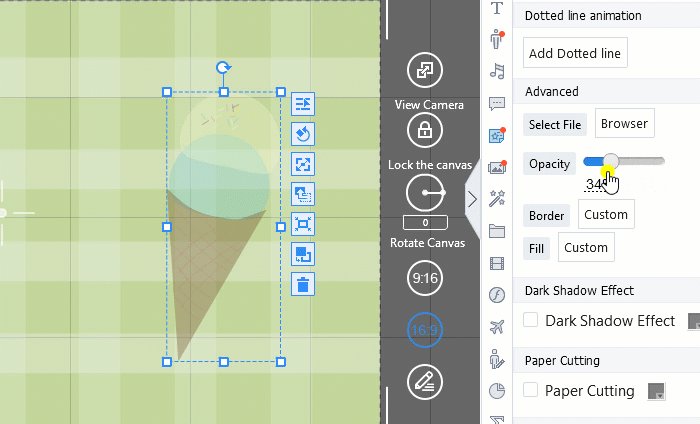
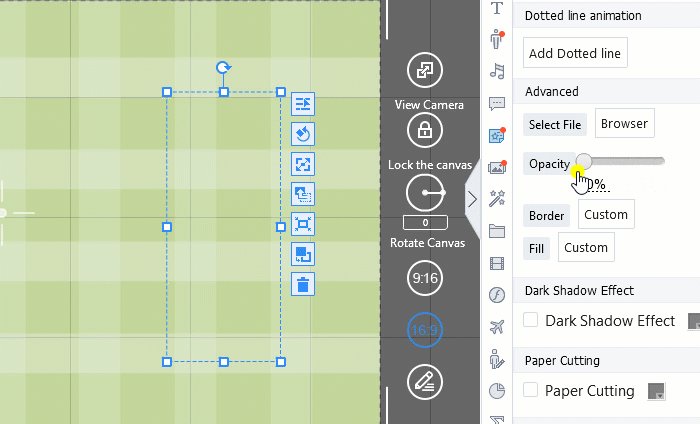
(1) Use your mouse to click and drag the slider to adjust the opacity.
By default, the opacity is set to 100%, which means the object is completely opaque. In the example below, you’ll see the opacity of the object
change from 100% to 0% (completely transparent).

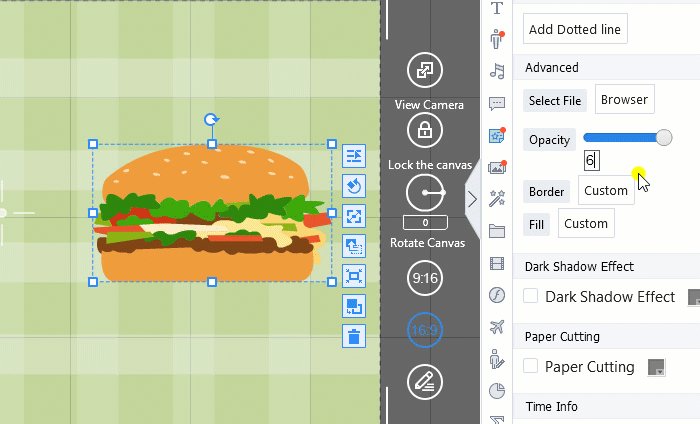
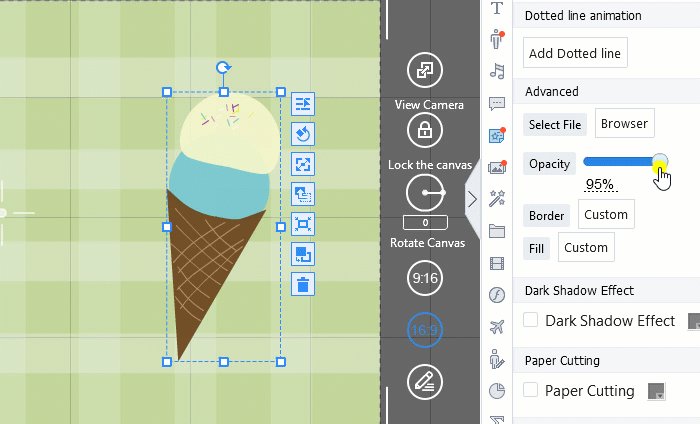
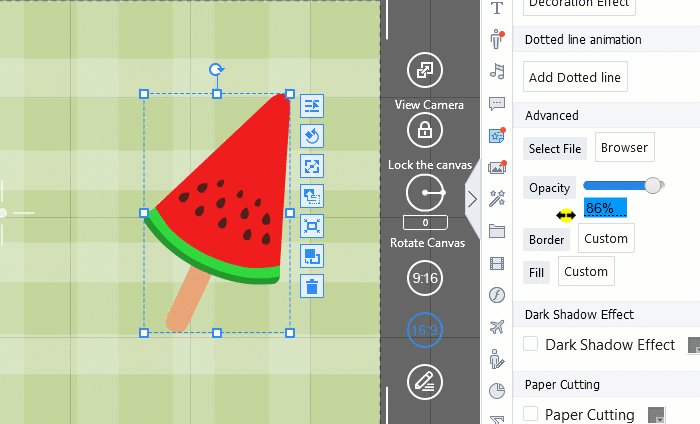
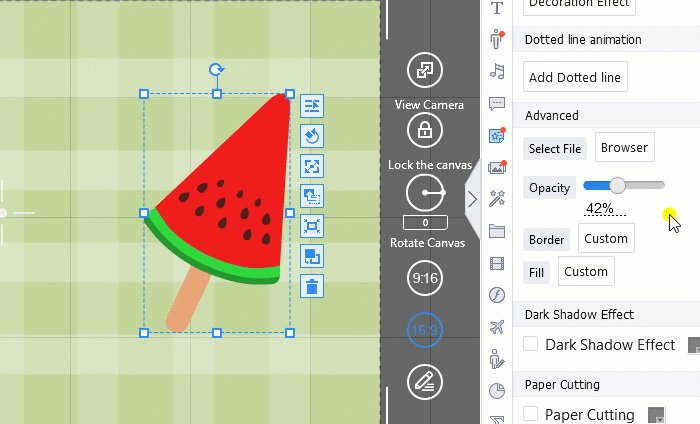
