The background of an animated video helps to better present your theme. In Mango Animation Maker, you can apply image background or background color.
There are 2 ways for you to add image background.
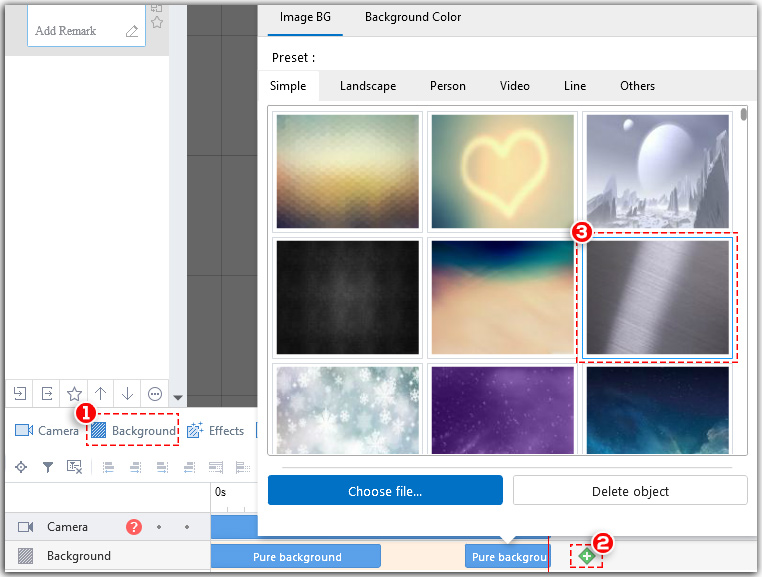
<1> Choose an image provided by Mango Animation Maker
Click “Background” > Click “+” on the background timeline > Choose an image provided by Mango Animation Maker

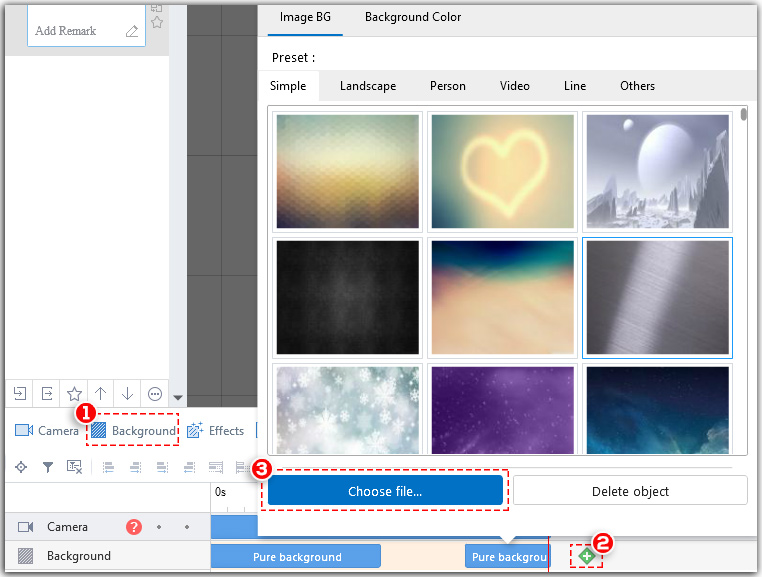
<2> Choose an image from local file
Click “Background” > Click “+” on the background timeline > Choose an image from local file

Apart from image background, you can also apply background color: pure background color, liner background color, and radical background color.
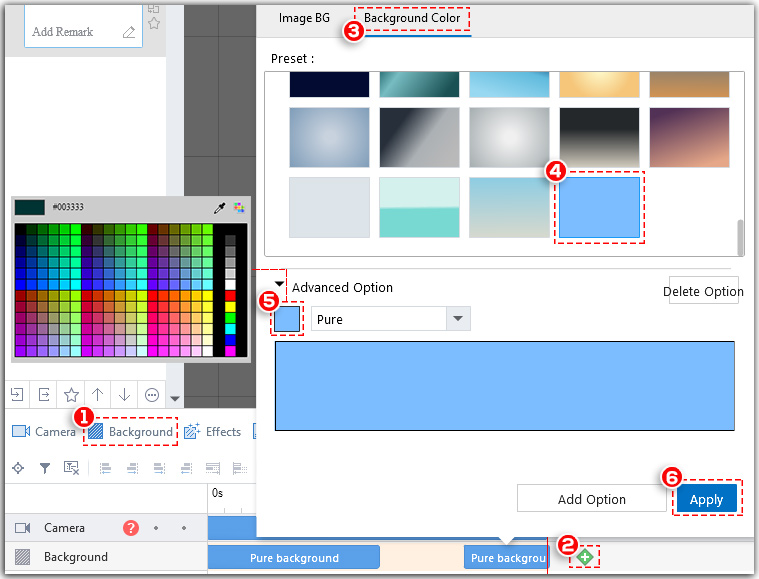
<1>pure background color
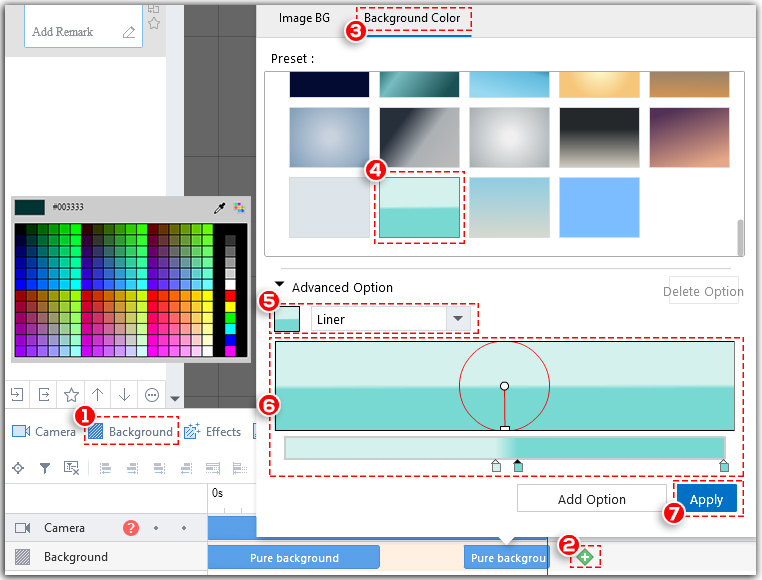
Click “Background” > Click “+” on the background timeline > Click “Background Color” at the top > Choose a template background > Change color based on your needs > Click “Apply”

<2>liner background color
Click “Background” > Click “+” on the background timeline > Click “Background Color” at the top > Choose a template background > Change color based on your needs > Adjust the angle > Click “Apply”

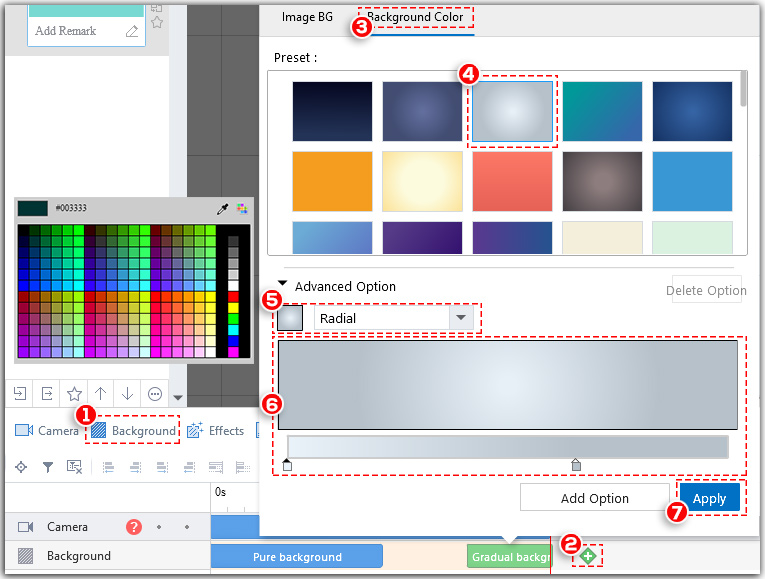
<3>radical background color
Click “Background” > Click “+” on the background timeline > Click “Background Color” at the top > Choose a template background > Change color based on your needs > Adjust the angle > Click “Apply”