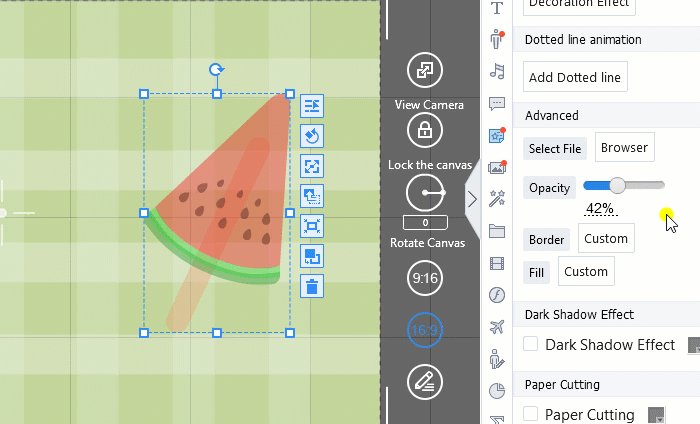
(2) Hover your mouse over the % opacity value and a double-headed arrow will display.
Hold the left mouse button and drag to the left or right.
In the example below, the opacity is set to 42%.

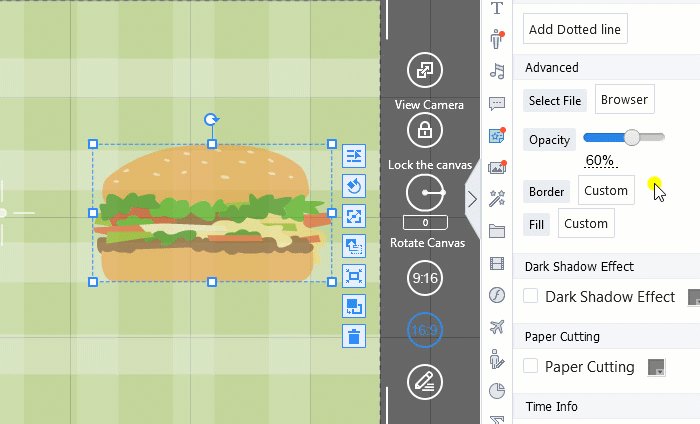
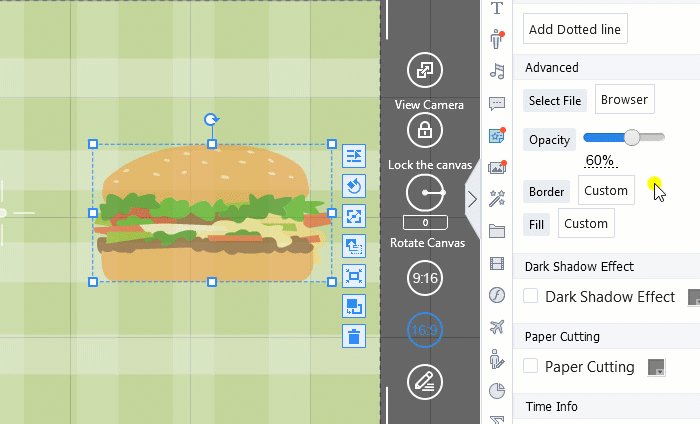
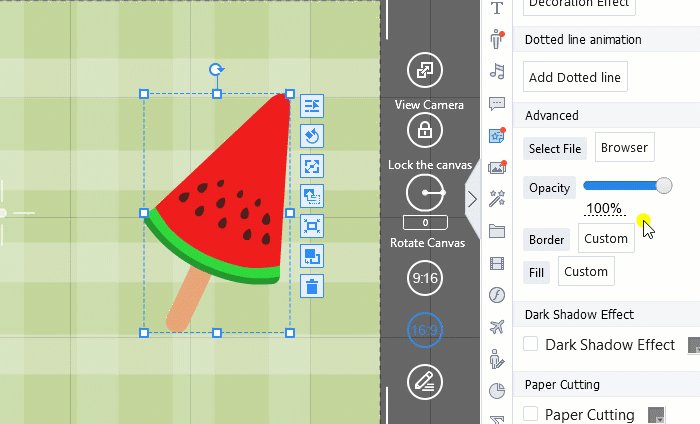
(3) Click into the % opacity value and change the number to the desired opacity.
In the example below, the opacity is set to 60%.